
Peter Holmes
0
4791
606
 Blog yayınlamak ilk başta oldukça romantik bir fikir gibi görünebilir. Günde iki ya da üç blog yazısını ve yüzlerce ya da umarım binlerce hayranı ne söylemeniz gerektiğini kontrol etmeyi hayal ediyorsunuz..
Blog yayınlamak ilk başta oldukça romantik bir fikir gibi görünebilir. Günde iki ya da üç blog yazısını ve yüzlerce ya da umarım binlerce hayranı ne söylemeniz gerektiğini kontrol etmeyi hayal ediyorsunuz..
Günler haftalara, ardından haftalar aylara dönüşür. Bloglama bir angarya haline gelir. Zamanınızın çoğunu, gönderilerinizi profesyonelce yapılmış görünecek şekilde biçimlendirmeye çalışarak geçirdiğinizi fark edersiniz..
Sonra bir yazar kiralarsın, sonra iki. Yakında, her hafta size mesaj gönderen bir yazar ekibiniz var ve şimdi harcama yapıyorsunuz herşey Zaman zaman düzenleyerek bu gönderileri biçimlendirme ve biçimlendirme biçiminde onların sevginin emek haline gelen bloguna bakmalarını istediğiniz gibi görünmelerini sağlayın.
Sorun şu ki, tüm bu düzenleme ve biçimlendirmeler, en çok yapmak istediğiniz şey için sahip olduğunuz her zaman elinizden alındı - yaz.
WordPress mükemmel bir buluştur ve giderek daha fazla insanın harika web sitelerine sahip olmasını mümkün kılmıştır, güzel temalar ile 3 kolay adımda Wordpress Blog Temanızı Nasıl Değiştirirsiniz Ancak, hala resimler, reklamlar ve iyi yerleştirilmiş içerik için biçimlendirilmesi gereken içerik alanı sorunu var..
WordPress İçeriğinizi Şablonla Biçimlendirme
Bir süre önce size WordPress için Dahili Şablon Eklentisini kullanarak her bir yayına otomatik olarak nasıl bir reklam ekleyebileceğinizi açıkladım..
Bu, yeni bir blogla başlıyorsanız mükemmel bir şekilde çalışır - ancak yayınlarınıza zaten reklam ekliyorsanız, geri döner ve yeni bir reklam ekler ve tüm eski yayınlarınızı tamamen karıştırır.
Endişelenmeyin - daha da iyi olan başka bir çözüm var. Standart WordPress PHP dosyalarınızdan birini basitçe düzenleyerek ve sonra bir stil sayfası oluşturarak, her tıkladığınızda görünecek şekilde kendi dikkatlice biçimlendirilmiş kendi içerik şablonunuzu oluşturabilirsiniz. “Yeni ekle” WordPress'te. Tüm eski içeriğinize dokunulmadan kalacaktır.
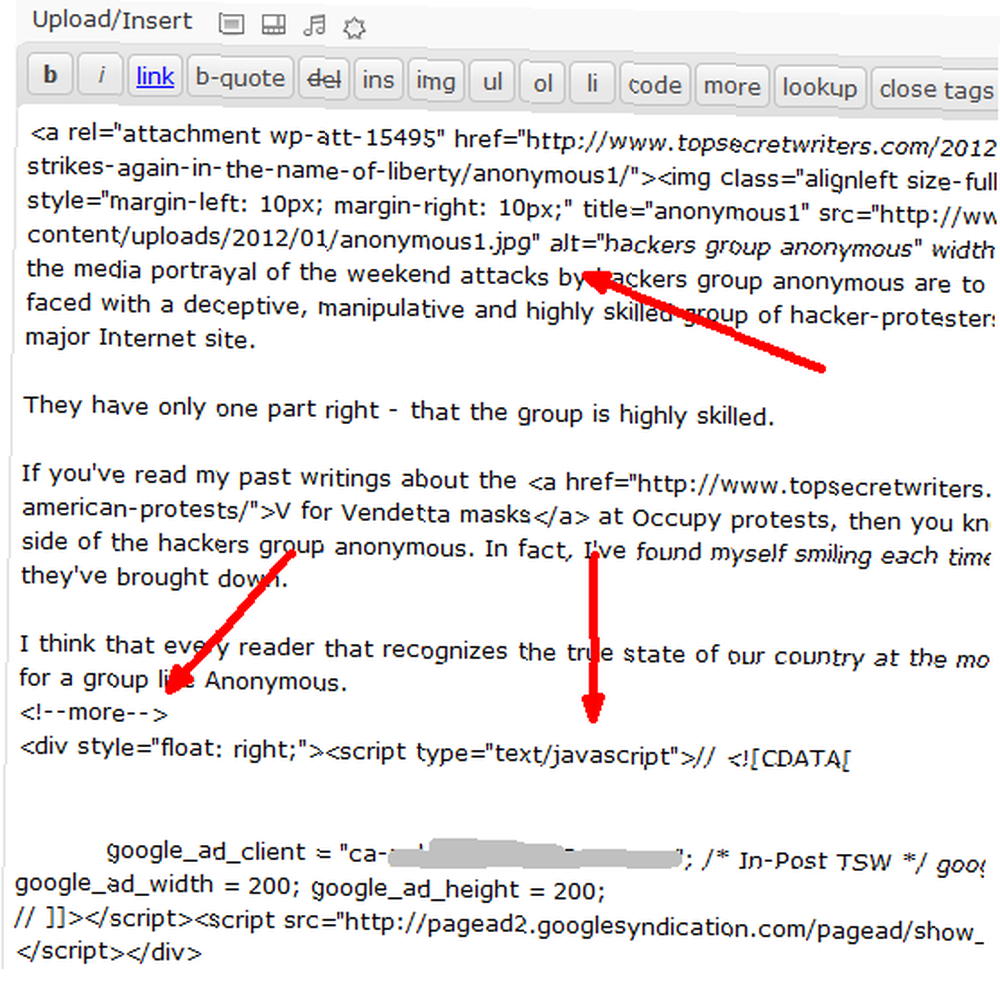
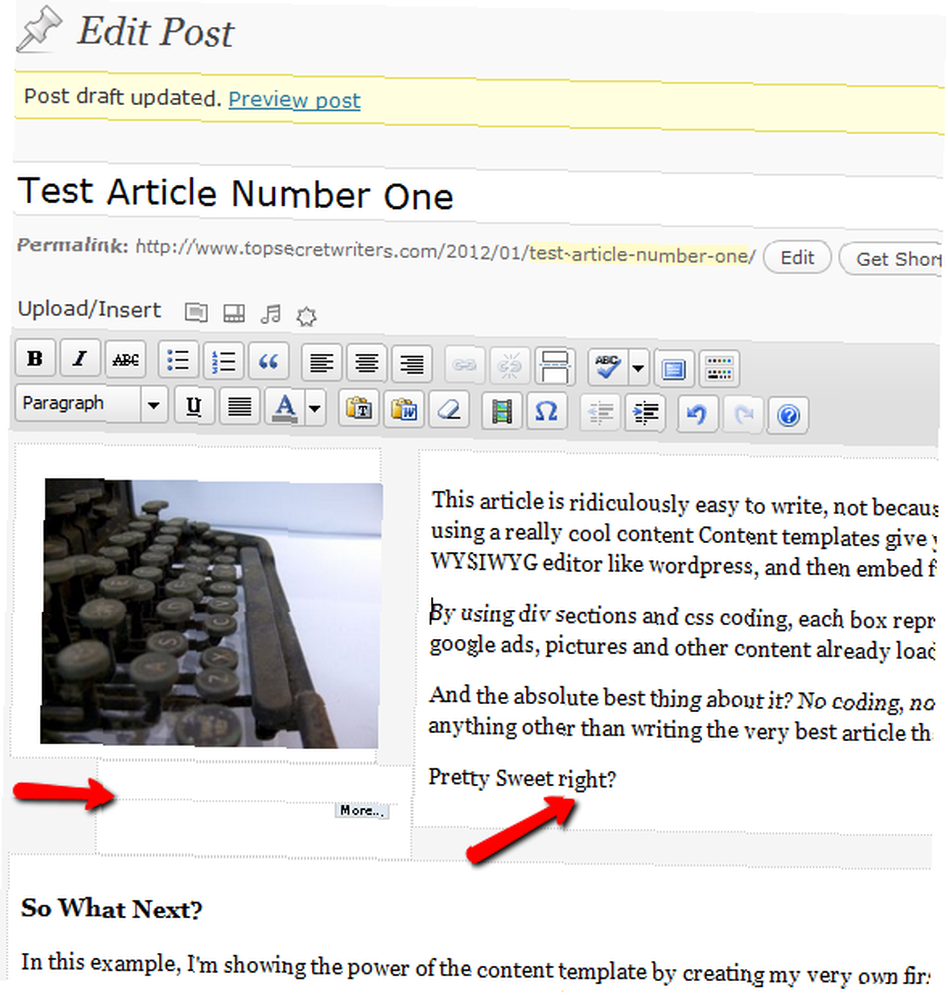
İşte kendi blogumda yürüttüğüm bütün biçimlendirme çalışmalarının bir örneği..
Dikkatle boyutlandırılması gereken bir başlık resmim var, etrafını dolduruyor ve haklı bırakıyordum. Bende var “Daha” sonradan gönderilen Google Reklamımı izlerim. Daha sonra, her yazı boyunca uygun ve doğru bir şekilde boyutlandırılmış boyutta ek resimlerim var. Çoğu zaman, şunu söylemekten utanıyorum, tüm bunları el ile yaptım - yazarlarımın gönderdiği tüm makaleler dahil.
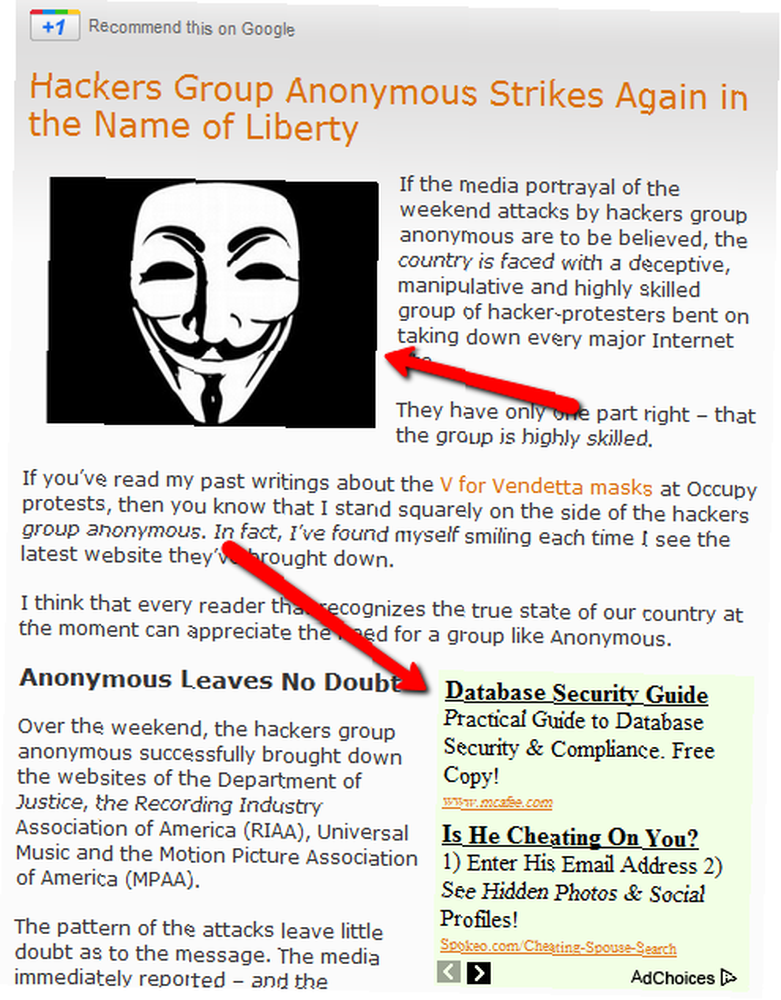
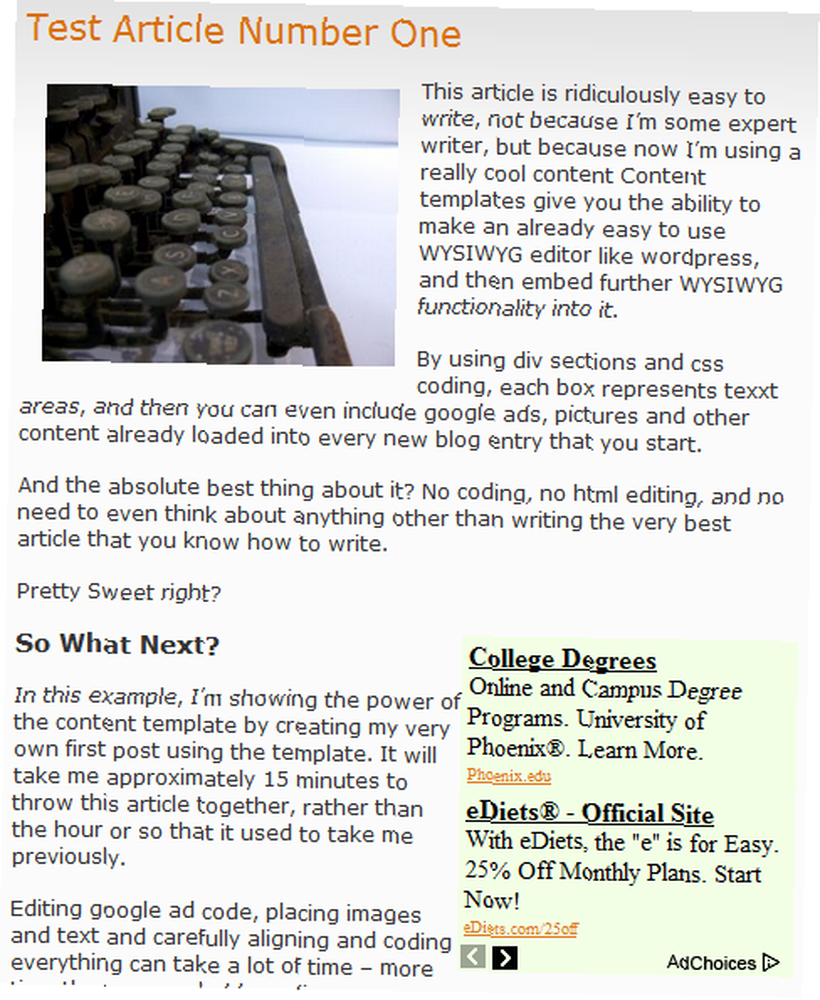
İşte böyle bir yazının yayınlandığında nasıl göründüğü.
Gördüğünüz gibi, biçimlendirme biraz zor, çünkü bir alanda görüntüyü haklı bıraktım ve sonraki bölümde reklamı haklı gösterdim. O zaman tüm ek görüntüler de haklı. Bu kurulumu kendi blogum için seviyorum, çünkü gözler için daha kolay ve iyi akıyor. WordPress blogunuz için kendi tercihiniz olabilir..
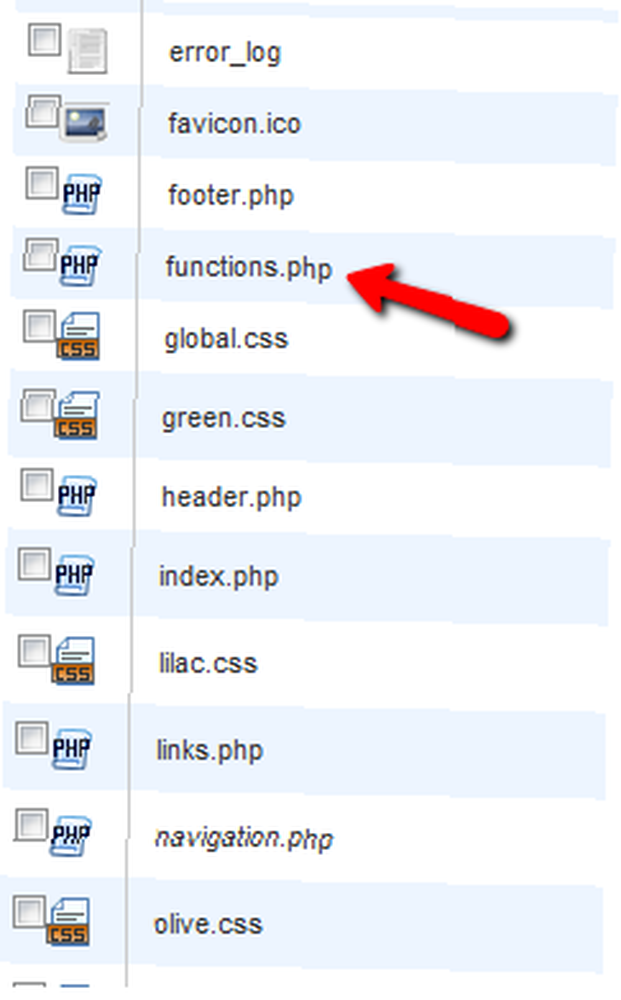
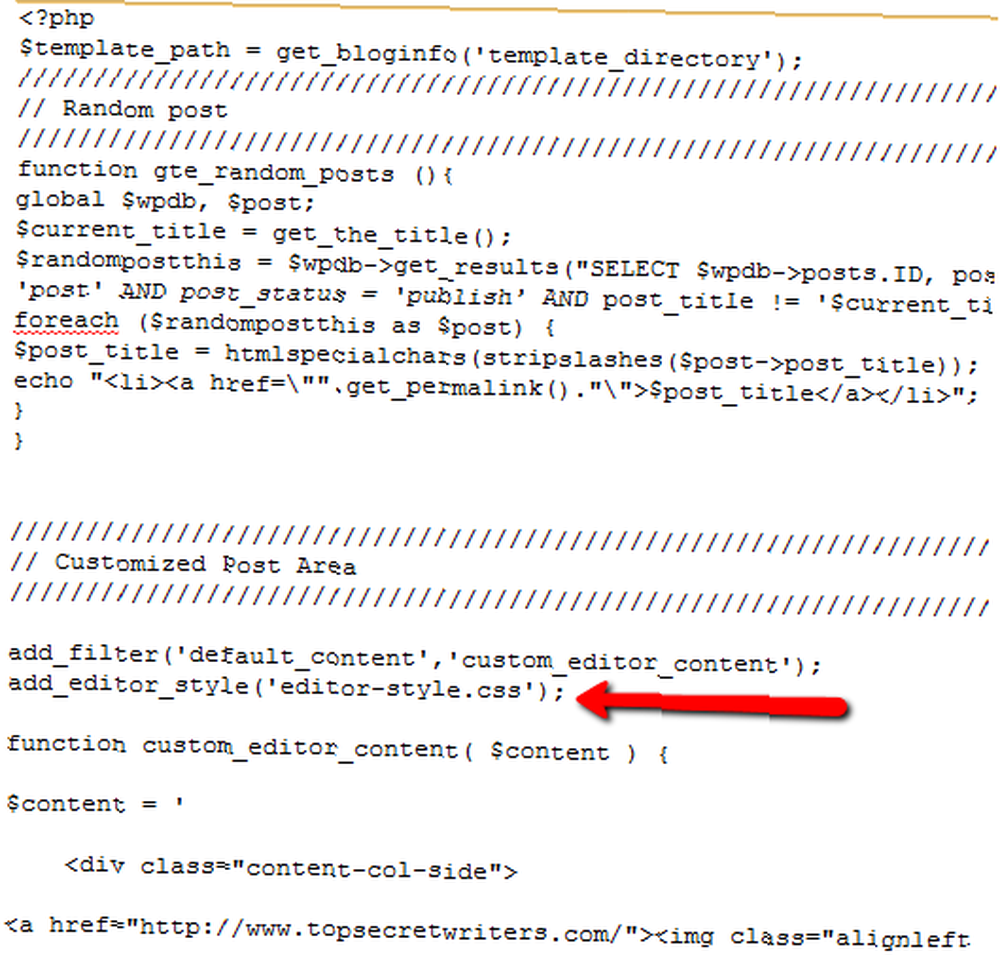
Şablonunuzu oluşturmanın ilk adımı, files.php dosyanızı yedeklemektir (temanızın kök dizininde bulabilirsiniz) ve sonra düzenlemek için açın..
Burada bir sürü kod göreceksiniz - şu anki blog temanız tarafından kullanılmakta olan tüm fonksiyonlar. Bu işlevler arasına yeni bir bölüm ekleyeceksiniz. İlk işlevin sonunu bulun ve daha sonra ayrıntıya gireceğim kodu.
Şimdi, kredinin vadesi geldiğinde kredi vermek zorundayım - Aslında bu fikri David Hansen'den Smashing Magazine'de aldım, bu konuda ekim ayında bir yazı yazdı. Bu durumda, bu şablonu reklamlar ve resimler gibi şeyler için nasıl düzenleyeceğinizi göstererek fikrini genişleteceğim..
add_filter ( 'default_content', 'custom_editor_content'); add_editor_style ( 'yazı style.css'); function custom_editor_content ($ content) $ content = 'Girişinizi buraya ekleyin Google Script'i buraya girin İşte ikinci bölüm içeriği İşte üçüncü bölüm içeriği İşte üçüncü bölüm içeriği'; $ içerik döndür; Hizalamanın gerçekte tema stilinize yerleştirilmiş görüntü hizalamasını kullanarak en iyi sonucu verdiğine dikkat edin ve Google Reklam durumunda, nereye gitmek istediğinize hizalamak için ikinci div'i stil özniteliğiyle kullanmanız gerekir. Sadece en iyi şekilde çalışır. Ancak, boyutlandırma, doldurma ve yerleştirme ile ilgili olarak, css dosyasını oluşturmanız gerekir..
İşte yukarıda tanımlanan her bölüm için stil.
gövde background: # f5f5f5; .content-col-main float: sağ; en: 70%; dolgu:% 1; kenarlık: 1px noktalı #ccc; arkaplan: #fff; .content-col-side float: bırak; en: 210px; dolgu:% 1; kenarlık: 1px noktalı #ccc; arkaplan: #fff; .content-google-ad float: sağ; en: 20%; dolgu:% 1; kenarlık: 1px noktalı #ccc; arkaplan: #fff; .content-section-two float: sol; en: 70%; dolgu:% 1; kenarlık: 1px noktalı #ccc; arkaplan: #fff; .content-image-three float: sağ; en: 210px; dolgu:% 1; kenarlık: 1px noktalı #ccc; arkaplan: #fff; .content-section-three float: kaldı; en: 70%; dolgu:% 1; kenarlık: 1px noktalı #ccc; arkaplan: #fff; img / * Resimlerinizin sütunlarında kalmasını sağlar * / max-width: 100%; genişlik: otomatik; yükseklik: otomatik; Boyutlandırma için yüzdeleri veya pikselleri kullanabilirsiniz. Görüntüler için pikselleri tercih ediyorum, ancak gerçekten tercihim geliyor. Resimlerle metin arasında çok fazla boşluk varsa, içerik yüzdelerini iyi görünene kadar bir miktar düzeltin.
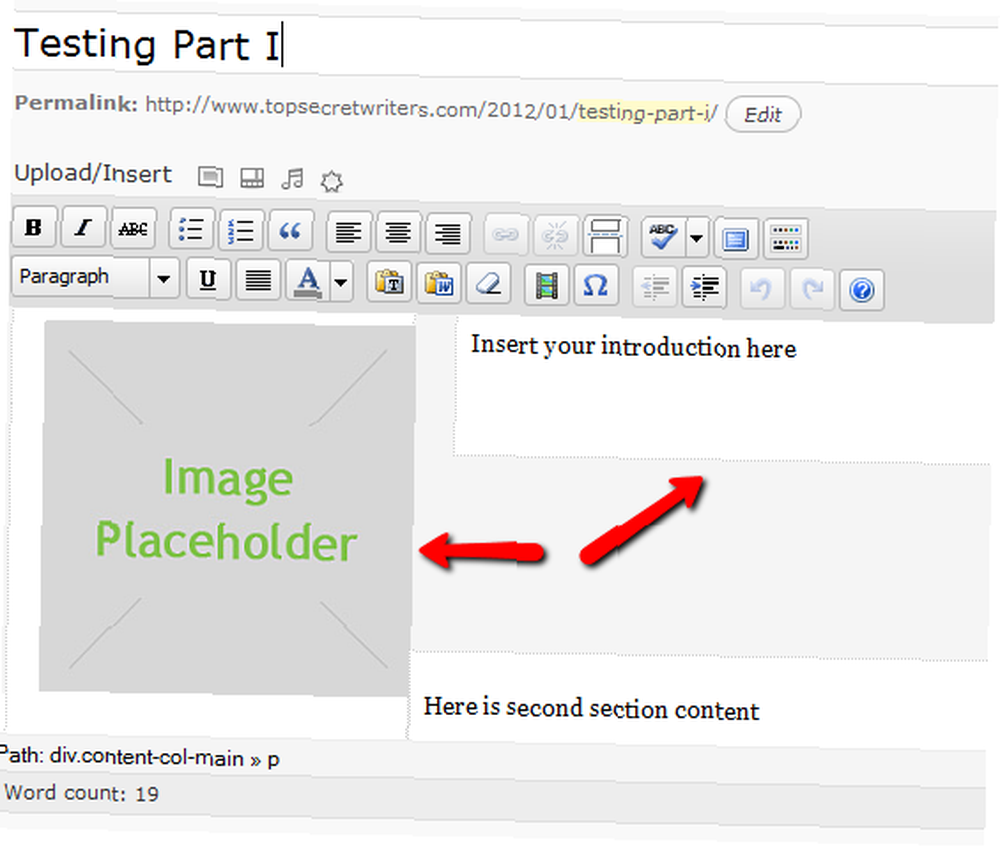
.Css dosyanızı kaydettikten sonra, yeni bir yayın açın; mükemmel biçimlendirilmiş içerik şablonunuzun sizin için zaten uygun olduğunu göreceksiniz..
Tek yapmanız gereken resmin üzerine tıklamak ve kullanmak istediğinizi yüklemek ve ardından tüm içerik alanlarını doldurmak. Gerçekten bu kadar kolay. Her şey otomatik olarak hizalanır ve gitmeleri gereken yere yerleştirilir.
Tüm haklı Google Kodu veya resimler zaten orada - tüm yapmanız gereken içeriği güncellemek. Sizi bir araya getirmenizin zamanı, zaten yaptığınız tüm işlerle birlikte, büyük bir faktör tarafından düşülecek, garantili olacak.
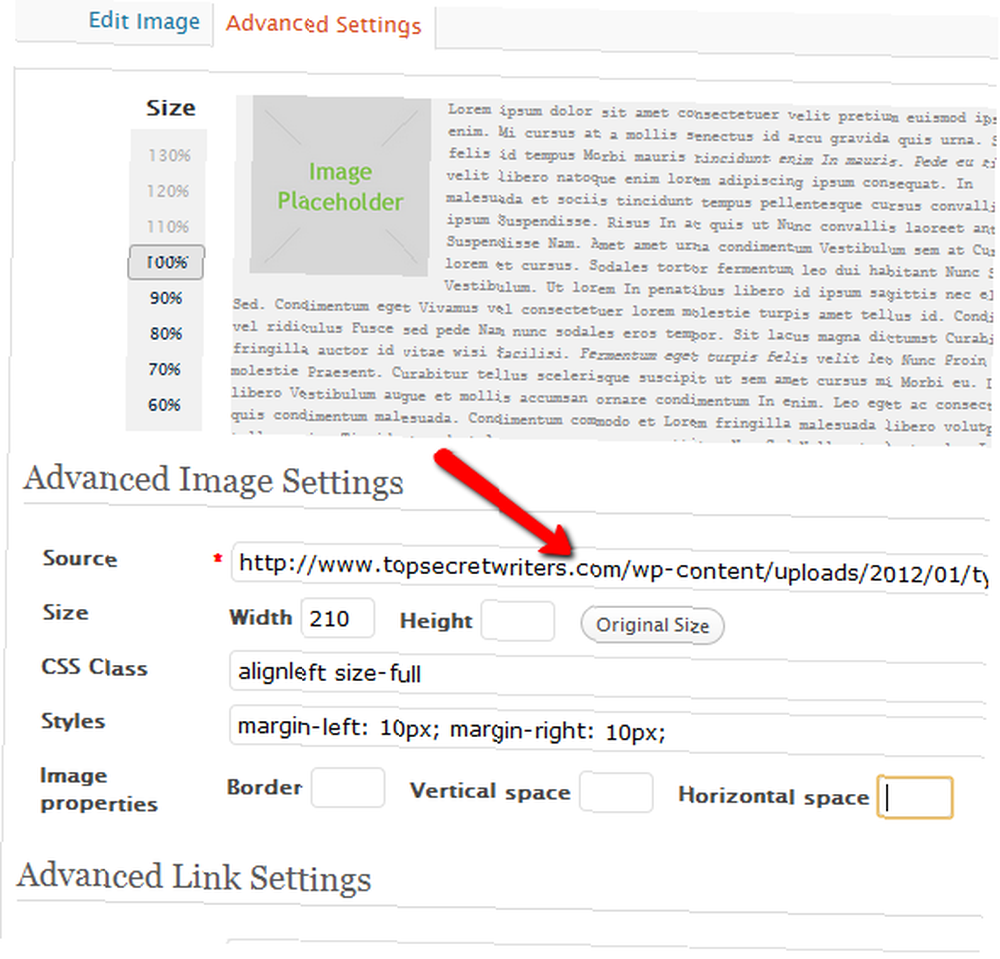
Şablondaki tüm görüntüleri güncellemek, medya yükleme aracını kullanarak blogunuza kullanmak istediğiniz resimleri yüklemek ve ardından resmin üzerine tıklamak ve URL’yi bu resimlere yapıştırmak gibi “Kaynak” alan.
Tabii ki, başlık ve alt etiketlerini de güncellemek istersiniz. Test makalemde burada görebileceğiniz gibi, bir makale yazmak artık içerik alanlarının her birini doldurmaktan ibaret. Makale, mutlak en iyi şekilde görünmesini sağlamak için tüm uygun biçimlendirmenin zaten mevcut olduğunu bilerek, sadece yazmaya yoğunlaşmanın ne kadar tatlı olduğunu söyleyemem.
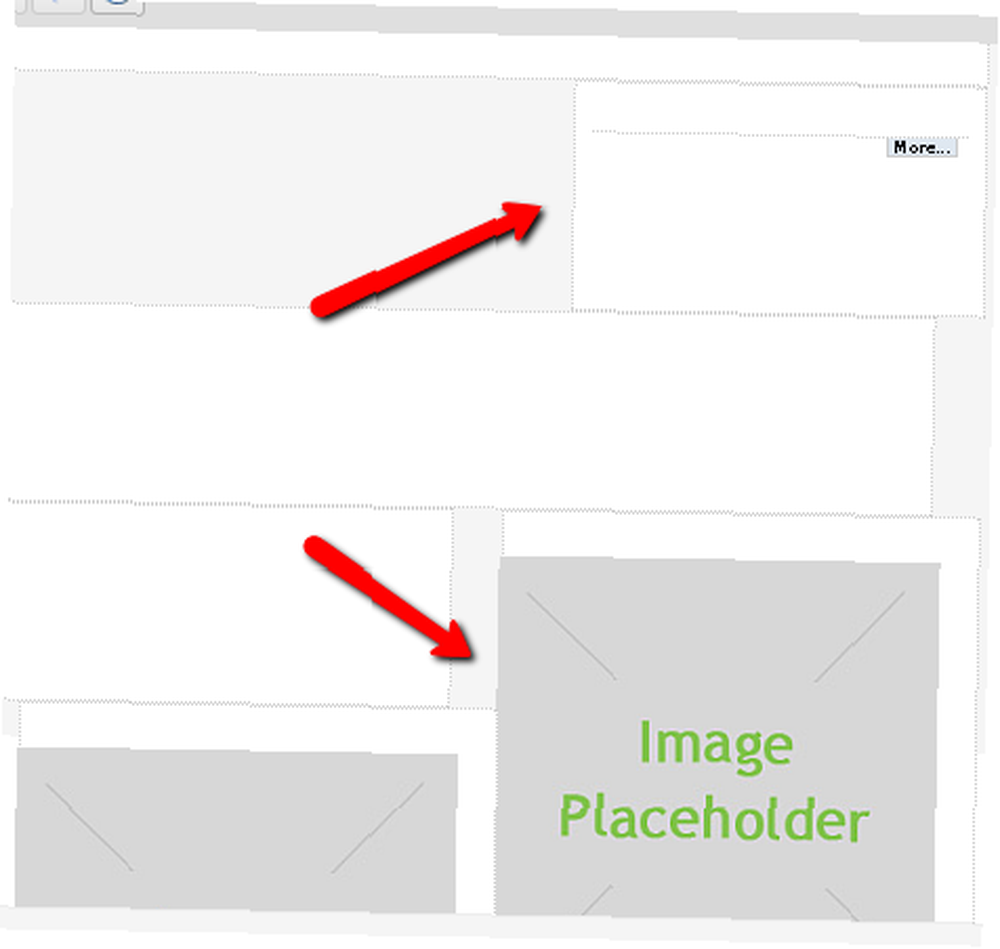
Nihai sonuç? Yeni WordPress içerik şablonunu kullanan ilk deneme makalem. Tüm resimler ve reklam kodu mükemmel bir şekilde eklenmiş, hizalanmış ve yerleştirilmiş.
Daha iyisini bilmiyorsanız, blogda hiçbir şeyin değişmediğini düşünebilirsiniz. Biçimlendirme, bir saat veya daha fazla bir süre boyunca üstlerine koyduğumda göründüğü ile aynı görünüyor. Şimdi, tüm bu çaba ve deneme yanılma formatları WordPress içerik şablonuna eklenmiştir.
Şimdi geriye kalan tek şey arkanıza yaslanıp her zaman yapmaktan hoşlandığınız şeyi yapmak - yazma.
Bu WordPress İçeriği şablonu, kendi blogunuzdaki yükü azaltır mı? İnsanların kendi şablonlarında kullanabilecekleri başka biçimlendirme ipuçlarınız var mı? Düşüncelerinizi ve görüşlerinizi aşağıdaki yorumlar bölümünde paylaşın.
Resim Kredisi: Shutterstock











