
Joseph Goodman
5
4615
694
JQuery Rehberimizi Okudunuz Javascript Programcıları İçin JQuery A Temel Kılavuzu Javascript Programcıları İçin JQuery A Temel Kılavuzu Bir Javascript programcısıysanız, JQuery rehberi bu ninja gibi kodlamaya başlamanıza yardımcı olacaktır. , ayrıca AJAX jQuery Tutorial'daki (Bölüm 5) jQuery eğitimimizin beşinci bölümünün yanı sıra: AJAX Them All! jQuery Eğitimi (Bölüm 5): AJAX Hepsi Hepsi! JQuery mini-tutorial serimizin sonuna yaklaştığımızda, jQuery'nin en çok kullanılan özelliklerinden birine daha derinlemesine bakmamızın zamanı geldi. AJAX bir web sitesinin… ile iletişim kurmasına izin verir, ancak bugün size dinamik olarak bir web formu göndermek için AJAX'ı nasıl kullanacağınızı göstereceğim. JQuery, AJAX'ı kullanmanın en kolay yoludur, bu nedenle işe başlama başlığımızın öğreticisini inceleyin jQuery Eğitimi - Başlarken: Temel Bilgiler ve Seçiciler ve neden harika. Bu hafta, sanırım bir kodla ellerimizi kirletme zamanı geldi ve nasıl bir başlangıç yaptıysanız öğrendik. Hemen atlayalım.
Neden AJAX Kullanmalı?
Merak ediyor olabilirsiniz “Neden AJAX'a ihtiyacım var??” HTML formlar sunma konusunda mükemmeldir ve bunu oldukça acısız bir şekilde yapar. AJAX web sayfalarının büyük çoğunluğunda uygulanmaktadır ve popülaritesi artmaya devam etmektedir.

AJAX’ın getirdiği büyük yarar kısmen yük web sayfalarının bölümleri. Bu sayfaların daha hızlı ve daha duyarlı görünmesini sağlar ve tam sayfa yerine yalnızca küçük bir veri bölümünü yeniden yüklemek zorunda kalarak bant genişliğinden tasarruf sağlar. Bazı temel AJAX kullanım durumları:
- Düzenli olarak yeni e-postaları kontrol et.
- Her 30 saniyede bir canlı futbol skoru güncelleyin.
- Çevrimiçi bir açık artırma için fiyatı güncelleyin.
AJAX, geliştiriciye, web sayfalarını hızlı, duyarlı ve hızlı hale getirme konusunda neredeyse sınırsız bir yetenek sunar - ziyaretçilerinizin size teşekkür edeceği bir şey.
HTML
Başlamadan önce bir HTML formuna ihtiyacınız var. HTML'nin ne olduğunu bilmiyorsanız, yeni başlayanlar için nasıl web sitesi yapılacağına dair kılavuzumuzu okuyun Nasıl Web Sitesi Yapılır: Yeni Başlayanlar İçin Nasıl Web Sitesi Yapılır: Yeni Başlayanlar İçin Bugün size yapım sürecinde size rehberlik edeceğim sıfırdan eksiksiz bir web sitesi. Bu zor geliyorsa endişelenme. Her adımında size rehberlik edeceğim. .
İşte ihtiyacınız olan HTML:
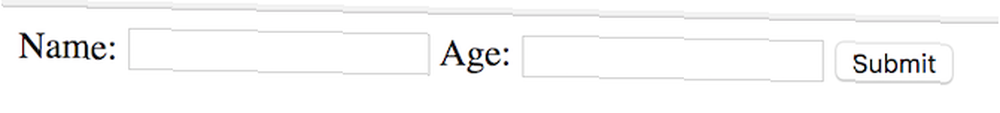
İsim yaş: 
Bu html, birkaç element içeren bir form tanımlar. Nasıl olduğuna dikkat et. aksiyon ve yöntem Öznitellikler. Bunlar, formun nereye ve nasıl gönderileceğini tanımlar. AJAX kullanırken onlara ihtiyaç duyulmaz, ancak JavaScript'i devre dışı bırakmışlarsa, web sitenize gelen ziyaretçilerin yine de kullanabilmelerini sağlamak için bunları kullanmak iyi bir fikirdir. Bu sayfa, CDN’de Google tarafından barındırılan jQuery’i içerir CDN Nedir ve Neden Depolama Artık Bir Sorun Değil CDN Nedir ve Neden Depolama Artık Değil Bir Sorun CDN’leri milyonlarca kullanıcıya ölçeklediğinizde bile İnternet’i hızlı ve web sitelerine uygun hale getirmektedir. İlk olarak, bant genişliği paraya mal olur; sınırlı sözleşmelerde bulunanlarımız bunu çok iyi biliyor. Sadece siz değil…. kafa içerir senaryo etiketi - kodunuzu yazacağınız yer burasıdır.
Bu form şu anda biraz sıkıcı görünebilir, bu nedenle CSS 5 CSS'yi Öğrenmek ve Kick-Ass CSS Büyücü Olmak için Bebek Adımları 5 CSS Öğrenmek ve Kick-Ass CSS Büyücü olmak için Bebek Adımları CSS tek kişidir En önemli değişiklik web sayfaları son on yılda görüldü ve stil ve içeriğin ayrılmasının önünü açtı. Modern bir şekilde, XHTML semantik yapıyı, biraz canlandırmak için tanımlar..
JavaScript
JavaScript ile form göndermenin birkaç yolu vardır. Bunu yapmanın ilk ve en kolay yolu Gönder yöntem:
. Document.getElementById ( 'myForm') teslim ();Elbette, eğer isterseniz jQuery ile formu hedefleyebilirsiniz - farketmez:
$ ( '# MyForm') göndermek ().;Bu komut tarayıcınıza formu tam olarak gönder düğmesine basması gibi göndermesini söyler. Formu kimliğine göre hedefler ve bu durumda, bu myForm. Bu AJAX değildir, bu yüzden tüm sayfayı yeniden yükler - her zaman arzu edilmeyen bir şey.
İçinde yöntem formunuzun niteliğini, formun nasıl gönderileceğini siz belirlediniz. Bu olabilir POST veya ALMAK. Bu özellik AJAX kullanılarak form gönderilirken kullanılmaz, ancak aynı yöntem kullanılabilir.
Modern web’in büyük bir kısmı GET veya POST isteklerinden mahrum kalıyor. Genel olarak konuşursak, GET veri almak için kullanılırken POST veri göndermek (ve bir cevap vermek) için kullanılır. Veriler GET ile gönderilebilir, ancak POST neredeyse her zaman daha iyi bir seçimdir - özellikle form verisi için. Daha önce GET isteklerini görmüş olabilirsiniz - URL’ye eklenmiş verileri gönderirler:
somewebsite.com/index.html?name=JoeSoru işareti, tarayıcıya hemen izleyen herhangi bir verinin web sitesinde gezinmek için kullanılmadığını, bunun yerine işlemesi için sayfaya iletilmesi gerektiğini söyler. Bu, sayfa numarası gibi basit şeyler için iyi çalışır, ancak bazı dezavantajları vardır:
Maksimum karakter sınırı: Bir URL’de gönderilebilecek maksimum karakter sayısı vardır. Çok miktarda veri göndermeye çalışıyorsanız, yeterli olmayabilir.
görüş mesafesi: Herkes bir GET isteğinde gönderilen verileri görebilir - şifreler veya form verileri gibi hassas veriler için iyi değildir.

POST istekleri benzer şekilde çalışır, yalnızca URL’deki verileri göndermezler. Bu, daha fazla miktarda veri gönderilebileceği anlamına gelir (veri yük) ve bazı güvenlik verilerinin ifşa edilmemesiyle elde edilir. Verilere yine de kolayca erişilebilir, bu nedenle bir SSL sertifikasına bakın Bir SSL Sertifikası Nedir? SSL Sertifikası Nedir ve Size İhtiyacınız Var mı? İnternette gezinmek, kişisel bilgiler söz konusu olduğunda korkutucu olabilir. Tamamen gönül rahatlığı istiyorsanız.
POST veya GET kullanılmış olsun, veri gönderilir. anahtar -> değer çiftleri. Yukarıdaki URL’de anahtar isim, ve değer Joe.
Form göndermenin en iyi yolu kullanmaktır. Eşzamansız JavaScript ve XML (AJAX). JavaScript AJAX çağrılarını destekler, ancak kullanımı kafa karıştırıcı olabilir. JQuery bu aynı yöntemleri uygular, ancak kullanımı kolay bir şekilde yapar. Tarayıcınızdan bir GET veya POST isteği gerçekleştirmesini isteyebilirsiniz - bu örnek için POST'a bağlı kalın, ancak GET istekleri benzer şekilde gerçekleştirilir..
İşte sözdizimi:
$ .post ('some / url', $ ('# myForm'). serialize ());Bu kod birkaç şey yapar. İlk bölüm ($) tarayıcınızın bu görev için jQuery kullanmak istediğinizi bilmesini sağlar. İkinci bölüm posta jQuery yönteminden. İki parametreye geçmek zorundasınız; Birincisi, veriyi gönderecek URL, ikincisi veridir. Tarayıcınızın tarayıcılarını (erişmeye çalıştığınız URL’ye bağlı olarak) bulabilirsiniz. aynı kaynak güvenlik politikası buraya müdahale edebilir. Kökeni kaynak paylaşımının bu sorunu çözmesini sağlayabilirsiniz, ancak sayfanızla aynı etki alanında barındırılan bir URL’yi işaret etmek genellikle yeterlidir.
İkinci parametre jQuery'yi çağırır serialize formdaki yöntem. Bu yöntem, formunuzdaki tüm verilere erişir ve bunları iletime hazırlar - bunları seri hale getirir.
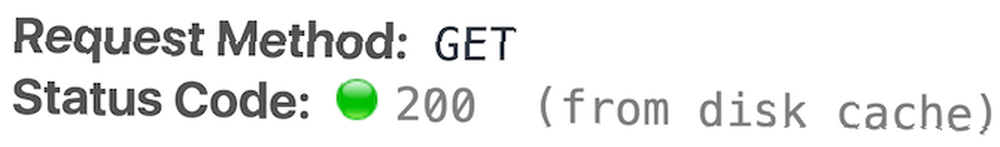
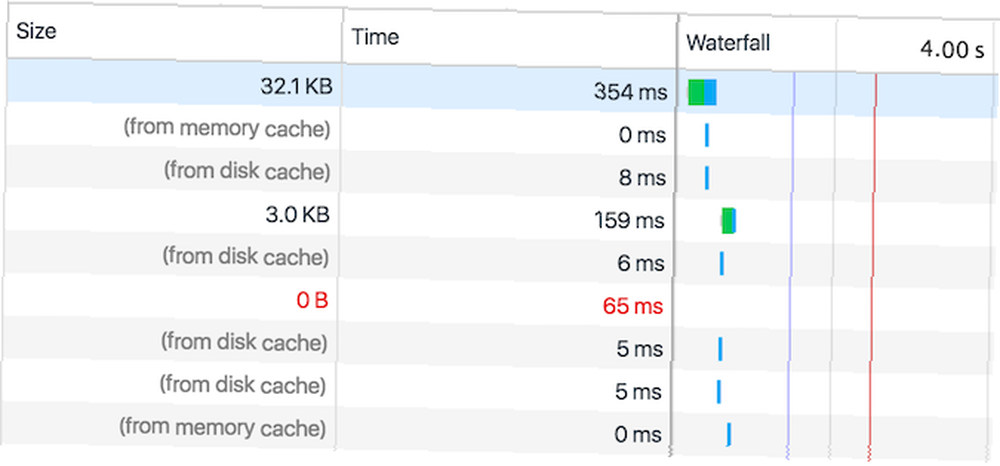
Bu kod tek başına bir form göndermek için yeterlidir, ancak işlerin biraz garip geldiğini görebilirsiniz. Tarayıcı geliştiricinizin araçlarını araştırmaya değer, çünkü bunlar hata ayıklama ağı için bir esinti ister.

Alternatif olarak, Postman HTTP isteklerini test etmek için mükemmel bir ücretsiz araçtır.
Formunuzu, gönder düğmesine basıldığında AJAX kullanarak göndermek istiyorsanız, bu kadar kolaydır. Kodunuzu Gönder formun olayı. İşte kod:
$ (document) .on ('Gönder', '# myForm', function () $ .post ('some / url', $ ('# myForm'). serialize ()); return false;);Bu kod birkaç şey yapar. Formunuz gönderildiğinde, tarayıcınız önce gelir ve kodunuzu çalıştırır. Kodunuz daha sonra AJAX kullanarak form verilerini gönderir. Gerekli son adım, orijinal formun gönderilmesini engellemektir - bunu AJAX ile zaten yaptınız, bu yüzden tekrar olmasını istemiyorsunuz.!
AJAX bittiğinde başka bir görev yapmak istiyorsanız (veya bir durum mesajı bile verebilir), bir geri aramak. JQuery bunların kullanımını çok kolaylaştırır - bir işlevi aşağıdaki gibi başka bir parametre olarak iletin:
$ .post ('url', $ ('# myForm'). serialize (), function (result) console.log (result);sonuç argüman, verinin gönderildiği url tarafından döndürülen verileri içerir. Bu verilere kolayca cevap verebilirsiniz:
if (result == 'success') // bazı görevler yapın else // başka bir görevler yapın Bu yazı için bu kadar. Umarım artık HTTP isteklerini ve AJAX'ın bir form bağlamında nasıl çalıştığını sağlam bir anlayışınız vardır..
Bugün yeni numaralar öğrendin mi? AJAX'ı formlarla nasıl kullanıyorsunuz? Aşağıdaki yorumlardaki düşüncelerinizi bize bildirin!
Resim Kredisi: vectorfusionart / Shutterstock











