
Michael Cain
0
3366
170
 Yazı tipi seçimi, herhangi bir web sitesindeki tamamlayıcı bir tasarım kararıdır, ancak çoğu zaman aynı eski serif ve sans-serif ailesinden memnun olduğumuzda. Metinlerin ana gövdesi, okuyucuların baş ağrısı çekmesini istemediğiniz sürece, okunabilirlik için her zaman en iyi duruma getirilmiş bir şey olsa da, başlıklar ve göze çarpan metinler, bazı font yetenekleriyle benzersiz bir tasarım eklemek için alanınız olabilir.
Yazı tipi seçimi, herhangi bir web sitesindeki tamamlayıcı bir tasarım kararıdır, ancak çoğu zaman aynı eski serif ve sans-serif ailesinden memnun olduğumuzda. Metinlerin ana gövdesi, okuyucuların baş ağrısı çekmesini istemediğiniz sürece, okunabilirlik için her zaman en iyi duruma getirilmiş bir şey olsa da, başlıklar ve göze çarpan metinler, bazı font yetenekleriyle benzersiz bir tasarım eklemek için alanınız olabilir.
Sitenizdeki Google Web Yazı Tiplerinden herhangi birinin nasıl kullanılacağını öğrenmek için okumaya devam edin.
Arka fon
CSS ile, eğer tercih edilen mevcut değilse kullanmak için bir font zinciri belirleyebilirsiniz. Bu, ilk tercihi yapmanıza izin verir - belki daha az yaygın ancak ücretsiz bir font; daha sonra her zaman Windows veya Mac'lerde olacak yedeklemeleri yapın. Genel olarak, web tasarımcıları w3 okullarının belirttiği gibi denenmiş ve test edilmiş font ailesi zincirlerine bağlı kalacaktır.
Geçmişte, farklı bir font isteniyorsa, tasarımcılar metin yerine görüntüler oluşturmaya zorlandılar - logo, başlıklar vb.
- Görüntüler iyi ölçeklenmiyor.
- Görüntüler ekran okuyucular tarafından okunamıyor.
- Görüntülerdeki metni vurgulayamazsınız.
- Arama motorları yapamaz “okumak” Görüntüler.
- Resim yükleme web sayfasını yavaşlatıyor.
Peki daha iyi bir çözüm var mı? Resimlere başvurmadan, evrensel olarak kullanılabilir bir boş yazı tipi kümesi kullanmamızı sağlayan?
Google Web Yazı Tipleri
Cevap Google’dan geliyor. Google Web Fonts, esasen bir koleksiyondur (şu anda geçerli, 489) bulutta depolanan optimize edilmiş yazı tipleri, web projelerinize katıştırılabilir (hatta bilgisayarınızda kullanmak üzere indirilmiş olabilir).
Dahası, Google Web Fonts sitesi karşılaştırmayı ve seçmeyi kolaylaştırır, daha sonra yazı tipini Javascript veya CSS ile yerleştirmek için gereken tüm kodları verir - daha sonraları.
Başlamak
Web Fontları sitesine gidin ve Tamam yazı tiplerini seçmeye başla başlamak.

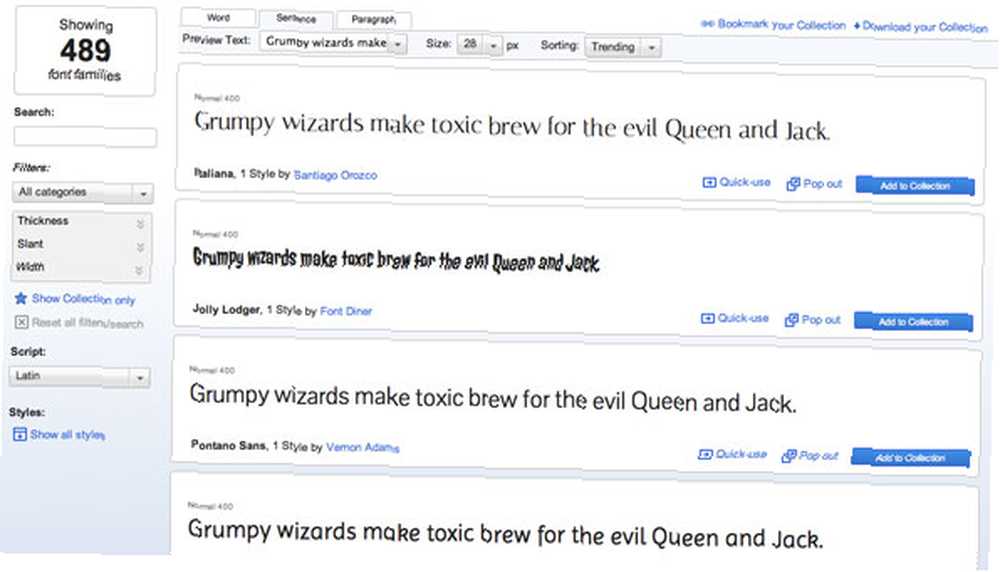
Arayüz oldukça açıklamalıdır - solda belirli anahtar kelimeleri arayabilirsiniz; ve temel font tipine göre filtreleme; veya harf kalınlığı gibi belirli faktörler için filtre. Üstteki çubuk yalnızca önizleme metnini ayarlar. Sınamak istediğiniz belirli bir metin paragrafınız varsa, örneğin paragraf sekmesine geçin ve metninize yapıştırın.

Bahsettiğim gibi, ana içerik metni için fazla süslü bir şey seçmemeniz daha iyi olacaktır, bu yüzden gerçekten orada benzersiz bir şey için gitmek istiyorsanız serif veya sans-serif ailelerine sadık kalın.
Beğendiğiniz birini gördüğünüzde koleksiyonunuza ekleyin.

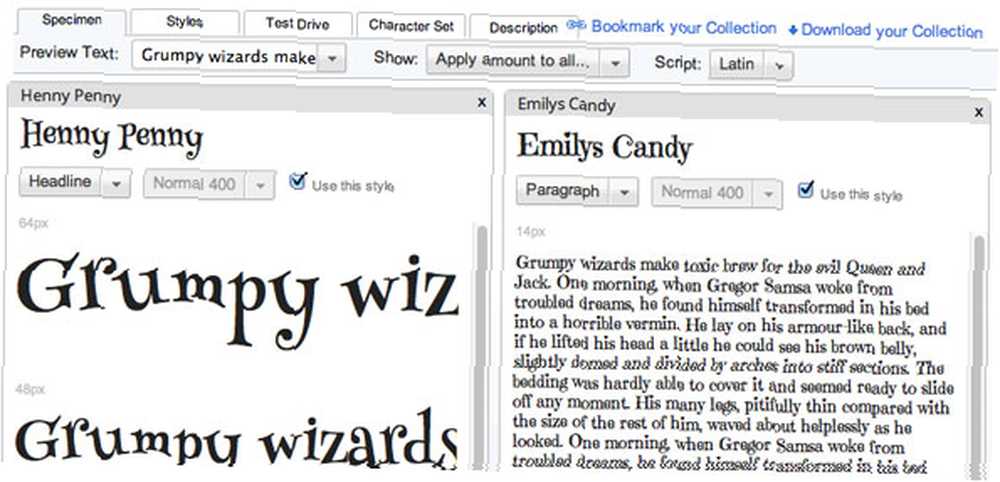
Tıkla gözden geçirmek inceleme moduna girmek ve tüm seçeneklerinizi karşılaştırmak için düğmeye basın.

İnceleme modunda, çeşitli font boyutları ve paragraf veya başlık metni gösterilir. Sistem ayrıca, o fontun tipik kullanım durumuna bağlı olarak size gösterilecek akıllı bir seçim yapacaktır; ancak isterseniz önizleme modunu değiştirebilirsiniz..

Mevcut koleksiyonunuzdaki diğer fontları görmek için sağa kaydırın; Reddetmek için sağ üstteki X işaretini tıklayın..
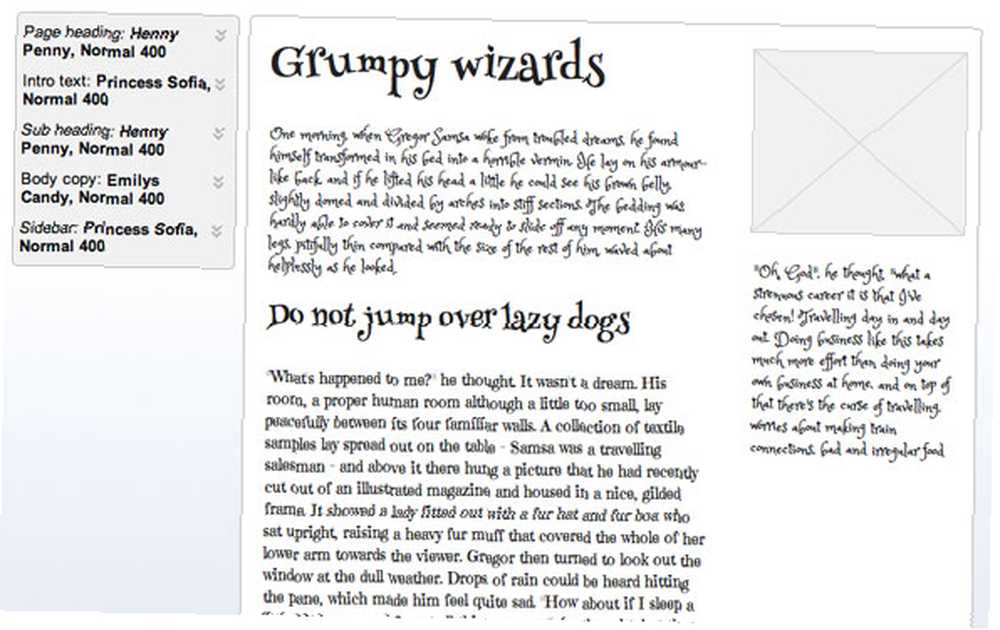
Test sürüşü Koleksiyonunuzdaki tüm fontları birleştirerek temel bir sayfa düzeninde birleştirildiğinde nasıl görünebileceğini göstermek için ilginç bir mod.

Tamam, seçilmiş. Onları Nasıl Kullanırım??
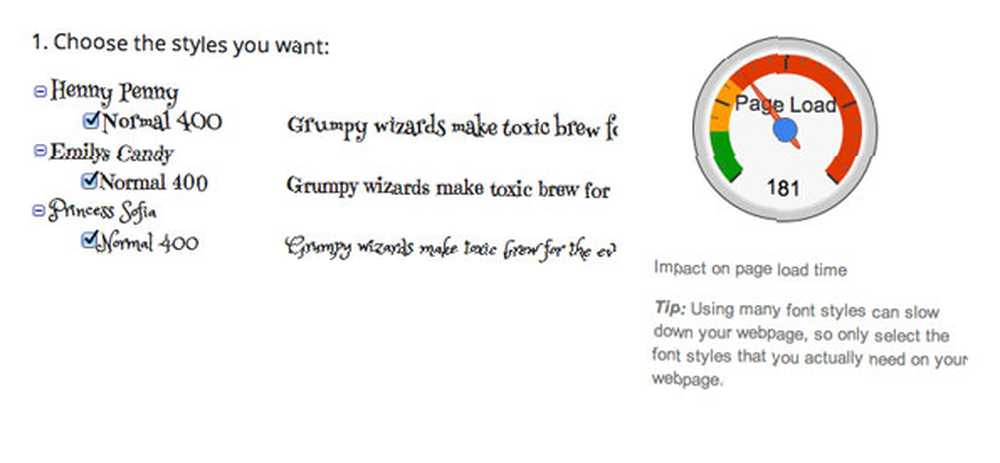
Koleksiyonunuz daraltılmış durumdayken, gözden geçirmek büyük mavi çubuk üzerindeki düğmesine basın. Eğer denize düştüyseniz ve çok fazla şey eklediyseniz (gerçekten, en fazla 2'de tutmalısınız), sayfa yükleme etkisi göstergesi sizi uyaracaktır..

İlgili kodu almak için aşağı kaydırın. Burada 3 seçenek var:
- Standart (bağlantı rel = yöntem): Bunun sitenizin HEAD bölümüne yapıştırılması gerekir, bu nedenle bunu yapmak için HTML ile rahat olmanız gerekir. WordPress için ekleyeceksiniz header.php eğer bu yolu seçersen. Tavsiye etmiyorum.
- @ithalat: bu yöntem doğrudan stil sayfası dosyanıza gider; bu, zaten çeşitli sayfa öğelerinin yazı tiplerini belirleyeceğimiz yerdir, bu yüzden kişisel olarak bunu öneriyorum. WordPress temaları için yerleştirin. style.css tema bilgileri bölümünden hemen sonra
- JavaScript: kendi kendini açıklayıcı - kodu temanızda herhangi bir yere yerleştirin. Bu yöntemi kullanmanın yararı, fontun eşzamansız olarak yükleneceği - site önce geri dönüş fontunda görüntülenecek, ardından font tamamen yüklendikten sonra değişecektir. İlk sayfa yükleme süresi daha hızlı olsa da, istemediğiniz kullanıcı için can sıkıcı bir değişim yaratacaktır.

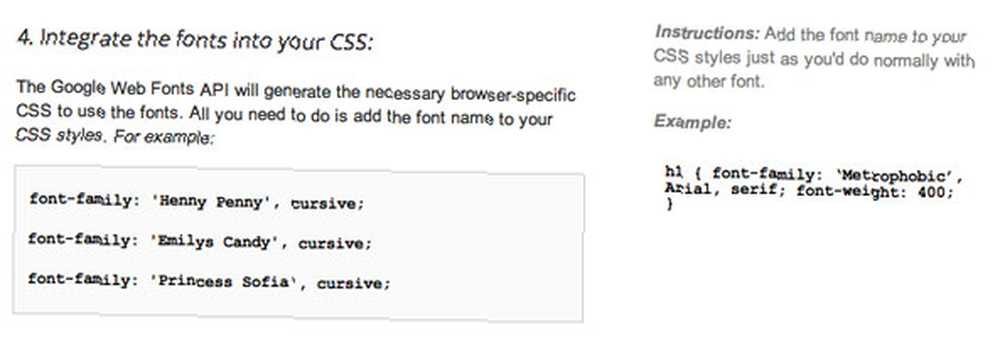
Bu adım 1'dir. 2. Adım, yazı tipinin kullanılmasını istediğiniz yeri belirtmektir. Burada tam bir CSS eğitimine yerimiz yok (Bu 5 CSS öğrenim sitesini öneriyorum CSS Online'ı Öğrenmek İçin En İyi 5 Siteyi CSS Online Öğrenmek için En İyi 5 Siteyi ve CSS eğitiminde kendi 5 bebek adımımı CSS Öğrenmek İçin 5 Bebek Adımını ve Kick-Ass CSS Büyücüsü Olmak 5 CSS'i Öğrenmek İçin Bebek Adımları ve Kick-Ass CSS Büyücüsü Olmak CSS, son on yılda görülen en önemli değişiklik web sayfalarını oluşturuyor ve stil ve içeriğin ayrılmasının önünü açıyor. Modern bir şekilde, XHTML semantik yapıyı tanımlar…), ancak stil sayfanızdaki her şeyi ayarlayacağınızı söylemek yeterli. font ailesi, ve Google tarafından önerilen yedekleme stilini eklediğinizden emin olun.

Optimize
Kullanıcının indirmesi gereken standart olmayan bir font kullanmak, sayfa yüklemenize küçük bir süre ekleyecektir - bu kaçınılmazdır. Ancak, Google’dan gelen tipik bir web fontu yaklaşık 100 KB’dir - karşılaştırma için bu, iyi kalitede orta büyüklükte bir jpeg görüntüsünün boyutuyla ilgilidir. Resimler gibi, web fontu da kullanıcının tarayıcısında önbelleğe alınır, bu nedenle yalnızca ilk sayfa yükleme biraz gecikecektir.
özet
Kabul ediyorum - yazı tiplerini çok seviyorum. Birçoğunuz gibi bekliyorum, sabit diskimde onları horlama eğilimindeyim - Sadece durumda, biliyorsun?! Artık web projelerimdeki benzersiz yazı tiplerinden faydalanabiliyorum - heyecanlıyım. Lütfen, web sitenizdeki yazı tiplerini ihmal etmeyin!
Web sitenize web fontları uygulama hakkında herhangi bir sorunuz varsa, yorumlarda sormaktan çekinmeyin; size yardımcı olup olamayacağımı göreceğim..











