
Michael Cain
0
1651
350
Arama motorları inanılmaz derecede güçlü 7 Google Arama Alternatifleri ve Ticari Marka Özellikleri 7 Google Arama Alternatifleri ve Ticari Marka Özellikleri Çok zor bir Google kullanıcısı mısınız? Bu alternatif arama motorlarına bir deneyin. Gizlilikten hayırlı nedenlere yardım etmeye kadar, bu arama motorları size göz atma şeklinizi değiştirmek için bazı nedenler verebilir. . Ne aradığımızı bulmak için kullandığımız genellikle belirsiz dili yorumlayabilir, sorularımızı cevaplamak için en iyi kaynağı belirleyebilir ve bir saniyenin kesirlerinde bize gösterebilir..
Google, arama sonuçları sayfasındaki soruları yanıtlamakta gerçekten çok başarılı oluyor ve herhangi bir şeyi tıklatma gereğini ortadan kaldırıyor. Arama sonuçlarını kişiselleştirir Google'ın Arama Sonuçları Kişiselleştirmesini Devre Dışı Bırakma. Bu da insanların aradıkları bilgileri daha hızlı bulmalarına yardımcı olur..
Ancak arama motorları bunu kendi başlarına yapamazlar - site sahiplerinden ve geliştiricilerden yardım isterler. Şema işaretlemesi, kendi sitenizde yardımcı olabileceğiniz bir yoldur..
Şema İşaretlemesi Nedir??
Şema işaretlemesi, yapılandırılmış verilerin belirli parçalarını vurgulamanın bir yoludur.
Yapılandırılmış veri nedir? Onun organize ve etiketlenmiş bilgiler bu yüzden makineler tarafından daha iyi anlaşılabilir. Kısacası, şema biçimlendirmesi, arama motorlarının web sayfanızda belirli türde bilgileri bulmasına yardımcı olan bilgilerdir. Bir örneğe bakmak en kolayı.
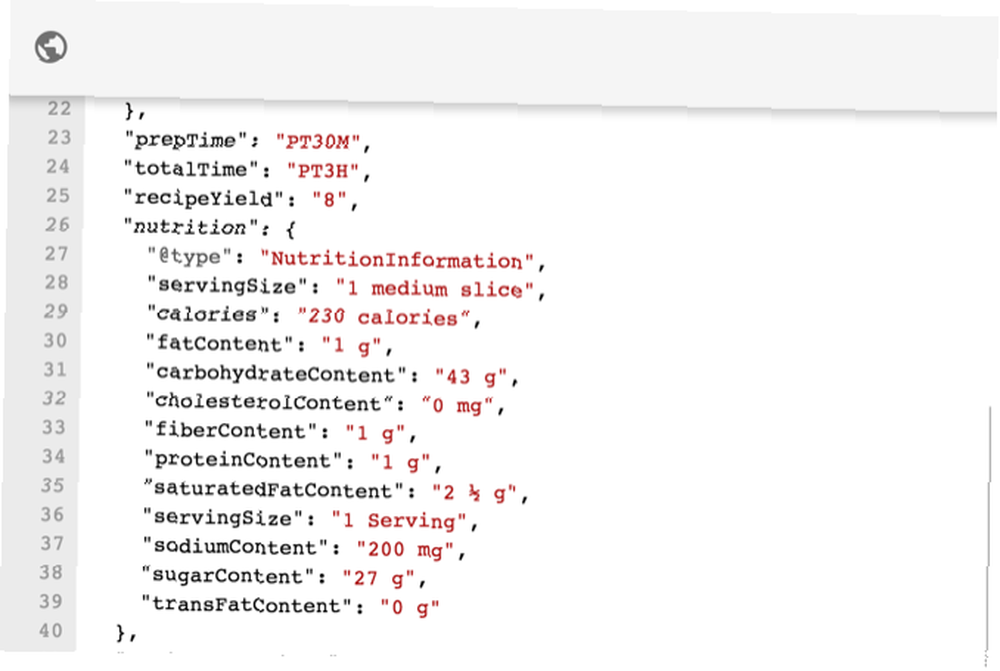
Google, bir elmalı turta tarifini ayrıntılandıran kendi etkileşimli şema işaretleme örneğine sahiptir:

Yukarıda, reçete için hazırlık zamanını, toplam süreyi, reçete verimini ve çeşitli beslenme gerçeklerini tanımlayan JavaScript'i görebilirsiniz..
Bu noktada, yapılandırılmış verileri işaretlemenin iki ana yolu olduğu belirtilmelidir: JSON ile JSON Nedir? Bir Layman'a Genel Bakış JSON Nedir? Bir Layman'a Genel Bakış Bir web geliştiricisi olmayı planlıyor olsanız da olmasanız da, en azından JSON'un ne olduğunu, neden önemli olduğunu ve neden tüm web'de kullanıldığını bilmek iyi bir fikirdir. veya satır içi HTML etiketleriyle. Google, JSON yöntemini önerir, ancak her ikisini de geçeceğiz.
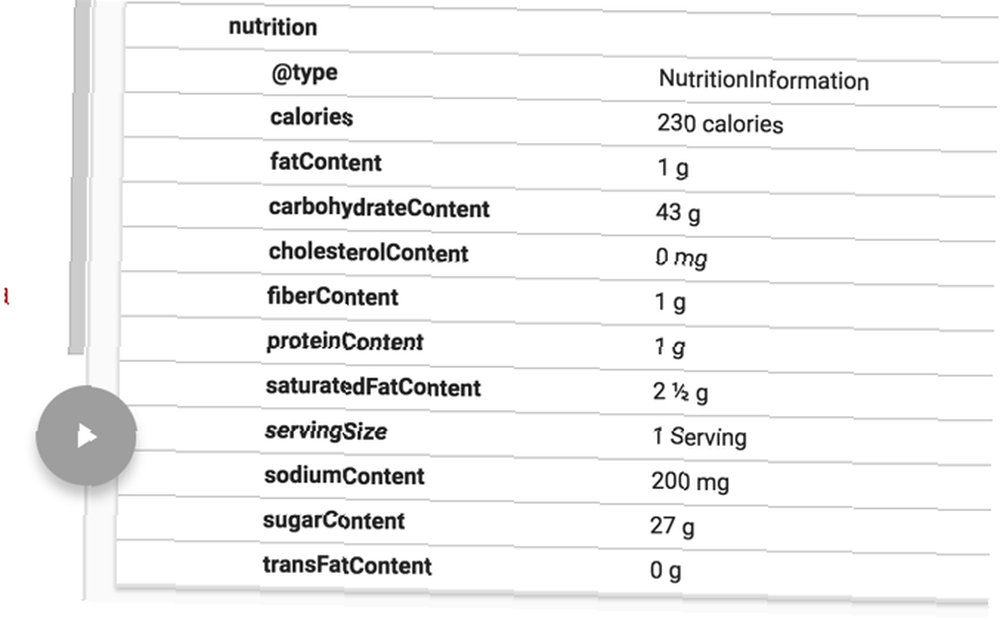
İşte Google belirli beslenme bilgilerini şu şekilde çıkarır:

Schema.org, arama motorlarına sayfanızdaki bilgileri daha iyi göstermek için kullanabileceğiniz binlerce farklı biçimlendirme türüne sahiptir. TechArticle tipi, örneğin, birçok şeyin yanı sıra, aşağıdaki özellikleri içerir:
uzmanlık seviyesisözcük sayısıseyirciyaratıcıtarih oluşturuldudeğiştirilme tarihidatePublishedpublishingPrinciplestypicalAgeRange
Kütüphaneler, konaklama işletmeleri, apartmanlar, görsel sanatlar etkinlikleri, yayın kanalları, dağıtım yöntemleri, oyun sunucusu durumları ve daha fazlası için tam şema var..
Buradaki fikir, arama motorlarının sayfanızdaki her bir bilginin gerçekte neyi temsil ettiğini bilmesini sağlamaktır, bu nedenle bu bilgileri onları arayan kişilere gösterebilir..
Şema İşaretlemenin Yararları
TAMAM. Şema işaretlemesi, arama motorlarına sayfanızda ne olduğunu, ne kadar önemli olduğunu söyler?
Google şöyle koyar:
“Bilgi çok yapılandırılmış ve tahmin edilebilir olduğunda, arama motorları daha kolay düzenleyebilir ve bunları yaratıcı yollarla görüntüleyebilir.”
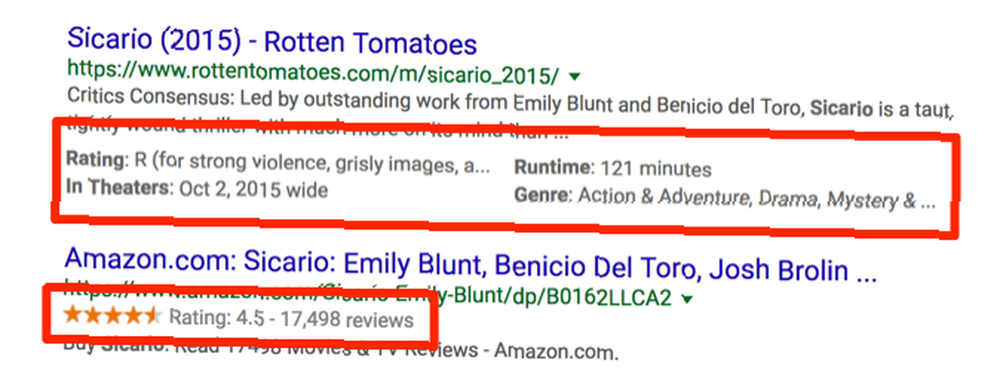
Örneğin, doğrudan arama sonuçlarında görüntülenen yaklaşan Avcı turu için tur tarihlerini görebilirsiniz:

Veya onu ararken bir film hakkında özel bilgiler edinin:

Google bu bilgileri kendi başına bulma konusunda her zaman daha iyi hale geliyor, ancak şema işaretlemesinin doğru kullanılması işlemi kolaylaştırıyor ve sayfanızdaki bilgiler için daha fazla olasılık oluşturuyor.
Ve arama motorları sayfanızda tam olarak ne olduğunu biliyorsa, onu arama sonuçlarının içinde arayanlara gösterebilirler. Ve bu herkes için iyi.
Yapılandırılmış Verilere Başlamak
Artık Schema.org işaretlemesini kullanmanın yararlarını gördünüze göre, şimdi dalmaya başlamanın zamanı geldi. Etrafındaki en kolay araçla başlayacağız: Google'ın Veri İşaretleyici.
Sitenizin Google’ın Arama Konsoluna bağlı olması gerekir (eskiden Web Yöneticisi Araçları olarak bilinir) Web Yöneticisi Araçları ile Siteniz İçin Daha Derin Arama Trendleri Edinme Arama Sorguları Web Sitesi Araçları ile Siteniz İçin Daha Derin Arama Trendleri Edinme Arama Sorguları Arama Sorguları aracındaki değişiklikler Google Webmaster, konu araştırmanızı nasıl yaptığınızı değiştirebilir. Web’deki içerik oluşturma, yaratıcılık ve kullanıcı odaklılık ile birçok anahtar kelime araştırması içerir. Kurulumu yapmak için yardıma ihtiyacınız olursa, Yoast'ın yararlı adımlarını inceleyin.
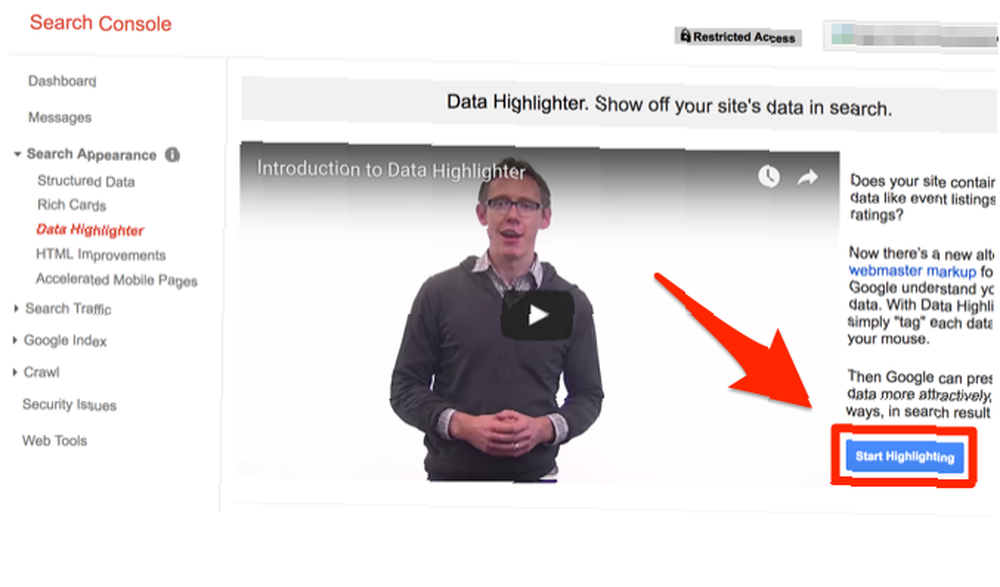
Bunu yaptıktan sonra, Arama Konsolu'na giriş yapın ve tıklayın. Arama Görünümü> Veri İşaretleyici. I vur Vurgulamaya Başlayın ekranın sağ tarafındaki düğme.

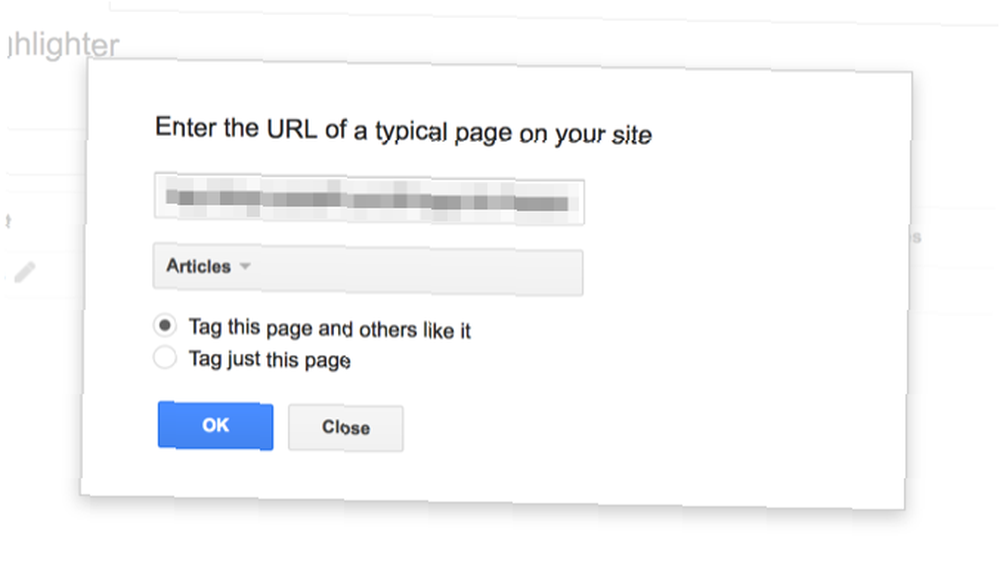
Ardından, etiketlemek istediğiniz sayfanın URL’sini girmeniz ve yapacağınız biçimlendirme türünü seçmeniz gerekir. Bu özel durumda, Makaleler işaretleme türünü kullanıyor olacağız.

Çünkü bir sitede çok fazla makale yayınlayan bir makaleyi vurguladım. Bu sayfayı ve benzerlerini etiketleyin kontrol.
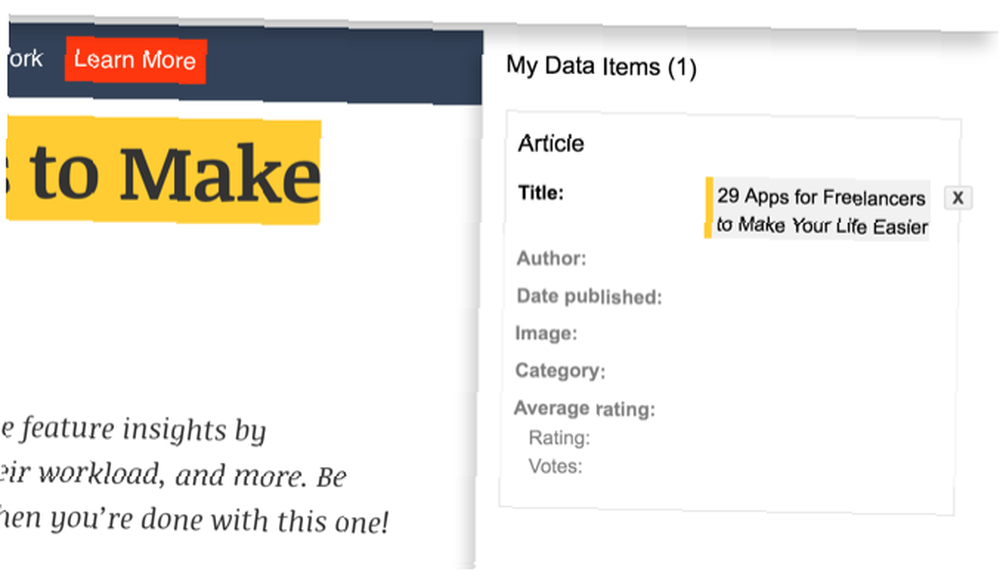
Şimdi bölünmüş bir ekran göreceksiniz: sayfanız solda ve uygun işaretleme alanları sağda.
Buradan gerçekten çok basit. Sadece vurgulamaya başla! Metni vurguladığınızda (veya bir resmin üzerine tıkladığınızda), vurguladığınız bilgi türünü seçebileceğiniz küçük bir menü görünür..
Burada sayfanın başlığını vurguladım. Tek yapmam gereken tıklamak “Başlık” menüde.

Şimdi başlık sağ bölmede dolduruluyor.

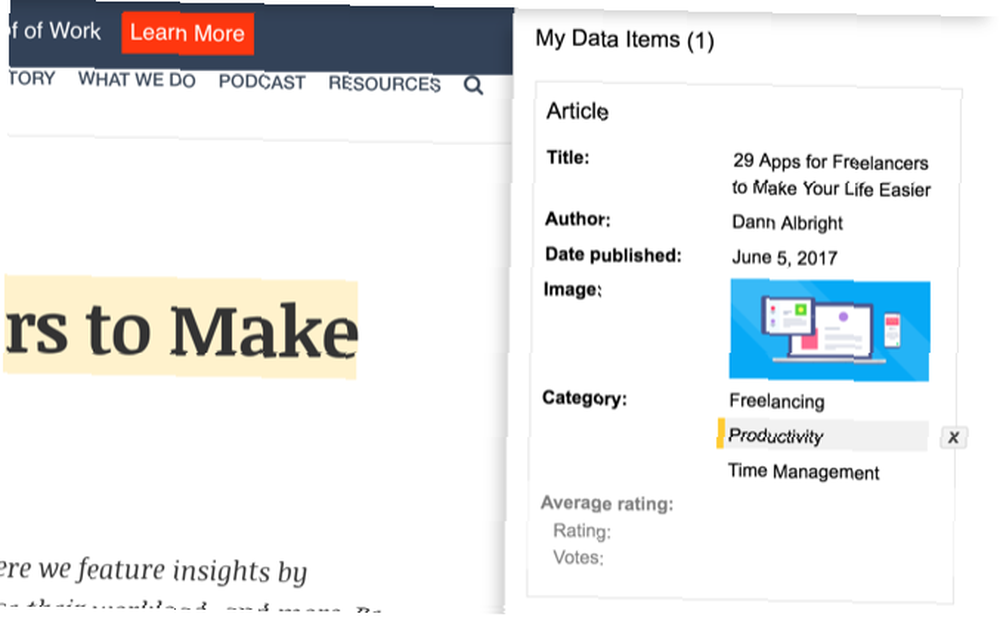
Yazara, yayın tarihine, ana resme ve kategoriye vurgu yaparak devam edeceğim (makalenin üstündeki etiketleri vurguladım ve üçü de kategori olarak içe aktarıldı).

Ve biz bitti! Hepsi bu kadar..
Vurduğunda tamam, Veri İşaretleyici, bu işaretlemeyi sitenizdeki diğer benzer sayfalara uygulamanıza yardımcı olur.
Daha Fazla Ayrıntı Ekleme
Veri İşaretleyici, yalnızca yapılandırılmış veri işaretlemesinin yüzeyini çizmenize izin verir. Yukarıda gördüğünüz gibi, bu makaleye yalnızca bir avuç nitelik ekleyebildim. Schema.org’un Makale türü, ayarlanabilecek birçok özellik içeriyor.
Şema işaretlemesine daha fazla ayrıntı eklemek istiyorsak ne yaparız??
Bu noktada koda dalmanız gerekecek. Daha önce de belirttiğim gibi, yapılandırılmış verileri temsil etmenin iki ana yolu vardır: JSON ve satır içi HTML etiketleriyle. Çünkü HTML etiketleri 17 Dakikada Öğrenebileceğiniz Basit HTML Kodu Örnekleri 17 Dakikada Öğrenebileceğiniz Basit HTML Kodu Örnekleri Basit bir web sayfası oluşturmak ister misiniz? Bu HTML örneklerini öğrenin ve tarayıcınızda nasıl göründüklerini görmek için bir metin düzenleyicide deneyin. biraz daha sezgisel, önce bunları gözden geçireceğiz.
Satır içi Schema.org HTML İşaretlemesi
Örnek olarak, basit bir cümleyi işaretleyeceğiz: “Denver'da yaşıyorum.” HTML’de, bunun basitçe gösterilmesi gerekir:
Denver'da yaşıyorum.
İşaretlemeye başlamak için, bu belirli cümlenin bir kişi ile ilgili olduğunu belirtmeliyiz (Kişi öğesi türüyle gösterilir). İşte bunu şöyle yapıyoruz:
Denver'da yaşıyorum.
Şimdi bir arama motoru, bu etiketin içindeki her şeyin bir kişiyle ilgili olduğunu bilecek.
Sonra, bir biçimlendirme niteliği ekleyeceğiz: Ev konumu. Schema.org, homeLocation'ı olarak tanımlar “Bir kişinin ikametgahı için iletişim yeri.”
Söz konusu özelliği HTML’ye eklememiz gerekiyor. İşte bunu şöyle yapıyoruz:
Denver'da yaşıyorum.
şimdi “Denver” olarak tanımlanır Ev konumu mülk ve Google, bu paragrafta tanımlanan kişinin orada yaşadığını bilir..
Cümleyi değiştirirsek, “Denver'da yaşıyorum ve çalışıyorum,” Bunu da gösterebiliriz:
Denver'da yaşıyorum ve çalışıyorum.
Denver şimdi her ikisi de olarak tanımlandı Ev konumu ve iş yeri. (Lloyd Bank ve Stack Exchange'deki unor'a bu örneği açıkladıkları için teşekkürler.)
Bu oldukça basit bir şema biçimlendirmesi vakasıdır, ancak fikri anladınız. Kullanarak ve etiketler, sayfanızdaki herhangi bir şeye özellikler ve özellikler ekleyebilirsiniz.
Schema.org JSON ile İşaretleme
Google, şema işaretlemesi için JSON-LD (Bağlantılı Veriler için JavaScript Nesne Gösterimi) kullanmanızı önerir. Bu yöntemin en büyük avantajı, HTML'inizi daha temiz tutmasıdır. Bir sayfayı düzenlemeye geri dönerseniz ve işaretlemeli düzinelerce kod sayfası görüyorsanız, mutlu olmazsınız.
JSON işaretlemesi hala çok fazla alan gerektiriyor, ancak HTML kodunuzdan ayrıldı ve bakımını kolaylaştırdı.
Diyelim ki Harker's adlı bir kitapeviniz var ve iletişim sayfanıza şu bilgileri eklediniz:
Telefon numarası: 555-8710 Adres: 749 Stoker St., Boulder, Colorado Saatler: 10-9 Pazartesi - Cuma, 11-8 Cumartesi, 12-5 PazarJSON-LD ile bunu nasıl temsil edersiniz:
"@context": "http://schema.org", "@type": "BookStore", "telefon": "555-8710", "adres": "749 Stoker St., Boulder, Colorado", "açılış Saatleri": ["Mo-Fr 10: 00-21: 00", "Sa 11: 00-20: 00", "Su 12: 00-17: 00"], Bu, sayfanızın başlığına gider. Gördüğünüz gibi, bu çok fazla yer kaplayacak, çünkü bu içerik neredeyse kesinlikle sayfanızda HTML’de de gösterilecek. Bu yüzden işaretlemek istediğiniz her şey iki kere yazılacak.
Bununla birlikte, bu yinelemeye rağmen, şema işaretlemesini ve HTML'nizi ayırdığı için JSON yöntemi sıklıkla tercih edilir. Pek çok HTML en iyi uygulaması 9 Bir Web Sayfası Oluştururken Yapmanız Gereken Hatalar Page 9 Bir Web Sayfası Oluştururken Yapmanız Gereken Hatalar Aşağıdaki HTML kodlama hatalarını kolayca yapabilirsiniz, ancak daha sonra baştan başlıyorsanız, sayfa daha iyi görünecek, bakımı daha kolay olacak ve istediğiniz şekilde işlev göreceksiniz. sitelerin korunmasını kolaylaştırdıklarını anlayana kadar biraz garip görünüyor. Bu aynısı.
Sitenize Şema İşaretlemesi Ekleme
Artık sitenize yapılandırılmış veri gösterimi eklemek için birkaç yol gördükten sonra başlayabilirsiniz! Veri İşaretleyici ile başlamak ve oradan devam etmek iyi bir fikirdir. Schema.org belgeleri nihai kaynaktır, ancak gözden kaçırılması biraz zor.
Temel konulara gitmek ya da görünürdeki her şeyi işaretlemeye başlamak isteyip istemediğiniz önemli değil, şimdi başlamak için ihtiyacınız olan kaynaklara sahipsiniz.!
Kendi sitenizde Schema.org işaretlemesini kullandınız mı? Başlamak isteyen site sahipleri veya geliştiricileri için herhangi bir ipucunuz var mı? Düşüncelerinizi aşağıdaki yorumlarda paylaşın!











