
Joseph Goodman
0
940
85
 Daha önce de bahsedilmiş ancak tekrar etmeye değer: web sitelerinizin / bloglarınızın kalabalığın diğer bir yüzü olmasını istemiyorsanız, onu diğerlerinden farklı kılmak zorundasınız ve tasarımla oynamak bunu başarmanın bir yoludur. . Ancak her web tasarımcısı çok iyi bilir; tipografi ellerinin hemen hemen bağlı olduğu bir alandır.
Daha önce de bahsedilmiş ancak tekrar etmeye değer: web sitelerinizin / bloglarınızın kalabalığın diğer bir yüzü olmasını istemiyorsanız, onu diğerlerinden farklı kılmak zorundasınız ve tasarımla oynamak bunu başarmanın bir yoludur. . Ancak her web tasarımcısı çok iyi bilir; tipografi ellerinin hemen hemen bağlı olduğu bir alandır.
Google Fonts’un lansmanı, ücretsiz web tipografi dünyasına temiz hava getiriyor. Ancak Google bize birçok harika ücretsiz yazı tipi sağlasa da, ekleme hala orada mevcut yazı tiplerinin binlerce (veya belki milyonlarca?) Arasında sadece bir toz lekesidir..
Web / blog tasarımımız için kullanabileceğimiz binlerce alternatif web sayfası fontu sağlayan bir web hizmeti olan Fonts.com ile tanışın - ve bunlardan 3,000'den fazlası ücretsiz olarak kullanılabilir.
Sizin İçin Ücretsiz Fontlar
Fonts.com bize, font endüstrisinde iyi bilinen bir isim olan Monotype Imaging tarafından sunulmaktadır. Şirketin adı, burada geniş bir yazı tipi seçeneği bulacağınızın garantisidir. Ancak Fonts.com hizmetini kullanabilmemiz için öncelikle ücretsiz bir hesap almak için kaydolmamız gerekir..

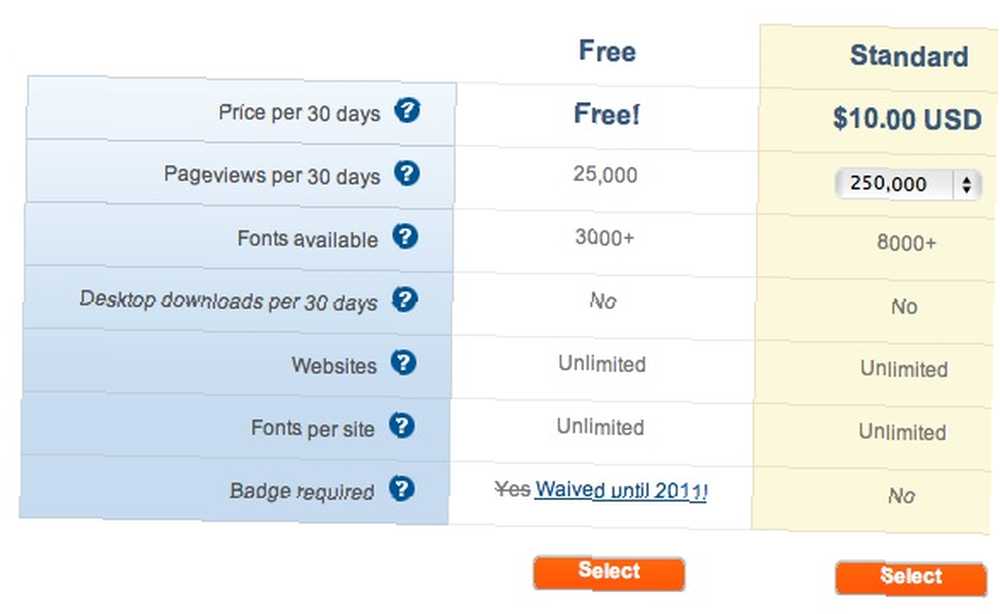
Üç vardır “fiyatlandırma” çeşitli özelliklere sahip programlar var, ancak şahsen bence ücretsiz olanı - 3.000'den fazla yazı tipi seçeneği, sınırsız web sitesi kullanımı ve site başına yazı tipi ve ayda 25.000 sayfa görüntüleme - günlük blogcular ve web sitesi sahipleri için fazlasıyla yeterli. Aynı alanda başka bir büyük oyuncu olan Typekit'in kullanıcıları tek bir web sitesi kullanımı ve site başına iki yazı tipi ile sınırlandırması göz önüne alındığında ücretsiz teklif oldukça cömert.

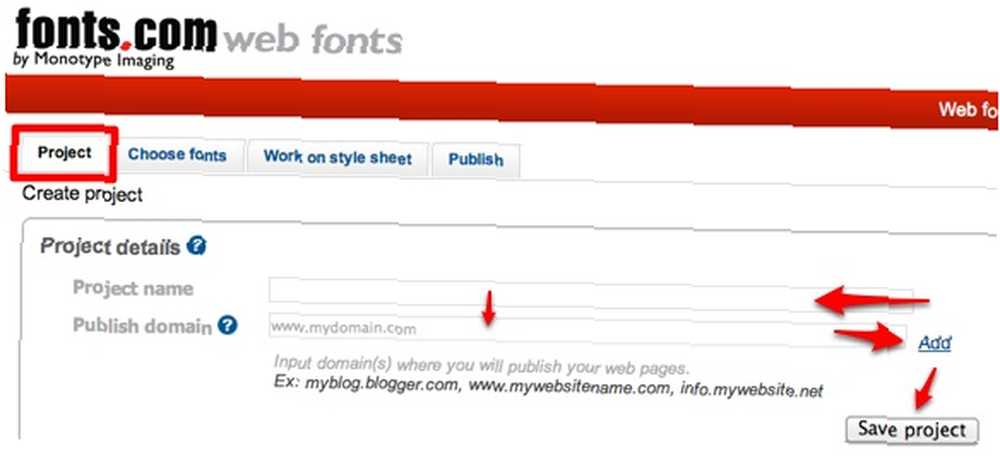
Bir proje oluşturarak başlayın: ona bir ad verin ve yazı tiplerini kullanmak istediğiniz etki alanlarını ekleyin. Devam etmeden önce projeyi kaydetmeyi unutmayın. Yönetmek için birkaç proje oluşturabilirsiniz, ancak sayfa görüntüleme sınırlaması nedeniyle, web siteniz yoğun trafik çekiyorsa başka bir proje için başka bir hesap oluşturmanızı öneririm.

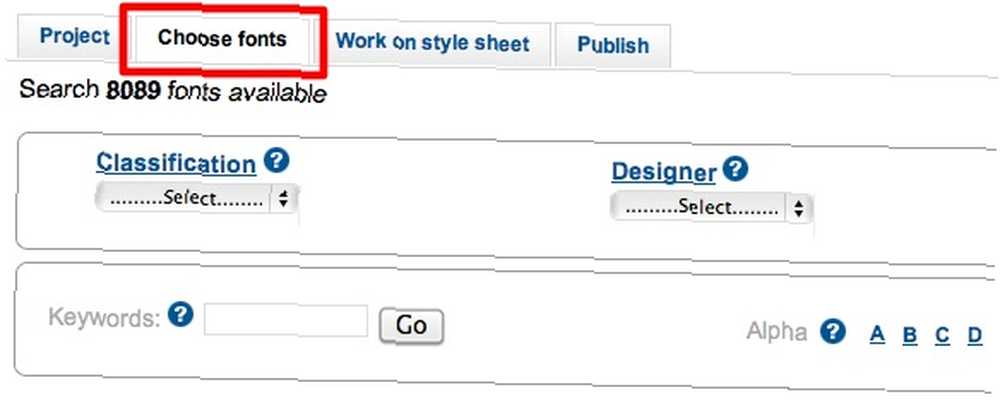
Bir sonraki adım, projeniz için yazı tiplerini seçmektir. Sınıflandırma, tasarımcı, dökümhane veya dil desteğine göre sıralayabilirsiniz. Yazı tipi adını biliyorsanız, doğrudan arama kutusuna gidebilir veya boş zamanınız varsa, kullanılabilir tüm web sayfalarına alfabetik olarak göz atabilirsiniz..

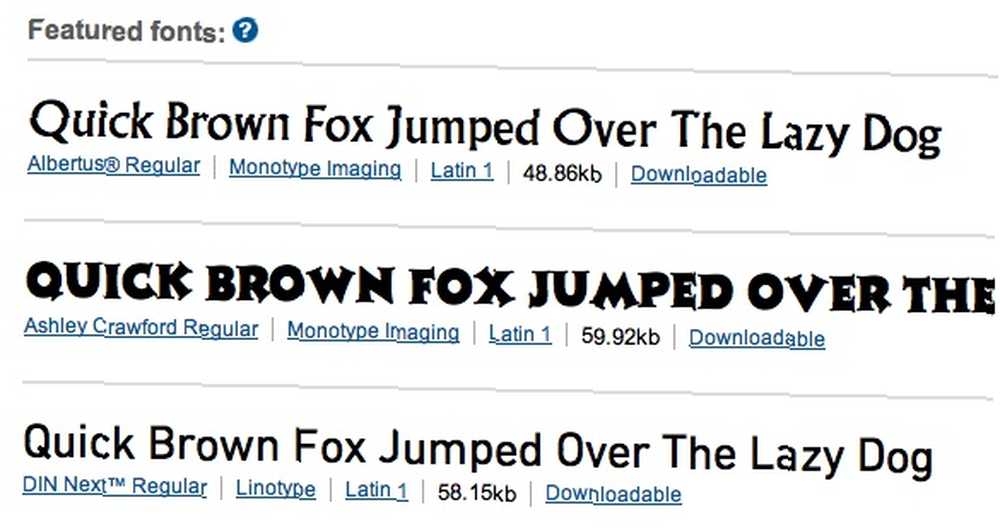
Ancak, bunu yapmadan önce, öne çıkan fontların listesine bakmak daha iyi olur..

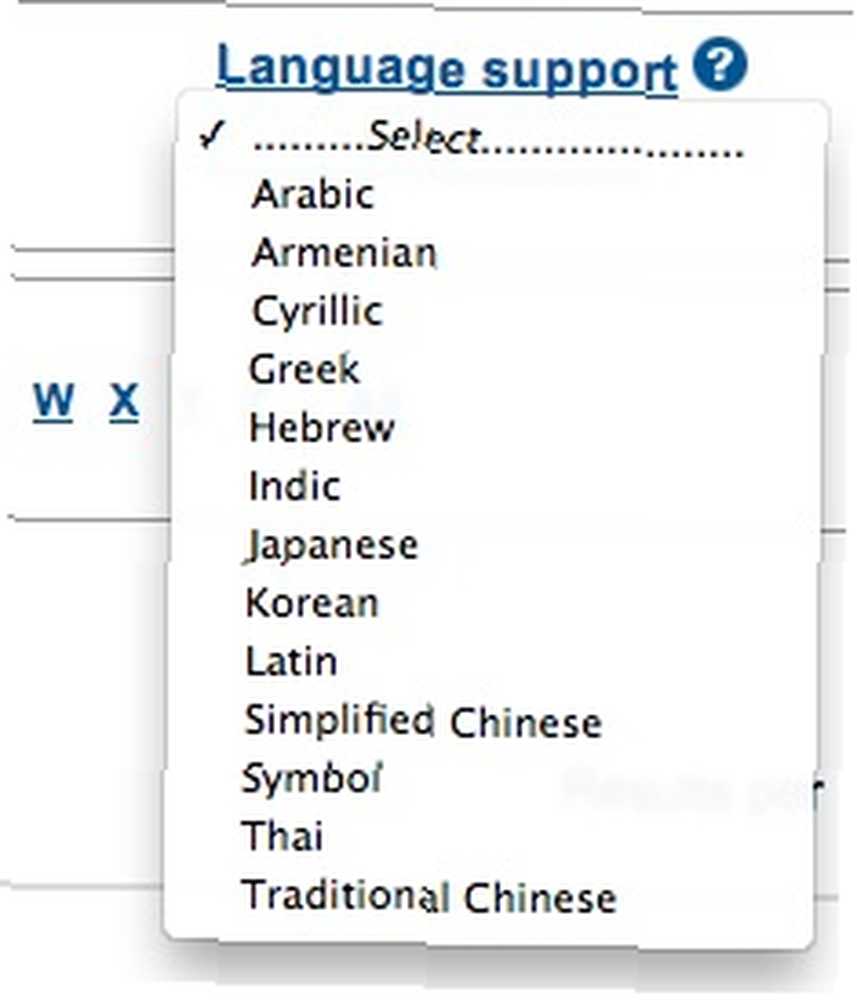
Arapça veya Çince gibi Latince olmayan karakterleri destekleyen fontları arıyorsanız, dil desteği seçenekleri çok yararlı olacaktır..

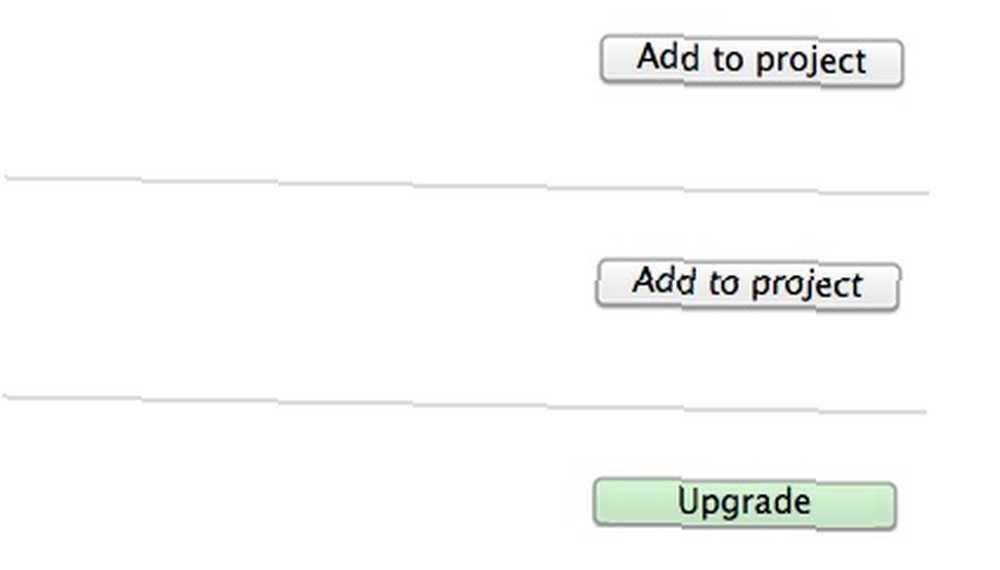
Bir projeye font eklemek, onu tıklamak kadar kolaydır. “Projeye ekle” Yazı tipi listesinin sağ tarafındaki düğmesine basın. Gri bir font bulursanız “Yükselt” düğme, yazı tipinin yalnızca ücretli kullanıcılar için kullanılabilir olduğu anlamına gelir..

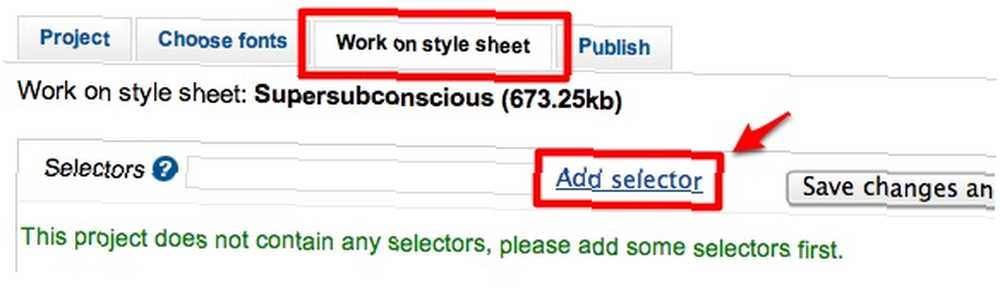
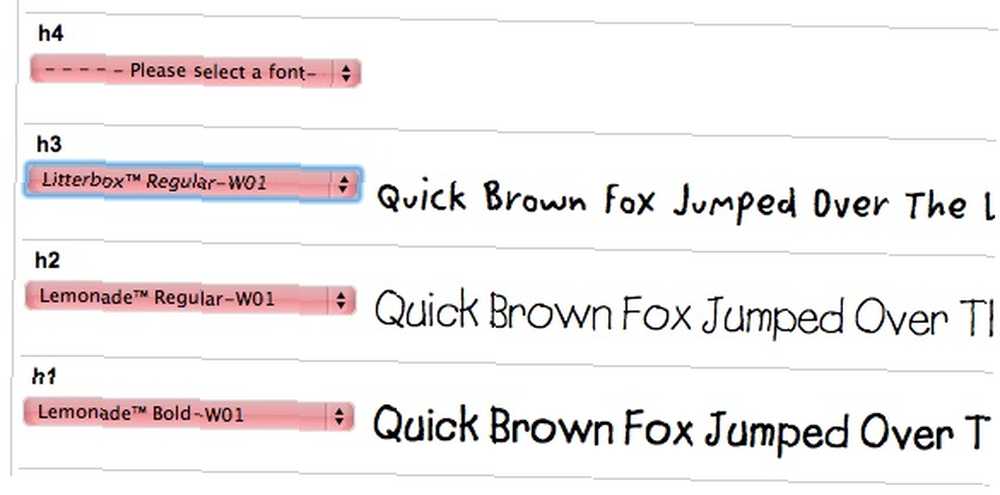
Projeye beğendiğiniz yazı tiplerini ekledikten sonra stil sayfanız üzerinde çalışmaya başlayabilirsiniz. Git “Seçiciler” alanına bir seçici yazın ve tıklayın “Seçici ekle“. Diğer seçiciler için işlemi tekrarlayın. Biraz HTML ve CSS bilgisi burada çok yararlı olurdu, ancak temelini kullanarak “vücut” ve “h1” için “hx” (x'i herhangi bir sayı ile değiştirin) yeni başlayanlar için yapılacak.

Ardından, her seçicinin açılır listesinden bir yazı tipi seçin. Kullanılabilir fontlar daha önce seçtiklerimizdir. Yazı tipi kullanımının bir önizlemesi listenin sağında görünecektir..

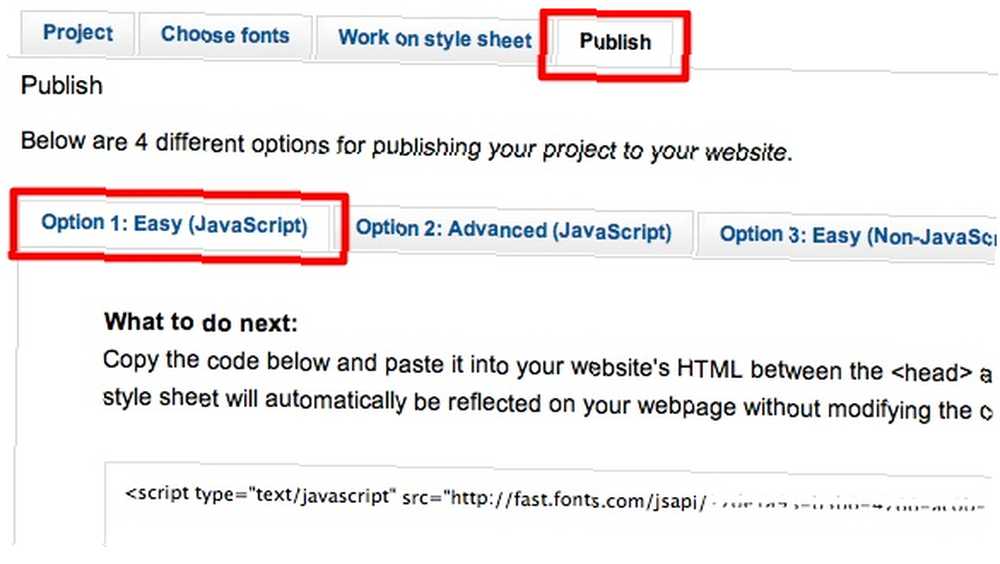
Son adım, projenizi yayınlamaktır. Tıklayarak “Yayınla” sekmesi size dört seçenek verecektir. Yeni başlayanlar seçeneği ile sopa isteyeceksiniz 1.

Seçenek 3 ve 4 yalnızca ücretli kullanıcılar için kullanılabilirken.
Web sitenize uygulamak için bir kod satırı alacaksınız. Tıkla “Kod seç” düğmesine basın ve kodu kopyalamak için Command + C (Mac) veya Ctrl + C (Windows) tuşlarına basın.

Şimdi kodu uygulamak için web sitenize geçelim.
Kodu uygulamak
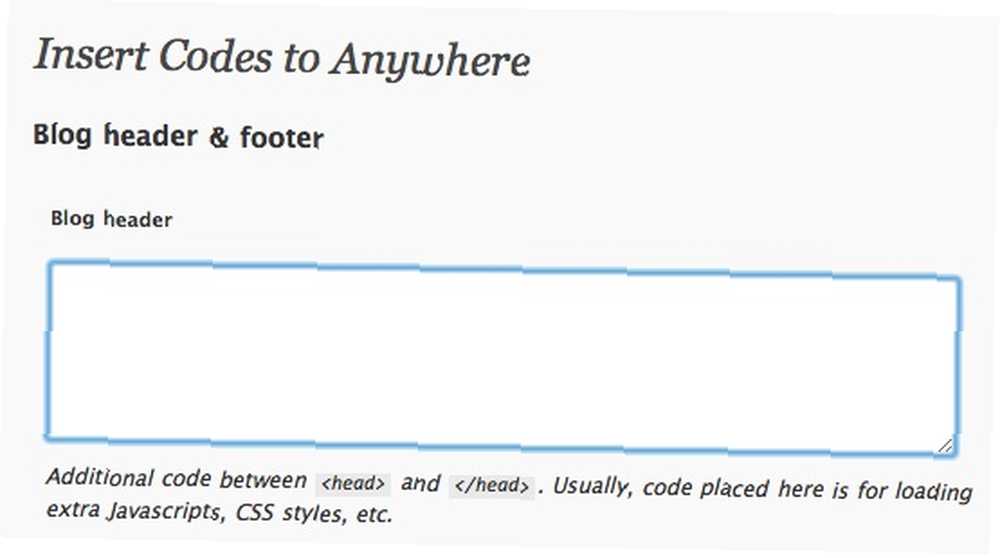
Alacağınız kod, arasına yapıştırılmalıdır. “kafa” etiketleri. Bir web siteniz varsa, bunu nasıl yapacağınızı bilmeniz gerektiğini düşünüyorum. Ancak, kendi kendine barındırılan WordPress blog sahipleri için, herhangi bir kodu düzenlemek zorunda kalmadan yapmanın kolay bir yolu var.
"WordPress" eklentisini kurun ve etkinleştirin. “Kod Gir” ve font kodunu içine yapıştırın. “Blog başlığı” alanını değiştirin ve değişiklikleri kaydedin.

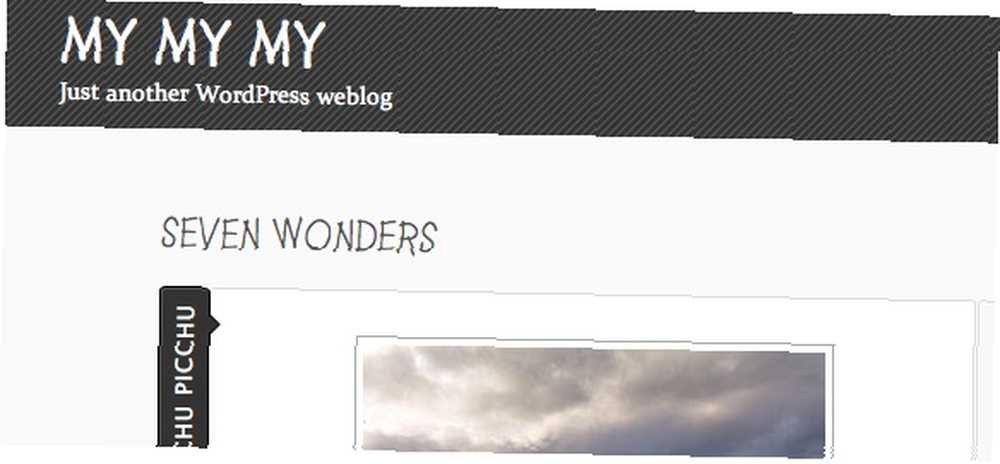
Bunu kendi barındırdığım WordPress blogumda denedim ve her şey yolunda gitti. Öğeler yeni görünümleriyle ortaya çıktı.

Bu sistemin güzelliği, Fonts.com'daki projenizde herhangi bir değişiklik yaparsanız, değişikliklerin hiçbir şey yapmanıza gerek kalmadan otomatik olarak web sitenize uygulanır..
Bu yüzden, web tipografisi ile oynamanın kolay ve ücretsiz yollarını arıyorsanız, Fonts.com'dan hizmet almak en iyi bahistir. Şahsen Google Font dizininden bile daha iyi olduğunu düşünüyorum - en azından özgür kullanıcıların sahip olduğu seçenek sayısından.
Web tipografi ile tamir ediyor musunuz? Başka alternatifler biliyor musunuz? Lütfen görüş ve düşüncelerinizi aşağıdaki yorumları kullanarak paylaşınız..











