
Gabriel Brooks
0
4974
748
Bu makale, JavaScript'in birlikte çalıştığı belge iskeletini tanıtacaktır. Bu soyut belge nesnesi modeli hakkında bilgi sahibi olarak, JavaScript yazabilirsiniz. JavaScript nedir ve internet onsuz da olabilir mi? JavaScript Nedir, İnternet İnternet Olmadan Var Olabilir mi? JavaScript, çoğu kişinin kabul ettiği şeylerden biridir. Herkes kullanır. herhangi bir web sayfasında çalışır.
Giriş
Web sayfaları ve JavaScript birlikte nasıl çalışır ve birbirleriyle nasıl konuşabilirler? Cevaplar, Belge Nesne Modeli'nin nasıl çalıştığını anlamada yatar..
DOM’in Amacı
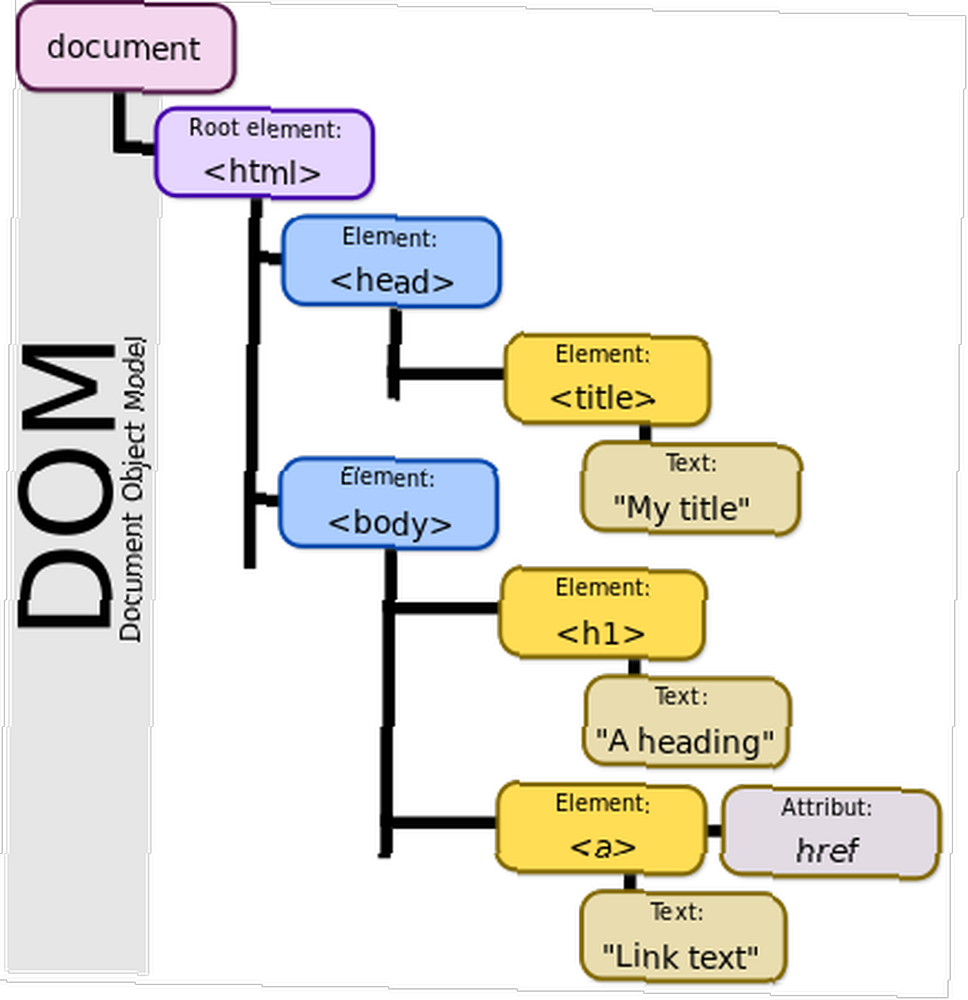
DOM, bir web sayfasının içeriğini düzenler ve içine bir yol haritası sunar. Model düğümlerden oluşur. Düğümler, en iyi bir ağaç yapısı olarak düşünülen bir hiyerarşi içinde düzenlenir. Herhangi bir HTML'yi alıp bu şekilde gösterebilmeliyiz.
Örneğin, bu paragrafın metni Belge Nesne Modeli içindeki bir düğümdür. Paragraf başka bir düğümdür ve metin düğümüne üst öğedir. Belgenin kendisi sonuçta ikisi için de bir ana düğümdür..
 Resim kredisi: Birger Eriksson, Wikimedia Commons aracılığıyla
Resim kredisi: Birger Eriksson, Wikimedia Commons aracılığıyla
Düğümleri tanımlayarak web sayfasında hareket etmek için JavaScript yazabiliriz. Her içerik parçası bir düğüm olduğundan, değiştirmek istediğimiz varlık ile alakalı olan JavaScript'i yazabiliriz. Bunun, CSS'nin nasıl çalıştığına benzer olduğunu göreceksiniz. Web Arabirimleri Oluşturma: Nerede Başlayacağınızı Web Arabirimleri Oluşturma: Nereden Başlayacağınız Size, web arayüzlerinin nasıl bozulduğunu göstereceğiz, ardından gereken temel kavramları, araçları ve yapı taşlarını göstereceğiz. Kendinizi bir 21. yüzyıl web tasarımcısı yapın. : HTML öğelerinin id ve sınıf niteliklerini kullanarak, JavaScript kontrolleri davranışını kullanarak içeriğe stil veya görsel görünüm uygular.
CSS ve JavaScript’in DOM’de bulunmadığını, ancak bunun dışında bulunduğunu not etmek önemlidir. Her ikisi de, DOM’nin içeriğini değiştirmek yerine, içeriğini değiştirir.
Kodu tekrar kullanmak
Web sayfalarının kaynak kodu neden bu şekilde yönetiliyor? İki ana sebep var:
- JavaScript'i ayrı dosyalarda saklamak, kodun daha kolay kullanılmasını sağlar. JavaScript satır içi olarak yazıldığında, ilişkilendirildiği içeriğin yanında, aynı işlevselliğin başka bir yerde gerçekleşmesi için kopyalanması gerekir..
- Harici bir dosyaya ayrılmış JavaScript, web sayfasının işlevselliğini (JavaScript) içerikten (HTML) kaldırarak kaynak kodunu daha okunaklı hale getirir.
DOM'un Düğümleri
Oluşturduğunuz ve kontrol ettiğiniz düğümler, HTML spesifikasyonunun ve tarayıcıların desteklediği şeylerle sınırlıdır. Bu, HTML5'in yeni üst düzey unsurları tanıtmasının önemli olmasının bir nedeni, HTML5 Nedir ve Göz Atma Biçimi Nasıl Değişir? [MakeUseOf Açıklar] HTML5 Nedir ve Göz Atma Biçimimi Nasıl Değiştirir? [MakeUseOf of Explains] Geçtiğimiz birkaç yıl boyunca, her defasında bir defa HTML5 terimini duymuş olabilirsiniz. Web geliştirme hakkında bir şey biliyor olsanız da bilmeseniz de, konsept biraz bulanık ve kafa karıştırıcı olabilir. Açıkçası, ... .
Amaçlarımız için, en önemli düğüm tipleri şunlardır:
- eleman
- nitelik
- Metin
Şartname aslında oniki listeler.
DOM'de Düğüm Oluşturmak için Bir Komut Dosyası Kullanma
Basit bir gösteri amacıyla, belirli bir öğe oluşturmak için JavaScript kullanacağız.
Burada, web’in en temel ve genel web sayfası nesnelerinden birini oluşturmak için JS’yi kullanarak ne kadar güçlü olduğunu göstereceğiz..
Bu örnekle birlikte takip etmek için, sanal bir sunucunun tamamını oluşturmak sorun olmaya değmez Sanal Web Geliştirme Ortamı ve Sunucusu Nasıl Oluşturulur Sanal Web Geliştirme Ortamı ve Sunucusu Nasıl Oluşturulur Peki, çoklu görev yapma yeteneğinizi nasıl dengeliyorsunuz? Çalıştıkları yerel bağlamda web uygulamaları geliştirmeniz mi gerekiyor? Sanal makineleri girin. , bir çevrimiçi sanal alan kullanın. JSBin gibi hafif bir oyun alanını denemek isteyeceksiniz. JSBin mükemmeldir, çünkü çok bölmelidir ve her şeyi görmenin ve değiştirmenin bir yolunu içerir: HTML, JS, CSS ve web sayfasının tümünü aynı anda önizleme.
(Codepen benzerdir ve bu örnek uğruna, aynı şekilde çalışacaktır.)
JSBin, daha sonra paylaşılabilecek JS karalama kutunuz için dinamik olarak URL'ler de oluşturabilir. İşte bu örnek için ürettiğim.
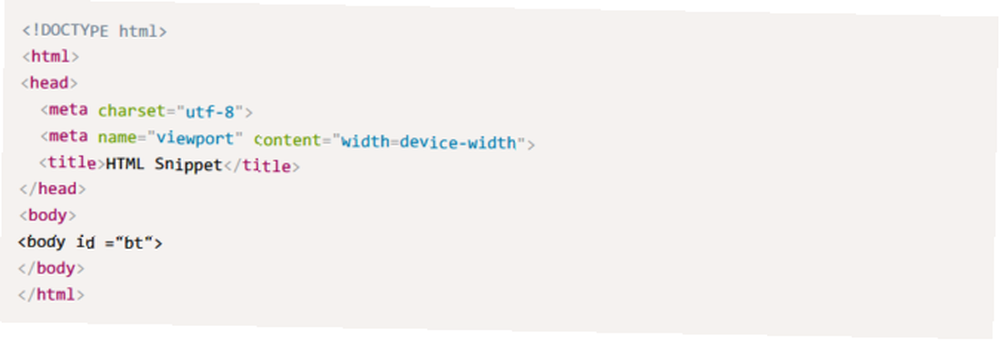
Vücutta yeni bir H1 başlığı üretmek için aşağıdaki pasajları çoğalttım ve yorumladım:
- HTML Parçacığı

- JavaScript Snippet'i
// yeni bir h1 elemanı tutmak için yeni bir değişken bildirir var var newHeading = document.createElement ("h1"); // metin düğümünü belgeye ekleyin var h1Text = document.createTextNode ("Heading Level 1"); // onu yeni başlığın alt düğümü yapmak newHeading.appendChild (h1Text); // bunu "bt" olarak tanımlanan öğenin bir çocuğu olarak ekleyin document.getElementById ("bt"). appendChild (newHeading);
Yeni bir H1 öğesi yaratır ve içeriği doğrudan açılış etiketine tabidir.
Sol bölmedeki kaynak HTML'nin değişmediğini unutmayın. Bu kod bu örnekte okunması oldukça kolaydır. Gelişmiş Javascript'te işler çok daha karmaşık hale gelebilir.
JavaScript'in Lexical Yapısı Hakkında Bir Şey
Yukarıdaki snippet'in küçük bir açıklaması var.
varKodunuzun kullanması için rasgele bir değer depolayan bir değişken oluşturur.=bir atama operatörüdür. Burada ile çalışırvartam bir bildirim oluşturmak için terim ve yeni değişkenin adı (örneğin, newHeading).object.methodkullanan bir çağrıdır “nokta” gibi nesneleri ayırmak için sözdizimibelge, olduğu gibi, onlar için kullanılan yöntemlerdengetElementById.- Kavramı “nesneleri” Programlama "Nesneye Yönelik" Programlama İsmini Nereden Aldı? "Nesneye Yönelik" Programlama İsmini Nereden Aldı? Nesne Yönelimli, programlama çevrelerinde duyduğunuz rastgele bir kelimedir. İsmin arkasında bir sebep var - ama ne? Programlama kavramlarının bazı temellerini araştırırken ve açıkladığımda bana katılın… çok fazla tartışmaya değer ve bu makalenin kapsamı dışında. Uygulamanızın önemli bileşenleri olduklarını söylemek yeterlidir.
- Yöntemler beklediğiniz şeydir: nesnelere uygulanabilecek belirli bir prosedür veya planlanmış eylem.
JavaScript'i öğrenmek için kesinlikle bir çok harika kaynağa sahip olduk. Gerçekten de 5 En İyi Udemy Kursu ile JavaScript Öğrenin 5 En İyi Udemy Kursu ile Gerçekten JavaScript Öğrenin JavaScript, web'in programlama dilidir. JavaScript öğrenmek için bir nedeniniz varsa, Udemy'den bu mükemmel beş kurs, kodlama yolculuğunuza başlamanız için uygun bir yer olabilir. . Daha fazlası için programlama bölümümüzü tekrar kontrol edin.
Sıradaki ne
JavaScript'i kullanan en popüler çerçevelerden biri JQuery Web İnteraktif Yapma: jQuery'e Giriş Web İnteraktif Yapma: jQuery'e Giriş jQuery, neredeyse her modern web sitesinin kullandığı bir istemci tarafı komut dosyası kitaplığıdır - web sitelerini etkileşimli kılar . Bu tek Javascript kütüphanesi değil, ama en gelişmiş, en çok desteklenen ve en çok kullanılan…. Zengin web sayfalarının ve uygulamalarının en yeni yinelemesinin önemli bir temelidir ve bundan sonra başlamak isteyebileceğiniz yerler.
Bu makale, JavaScript'i başlatmayla ilgili daha fazla bilgi edinmenize yardımcı oldu mu? Farklı bir yaklaşımın var mı? Aşağıdaki yorumlarda sizden haber almak istiyoruz!
Image Credit: Shutterstock.com üzerinden Imagentle











