
Peter Holmes
0
2964
113
Hepimiz oradaydık, harika bir web sitesi kurmayı öğrendin Nasıl Bir Web Sitesi Yapılır: Yeni Başlayanlar İçin Bir Web Sitesi Nasıl Yapılır: Yeni Başlayanlar İçin Bugün size tam bir web sitesi baştan yapma sürecinde size rehberlik edeceğim. Bu zor geliyorsa endişelenme. Size her adımda rehberlik edeceğim. , ama bir kez yayınladığında, dayanılmaz derecede yavaş.
Javascript'inizi küçültmek, web sitesi yanıt sürelerini hızlandırmanın bir yoludur (HTML’i sıkıştırmanın yanı sıra Sıkıştırılmış HTML Nasıl Çalışır ve Neden İhtiyacınız Olabilir? Sıkıştırılmış HTML Nasıl Çalışır ve Neden İhtiyacınız Olabilir? Bu yazıda iki ana yöntemi gözden geçireceğiz. Sıkıştırılmış HTML için, HTML dosyalarının neden küçültülmesi gerektiği ve bunun nasıl çözüleceği.) ve neyse ki, sizin için kolay bir işlem. Bugün size bilmeniz gereken her şeyi göstereceğim.
Küçültmek ne demek?
Süreci küçültülmesi (veya küçültülmesi) basit bir kavramdır. JavaScript’te veya başka bir dilde kod yazdığınızda, yalnızca kodun insanların daha kolay anlaşılmasını sağlamak için gereken birçok özellik vardır - bilgisayarlar değişkenlerinizi ne adlandırdığınızı ya da parantezlerin çevresinde ne kadar boşluk bulunduğunu önemsemez. örnek.

Kodu küçülterek, dosya boyutunu önemli ölçüde azaltabilirsiniz. Bu nedenle, daha küçük bir dosya kullanıcılarınızın indirmesi için daha hızlı olacaktır. Sadece bir veya iki satır JavaScript yazıyorsanız, muhtemelen gözle görülür bir gelişme olmaz. Bununla birlikte, çok fazla kod yazıyorsanız veya jQuery gibi büyük kütüphaneler kullanıyorsanız, dikkat çekici performans artar ve önemli ölçüde azaltılmış dosya boyutları kolayca elde edilebilir!
Harici bir CDN'den kod yüklerseniz CDN Nedir ve Neden Depolama Artık Bir Sorun Değildir CDN Nedir ve Neden Depolama Artık Bir Sorun Değildir CDN'ler milyonlarca kullanıcıya ölçeklediğinizde bile İnternet'i hızlı ve web siteleri uygun maliyetli kılar. İlk olarak, bant genişliği paraya mal olur; sınırlı sözleşmelerde bulunanlarımız bunu çok iyi biliyor. Sadece siz değil… örneğin Google Barındırılan Kütüphaneler gibi, küçültülmüş kod kullandınız.
Küçültülmüş Kod Neye benziyor?
Bazı örneklere bakalım. Minyatürleşmenin küçük kod temelleri üzerindeki etkisini görmek zor, bu yüzden uzun zamanları için şimdiden özür dilerim.
İşte bazı unminified Rehberimizden JSON'u Python ve JavaScript ile kullanmak için JavaScript:
// bazı arabaları kullanması için bazı JSON'ları kurun = ["make": "Porsche", "model": "911S", "make": "Mercedes-Benz", "model": "220SE", "make": "Jaguar", "model": "Mark VII"]; window.onload = function () // düğmeyi kurun document.getElementById ("theButton") tıklayın. onclick = function () doWork (); function doWork () // JSON sunucusuna $ .post ("receiver", cars, function () ); // bağlantı sayfasını yeniden yüklemeyi durdurma event.preventDefault (); İşte küçültülmüş kod:
işlevi doWork () $. post ("alıcı", arabalar, function () ), event.preventDefault () var cars = [make: "" Porsche ", model:" 911S ", make:" Mercedes-Benz ", model:" 220SE ", make:" Jaguar ", model:" Mark VII "]; window.onload = function () document.getElementById (" theButton "). Onclick = function () işi yapmak();Kodun bu küçültülmüş sürümü Yüzde 39 Daha küçük. Bu örnekte, değişken adları aynı kalır, ancak tüm boşluklar ve yorumlar kaldırılmıştır.
Rehberimizden jQuery'e bir başka örnek:
// dfd == ertelenmiş var dfd = $ .Deferred (); doThing () işlevi $ .get ('some / slow / url', function () dfd.resolve ();); return dfd.promise (); $ .when (doThing ()). sonra (function () console.log ('YAY, bitti'););İşte küçültülmüş kod:
işlev doThing () return $ .get ("some / slow / url", function () dfd.resolve ()), dfd.promise () var dfd = $. Deferred (); $. when (doThing) ()). then (function () console.log ("YAY, bitti"));Bu sefer sadece bir Yüzde 26 azaltma - bu kadar küçük bir kod bloğu için hala çok iyi.
İşte Javascript ve DOM için rehberimizden bir son örnek:
// yeni bir h1 elemanı tutmak için yeni bir değişken bildirir var var newHeading = document.createElement ("h1"); // metin düğümünü belgeye ekleyin var h1Text = document.createTextNode ("Heading Level 1"); // onu yeni başlığın alt düğümü yapmak newHeading.appendChild (h1Text); // bunu "bt" olarak tanımlanan öğenin bir çocuğu olarak ekleyin document.getElementById ("bt"). appendChild (newHeading);Nasıl olduğuna dikkat et. çok yorum ve boşluk. Küçültülmüş sürüm dosya boyutunu düşürdü Yüzde 52 :
var newHeading = document.createElement ("h1"), h1Text = document.createTextNode ("Başlık Seviyesi 1"); newHeading.appendChild (h1Text), document.getElementById ("bt"). appendChild (newHeading);Bazı yaygın JavaScript Kütüphanelerinin küçültülmüş sürümlerine kıyasla boyutları:
- Yüksek çizelgeler: 1 MB> 201 KB
- jQuery: 270 KB> 90 KB
- MooTools: 164 KB> 93 KB
Bu kütüphanelerin bazıları sıkıştırıldığında önemli bir boyut küçültme gösterir (~ Yüzde 80) diğerleri ise pek iyi değilken (~ Yüzde 40). Bununla birlikte, herhangi bir tasarruf web sitenizi kullanıcılarınız için daha hızlı hale getirecek ve web sunucunuzdaki yükü azaltacak.
Nasıl küçültüyorsunuz??
Şimdi nasıl çalıştığını ve nasıl göründüğünü biliyorsunuz, hadi nasıl yapılacağına dalalım. Endişelenmeyin, kodunuzu el ile değiştirmenize hiç gerek yok! Süreci sizin için idare edebilecek çeşitli araçlar bulunmaktadır..
Bunlar birkaç şekilde çalışır. Çoğu çevrimiçi araç, kodunuzu kopyalayıp yapıştırmanıza olanak tanır; bunlar daha sonra işlenip sayfada size geri dönecektir. Bu araçlar çoğu zaman birden fazla dosya yüklemenize de izin verir.
İşte çevrimiçi araçların kısa bir özet. Çoğunlukla aynı şekilde çalışırlar, böylece hangisini seçeceğiniz konusunda çok fazla endişelenmenize gerek kalmaz.
JSCompress - Sadece hızlı bir işse, kişisel olarak bu web sitesini kullanırım. Koşması çok hızlı ve hatta onu inşa ederken kullandıkları araçları bile gösteriyorlar.

JavaScript Minifier - Bu araç iyi çalışıyor, ancak gerçekten bir API olarak parlıyor. Bu, kendi entegrasyonunuzu veya hizmetinizi mevcut web sitelerinin üzerine kurmanıza olanak sağlar.

JavaScript Minifier - Aynı adı taşıyan başka bir web sitesi, bu araç geldikleri kadar basit. Seçenek veya menü yok, sadece bir düğme.

Küçült - Bu web sitesi harika görünüyor ve geliştiriciler buradaki ayrıntılara açıkça dikkat etti..

Bu liste sonsuza dek devam edebilir. Web sitelerini küçültmek için yanlış gitmek zor olan pek çok çevrimiçi araç var.
Küçültme araçları ayrıca JavaScript editörünüz için komut satırı araçları veya eklentileri olarak da bulunur. Üretken Kodlayıcılar ve Programcılar İçin En İyi Javascript Editörleri Üretken Kodlayıcılar ve Programcılar İçin En İyi 5 Javascript Editörleri Bu günlerde, JavaScript yazarken dikkat etmeniz gereken sadece beş editör vardır. Düzinelerce alternatif bulabilirsin, ama hiçbiri bunlara mum tutmuyor, o yüzden zamanını boşa harcama. . Bu araçlar genellikle kullanımı çok daha hızlıdır ve “sadece iş” mevcut kodunuzla. Kopyalayıp yapıştırmaya gerek yoktur ve JavaScript’inizi aynı dosyada olabilecek herhangi bir HTML’den veya CSS’den çıkarmak zorunda değilsiniz..
Microsoft Visual Studio kullanıyorsanız, piyasadaki Bundler ve Minifier uzantısında 600.000'den fazla kurulum vardır! Sadece bu değil, aynı zamanda GitHub’da düzenli olarak güncelleniyor ve kullanıma sunuldu.
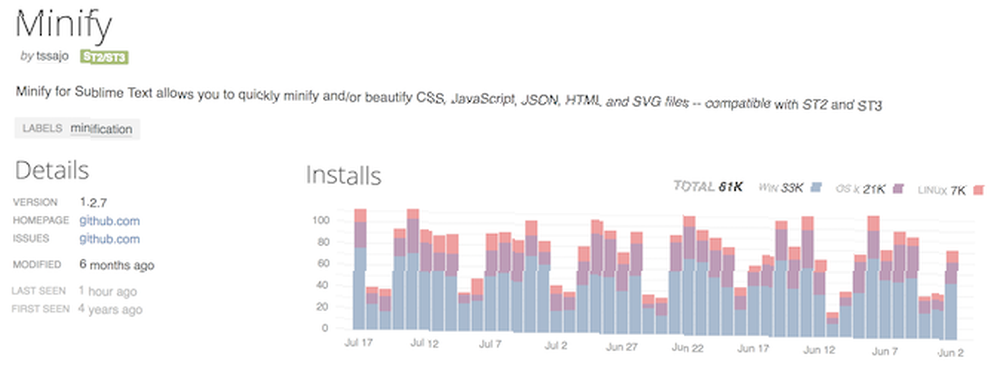
Benim gibi bir Sublime Text hayranıysanız, Minify paketi istediğiniz olanıdır. 61.000'den fazla kurulumla, çok popüler bir paket ve açık kaynaklı bir projeye katkıda bulunmak istiyorsanız GitHub'da da mevcut olan bir paket.

Son olarak, bir PyCharm kullanıcısıysanız, doğrudan YUI kompresörü gibi birçok yaygın sıkıştırma aracıyla entegre olacak şekilde yapılandırabilirsiniz. Bu araçların çoğu, yukarıda listelenen çevrimiçi araçlara doğrudan güç sağlar.
Uyarılar
Orada vardır yakalamak için doğru mu? Hiçbir şey mükemmel olamaz. Evet, bir sorun var, ancak oldukça küçük ve kolayca çözülebiliyor:
Küçültülmüş kod orijinal durumuna geri getirilemiyor.
Herhangi bir kodu küçültürseniz, orijinal formu kaybolur. Kolayca büyük değişiklikler yapma umudunuz varsa, bir kopyasını saklamanız gerekir - sürüm kontrolünü kullanmak yeterli değildir Git Nedir ve Neden Geliştirici Kullanıyorsanız Sürüm Kontrolü'nü Kullanmalısınız Git ve Neden Sürüm Denetimi'ni Kullanmalısınız Eğer Bir Geliştirici iseniz Web geliştiricileri olarak, çoğu zaman yerel geliştirme sitelerinde çalışma eğilimindeyiz, daha sonra işimiz bittiğinde her şeyi yükleyin. Bu sadece siz ve değişiklikler küçük olduğunda sorun değil,… .
Kodunuzu kaldırmak mümkün olsa da, bir daha asla aynı olmaz. Tüm değerli yorumlarınız kayboldu, tek bir şey için.
Bu büyük bir sorun değil, ama kodlama yaparken aklınızda bulundurmanız gerekir. Temel bir kural olarak, sıkıştırılmamış > geliştirme ve sıkıştırılmış > üretim.
Artık JavaScript'i küçültme hakkında bilmeniz gereken her şeyi biliyorsunuz! Kodu küçültmek, bir sunucunun performansını sıkıştırmanın yollarından biridir ve tüm büyük web siteleri bunu yapıyor.
Kodunuzu küçültmek için hangi araçları kullanıyorsunuz? Rahatsız ediyor musun? Aşağıdaki yorumlarda bize bildirin!
Image Credit: Shutterstock ile NavinTar











