
William Charles
0
4914
924
 Bu konudaki son dersimizde Yeni başlayanlar için jQuery öğretici serisi, kısaca bir göz atacağız jQuery UI - web uygulamalarına grafiksel kullanıcı arayüzleri eklemek için en yaygın kullanılan jQuery eklentisi. Süslü formlardan ve görsel efektlerden sürüklenebilir widget'lara, eğiricilere ve iletişim kutularına kadar - jQuery UI size zengin web kullanıcı arayüzleri oluşturma gücü verir.
Bu konudaki son dersimizde Yeni başlayanlar için jQuery öğretici serisi, kısaca bir göz atacağız jQuery UI - web uygulamalarına grafiksel kullanıcı arayüzleri eklemek için en yaygın kullanılan jQuery eklentisi. Süslü formlardan ve görsel efektlerden sürüklenebilir widget'lara, eğiricilere ve iletişim kutularına kadar - jQuery UI size zengin web kullanıcı arayüzleri oluşturma gücü verir.
Henüz yapmadıysanız, serideki önceki makalelerimizi okuduğunuzdan emin olun:
- Giriş: JQuery nedir ve neden umursamalısınız? Web İnteraktif Yapmak: jQuery'e Giriş Web İnteraktif Yapmak: jQuery'e Giriş jQuery, neredeyse her modern web sitesinin kullandığı bir istemci tarafı komut dosyası kütüphanesidir - web sitelerini etkileşimli kılar. Bu tek Javascript kütüphanesi değil, ama en gelişmiş, en çok desteklenen ve en çok kullanılan…
- 1: Seçiciler ve Temeller jQuery Eğitimi - Başlarken: Temel Bilgiler ve Seçiciler jQuery Eğitimi - Başlarken: Temel Bilgiler ve Seçiciler Geçen hafta, herhangi bir modern web geliştiricisi için jQuery'nin ne kadar önemli olduğu ve neden harika olduğu hakkında konuştum. Bu hafta sanırım bir kodla ellerimizi kirletme ve öğrenmenin zamanı geldi…
- 2: Yöntemler jQuery'e Giriş (Bölüm 2): Yöntemler ve İşlevler jQuery'e Giriş (Bölüm 2): Yöntemler ve İşlevler Bu, jQuery web programlama serisine devam eden yeni başlayanların bir parçasıdır. Bölüm 1, projenize nasıl dahil edileceğine ilişkin jQuery temellerini ve seçicileri kapsamıştır. 2. bölümde, devam edeceğiz…
- 3: Sayfa Yükleme ve Anonim İşlevleri Beklemek jQuery'e Giriş (Bölüm 3): Sayfa & Anonim İşlevleri Yüklemek İçin Beklemek jQuery'e Giriş (Bölüm 3): Anonim İşlevleri Yüklemek İçin Sayfanın Beklenmesi modern web geliştiricisi ve bu kısa mini seride kendi web projelerinizde kullanmaya başlamanız için size bilgi vermeyi umuyorum. İçinde…
- 4: Olaylar jQuery Eğitimi (Bölüm 4) - Etkinlik Dinleyicileri jQuery Eğitimi (Bölüm 4) - Etkinlik Dinleyicileri Bugün bir çentik açacağız ve gerçekten jQuery'nin nerede parladığını göstereceğiz - olaylar. Geçmiş dersleri takip ettiyseniz, şimdi temel kodu oldukça iyi anlıyor olmalısınız.
- Chrome Geliştirici Araçları ile Hata Ayıklama Chrome Geliştirici Araçları Veya Firebug ile Web Sitesi Sorunlarını Çözme Chrome Geliştirici Araçları veya Firebug ile Web Sitesi Sorunlarını Çözme jQuery öğreticilerimi şimdiye kadar takip ediyorsanız, zaten bazı kod sorunlarıyla karşılaşmış olabilirsiniz. Onları düzeltmek için. İşlevsel olmayan bir kod biti ile karşılaştığımızda, çok…
- 5: AJAX jQuery Eğitimi (Bölüm 5): AJAX Hepsi Hepsi! jQuery Eğitimi (Bölüm 5): AJAX Hepsi Hepsi! JQuery mini-tutorial serimizin sonuna yaklaştığımızda, jQuery'nin en çok kullanılan özelliklerinden birine daha derinlemesine bakmamızın zamanı geldi. AJAX bir web sitesinin ...
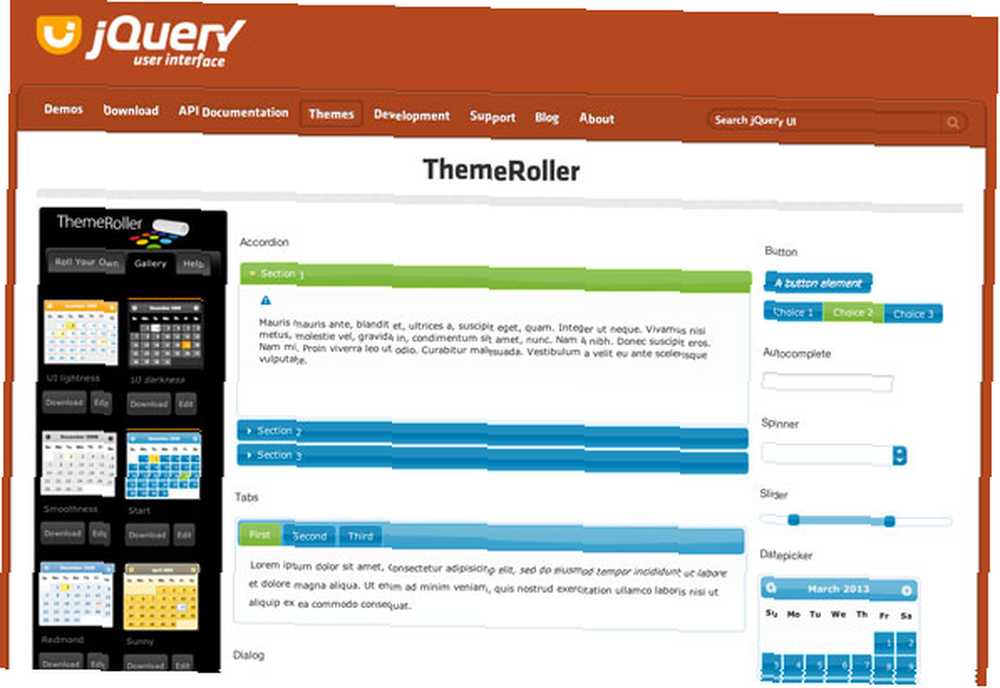
JQuery UI nedir ve neden kullanmalıyım?
jQuery UI, GUI içeren modern bir web uygulaması için gerekli tüm bileşenleri size sunar. Daha iyi bir açıklama istemek için, bir widget koleksiyonu.
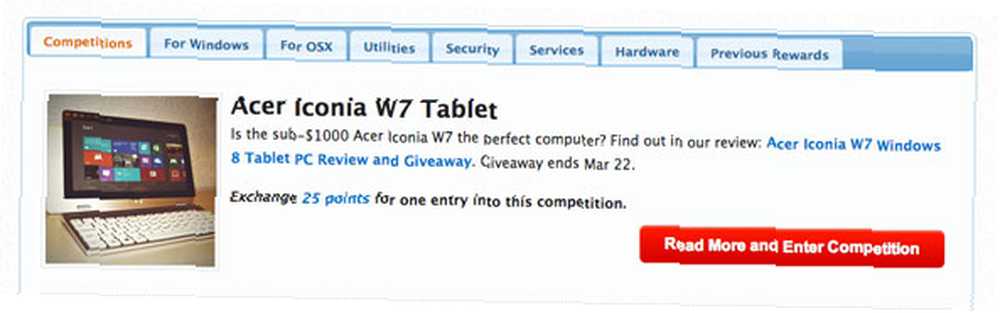
Bununla neler yapabileceğinizi hızlıca öğrenmek için MakeUseOf'un etrafına göz atın. Bizimkilerde içerik aslında sadece ayrı div'ler Dizini olarak hareket etmek için sıralanmamış bir liste ile. Onları jQuery sekmeleri işlevini çalıştırın ve sihirli bir şekilde sekmelere dönüşür. Korku veren! İsterseniz sekme içeriğini AJAX ile bile yükleyebilirsiniz.

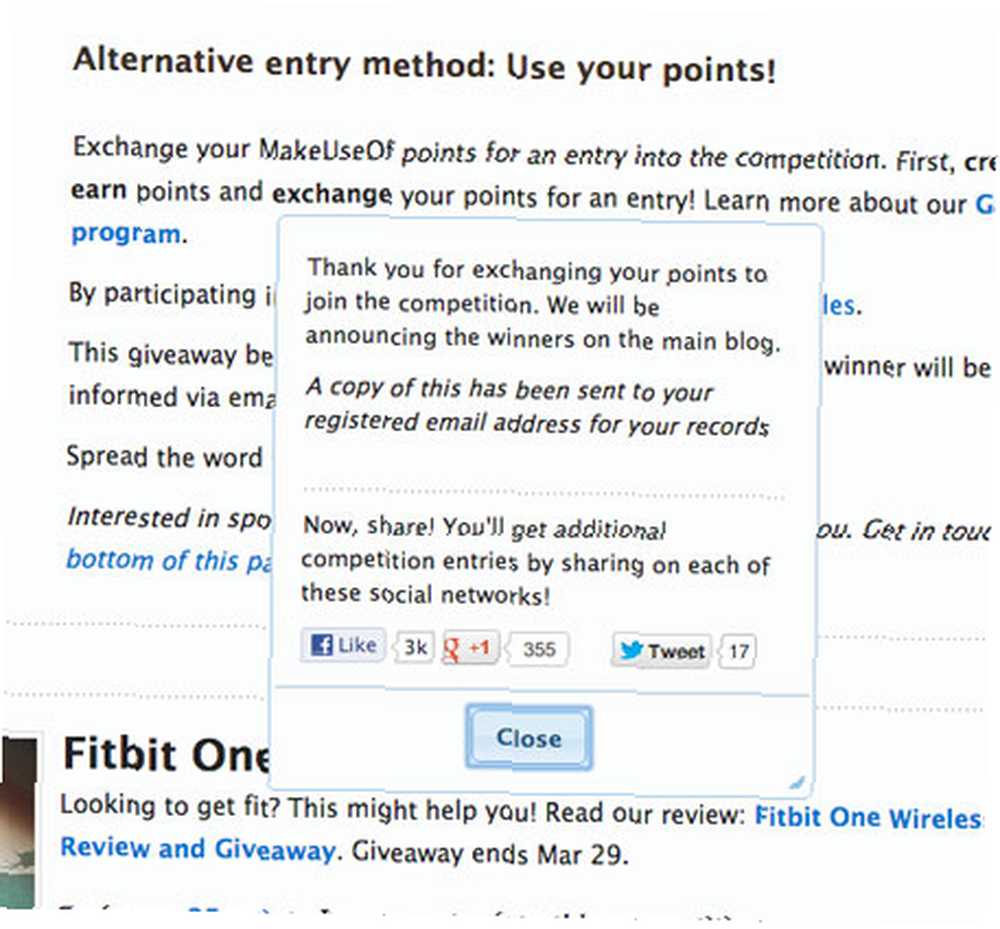
Ödüller sayfasında ayrıca “kalıcı açılır pencere” kullanıcı eylemini onaylamak ve mesajları geri almak için iletişim kutusu. Kullanıcının dikkatini odaklamak için, iletişim kutusunun, etkileşim tamamlanıncaya kadar sayfa içeriğinin geri kalan kısmını kararmasını sağlayabilirsiniz..

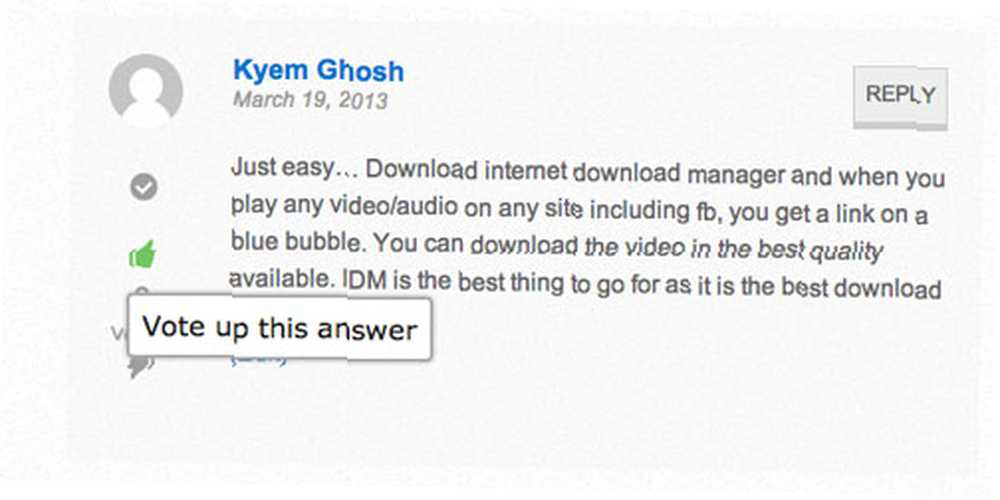
Cevap sitemizde basit kullanıyoruz ipucu Düğmeler hakkında ipuçları sağlama özelliği.

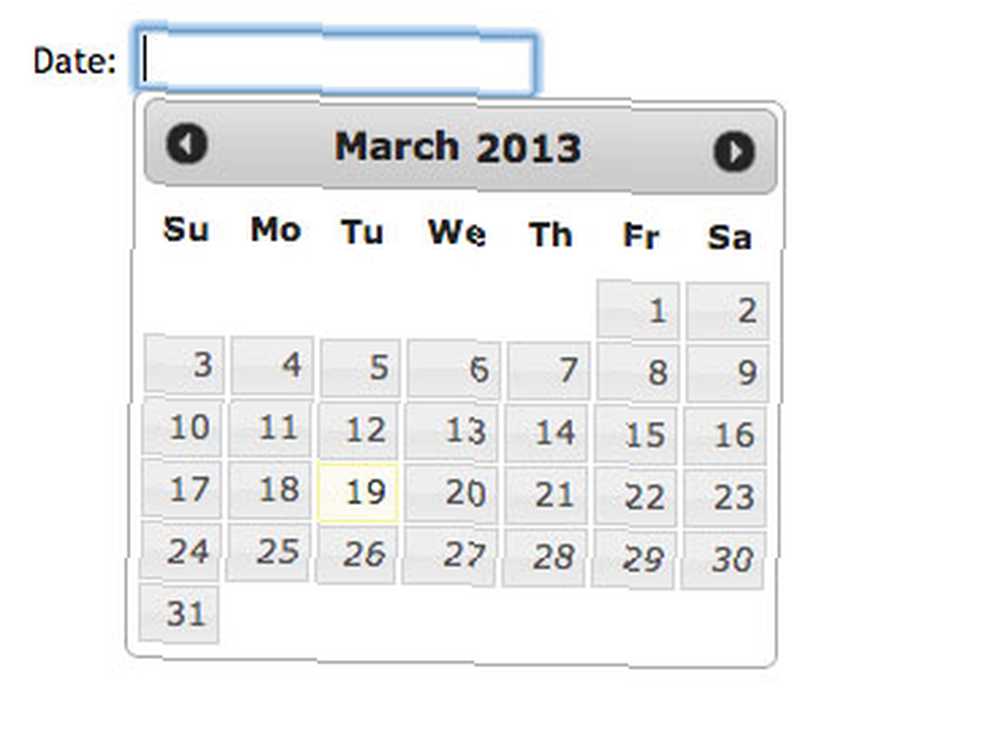
jQuery UI, çok sayıda sürgü ve toplayıcıya erişim sağlayan formlar söz konusu olduğunda gerçekten çok başarılı. Ben büyük bir hayranıyım datepicker Widget kendim, kullanıcının bir tarih yazması gereken normal bir metin giriş kutusunun üstüne yükleyebilirsiniz..

Karmaşık görünüyor değil mi? Böyle bir şeyi saf JavaScript'te kodlamayı hayal edebiliyor musunuz? Bu, jQuery UI ile nasıl yaptığınız:
$ ( "# DateField") datepicker ().;
JQuery UI resmi demolarının basit kod örneklerinin yanı sıra mevcut tüm özellikler hakkında iyi bir genel bakış sağlamasından dolayı ne kadar harika olduğunu açıklamak için daha fazla zaman harcamam. Git oku.
JQuery UI ekleme
JQuery UI ile başlamanın en basit yolu, başlığınıza aşağıdaki satırları eklemektir - ancak ana jQuery referansından SONRA, jQuery UI jQuery'nin önceden yüklenmesini gerektirdiğinden emin olduklarından emin olun. Eklenti komut dosyasına hem referansa hem de stil Bu UI öğelerinin görsel tanımını içeren.
Bu durumda, adlı temaya bağlandık. “ui-hafiflik” - ancak buradan seçebileceğiniz veya kendinizinkini oluşturabileceğiniz önceden hazırlanmış temalar var. Kendi temanızı oluşturmayı seçerseniz, Google tarafından barındırılmayacağını unutmayın - önceden hazırlanmış bir tema seçin ve yukarıdaki bağlantı, temanın adını değiştirerek gayet iyi çalışacaktır..

WordPress'te, yukarıdaki yöntemi onu dahil etmenin en kolay yolu olarak buluyorum - yalnızca bunu yaptığınızdan emin olun wp_head () arandı. Resmi WordPress yöntemi kullanmaktır wp_enqueue_script () Ancak, bu StackExchange sorusu ayrıntılı.
İndirmeyi Özelleştirme
JQuery UI indirme sitesinin güzel bir özelliği, istediğiniz özellikleri özelleştirebilmeniz ve böylece genel JavaScript boyutunu küçültebilmenizdir. Her şeyin etkin olduğu betiğin toplam boyutu (ayrıca eklemeniz gereken bir stil sayfası dahil değil) hakkında 230KB. Yani sen could Özel bir indirme işlemiyle boyutunu azaltın; özellik setinin% 50'sinden fazlasını kullanıyorsanız, buna gerçekten değmez. Standart, tam kitaplığı kullanarak, zaten zaten kullanıcı tarayıcısında önbelleğe alınmış olan Google Hosted sürümünden yararlanabilirsiniz. Ancak birkaç özelliğe ihtiyacınız varsa, özelleştirilmiş bir indirme yapın ve sitenizden yerel olarak simge durumuna küçültülmüş bir dosya gönderin.
kaynaklar
Mini serimizin sonuna geldik, peki buradan nereye gideceksin? Neyse ki, bu internet ve Google bir şey:
- Öğrenmenin en iyi yollarından biri, güzel şeyler yapmak için kullanmaya başlamaktır. İşte web projeleriniz için 19 benzersiz jQuery dersi.
- 33 (çoğunlukla resimlerle ilgili) jQuery fikirleri.
- Smashing Magazine, RSS beslememde katı bir favori olmaya devam ediyor ve öğrenilecek çok sayıda jQuery ile ilgili materyal arşivine sahipler..
- Tuts +, şu ana kadar 40.000'den fazla abonesiyle izlemeye değer, jQuery'de 30 günlük ücretsiz bir video dizisine sahip!
- 1stwebdesigner'dan 53 jQuery eğitimine bağlantı koleksiyonu.
Ayrıca, herhangi bir AJAX ile başa çıkmanız gereken bazı temel PHP öğrenmelerini de öneririm. AJAX-ify için WordPress Yorumlarınız Nasıl AJAX-ify için WordPress Yorumlarınız Varsayılan olarak, WordPress yorumlama sistemi tamamen yetersizdir. Livefyre veya Disqus gibi üçüncü parti bir sisteme geçebilirsiniz, ancak her şeyi evde tutmayı veya başka tür bir… veya formları sunucu tarafında işlemeyi tercih ederseniz. Unutmayın, jQuery, tarayıcıda çalışan yalnızca istemci tarafında bir dildir, bu nedenle fantastik yeni web uygulamanız bazı sunucu tarafı işlemleri yapmadan fazla bir şey yapmaz. Elbette, WordPress, temaları kişiselleştirerek ve kendi eklentilerini yazarak PHP öğrenmeye başlamanın harika bir yoludur. Kendi Temel Wordpress Widget'larınızı Nasıl Oluşturursunuz Kendi Temel Wordpress Widget'larınızı Nasıl Oluşturursunuz Birçok blogcu tam olarak yapacak mükemmel bir Wordpress widget'ını arayacaktır. istediklerini, ancak küçük bir programlama deneyimi ile, özel widget yazmak daha kolay bulabilirsin. Bu hafta ben… .
Şimdi, şu ana kadar geldiğiniz için kendinize sırtınızı ayırmak için bir dakikanızı ayırın - harikasınız - ve yorumlarda herhangi bir yorum veya belki de bazı ek kaynakları paylaşmaktan çekinmeyin.











