
Gabriel Brooks
0
900
198
Elinizi kodda denemek için can attığınız zaman, orada denemeniz için dersler, videolar ve çevrimiçi kursların sayısında bir sınır yoktur. Ama bazen, bir şeyi öğrenmenin en iyi yolu dalmak ve ilk elden denemektir. Web geliştirme farklı değil.
HTML, CSS ve JavaScript’i merak ediyorsanız veya web sitelerini sıfırdan nasıl oluşturacağınızı öğrenmek için bir yeteneğiniz olduğunu düşünebilirsiniz - birkaç harika adım adım öğreticiler denemeye değer.
Aşağıdaki eğitimler listesi size HTML ve CSS'nin temelleri arasında yol gösterecek ve size JavaScript olan karmaşık dünyaya bir giriş bile sunacak, JavaScript nedir ve İnternet Olmadan Var Olabilir mi? JavaScript Nedir, İnternet İnternet Olmadan Var Olabilir mi? JavaScript, çoğu kişinin kabul ettiği şeylerden biridir. Herkes kullanır. - en azından yeni başlayanlar için. Fakat yapmayacakları şey, sizi kutudan çıkan bir geliştirici olarak bir hayata hazırlamak. Bu hizmetlerin çoğu başlamak için kolay bir yer.
Profesyonelce web siteleri geliştirmeye başlamak için bundan daha fazlası gerekir. Çoğu ücretsiz olan bu araçlar size web geliştirmede temel yapı taşları, ve daha karmaşık kurslara dalmayı çok daha kolay hale getirecek.
Genel Kurulun Dash
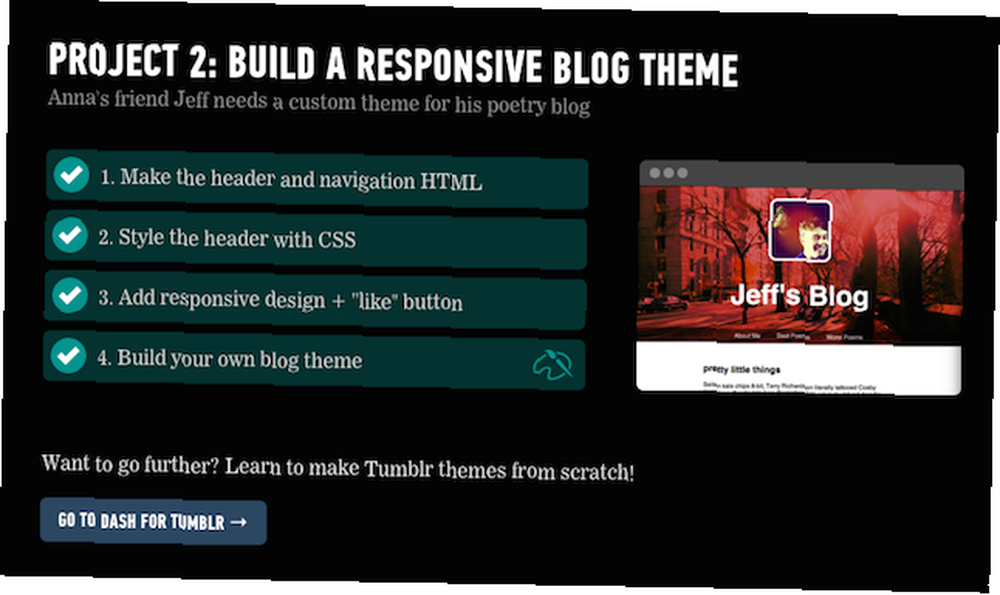
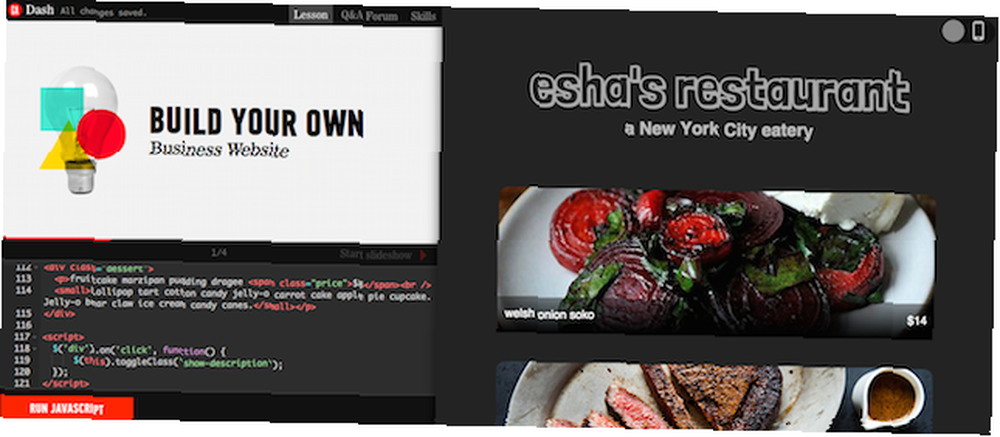
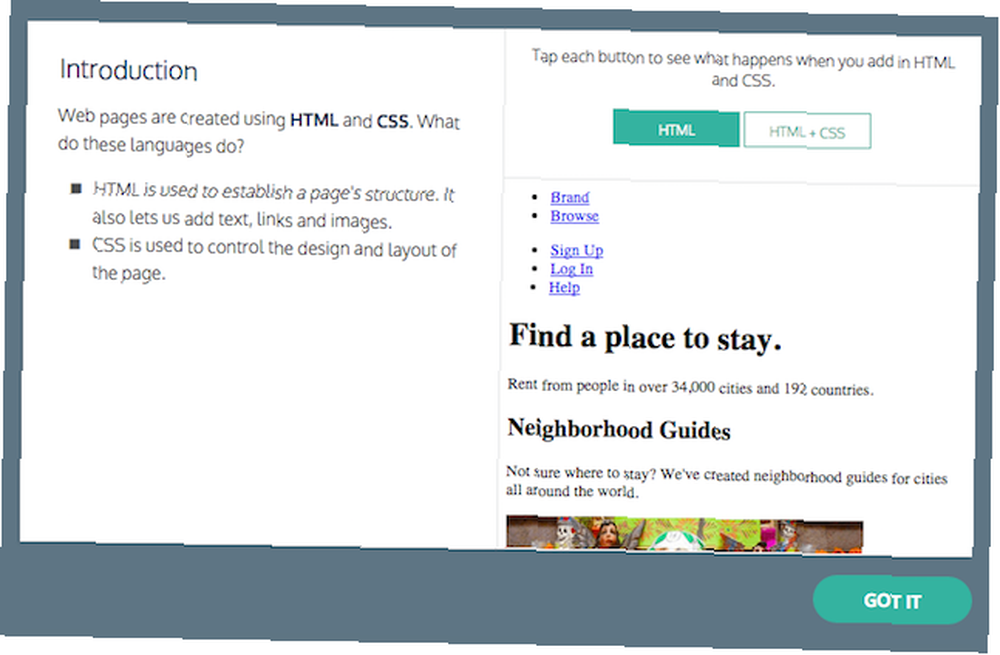
Genel Kurul’daki kişiler size HTML, CSS ve JavaScript temellerini öğreten ücretsiz bir araca sahipler ve yeni başlayanların başlaması için mükemmel bir yer. Vasitasiyla beş proje dizisi, about.me sayfasına benzeyen bir web sitesi oluşturmanıza, duyarlı bir blog oluşturmanıza ve bir restoran web sitesine girmenize izin veren terminoloji ve temel kodlama becerilerini öğreneceksiniz.

Dash dersleri basit web sitelerinin nasıl oluşturulacağını öğrenmenin ötesine geçebilir, ayrıca şekilleri, çizgileri ve hatta bir Mad Libs oyununu kullanarak bir robot oluşturmak için HTML, CSS ve JavaScript gücünü kullanabilirsiniz.
Çizgi dersleri makul bir hızla ilerler ve sizi her adımda bir seferde birkaç satır koddan geçirir. Her derste olduğu gibi, çalışırken not almanızı tavsiye ederim. Bu, öğrendiğiniz çeşitli araçları ezberlemenize yardımcı olur ve Genel Kurul eğitmenleriyle, bir aşamayı tamamladığınızda, tekrar etmenin bir yolu yok gibi görünebilir..

Sonuç: Dash'i kullanmak, navigasyondan duyarlı bir tasarıma sahip temel bir modern web sitesini bir araya getirmek için ihtiyacınız olan tüm bilgileri size sağlayacaktır. Özel bir Tumblr temasının nasıl oluşturulacağıyla ilgili temel bilgiler bile verilmektedir. Bu, Dash’de toplam dört ders olduğunu söyledi. Öğrendiğiniz kavramları alıp bunları farklı şekillerde uygulamaya çalışsanız da, bilgilerinizi bu listede yer alan diğer dersler ile tamamlamanız gerekir..
Codecademy
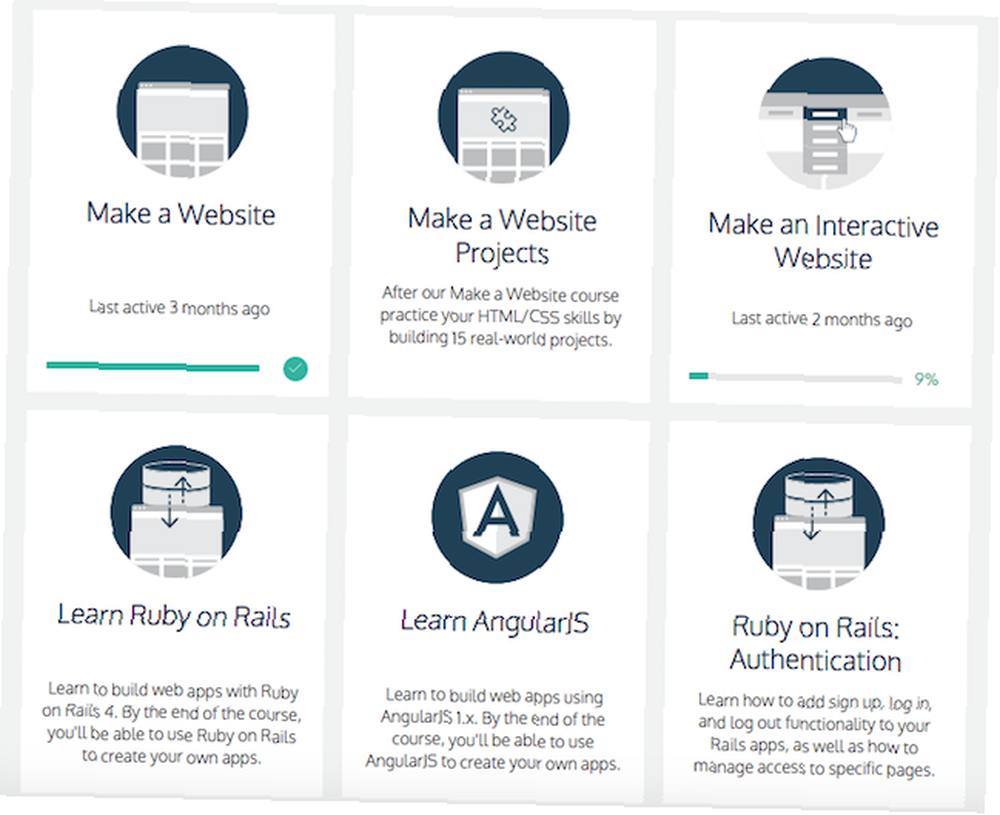
Codecademy, Dash’den çok daha uzun süredir var ve genellikle tekliflerine yeni dersler ekliyor. Dash’de bulacağınız adım adım her şeyi kapsayan derslerle Codecademy, kullanıcılara HTML ve CSS ile bir web sitesi oluşturmaya genel bir genel bakış sağlayarak bir adım daha ileri giderek aynı zamanda bireysel diller hakkında derinlemesine öğreticiler sağlar. , HTML, CSS ve JavaScript.
Codecademy, diğer hizmetler gibi, size bir gezinme menüsü oluşturmayı, arka plan resimleri eklemeyi, resim galerisi oluşturmayı ve hatta bir kayıt sayfası oluşturmayı gösterir. (Kayıt sayfanıza işlevsellik eklemek için Ruby on Rails eğitimini uyguladığınızdan emin olun.)

Ayrıca jQuery Web Interaktif Yapma: jQuery Giriş Web Interaktif yapma: jQuery Giriş jQuery hemen hemen her modern web sitesinin kullandığı bir istemci tarafı komut dosyası kütüphanesidir - web siteleri etkileşimli yapar. Bu sadece Javascript kütüphanesi değil, fakat JavaScript'i öğrenmeyi kolaylaştıran en gelişmiş, en çok desteklenen ve en çok kullanılan dildir…. Arka uç gelişimini merak ediyorsanız, Ruby, Python, PHP ve daha fazlası için derinlemesine dersler de var.
Bir web sitesinin nasıl tasarlanacağını ve programlama dillerinin karmaşıklığına dalmayı öğrenmenin yanı sıra 7 Yeni Bir Programlama Dilini Mastering İçin Faydalı Püf Noktalar 7 Yeni Bir Programlama Dilini Mastering İçin Faydalı Püf Noktalar Kod yazmayı öğrenirken bunalmamalısınız. Muhtemelen bir şeyleri öğrendiğiniz kadar çabuk unutacaksınız. Bu ipuçları, tüm bu yeni bilgileri daha iyi saklamanıza yardımcı olabilir. Ayrıca, web uygulamalarının nasıl oluşturulacağı ve web sitenize kaydolma, giriş yapma ve oturum kapatma işlevi ekleme hakkında temel bilgiler edinmek için Codecademy yazılımını kullanabilirsiniz..

Sonuç: Dash gibi, Codecademy'nin etkileşimi de paha biçilmezdir. Her bir adımın web sitenizde nasıl gerçekleştiğini görebilmek, kurulumun hataların tespit edilmesini de kolaylaştırır. Eğer tam bir acemi iseniz, Codecademy parmaklarınızı ıslatmak ve kodlamanın ve web tasarımının sizin için uygun olup olmadığına karar vermek için harika bir yerdir. Bu deneyim sayesinde, bu bilgiyi ücretli bir kursa veya sınıfa götürebilirsiniz.
Tuts+
Tutsplus.com, mobil bir Atılım Uygulaması Tasarlama'dan gelen her şeyi içeren çok çeşitli konularda öğreticilerle (ücretsiz ve ücretli) dolu bir web sitesidir? 7 Mobil Geliştirme Blogları Bir Çığır Açan Uygulama Tasarlarken Okumalısınız? 7 Mobil Gelişim Blogları Okumanız Gerekenler Mobil alan o kadar yeni ki trendler sürekli değişiyor ve her gün yeni görüşler ortaya çıkıyor. Mobil uygulamalar geliştirmeyi planlıyorsanız, delirmeden nasıl devam edebilirsiniz? ve oyun geliştirme 4 oyun geliştirme temellerini öğrenebileceğiniz ücretsiz web siteleri 4 oyun geliştirme oyun temellerini öğrenebileceğiniz 4 ücretsiz web siteleri İyi bir oyun geliştirme öğretici serisi ararken, size iyi uygulamaları ve zihniyeti öğretecek bir tane istersiniz Kodlama çünkü bu uygulamaları herhangi bir dilde veya platformda bulaştırabilirsiniz. renk teorisine nasıl bir saatten daha az bir sürede renk teorisi öğrenmek Nasıl bir saatten daha az renk teorisini nasıl öğrenmek için renk teorisi temel bir "amatör" estetik ve "profesyonel" bir arasındaki fark anlamına gelebilir - ve gerçekten öyle değil ' öğrenmesi uzun sürmez. ve Adobe Illustrator'ı kullanma Kendinizi Öğretin Ücretsiz Ücretsiz Adobe Illustrator Kendinizi Öğretin Ücretsiz Adobe Illustrator uygulaması Adobe Illustrator, uzun zamandan beri grafik sanatçılar için tercih edilen çizim aracı olmuştur. Tasarımlarınızı hayata geçirmeye hazır mısınız? Adobe Illustrator uygulamasını ücretsiz olarak öğrenebilirsiniz. . Web sitesinde öğretilen derslerin tümü adım adım modeli izlemese de, bu yaklaşımı benimseyen ve kolay web geliştirme yöntemleriyle kullanıcıları yürüyen birkaç kişi var..

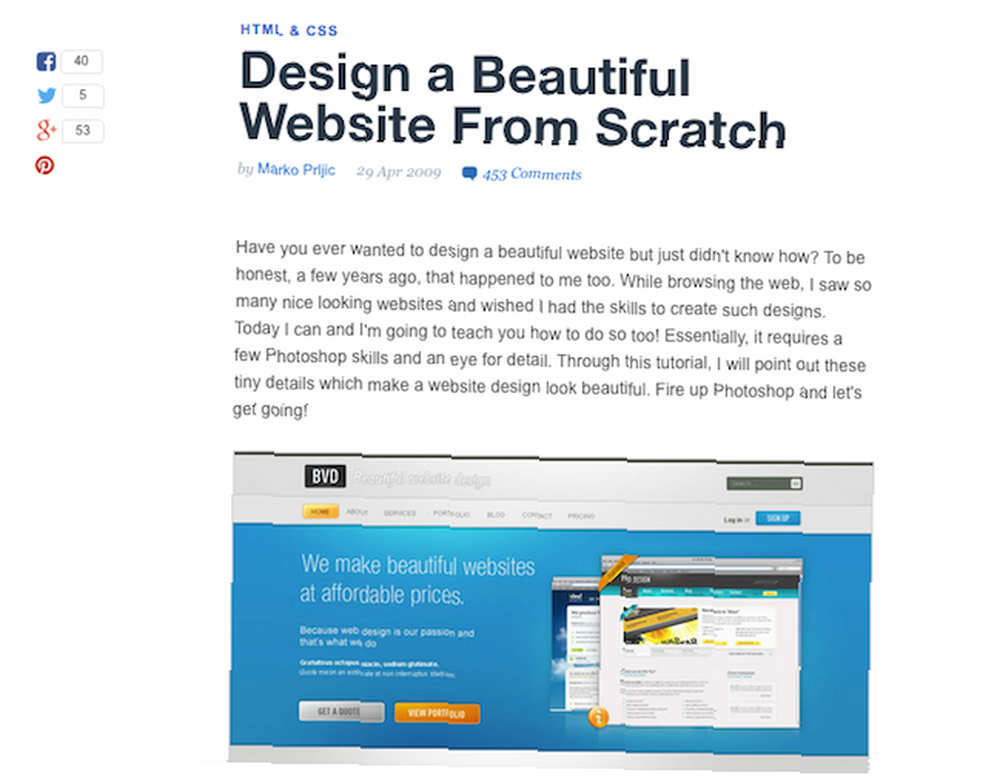
Özellikle faydalı bir eğitim, web sitenizi tasarlama ve kodlama adımlarında size yol gösterir. Öğretici kuşkusuz 2009 yılına dayanıyor, bu nedenle tasarım estetiği size çekici gelmeyebilir, ancak öğretici size web sitenizi tasarlamak için gerekli becerileri öğretir ve bu becerileri daha güncel bir tasarıma uygulayabilirsiniz. Bu eğitimde bahsetmeye değer başka bir uyarı, Adobe Photoshop kullanımını gerektiriyor olmasıdır. Yazılıma erişiminiz yoksa, her zaman Adobe Creative Cloud seçeneğini her ay için 50 ABD Doları karşılığında seçebilirsiniz..
Öğretici, başlık ve altbilgiyle basit iki sütunlu bir web sitesi tasarlamanıza yardımcı olur. Web sitesi içerik, gezinti çubuğu, sosyal medya düğmeleri ve daha fazlasını içerir. Web sitesini Photoshop'ta tasarladıktan sonra, bir kod düzenleyiciye geçebilirsiniz ve öğretici, tasarımınızı bir HTML sayfasına dönüştürmek için gereken kodda size yol gösterir. Öğretici, bazı temel HTML bilgileri gerektirecektir; bu nedenle, ilk birkaç Genel Kurul öğreticisini inceledikten sonra bu öğreticiyi denemenizi tavsiye ederim..
Daha ayrıntılı bir web sitesi yapmak istiyorsanız, sıfırdan güzel bir web sitesinin nasıl tasarlanacağı ile ilgili başka bir Tuts + eğitimine bakın. Başka bir PSD'den HTMl'ye eğitim, HTML, CSS ve görüntü dosyalarını sağlayarak hayatı biraz kolaylaştırır. Tuts + hakkındaki diğer öğreticiler + Tumblr fotoğraf günlüğü teması oluşturma konusunda size yol gösterir - bu basit bir Photoshop tasarımı olmasına rağmen, eksi kodu.

Sonuç: Codecademy ve Dash ile karşılaştırıldığında, Tuts + dersleri adım adım ilerlemeniz gerektiğinden biraz daha fazla çaba gösteriyor. Diğer iki site ile, konuşacak çok daha fazla 'el tutma' söz konusudur. Her adımda ilerlerken, hangi hatayı yapmış olabileceğinizi anlamak genellikle daha kolaydır. Ayrıca, kendi yazılımınızı kullanmanızı gerektirir; oysa Dash ve Codecademy'de yerleşik sistemler bulunur. Bununla birlikte, çeşitli derslerle, tam olarak öğrenmek istediğinize hitap eden bir dizi ders bulmak zorundasınız..
Shaye Howe ile Kodlamayı Öğrenin
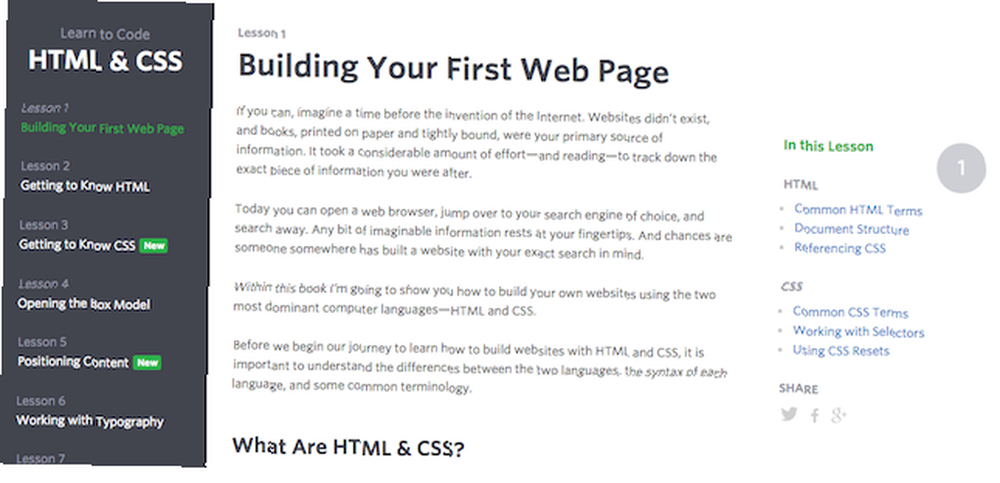
12 derslik bir dizi ile Shaye Howe, size terminolojiyi tanıtan HTML'nin temellerini ve HTML ve CSS'nin çeşitli öğelerini nasıl kullanacağınızı gerçekten çok iyi bir iş çıkarır. Çeşitli dersler HTML, CSS, kutu modelini anlama, içeriği konumlandırma, tipografi ve diğerlerini tanıma içerir.

Öğreticideki dersleri uygulamak söz konusu olduğunda, web sitesi HTML ve CSS’nizin nasıl göründüğünü hızla görmenin bir yolunu sunmaz. Bunun üstesinden gelmek için Codecademy ve Dash’de bulacağınız özelliklerin aynısını sağlayacak çevrimiçi bir araç kullanabilirsiniz..
HTML, CSS ve JavaScript girmenizi ve nihai sonucu görüntülemenizi sağlayan CSSDeck veya LiveWeave gibi bir CSS / HTML / JavaScript sanal alanına bakın. Teknik olarak, Dash ve Codecademy'deki HTML, CSS ve JavaScript editörlerini de sağladıkları ayarları seviyorsanız da kullanabilirsiniz.
Açıklamalarda yolunuzu araştırırken, site ayrıca kendiniz denemeniz için kod örnekleri de sunmaktadır. Her dersin sonunda öğrendiklerinizi uygulamanıza olanak tanıyan uygulamalı bir alıştırma vardır..
12 dersi geçtikten sonra, duyarlı tasarım, jQuery ve daha fazlasını içeren Gelişmiş HTML ve CSS Dersine geçebilirsiniz.
Sonuç: Bu eğitim, burada listelenen diğer önerilere biraz farklı bir yaklaşım getiriyor. Daha ayrıntılı bir açıklama ile, öğrendiklerinizi uygulayacağınızdan daha fazla zaman okuyarak geçireceksiniz. Bu, bazılarına sıkıcı gelse de, burada dillerin nasıl işlediğine ilişkin daha iyi bir bağlam ve daha iyi bir anlayış sağlayan değerli dersler var.
Aldığın Ne??
Şimdi senden haber alma zamanı. Tavsiye edebileceğiniz herhangi bir çevrimiçi web geliştirme öğreticisi var mı? Bu çevrimiçi kursları denedikten sonraki adımın ne olduğunu düşünüyorsunuz? Yorumlarda bize bildirin.
Resim Kredisi: hackNY.org











