
Brian Curtis
0
3478
715

URL'ler sıkıcıdır ve genellikle de oldukça uzundur. Ve yine de, her modern tarayıcı bu uzun, ilginç olmayan metin dizisini (yani adres çubuğunu) göstermek için ekran mülkünün ana noktasını saklı tutar. Tabii ki, adres çubuğunun var olma sebebi bu değil: Adres çubuğu orada yapabilmeniz için tip içine bakmayın. Ama bir anlığına durup düşündüğünüzde, adres çubuğunun çoğu zaman yaptığı şey ... hiçbir şey. Demek istediğim, şu anki sekmenin URL’sini mümkün olan en basit ve en faydalı şekilde gösteren.
Adres çubuğunu, içine yazı yazmasanız bile yararlı kılmanın bir yolu var mı? Firefox için Konum Çubuğu Artırıcı [Artık Kullanılamaz] bir eklentidir..
Önce ve sonra
Konum Çubuğu Geliştirici'nin ne yaptığını anlamanın en kolay yolu birkaç ekran görüntüsüdür. İşte Firefox’un doğal olmayan adres çubuğunu doğal haliyle:

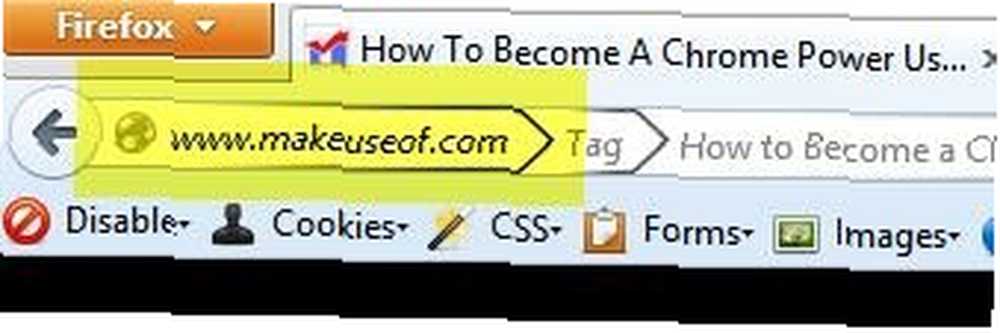
Metni bu boyutta çıkarmak biraz zor, ancak bu noktaya değinmek için gerçekten yararlı: Gerçekten çok basit bir arayüz elemanı. Şimdi, burada aynı URL'nin Konum Çubuğu Artırıcı yüklü olarak göründüğü gibi:

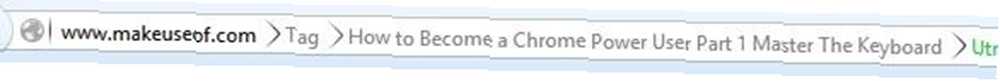
Çok daha fazla insan okunabilir. URL argümanları olduğunda bu daha da belirginleşir:

Aniden, argümanlar bir şey ifade ediyor. Tarayıcınızın sunucuya ne gönderdiğini bir bakışta anlayabilirsiniz: Tarayıcı, bir kampanya sonucu siteye bu sayfaya ulaştığınızı bildirir (bu durumda mükemmel MakeUseOf Bülteni) ve tarihini içerir. Bu bağlantıyı içeren belirli bir bülten. Bu da sadece görünümler için değil: Bazı web siteleri arayüzü değiştirmek için URL argümanları kullanır ve argümanları açıkça görmek onları değiştirmenizi kolaylaştırır. YouTube iyi bir örnektir: YouTube URL'lerinizi değiştirmenin yolları var 10 YouTube URL'si Hakkında Bilmeniz Gereken Püf Noktaları 10 YouTube URL'si Aşk Hakkında Bilmeniz Gereken Püf Noktaları YouTube? Video indirmenize, GIF'ler oluşturmanıza ve daha pek çok şeye olanak sağlayan harika YouTube URL püf noktaları ile daha da iyi hale getirebilirsiniz. her türlü ilginç sonuç için.
Bu, Konum Çubuğu Artırıcı'nın yaptığı şeyin özüdür, ancak güzel Firefox eklentileri geleneğinde çok yapılandırılabilir.
Tweaks Ve Seçenekler
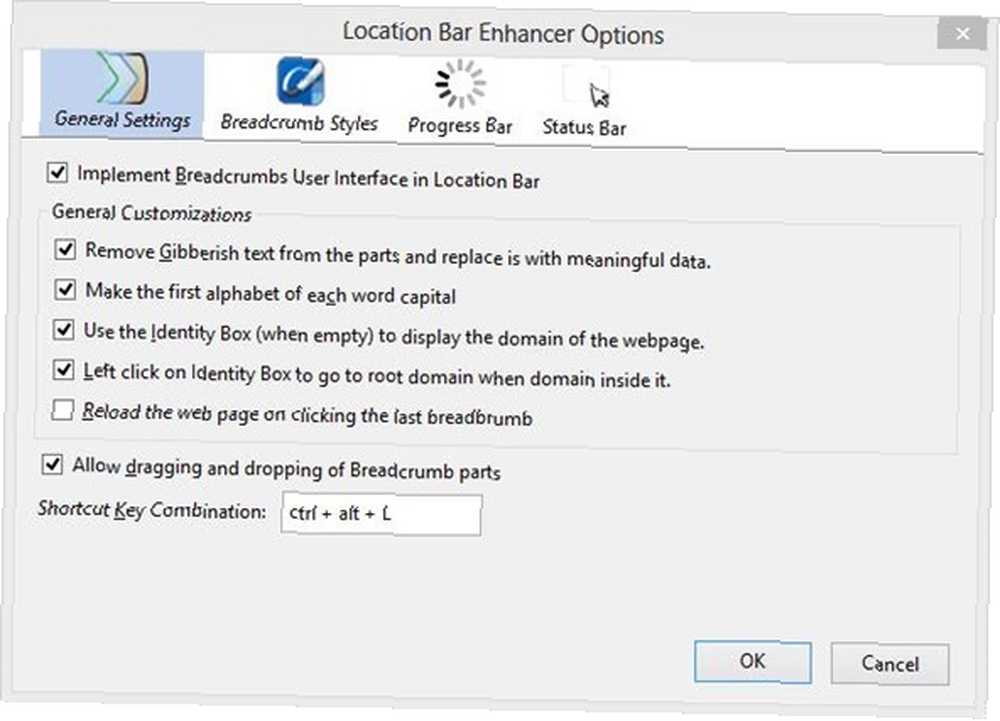
Konum Çubuğu Geliştiricisi'nin Seçenekler iletişim kutusundaki dört sekmede de işlem yapmayacağım, ancak size neleri yapılandırabileceğiniz konusunda bir fikir vereyim. İlk önce, Genel Ayarlar sekmesi:

Kaldırmak için seçenek “saçmalık” URL’den ve anlamlı verilerle değiştirmek biraz net değil ve çalışmasını görmedim. Amazon gibi bir siteye erişmek bunu çok net bir şekilde ortaya koyuyor: URL her zamanki gibi şaşırıyor, daha da güzelleşiyor.
Diğer seçenekler daha basittir: Her ilk harfin büyük harfle yazılması (yani URL'nin başlık durumuna dönüştürülmesi), bir URL'nin okunabilirliği için büyük bir fark yaratır. “kimlik kutusu” burada gösterilen adres çubuğunun en solunu ifade eder:

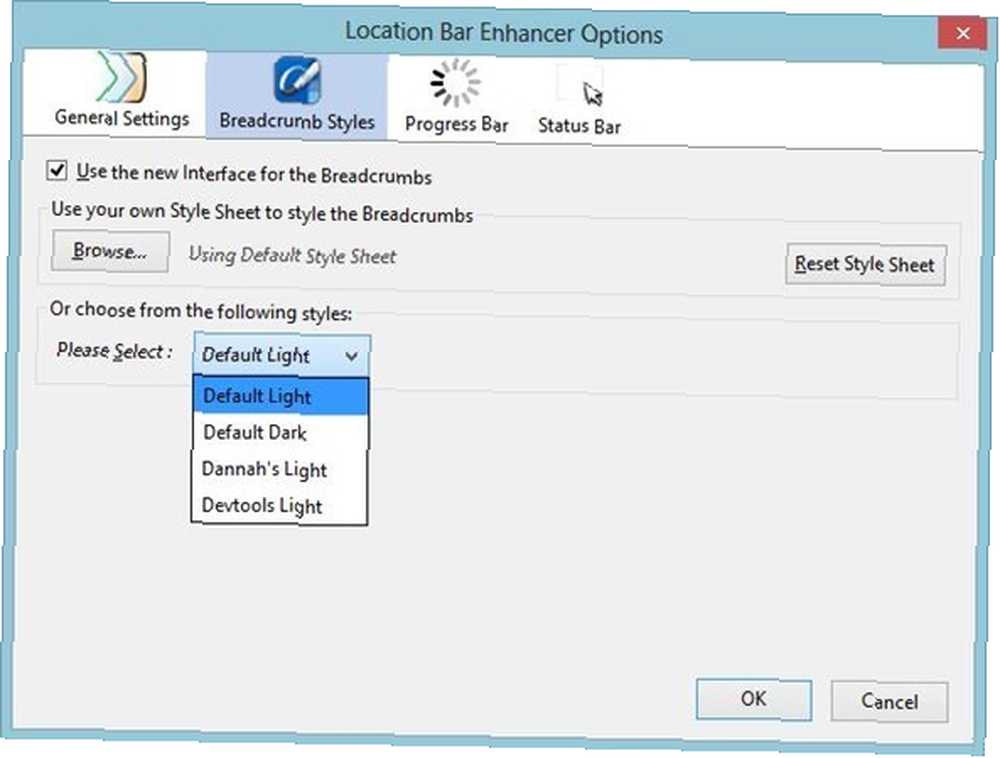
Kırıntı stilinin (oklar) bu ekran görüntüsünde farklı göründüğünü fark etmiş olabilirsiniz. Bu, dört farklı stil seçeneği sunan Breadcrumb Styles sekmesi sayesinde:

Ayrıca kendi özel stilinizi de ekleyebilirsiniz, ancak ne yazık ki, Konum Çubuğu Artırıcı mevcut stilleri başlangıç noktaları olarak düzenlemenize izin vermez. Olmazsa olmaz: Bunu çözmenin yolu, stiller için kullanılan CSS dosyalarını bulabileceğiniz Gonda'daki addon'un kaynak kod deposuna gitmektir. Akıcı CSS konuşsanız bile dosyalar oldukça karmaşıktır: Bu, DevTools Light teması için 150 satırdan fazladır. İyi haber şu ki, bu satırların çoğu, eklentiyi değiştirmek için değiştirmek zorunda kalmayacağınız CSS seçicileridir. Arka plan resimlerini, yazı tipi boyutlarını ve değiştirmek isteyebileceğiniz diğer parçaları gösteren çizgileri kolayca bulabilirsiniz. Bu tarzlara dalmak kalbin zayıflığı için değil, kesinlikle mümkün. Güzel bir temayla karşı karşıya kalırsanız, geliştiriciye her zaman Adres Çubuğu Artırıcı'nın gelecekteki sürümlerine ekleme önerisi olarak gönderebilirsiniz - geri vermenin güzel bir yolu.
Tıklama, Kaydırma, Sürükleme, Bırakma
URL’yi düzgün bir şekilde segmentlere ayırmak yalnızca gösteri amaçlı değildir: Ayrıldıktan sonra, bölümlerinin her biri bağımsız olarak yararlı olur.

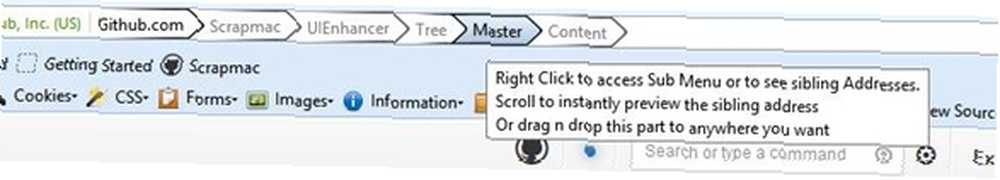
Bir URL segmentini tıklayın; Yer Çubuğu Geliştirici, sizi doğrudan oraya götürür. Bir parçanın üzerine gelin ve fare tekerleğini kaydırın; adres çubuğu görüntülenmek üzere “kardeş” daha önce ziyaret ettiğiniz adresleri Bunu başka bir ekran görüntüsü ile açıklamak daha kolaydır:

Bu, UIEnhancer'in üzerine geldiğimde ve fare tekerleğini kaydırdığımda elde ettiğim şey: Daha önce gösterilen ekmek kırıntıları. “Ağaç> Usta> İçerik”, renk ve ekranı değiştir “Sorunlar” yerine. O bir “kardeş” adres ağaç - web sitesinde hemen yanında.
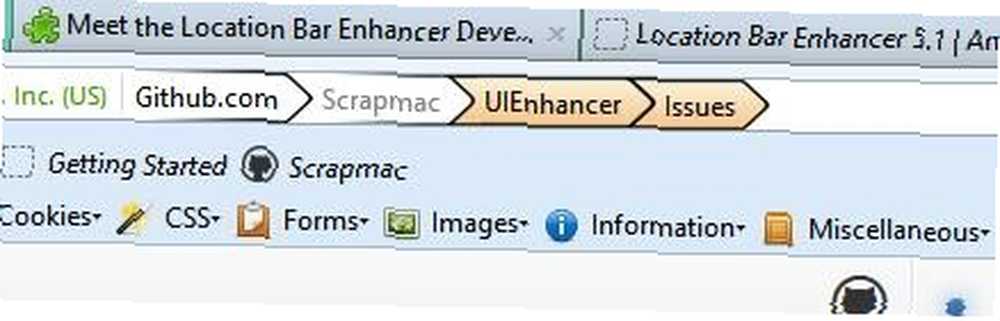
Yer imlerine eklemek için URL’nin belirli bölümlerini sürükleyip bırakabilirsiniz. Diyelim ki bu Git deposunda derin, https://github.com/scrapmac/UIEnhancer/tree/master/content. .com / scrapmac / bu durumda). Sorun değil: Sadece Scrapmac yazan kısmın üzerine gelip yer imlerim çubuğuna sürüklemeliyim.
Niş, Ama Güzel
Herkes Konum Çubuğu Artırıcı'yı sevmeyecek, ancak güçlü bir kullanıcıysanız ve URL çubuğunun ekranınızdaki boşa harcanan bir alan olduğunu düşünüyorsanız, kesinlikle değer katabilir. En İyi Firefox Eklentileri listemize dahil etmek için yeterince iyi. Kendiniz mi kullanıyorsunuz, yoksa ihtiyaçlarınız için çok mu teknik? Yorumlarda bana bildirin!











