
Lesley Fowler
0
3925
330
Görüntüler oldukça cansız ve sıkıcı olabilir - etkileşimli ve harika olmadıkça, yani. Ve qTip, jQuery'nin gücüyle bunu kolaylaştırır. Kullanıcı bir görüntünün bölümlerinin üzerine geldiğinde görünen etkileşimli etiketleri nasıl ekleyebileceğinizi öğrenmek için okumaya devam edin..
Bunu neden yapmak istiyorsun? Şahsen, tekniği yeni bir e-Ticaret sitesinde kullanıyorum - böylece kullanıcı bir sahnenin öğelerini (bir Ikea kataloğu gibi) üzerinde gezdirerek, ürün başlığıyla ve dinamik olarak görünen sepete düğmesini ekleyebilir. Ayrıca, haritayı karıştırmadan bir açıklama ile gerçekten garip bir şekilde şekillendirilmiş unsurların bulunduğu bir kampüs veya şehir haritası gibi bir şey üzerinde iyi bir etki yapmak için de kullanılabilir. Çok basit bir örnek, bir insan yüzünü gezdirmenin kim olduklarını size söyleyeceği Facebook etiketleri olacaktır. Kullanımları sadece hayal gücünüzle sınırlıdır.
Not: Burada jQuery ve HTML hakkında çok temel bir bilgiye sahip olduğumu farz ediyorum - en azından seçmenleri okuduğunuzdan emin olun jQuery Eğitimi - Başlarken: Temel Bilgiler ve Seçiciler jQuery Eğitimi - Başlarken: Temel Bilgiler ve Seçiciler Geçen hafta konuştum Herhangi bir modern web geliştiricisi için jQuery ne kadar önemli ve neden harika. Bu hafta, sanırım bazı kodlarla ellerimizi kirletme zamanı geldi ve nasıl öğrendik…… yöntemler jQuery'e Giriş (Bölüm 2): Yöntemler ve İşlevler jQuery'e Giriş (Bölüm 2): Yöntemler ve İşlevler Bu, bir JQuery web programlama serisine yeni başlayanlar. Bölüm 1, projenize nasıl dahil edileceğine ilişkin jQuery temellerini ve seçicileri kapsamıştır. 2. bölümde, devam edeceğiz… ve anonim işlevler jQuery'e Giriş (Bölüm 3): Sayfanın ve Anonim İşlevlerin Yüklenmesi İçin Bekleme jQuery'e Giriş (Bölüm 3): Anonim İşlevlerin Yüklenmesi İçin Sayfanın Beklenmesi jQuery: tartışmalı olarak modern web geliştiricisi için vazgeçilmez bir beceri ve bu kısa mini seride kendi web projelerinizde kullanmaya başlamanız için size bilgi vermeyi umuyorum. İçinde… .
Qİpucu
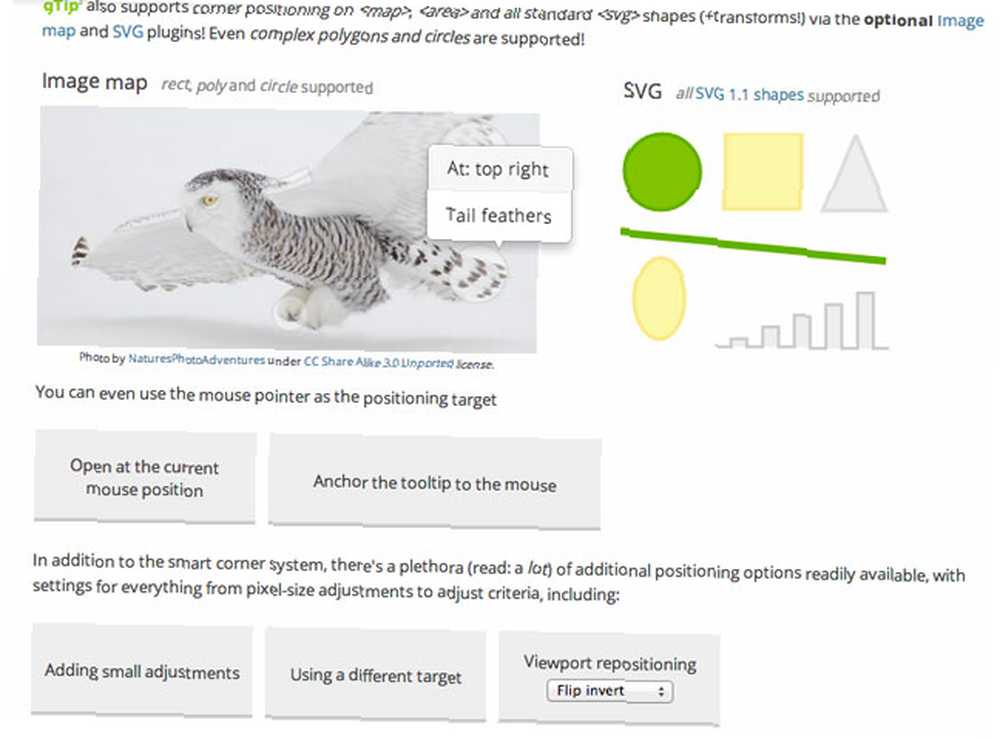
qTip, çeşitli stillerle jQuery için kapsamlı bir araç ipucu ve etiketleme eklentisidir. Özellikle görüntü harita işleviyle birlikte kullanacağız, ancak kesinlikle yapabileceği tek şey bu değil. Daha fazla bilgi edinmek için eklenti sayfasına bakın veya başlamak için okumaya devam edin.

Görüntü Haritası Oluşturmak
Görüntü haritaları kendilerini kesinlikle yeni bir şey değil - biçimlendirme öğeleri uzun süredir kullanılabilir ve günün geri kalanında, görüntünün farklı bölümlere bağlanan tıklanabilir kısımları ile bir navigasyon sistemi sunmanın iyi bir yolu olarak kabul edildi. . Aynı temel görüntü eşleme kodu hala işlevselliğin bu kısmı için kullanılıyor, bu yüzden önce onu tanımlamamız gerekecek..
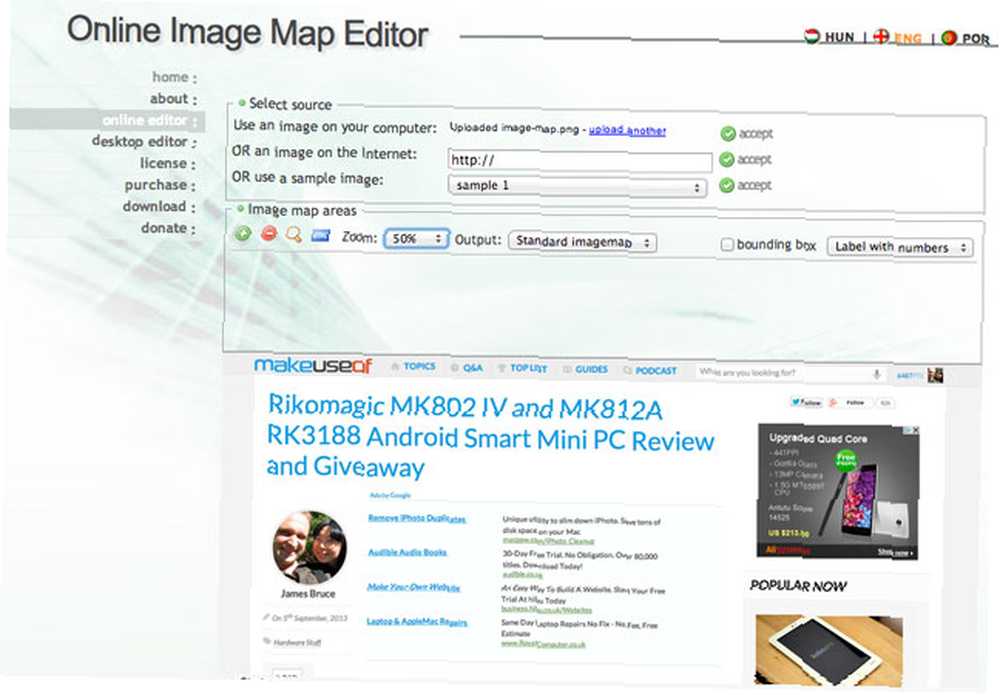
Bir resim haritası oluşturmak için çeşitli araçları kullanabilirsiniz - Adobe Fireworks veya Photoshop - ancak en kolay ve ücretsiz çözüm, bunun gibi bir çevrimiçi araçtır. Bu kesinlikle sadece çevrimiçi bir araç değil ve özellikle onu desteklemiyorum, ancak kullanmak için yeterince basit görünüyordu - daha iyi bir tane bulursanız yorumlarda bize bildirin. Dikdörtgen, dairesel ve hatta çokgen şekilleri tanımlayabilirsiniz..

Bir resim yükleyerek başlayın - bu durumda, MakeUseOf web sitesinin ekran görüntüsünü etiketleyeceğim. Tam görüntüyü araçta görüntülemek için uzaklaştırmanız gerekebilir.
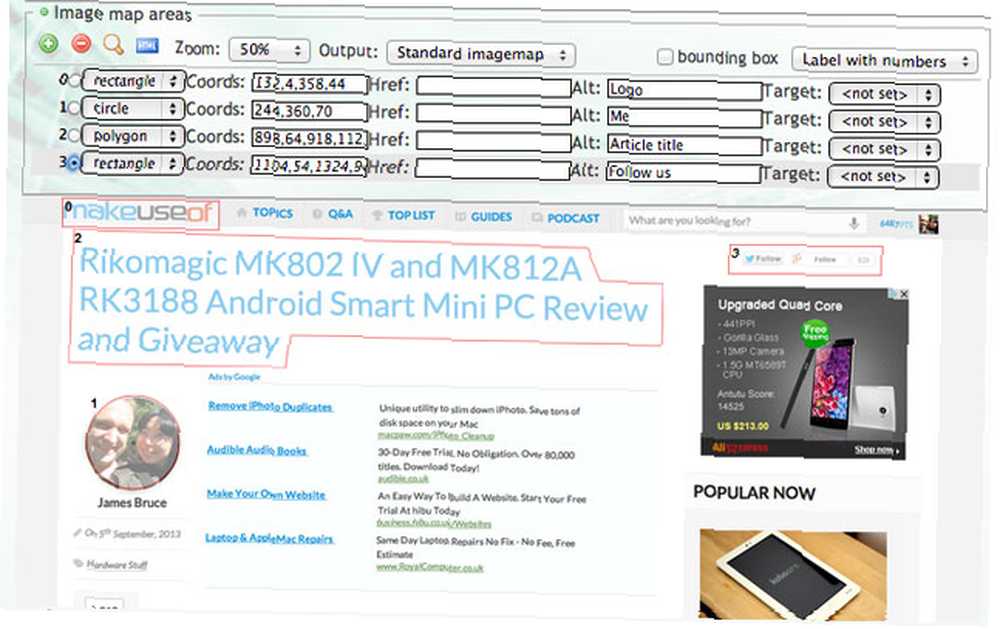
Temel bir boyama programı gibi nasıl kullanılacağı oldukça açık olmalıdır - hatırlanması gereken tek şey bir poli şekli çizerken, kapatmak ve bitirmek için SHIFT'i son noktada tutmanız gerektiğidir. Burada 4 şekil tanımladım.

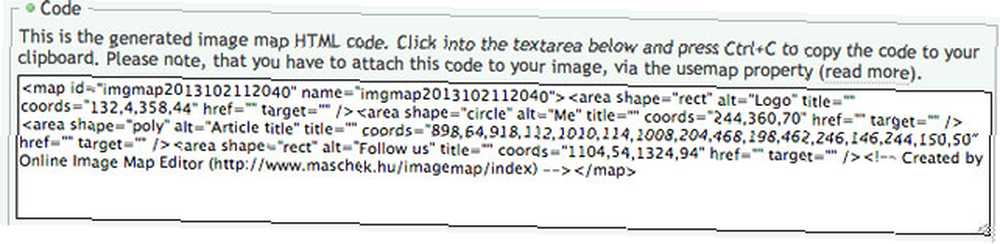
Hazır olduğunuzda aşağı kaydırın ve verilen kodu kopyalayın..

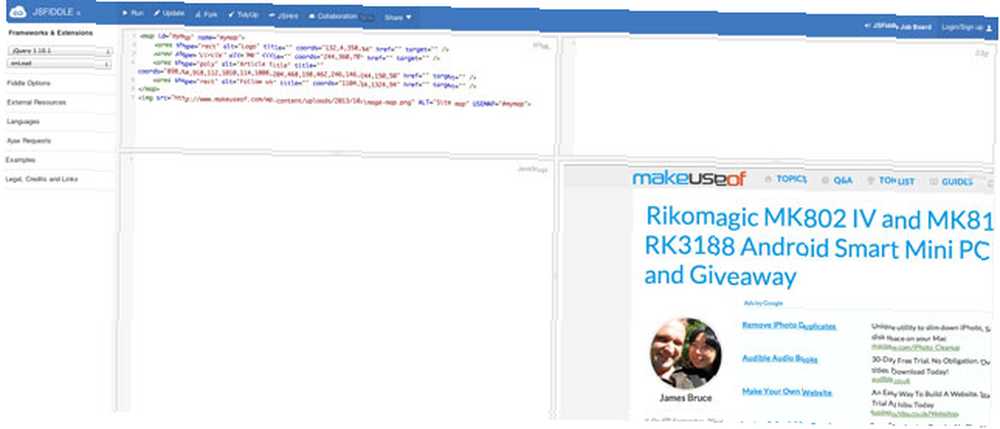
Temel bir HTML belgesi oluşturun ve kodu, orijinal resminize işaret edecek bir resim etiketi ekleyerek biraz temizleyin. Bunu test etmenin en kolay yolu bir JSFiddle kullanmaktır. İşte benim örneğim, ilk haliyle (son kod seti daha sonra verilir, endişelenmeyin).
Görüntüyü bir vermeyi unutmayın IS usemap özellik, işaret #İD koordinatları içeren haritanın (IS usemap =”#mymap”, Örneğin).

QTip'e ekleme
Kodunuzu JSFiddle'da yapıştırdıysanız, kenar çubuğunda jQuery'yi dahil etme seçeneği olduğunu görürsünüz. Bunu etkinleştirdiğinizden emin olun. Buraya başka harici kaynaklar da ekleyebiliriz, bu nedenle devam edin ve qTip indirme sayfasında listelenen CSS ve JS URL'lerini ekleyin. Kopyala ve yapıştır “tüm özellikler ve stiller” JSFiddle'a bağlantılar - pratikte, özel bir özellikler veya stiller kümesi oluşturmak için aşağıdaki yapılandırma aracını kullanırsınız..
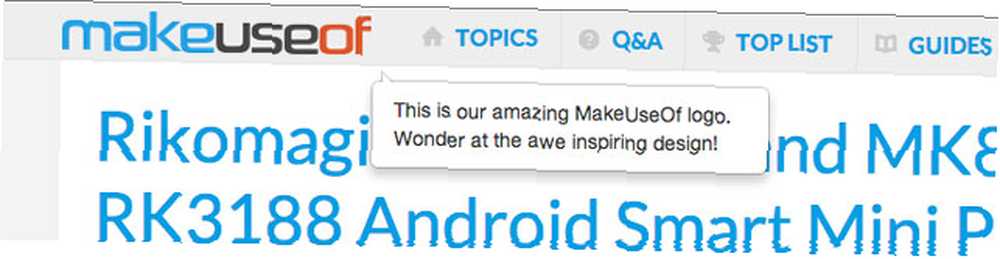
QTip için tam uygulama kılavuzu burada bulunabilir, ancak devam etmenizi ve bazı basit metin tabanlı araç ipuçları oluşturmanızı sağlar. Aşağıdaki Javascript, sayfa alanındaki tüm alan öğelerini (resim haritamızın parçalarını tanımlayan öğeler) hedefleyerek, qTip'e alt öznitelikte olanın içeriği ile çalışmasını söyler..
$ (document) .ready (function () $ ("alan"). her (işlev (dizin, öğe) var link = $ (this); $ (link) .qtip (content: link.attr (") alt ")););); 
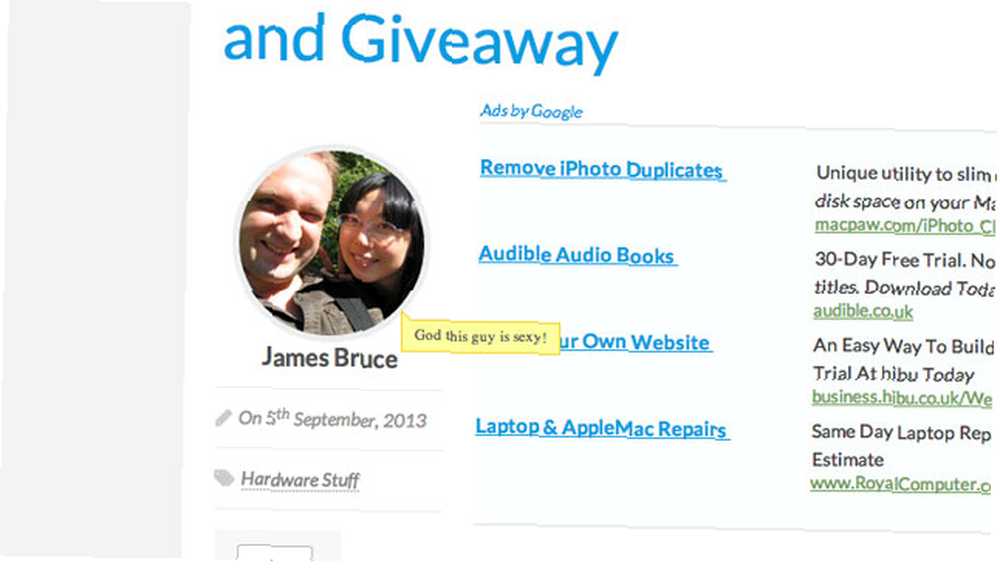
Varsayılan tasarım oldukça çirkin - burada bir demosunu görebilirsiniz - ama sorun değil, hadi açılır pencerelere özel bir tasarım uygulayalım (Yalnızca qTip belirli bölümünü gösteren kodun bir kısmını atladım).
$ (link) .qtip (content: link.attr ("alt"), stil: classes: 'qtip-bootstrap qtip-shadow'; Ayrıca çirkin standart tarayıcı yazı tiplerini belirlemek için BootStrap CSS dosyasını harici bir dosya olarak ekledim. Bu çok fazla overkill, biliyorum. Hala: çok daha iyi!

Şimdi fark ettiğim bir şey, sağ alt pozisyon varsayılan gerçekten ideal değildir. Bunu ayarlamak için konum ayarını kullanalım:
$ (link) .qtip (content: link.attr ("alt"), stil: classes: 'qtip-bootstrap qtip-shadow', konum: hedef: 'fare', ayarla: fare: gerçek / / Atlanabilir (örneğin, varsayılan davranış)); ); Şimdi herhangi bir öğenin üzerine gelin ve araç ipucu farenizi izleyecektir. Bitmiş demoyu burada görebilirsiniz..
Ayrıca açılır pencere kipini de oluşturabilirsiniz (bu nedenle her şey karartılır ve geri dönmek için dışarıdan tıklatmanız gerekir), hatta bir AJAX isteğiyle bazı içerikleri yükleyebilirsiniz. Bence oldukça yeni, henüz kullanılmamış bir HTML standardına yeni bir hayat soluyan oldukça küçük bir eklenti - hadi ne yapabileceğinizi görelim ve lütfen bir yorumda bulunduysanız lütfen yorumlarda bize bildirin..











