
Edmund Richardson
0
4026
998
Tarayıcınız bir makyaj nedeniyle mi?
Tarayıcılar Bugünlerde Hangi Tarayıcı En İyi? Edge vs Chrome vs. Opera vs. Firefox Hangi Tarayıcı En İyi? Edge vs Chrome vs. Opera vs. Firefox Şu anda kullandığınız tarayıcı sizin için en iyisi olmayabilir. Tarayıcı alanı o kadar sık değişiyor ki, geçen yıl yapılan karşılaştırmalardan elde ettiğiniz sonuçlar bu yıl tamamen yanlış olabilir. ilk günden itibaren şık ve parlak görünümlü. Yeni bir tarayıcı yükleyebilir veya mevcut olanı varsayılan ayarlarına geri yükleyebilir ve hemen çalışmaya başlayabilirsiniz. Ama bunun neresinde eğlence var? Neden tarayıcınızı çekiştirip kullanmaktan zevk almıyorsunuz? Uzun sürmeyecek - burada bir kaç tweaks, orada bir renk patlaması ve bitirdiniz. Başlayalım.
1. Araç Çubuklarını Özelleştirme
Asla ulaşamadığınız veya günlük olarak kullanmadığınız bu araç çubuğu düğmelerinin gitmesi gerekiyor. Size onları görüş alanından nasıl uzak tutacağınızı ve gerekiyorsa nasıl alacağınızı göstereceğiz..
Chrome'da
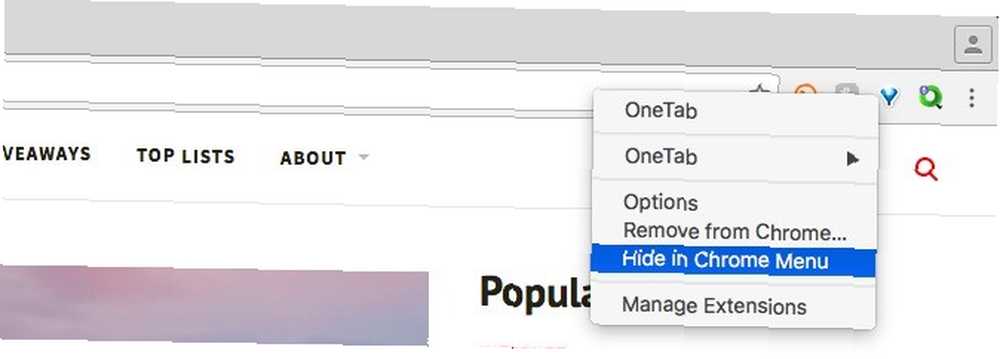
Araç çubuğundaki bir uzantıya sağ tıklayın ve Chrome Menüsünde Gizle bu uzantının görünümden kaybolmasını sağlamak için.

Tek tek düğmeleri gizlemeden araç çubuğunu çıkarmak istiyorsanız, araç çubuğu boyutunu küçültün. Bunu yapmak için, görene kadar fareyi araç çubuğunun sol kenarına getirin. “boyutlandırmak” kolu ve sağa sürükleyin.
Uzantıları gizlemek veya araç çubuğunu yeniden boyutlandırmak olsun, kaybolan düğmeler Chrome menüsünde en üste çıkar. Araç çubuğundaki en sağdaki butona tıkladığınızda beliren açılır menü..

Herhangi bir düğmeyi araç çubuğuna geri yüklemek için Chrome menüsündeki simgesine sağ tıklayın ve açılan içerik menüsünde Araç Çubuğunda Tut.
Mevcut araç çubuğu düğmelerini yeniden düzenlemek ister misiniz? Araç çubuğunda görünmelerini istediğiniz yere sürükleyip bırakın.
Firefox'ta
Bir araç çubuğu düğmesinin kaybolması için üzerine sağ tıklayın ve Araç Çubuğundan Kaldır bağlam menüsünden.
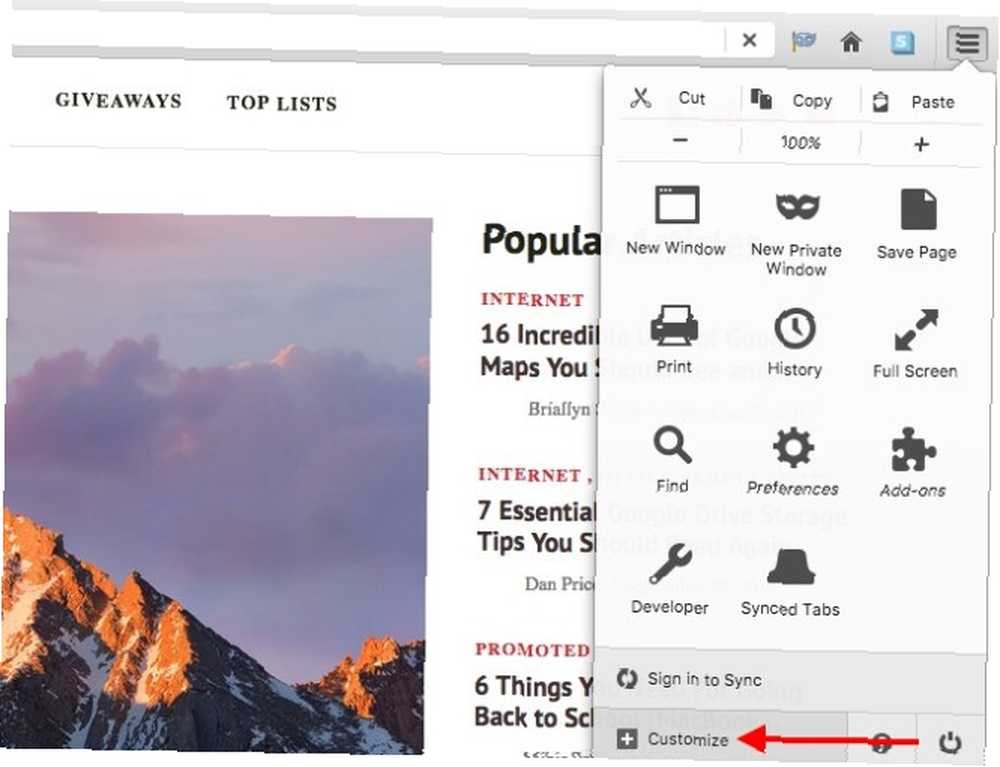
Araç çubuğu düğmelerini yeniden düzenlemek veya gizli olanları geri yüklemek istiyorsanız, önce ekranı açmanız gerekir. Firefox’u özelleştirme iletişim. Bunu yapmak için önce en sağdaki araç çubuğu düğmesine tıklayın (üç yatay çizgi). Görünen simgeye bağlı menüde, simgesine tıklayın. Özelleştirmek.

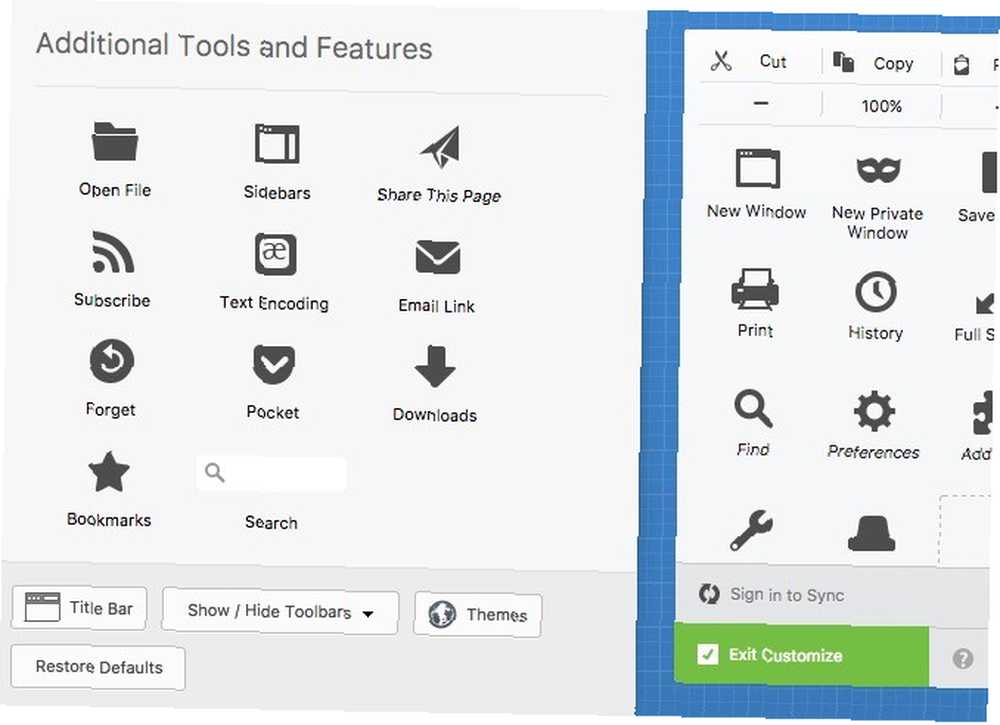
Tabii ki, ayrıca görüntüleyebilirsiniz Firefox’u özelleştirme üzerinden iletişim Görünüm> Araç Çubukları> Özelleştir… İletişim kutusu etkinken, eksik simgeleri araç çubuğuna geri sürükleyip bırakın veya var olanları taşıyın. Simgeleri yönlendiren menüden simgeleri yeniden düzenleyebilir veya kaldırabilirsiniz. (Yeşil) vur Özelleştirmeden Çık düzenlemeden memnun kaldığınızda bir kez düğmesine.

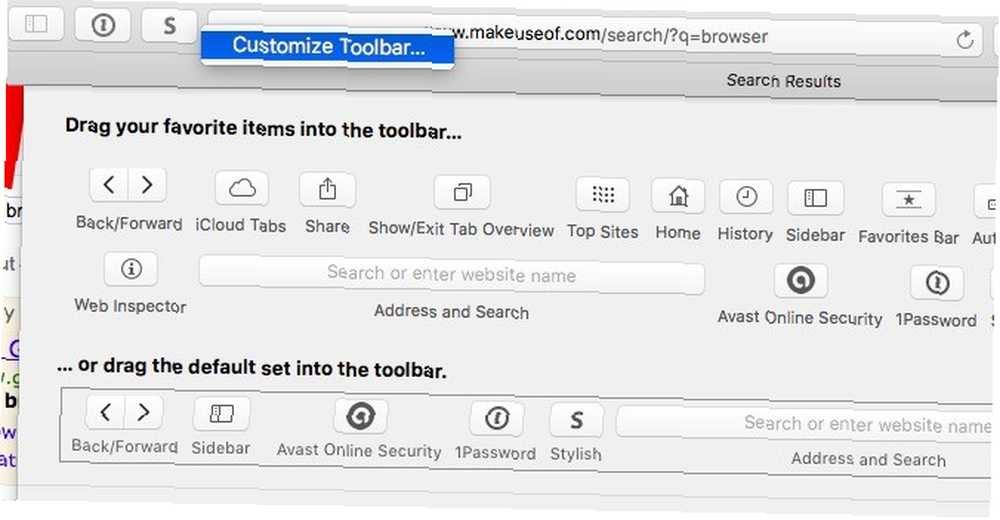
Safari’de
Safari araç çubuğunun özelleştirme seçeneklerini görüntülemek için Görünüm> Araç Çubuğunu Özelleştir… Bu menü seçeneğini kullanmak yerine, önce adres çubuğunun yanındaki boş bir alanı sağ tıklayıp ardından üzerine tıklayabilirsiniz. Araç Çubuğunu Özelleştir…
Şimdi bir sürü araç çubuğu düğmesi içeren bir açılır kutu alacaksınız. Ardından, araç çubuğundan istemediğiniz düğmeleri veya açılır kutudan istediğiniz düğmeleri sürükleyebilirsiniz. için araç çubuğu. Düzenlemek için geçerli araç çubuğu düğmelerini bile hareket ettirebilirsiniz.
Araç çubuğu bir karmaşa ise ve istiyorsanız “yeni bir başlangıç”, varsayılan düğme kümesini açılır kutudan araç çubuğuna sürükleyin.

Operada
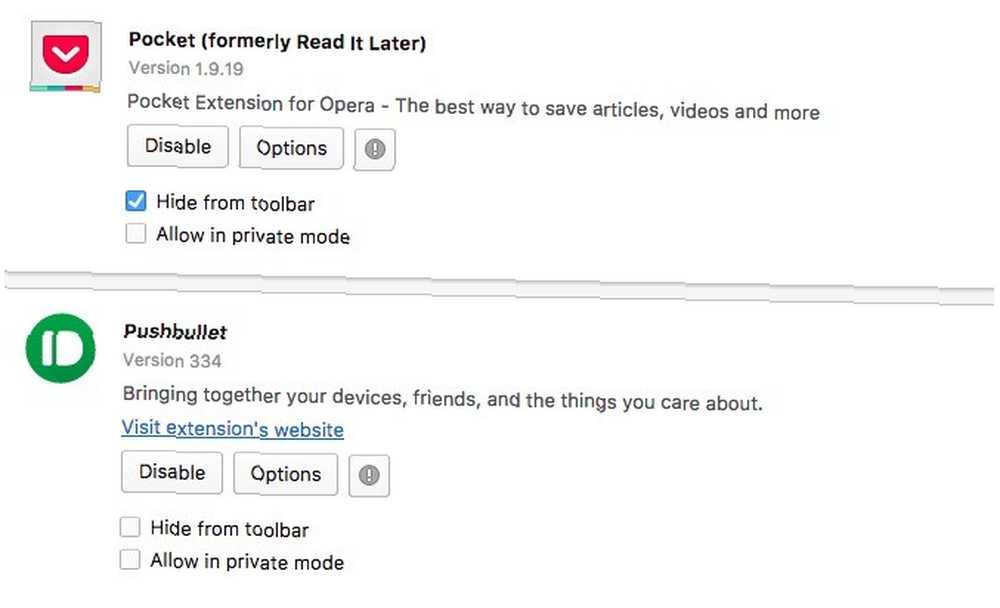
Uzantılar için araç çubuğu düğmelerini gizlemek için, Uzantılar sayfasını ziyaret edin. Bu sayfayı nasıl açacağınızdan emin değil misiniz? Tek yapmanız gereken tıklayın Görünüm> Uzantıları Göster. Ayrıca seçebilirsiniz Uzantıyı Yönet… Herhangi bir araç çubuğu uzantısının sağ tıklama menüsünden.
Şimdi, gizlemek istediğiniz her uzantı için Araç çubuğundan gizle onay kutusunu işaretleyin ve seçin.

2. Kullanılmayan Öğeleri Hendekleyin
1. adımda attığımız araç çubuğu düğmeleri dışında, kullanılmayan / gereksiz yere oturanlar Dağınıklığı Temizlemek Sizin İçin İyi - Ama Neden? Dağınıklığı Temizlemek Sizin İçin İyi - Ama Neden? Dekluttering, yıla taze hissetmek için harika bir yoldur ve size büyük bir başarı hissi verir - ama bundan daha fazlası var. Bu basit alışkanlık hayatınızı iyileştirebilir. tarayıcınızda Bir kenar çubuğu elemanı? Kenar çubuğunun kendisi mi? Başlık çubuğu? Yer imleri çubuğu? Ondan kurtulmak! Senin başlaman için burada birkaç fikir var.
Yer imleri çubuğunun kullanışlı olması gerekir, ancak çok fazla kullanmazsanız ve engel oluyorsa, vurarak gizleyin Komut + ÜstKrkt + B (veya Ctrl + ÜstKrkt + B Windows'ta). Bu kısayolu ezberleyin. Yalnızca Yer İmleri çubuğunu gizlemekle kalmaz, aynı zamanda Chrome, Safari ve Opera'da da geri getirir. Firefox'ta seçmek zorundasınız Görünüm> Araç Çubukları> Yer İmleri Araç Çubuğu Yer İşaretleri çubuğunu gizlemek için (veya gizliyse geri yüklemek için).
Chrome kullanıcıları, bir sonraki adıma atlamaktan çekinmeyin çünkü Chrome'da Yer İmleri çubuğundan ve bazı araç çubuğu düğmelerinden ayrı olarak gizlenecek çok şey yoktur.
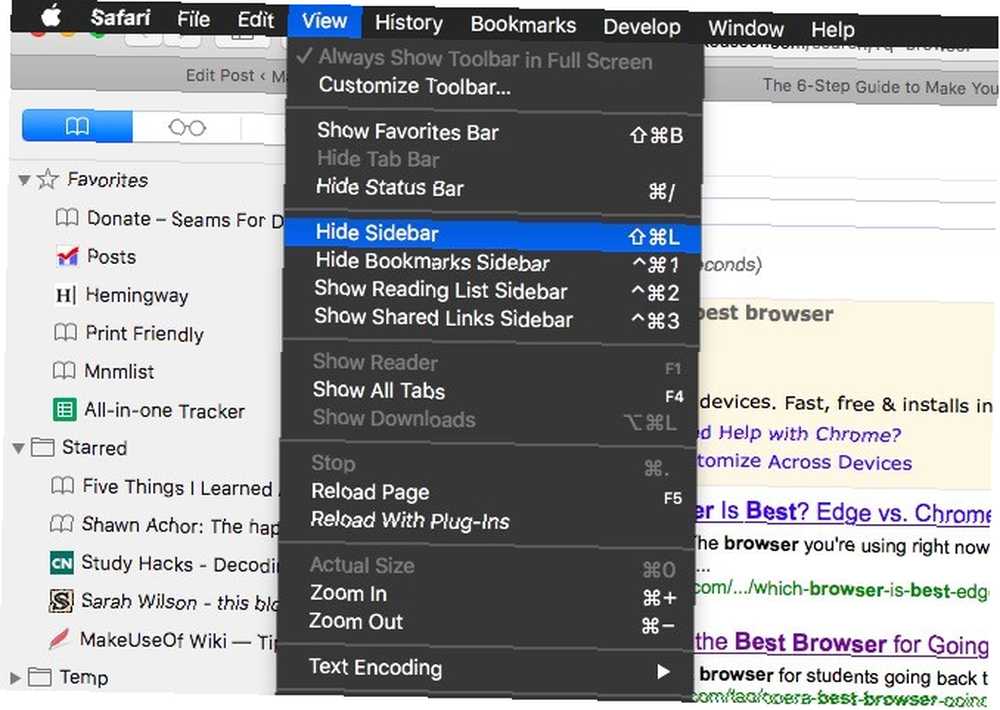
Safari'de görünürse kenar çubuğunu gizleyin: üzerine tıklayın Görünüm> Kenar Çubuğunu Gizle veya Kenar çubuğunu gizle araç çubuğundan Daha da iyisi, kenar çubuğunu değiştirmek için bu klavye kısayolunu kullanın; Komut + ÜstKrkt + L.

Firefox'ta, tıklayın Kenar çubuğunu kapat düğme (bir “x” işareti) kenar çubuğunun sağ üst köşesinde ikincisinin kaybolması için.
Tarayıcı geçmişinize veya yer imlerinize kenar çubuğundan sık sık erişiyor musunuz? Bunu yaparsanız, şu kısayolları unutmayın: Komut + ÜstKrkt + H tarih için ve Komut + B yer imleri için. İhtiyacınız olduğunda sağ kenar çubuğu bölümüne erişmeyi kolaylaştırır ve ihtiyacınız olmadığında gizler.
Opera’da aç Görünüm Menü ve sekme çubuğunu, kenar çubuğunu ve hatta araç çubuğunu tam ekran modunda gizleyin.
3. Yeni Bir Tema Alın
Farklı bir tema yüklemek, tarayıcınızın üzerinden sihirli bir değnek sallamak gibidir. İşlem hızlı ve acısızdır. Doğru temayı seçerseniz, tarayıcınıza yeni bir görünüm kazandırır ve sonuç çarpıcıdır. Aramanıza, tarayıcınızla birlikte gelen tema galerisinde başlayın..
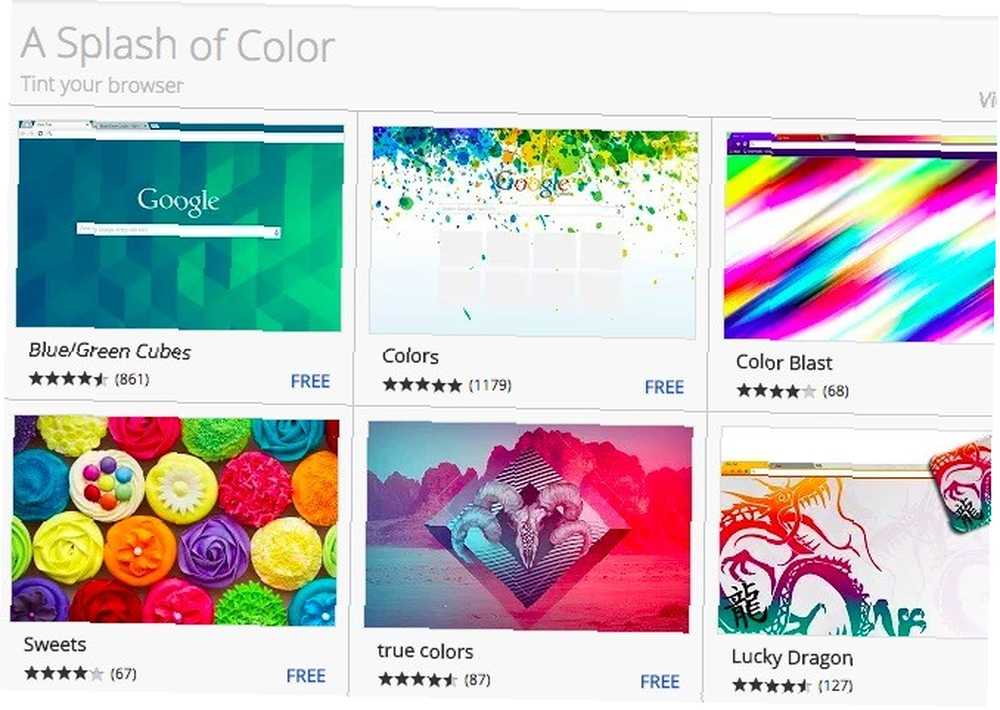
Chrome'un Temalar sayfası, Büyüleyici Yerler, Chrome'un Kedileri ve Foodies Temaları gibi birçok farklı tema kategorisini sunar..

İşte Firefox için tema galerisi. Canlı bir önizlemesini almak için temalardan herhangi birine gidin. Bir ... istiyorum “tamamlayınız” sadece güzel bir arka plan ekleyen bir yerine tema? Düğmeler, menüler ve sekmeler gibi öğelerin nasıl göründüğünü de dönüştüren bir tema mı istiyorsunuz? 15 harika Firefox Komple Tema listemize göz atın 15 Harika Firefox Komple Temalar, Düğmeler ve Hepsi 15 Harika Firefox Komple Temalar, Düğmeler ve Hepsi Firefox Eklentisi sitesinde size harika bir arka plan vermekten daha fazlasını sağlayan Komple Temalar var. Düğme resimlerinizi değiştirir, sekmeleri ve menüleri kişiselleştirirler ve genel olarak Firefox'a tüm temalı paketi verir.. .
Opera'nın altında sayısız temaya sahip Tercihler> Temel> Temalar. Bu karışımda bazı animasyonlu filmleri bulacaksınız. Daha fazla tema keşfetmek istiyorsanız Opera'nın tema galerisini ziyaret edin..

Ne yazık ki, Safari temalar için yerel destekle gelmiyor. Bir sonraki bölümde göreceğimiz gibi başlangıç sayfasını ince ayar yapabilirsiniz..
4. Yeni Sekme Sayfasında Nelerin Gideceğine Karar Verin
Bir gün boyunca Yeni Sekme sayfasını birçok kez görürsünüz. Bu sayfada gördüklerinizi beğenmiyorsanız, değiştirin. Bir başlangıç ekranı veya hızlı arama ekleyin, tarayıcınızın Yeni Sekme ayarlarını değiştirin veya her yeni sekmeyi daha ilginç hale getirmek için bir uzantı yükleyin.
Bir Chrome kullanıcısıysanız, aralarından seçim yapabileceğiniz sınırsız sayıda başlangıç ekranı uzantısı vardır. Bu 12 Muhteşem Yeni Sekme Uzantısı ile Başlayın 12 Muhtemelen Hiç Denemediğiniz Muhteşem Krom Yeni Sekme Uzantıları 12 Muhteşem Krom Yeni Sekme Uzantıları Muhtemelen Hiç Denemediğiniz Muhtemelen Hiç Denemediğiniz Bir Yeni Sekmeyi Açarsınız, Böylece Gözleriniz Devam Ediyor Bunun üzerine sadece birkaç saniye dinlenmek için. Sekmenin güzel görünmesini istemez miydin? . Minimalist bir seçenek mi tercih ediyorsunuz? Bu karmaşasız Yeni Sekme sayfalarından birini deneyin 5 Chrome'un Yeni Sekmesindeki Dağınık Alternatifler Page 5 Chrome'un Yeni Sekme Sayfasındaki Dağınık Alternatifler Google'ın sürekli yeni sekme sayfanızı değiştirmesinden bıktınız mı? Onların sekmelerde onların işe yaramaz, çirkin veya sıkıcı buluyor musunuz? Yalnız değilsin. . Tabii ki, Yeni Sekmeniz çok güzel olabilir. Olabilir kullanışlı Bu üretken yeni sekme uzantılarını yüklerseniz Google Chrome için 10 En Üretken Yeni Sekme Uzantısı Google Chrome için 10 En Üretken Yeni Sekme Uzantısı Bir tarayıcıda yeni bir sekmeye başladığınızda, bir yere mi gitmeyi düşünüyorsunuz ya da gelmek istediğiniz bilgileri mi arıyorsunuz? sana? Google Chrome’un üretken kılmak için birçok uzantısı var. .
Chrome kullanıcısı değil misiniz? Endişelenme. Tarayıcınızın başlangıç sayfasını aydınlatmak için yine de çeşitli seçenekleriniz var 4 Mozilla Firefox'unuzu Aydınlatmanın Yolları 4 Başlangıç Sayfa 4 Mozilla Firefox'unuzu Aydınlatmanın Yolları Firefox'u en ince ayrıntısına kadar özelleştirebilirsiniz. Bu, başlangıç sayfasına ve yeni sekme sayfasına bir makyaj yapmayı ve onları daha kullanışlı hale getirmeyi içerir. . Bir Firefox kullanıcısıysanız, Firefox Yeni Sekme sayfanızı muhteşem yapmak için bu 10 yöntemden birini deneyin Firefox Yeni Sekme Sayfanızın Muhteşemliğini Yapmanın 10 Yolu Firefox Yeni Sekme Sayfanızın Muhteşem Kılınması İçin 10 Yol Firefox'un yeni sekme sayfanız için faydalı bir alternatif olarak, daha sonra bu 10 harika seçeneğe bir göz atın. Bu uzantılar güzellikle birlikte işlev sağlar. .
Safari ve Opera kullanıcıları, yerleşik başlangıç sayfası ayarlarıyla oynayabilir veya start.me ile kişiselleştirilmiş bir başlangıç sayfası alabilirsiniz. WebDwarf ile kendi tasarımınızı bile yapabilirsiniz. Üç seçeneğin tümü (ve daha fazlası) hakkında ayrıntılar için, hızlı ve kolay başlangıç sayfası özelleştirmesiyle ilgili ipuçlarımızı okuyun Hızlı ve Kolay Safari ve Opera Başlangıç Sayfası Özelleştirmesi Hızlı ve Kolay Safari ve Opera Başlangıç Sayfası Özelleştirmesi Başlangıç sayfanızı ayarlarken, basit tutun yoksa bütün çan ve ıslıkları sever misiniz? Varsayılan sayfalar ve daha fazla seçenek için bazı ipuçları. .
5. Erişilebilirlik Ayarlarını ve Uzantılarını Keşfedin
Buraya kadar gelmişseniz, tarayıcınız daha önce göründüğünden daha iyi görünüyor. Burada durabilirsin. Devam etmek istiyorsanız, tarayıcınızı gözlerinize daha az stresli yapan birkaç adım daha atın.
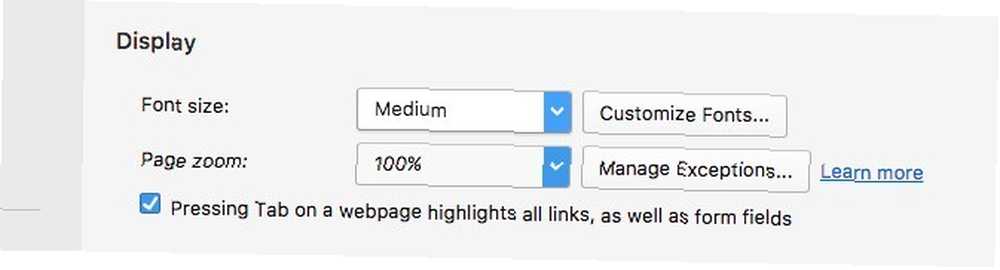
Yeni başlayanlar için, daha rahat bir yazı tipi boyutu ve türü belirleyin. Ayrıca, metni daha okunaklı hale getirmek için sayfa yakınlaştırması için yeni bir varsayılan yüzde belirlemek isteyeceksiniz. İşte bu ayarları değiştirebileceğiniz yer:
- Krom - Ayarlar> Gelişmiş ayarları göster... > Web içeriği.
- Firefox - Tercihler> İçerik> Yazı Tipleri ve Renkler; Firefox’ta, sayfa yakınlaştırma varsayılanı olarak yeni bir boyut ayarlamak için bir uzantı yüklemeniz gerekir..
- Safari - Tercihler> Gelişmiş> Sayfa Yakınlaştırma; Safari 10’da, minimum font boyutunu Tercihler uzağa gitti.
- Opera - Tercihler> Web siteleri> Görüntüle.

Not - Tüm bu tarayıcılarda kullanabilirsiniz Command + Plus ve Komut + Eksi Bir sayfayı anında yakınlaştırıp uzaklaştırmak için. Unutmayın, sayfa yakınlaştırma yalnızca metni değil, tüm web sayfası öğelerini yukarı / aşağı ölçeklendirir.
İnce yazı tiplerine ek olarak, görsel erişilebilirliği artırmak için tasarlanmış birkaç uzantı yükleyin. Örneğin, web sayfası renklerini ters çeviren veya tarayıcınızın renk sıcaklığını değiştiren bir uzantı elde edebilirsiniz..
6. Kullanıcı Stilleriyle Daha Fazla Kişiselleştirme
Eğer istersen Tarayıcınızın görünüşü üzerinde dakika kontrolü, Şık gibi bir uzantı gitmek yoludur. Chrome, Firefox, Safari ve Opera üzerinde çalışır ve web tarayıcınızda görünme biçimini değiştirmenize olanak sağlar.
Daha açık olmak gerekirse, Şık ile web sayfalarını beğeninize göre yeniden tasarlayabilirsiniz. İstemediğiniz öğeleri ve bölümleri kaldıracak veya ekleyeceğiniz bölümleri ekleyene kadar gidebilirsiniz..
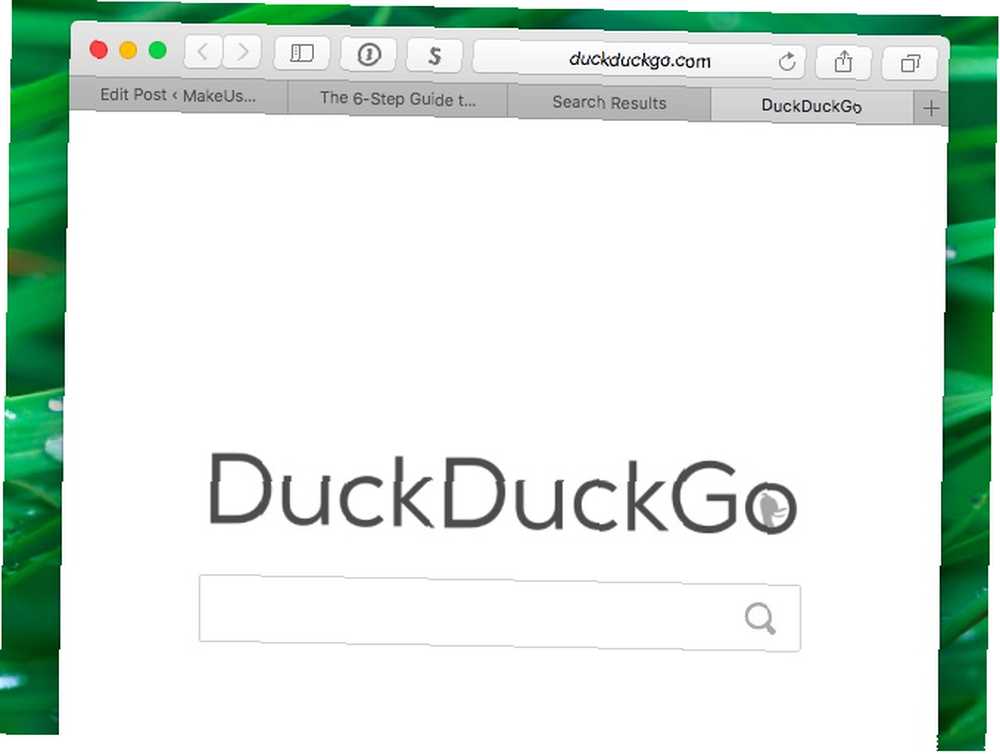
Örneğin, MinimalDuck kullanıcı stiliyle, DuckDuckGo'nun ana sayfasının süper temiz bir versiyonunu aldım. Aşağıdaki ekran görüntüsünde de görebileceğiniz gibi, Daha DuckDuckGo'da sağ üstte görünen düğme gitti ve arama kutusunun altındaki ipuçlarını da görebilirsiniz. DuckDuckGo logosu bile artık orijinal sayfadaki kırmızı yerine sessiz, gri renkte görünüyor.

Tarayıcınızın Şık uzantısını yükledikten sonra, kullanıcı stillerini indirmek için userstyles.org adresine gidin. CSS'yi kullanmakta rahatsanız, kendinize ait kullanıcı stilleri oluşturabilirsiniz. CSS öğrenmek istiyorsanız, bu adım adım CSS dersleri Bu Adım Adım Dersleri ile HTML ve CSS'yi Öğrenin Bu Adım Adım Dersler ile HTML ve CSS'yi Öğrenin Dersleri HTML, CSS ve JavaScript'i merak ediyor musunuz? Web sitelerini sıfırdan nasıl oluşturacağınızı öğrenmek için bir yeteneğiniz olduğunu düşünüyorsanız - işte denenmeye değer birkaç adım adım öğretici. başlamak için iyi bir yer.
Bazı web uygulamalarının görünümlerini değiştirmenize izin veren başka uzantılar bulacaksınız, ancak Şık bunların en popüler olanı.
Tarayıcınızı Şimdi Cazlandırın
Tarayıcınızı her zaman kullanıyorsanız (bildiğiniz gibi), temizlemeniz ve daha keyifli hale getirmeniz için çaba sarf etmeye değer. Yaptığın için sevineceksin.
Tarayıcınızın görünümünü ve izlenimini geliştirmek için hangi uzantıları ve ayarları yaptınız? Onları bizimle paylaş!











