
William Charles
0
4950
1421
Programlamadan herhangi bir video oyunu yapabildiğini biliyor muydunuz Herhangi Bir Programlama Olmadan Video Oyunları Nasıl Yapılır Programlama Olmadan Video Oyunları Nasıl Yapılır Bir video oyunu yapmak ister ancak kodlayamazsınız? Ardından, kod yazmanıza gerek kalmadan oyun oluşturmanıza olanak sağlayan bir video oyunu yapım seti kullanın! ? Birkaç başlangıç dostu dil olmasına rağmen 6 Yeni Başlayanlar İçin Öğrenilecek En Kolay Programlama Dilleri 6 Yeni Başlayanlar İçin Öğrenilecek En Kolay Programlama Dilleri Programlamayı öğrenmek, düzenleme süreciyle ilgili olduğu kadar doğru dili bulmakla da ilgilidir. Yeni başlayanlar için ilk altı en kolay programlama dili. Bir oyun kurmak için Java veya C ++ öğrenmek için yarım yıl harcamanıza gerek yok. Çeşitli oyun türleri için birçok araç arasından seçim yapabilirsiniz, ancak çocuklar (ve yetişkinler için) için harika bir seçenek MIT’in ücretsiz Kazı Kazan.
Bu kılavuz ücretsiz PDF olarak indirilebilir. Kendi Mario Oyunu Yap! Şimdi Çocuklar ve Yetişkinler için Kazı Kazan Temelleri. Bunu kopyalayıp arkadaşlarınız ve ailenizle paylaşmaktan çekinmeyin.Scratch, oyunlar veya animasyonlar oluşturmak için varlıkları sürükleyip bırakmanıza izin veren bir araçtır. Anlaması kolay, ancak programlamanın yapı taşlarını öğretiyor. Ama herkes için mi? Kabul etmeden önce kendinize aşağıdaki soruları sorun ve dürüst olun. süreç içerisinde. Scratch'ta neler oluşturabileceğinizi görelim, daha sonra basit bir Mario oyunu oluşturmak için adım adım.
Scratch ile tanışın
Scratch ile başlamak için ana sayfaya gidin. Hemen bir hesap oluşturmalısınız, böylece kreasyonlarınızı kaydedebilirsiniz. Tıkla Scratch'a katıl pencerenin sağ üstündeki düğmesine basın. Bir kullanıcı adı ve şifre oluşturun, doğum tarihinizi ve cinsiyetinizi girin, ardından sistem bir ebeveyn e-posta adresi isteyecektir. Varsa kendinize bir tane girin, ardından adresinizi onaylayın, böylece diğer projeler hakkında yorum yapabilir ve sizinkini paylaşabilirsiniz..
Şimdi, doğrudan içeri atlayabilirsiniz. yaratmak Scratch editörünü başlatmak için araç çubuğunda İsterseniz internet bağlantısı olmadan çalışmak için çevrimdışı düzenleyiciyi de indirebilirsiniz..
Ekran Elemanları
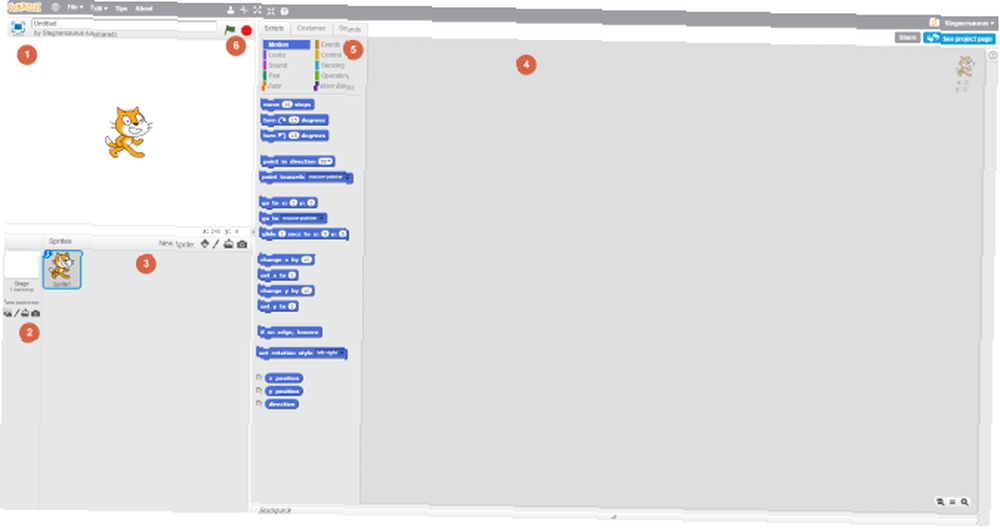
Düzenleyiciyi başlattığınızda, aşağıdaki pencereyi göreceksiniz. Öğelerini parçalayalım (aşağıdaki küçük belirsiz ise tam boyutlu görüntüye bakın):

- evre - Oyununuzun hızlı bir özetini gösterir. Tüm aktif sprite ve seçtiğiniz arka plan burada görünecektir. İsterseniz sprite etrafında hareket edebilirsiniz. Projenize bunun üzerindeki alana bir ad verin.
- zemin - Burada oyununuz için bir arka plan seçebilirsiniz. Scratch'ın kütüphanesinden seçim yapın, kendinizinkini boyayın veya bir dosyayı içe aktarın. Ayrıca çoğu kişinin bu seçeneğe ihtiyacı olmayacak olmasına rağmen, PC'nizin kamerasından bir resim de alabilirsiniz..
- Spritelar - Projenizdeki bütün sprite merkezi. Zeminler gibi, varsayılan olanları ekleyebilir, kendinizinkini oluşturabilir veya görüntü yükleyebilirsiniz. Küçük mavi tıklayın ben yeniden adlandırmak, açısını değiştirmek veya gizlemek için bir sprite simgesi.
- Çalışma alanı - Scratch'taki çalışmanızın büyük bir bölümünün gerçekleştiği yer. Yukarıdaki sekmeleri kullanın (etiketli Senaryo, Kostümler, ve sesler üzerinde çalıştığınız şeyi değiştirmek için.
- Senaryo yakında kodlayacağımız kod bloklarını eklemek içindir..
- Kostümler sprite için ek pozlar oluşturmanıza olanak sağlar. Bu sekme değişecek Arka planında Alanda bir tane seçtiyseniz 2, ve geri Kostümler alanda bir Sprite seçtiğinizde 6. Temel bir resim düzenleyici, oyununuzdaki grafiklerde değişiklik yapmanızı sağlar. Varlıkları burada da yeniden adlandırabilirsiniz.
- sesler, şaşırtıcı olmayan bir şekilde, ses ekleme ve düzenleme merkezidir.
- Bloklar - Seçtiğiniz üç sekmeden hangisine bağlı olarak, bu alan kod blokları, sprite kostümleri / fonları ve ses klipleri arasında geçiş yapacaktır..
- Kontrol Düğmeleri - Yeşil bayrak oyuna başlar, kırmızı dur işareti ise sona erer. Bunları test için kullanacaksınız.
Blokları kullanma
Şimdi Scratch'ın editörüyle tanışmaya başladığına göre, en önemli parçalardan biri olan kod bloklarından bahsedelim. Gerçek kod yazmak yerine, bu bloklar elemanlarınızın davranışını tanımlamanıza izin verir. LEGO'lar gibi bir araya geliyorlar Zamanınızı Daha İyi Yönetmek için LEGO'ları Nasıl Kullanırsınız Daha İyi Zamanınızı Yönetmek için LEGO'ları Nasıl Kullanırsınız En üst düzey verimlilik aracını buldum: LEGO'lar. Ayrılma! Açıklamama izin ver. , birbirlerini nasıl etkilediklerini görmeyi kolaylaştırmak.

Soldaki listeden bir sprite tıklayın ve seçtiğinizden emin olun. Senaryo Bu öğenin bloklarını sürüklemeye başlamak için sekme. Blokların renk kodlu olduğunu ve birbirine nasıl uyduklarını göstermek için yapboz gibi kenarlara sahip olduğunu unutmayın. On kategori ve ne yaptıkları:
- Hareket - Verilen sprite adımlarla, başka bir nesneye doğru veya doğrudan koordinatlarla hareket ettirin.
- Görünüyor - Sprite'ın kendini gizlemesini veya göstermesini, kostümleri değiştirmesini, boyutunu değiştirmesini veya katmanlar arasında hareket etmesini sağlar.
- Ses - Sesleri çalın, ses seviyesini değiştirin veya tempoyu ayarlayın.
- Dolma kalem - Bir marker ile çizin ve rengini ve şeklini değiştirin.
- Veri - Kendi değişkenlerinizi yaratmanızı sağlar. Bu, Scratch'ın yerleşik olmayan unsurları için son derece kullanışlı bir hale geliyor.
- Olaylar - Yeşil bayrağa tıkladığınızda veya boşluk çubuğuna bastığınızda olduğu gibi, diğer eylemlere başlama kriterleri. Bu bloklara ihtiyacın var, diğer blokların hepsine bir şeyler yap.!
- Kontrol - Bir işlemi tekrarlamak, if-else ifadesini gerçekleştirmek veya bir şeyi durdurmak için döngüler.
- algılama - Bir sprite başka bir elemana dokunduğunda veya kullanıcı bir tuşa basarken eylemler gerçekleştirmek için bu blokları diğerlerine yerleştirin.
- Operatörler - Değişkenler üzerinde aritmetik veya temel Boole işlemleri yapmanıza izin veren matematik öğeleri.
- Daha Bloklar - Bunlar yeterli değilse kendi bloklarınızı yapın!
Basit Bir Örnek
Bu blokların nasıl bir araya geldiğini adım adım açıklamak için basit bir örnek alalım. Scratch kedisinin kaleye golü atmasını ve içeri girdiğinde ses çıkarmasını sağlayacağız..
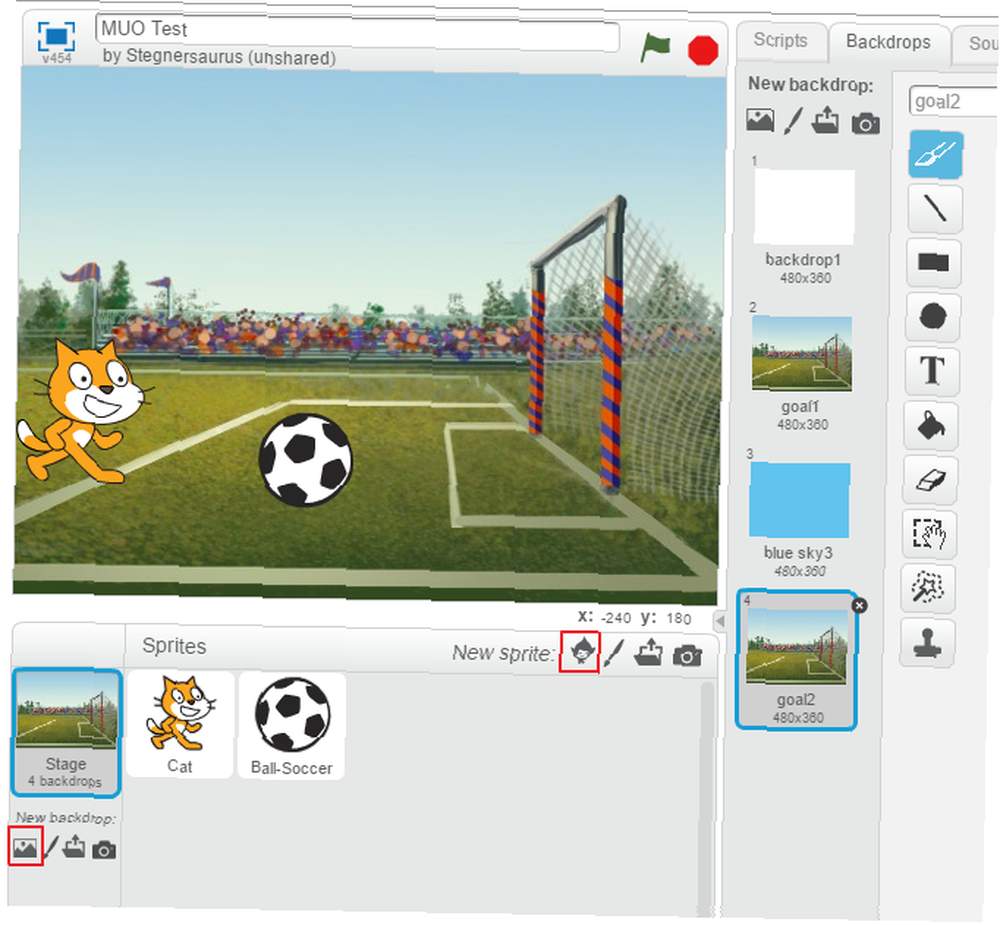
İlk önce havalı bir futbol sahasına ihtiyacın var. İçine girin zemin sol alt kısımdaki bölüme tıklayın ve Scratch'ın arka planından birini seçmek için resim simgesine tıklayın. Bir tane var Hedef1 Bu mükemmel çalışacak. Ardından, önceden hazırlanmış yeni bir sprite eklemek için sprite simgesine tıklayın. Görmelisin Tükenmez Futbol Listede - spritlerinize eklemek için onu çift tıklatın.

Artık grafikler hazır olduğuna göre, bazı bloklarla başlamanız gerekiyor. Aksiyonu yapan o olduğundan beri kediyi seçin. Unutmayın Olaylar tab başlangıç bloklarının çoğunu tutar? Bir göz atın, yeşil bayrağa tıkladığınızda patlayanı göreceksiniz. Bu mükemmel bir başlangıç noktasıdır - içine sürükleyin Senaryo çalışma alanı.
Başladıktan sonra, kedinin kaçıp topu tekmelemesini istiyorsun, değil mi? Bu altına düşecek bir şey gibi geliyor Hareket sekmesi. Kedinin hareket etmesini sağlamak için birkaç seçeneğiniz vardır. X adımlarını taşı blok. Ancak kedinin baloya ulaşması için kaç adım alacağını garanti edemeyiz. Bunun için daha iyi bir blok var - deneyin Kayma X saniye blok. Bir saniye güzel bir zamandır ve maviyi tıklamanız gerekir ben koordinatlarını görmek için futbol topu simgesi. Bunları bloğa girin ve ilk işleminiz tamamlandı.!
Topu Tekmelemek
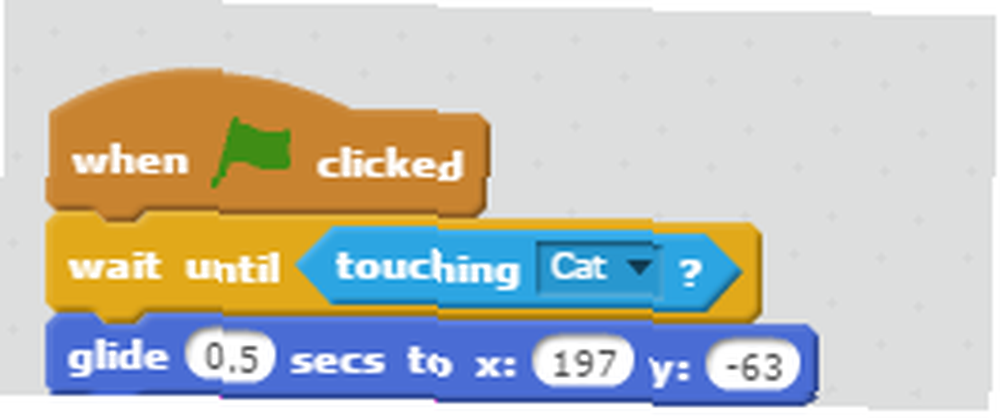
Kedi futbol topuna dokunduğunda, hedefe uçmalıdır. Böylece, futbol topunu seçin, böylece ona bazı eylemler ekleyebilirsiniz. Her işlem bir ile başlamak gerektiğini unutmayın Etkinlik - yeşil bayrak bu örnek için iyidir. Şimdi, kedi ona dokunana kadar futbol topunun hareket etmesini istemiyorsunuz. Bir göz atın Kontrol davranışını sınırlamamıza izin veren bir blok için kategori. Kadar bekleyin sağdaki blok sesleri!
Dikkat edin nasıl Kadar bekleyin blok, içinde uzun bir altıgen şekle sahiptir. Birçok algılama bloklar bu şekle uyar, bu yüzden doğru olanı bulmak için bir göz atın. Bakın dokunma Listenin üstündeki blok? Bunu, içindeki deliğin içine sürükleyebilirsin. Kadar bekleyin. Açılır kutuyu şuna değiştir: Kedi veya kedi sprite adını ne koyduysan.

Şimdi sadece futbol topunun hedefe uçmasını sağlamanız gerekiyor. Kayma X saniye içinde blok Hareket kedi için daha önce kullandığımız kategori iyi çalışacak. Bu bloğu altına yapıştır kadar bekleyin, ve fare imlecinizi hedef ağın üzerine getirin. Göreceksin X ve Y sahnenin altındaki koordinatlar - bunları yarı ünlü blok. Top tekmelendiğinde oldukça hızlı hareket etmeli, bu yüzden deneyelim 0.5 saniye zamanlama için.
Ve kalabalık deliye döner
Son adım ses ekliyor! Seçin sesler Çalışma alanı üzerindeki sekmeyi yenisiyle ekleyin. Altındaki hoparlör simgesine tıklayın Yeni ses Scratch'ın kütüphanesinden bir tane almak için. Bir tane var tezahürat altında İnsan mükemmel olan kategori. Eklemek için çift tıklayın, ardından futbol topunun çalışma alanına geri dönün.
Etiketli bir blok bulacaksınız Sesi Oynat altında Ses kategori. Bunu altına yarı ünlü Blok ve hepiniz bitti! Animasyonunuzu oynatmak için yeşil bayrak üzerine tıklayın. Kedi topa doğru koşar ve ona dokunduğunda top kaleye doğru uçar ve kalabalığa tezahürat yapar..
Bu çok zor değildi! Şimdi blokların nasıl birbiriyle nasıl ilişkilenip uyduğunu incelediğimize göre, Scratch kullanarak bir Mario oyunu nasıl kurabileceğinize bakalım..
Temel Mario Oyunu Oluşturma
Yukarıdaki basit futbol örneği, spriteları kontrol etmek için blokları nasıl kullanabileceğinizi gösterir, ancak herhangi bir oyun, animasyon veya müzik içermez. Daha fazlasını bulalım ve basit bir Mario oyunu yaratalım. Oyun yapmanın her yönü için binlerce kelime harcayabiliriz, bu yüzden temel konulara bağlı kalacağız..
Lütfen aklınızda bulundurun: Çünkü ben bir sanatçı değilim, bu yazının amaçları için Mario spriteları web'den kopyalıyorum. Mario grafikleri Nintendo'ya aittir ve telif hakkı alınmış sprite kullanarak hiçbir oyun yayınlamamalısınız. Bu sadece bir örnek olarak sunulmaktadır.
Grafikleri İçe Aktar
İlk adım, sprite'larınızı ve arka planlarınızı Scratch'a içe aktarmaktır. Web’deki görüntüleri kullandığımızdan, onları indireceğim ve Scratch’a yükleyeceğim. Mario'nun onları yenmek için düşmanlara atlayabilmesi, ancak kendi taraflarına dokunmaktan ölmesi için bu mantık oluşturma, bu ders için çok ileri, bu yüzden onun yerine para toplayacağız..
Eğitimin sonunda, kullandığım son varlıkları içeren bir ZIP dosyası vereceğim. Bunları kullanırsanız, eğitimdeki görüntü işleme talimatları hakkında endişelenmenize gerek yoktur. Her şeyi kendiniz indirmek istiyorsanız, devam edin. İşte indirdiğim sprite'lar:
- Mario koşuyor (iki kare bizim için yeterli)
- Mario atlama
- Animasyonlu para
- Zemin blokları
- Bulutlar
Kazı kazan var Mavi Gökyüzü 3 ihtiyaçlarımız için iyi çalışacak arka plan.
Sprite Kostümlerini Düzenle
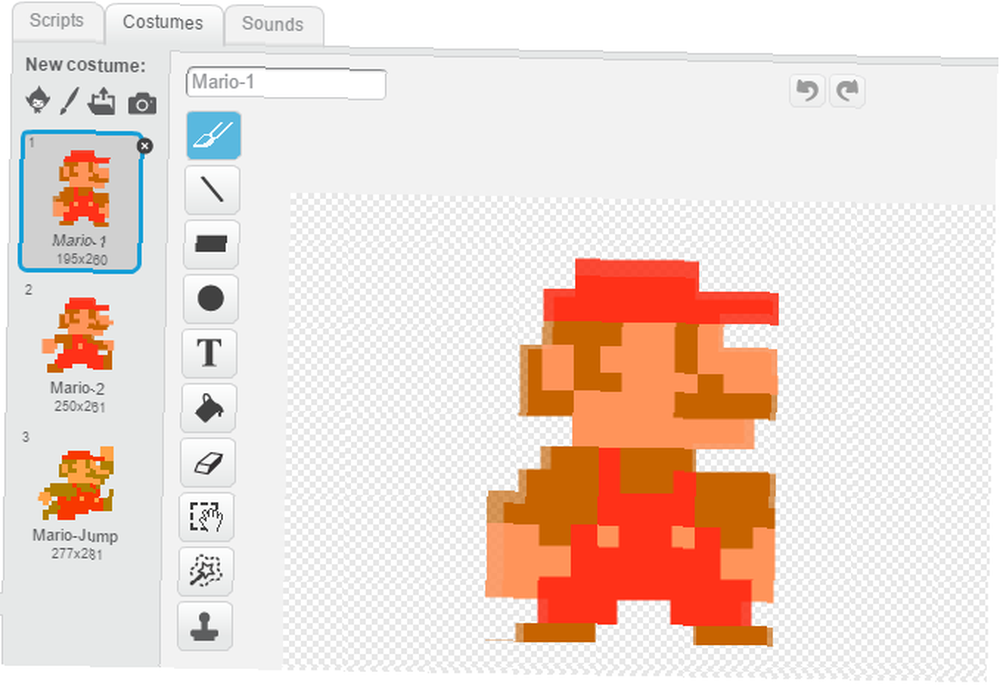
Mario'nun koşu animasyonunu oluşturan iki sprite olduğundan, onları ayrı kostümler olarak eklemeniz gerekir. Paint.NET 10 Ücretsiz Fotoğraf Düzenleyici Araçları gibi bir resim editörü kullanın. Çekimlerinizden en iyi şekilde yararlanmak için 10 Ücretsiz Fotoğraf Düzenleyici Araçları Geçmişte aldığınız tüm anlık görüntülere ne oldu? Planlarınız ve fikirleriniz varsa, işte harika bir Windows ve bunları işleyebileceğiniz bazı çapraz platform araçları. iki Mario karesini ayrı dosyalar olarak kaydetmek için, üçüncüyü yok sayabilirsiniz. İlk Mario sprite yükleyin, sonra seçin ve kullanın. Kostümler Diğer sprite’i ikinci kostümü olarak yüklemek için sekme. Onlara ayırt edici isimler verin. Mario 1 ve Mario-2. Mario için zıplayan sprite oyunu ekle.

Bulutu yukarıda verilen görüntüden çıkarmak için bir resim düzenleyici kullanın ve ardından onu yeni bir sprite olarak yükleyin. Animasyonlu olmadığı için ayrı bir kostüm eklemenize gerek yok.
Mario'nun yanından geçtiği için yer için bir sürü bloğa ihtiyacınız olacak. Ortadaki altı bloğu kapmak için Paint.NET kullanın. Zemin Blokları görüntüyü sonra ayrı bir dosya olarak kaydedin. İyi bir boyuta daralttıktan sonra ekranın tümünü kaplamak için yaklaşık 12 bloğa ihtiyacınız olacak. Bu nedenle, bu altı bloğun iki kopyasını yan yana koymalısınız. Zemin sprite. Bunu yükleyin ve ardından Scratch'ta iki zemin sprite kopyası yapın.
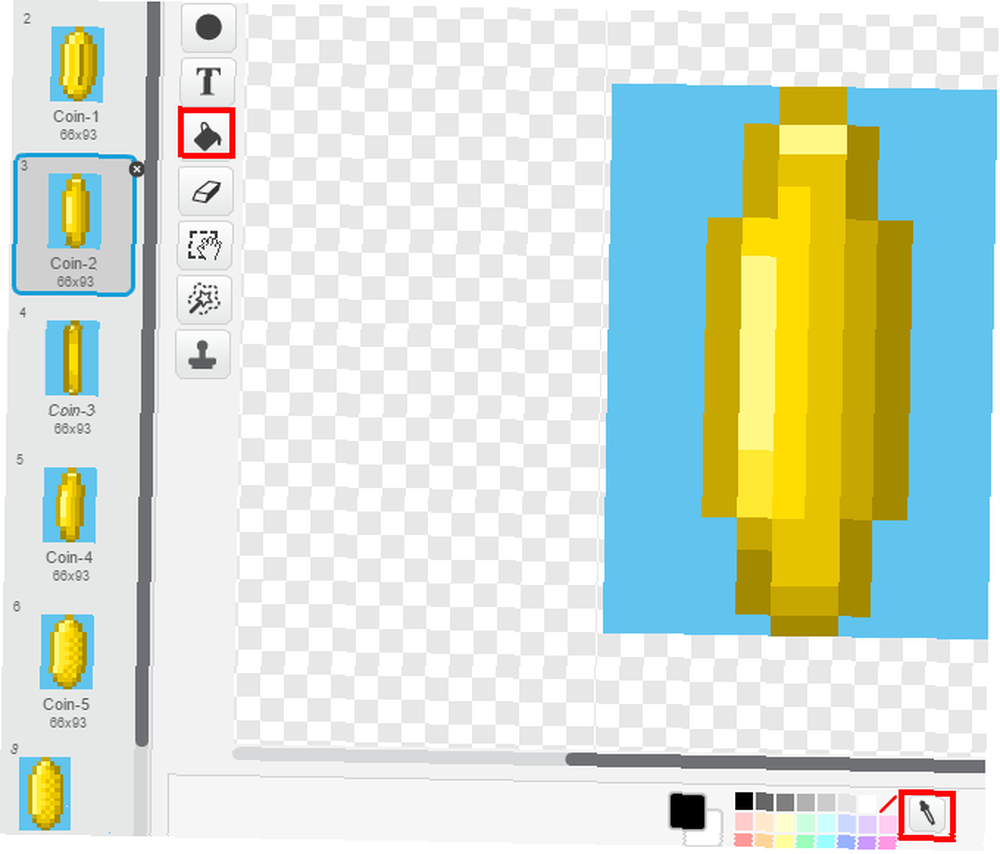
Bozuk para animasyonlu bir GIF, bu yüzden biraz farklı. Her yüklediğinizde, Scratch animasyonun her karesi için kostümler yaratacak. Bu görüntünün toplam 11 karesi var, ancak ne yazık ki aynı zamanda çevresinde mavi bir arka plana bakan beyaz bir sınırı var. Scratch editörünün içindeki yazı tura için her kostümü açman gerekecek. Mavi arka plan rengini seçmek için pipet aracını kullanın, ardından madalyonun beyaz kenarlarını soluk maviye değiştirmek için boya kovası aracını kullanın.

Kullanarak sprite'ları yeniden boyutlandırmanız gerekecek. büyümek ve küçültmek Yeşil bayrak düğmesinin hemen üzerindeki ekranın üstündeki düğmeler. Her iki düğmeyi de tıklatıp ardından soldaki sahnede değiştirmek istediğiniz hareketli grafiği tıklayın. Bu da tüm kostümleri yeniden boyutlandıracak. Şimdilik onları toplayın; daha sonra ince ayar yapabilirsiniz.
Sesleri İçe Aktar
Tıpkı sprite gibi, oyunumuzu çıkarmak için birkaç ses yakalayacağız. Devam edin ve bunları indirin, ardından sesler sekmesi. Bu sırada siz de telefonunuz için harika zil sesleri olarak ekleyin. En İyi Ücretsiz Video Oyun Zil Sesleri (Ve Telefonunuza Nasıl Eklenir) En İyi Ücretsiz Video Oyun Zil Sesleri (Ve Telefonunuza Nasıl Eklenir) İşte Mario, Sonic, Pokémon ve daha birçok Retro video oyun zil sesleri ve bildirim sesleri ile telefonunuzu meraklı hale getirme. .
- Süper Mario Bros Tema
- Mario zıplama sesi
- Para toplamak ses
Paraları canlandırın
Şimdi tüm varlıkların hazır olduğuna göre, onları canlı hale getirmenin zamanı geldi. Paralar ile başlayacağız, çünkü bunlar kolay. Bozuk para sprite ve Senaryo sekmesi. Madeni paralarımız GIF'ler olduğundan, Windows'ta 3 Ücretsiz Animasyonlu GIF Yapmak İçin En İyi Araçlar 3 Windows'da ücretsiz Animasyonlu GIF Yapmak için En İyi Araçlar Kendi GIF'lerinizi oluşturmaya başlamak ister misiniz? Bu araçlar kısa sürede canlandırmanıza yardımcı olur. Kostümlerini sürekli kaydırmak için bir dizi blok kullanabiliriz, böylece hareket ederler..
Bir animasyon betiği şuna benzer:

Kısacası, bu komut dosyası yeşil bayrağa tıkladığınızda jetonu varsayılan durumuna getirir. Ardından, çerçeveler arasında sonsuz bir şekilde geçiş yapın; FPS içindeki değişken Veri sekmesi. Hızı beğenmiyorsanız bu numara ile oynayın.
Yanındaki kutunun işaretini kaldırın Para-FPS içinde Veri sekmesi (bu oluşturduğunuz özel bir değişkendir) ekranda görünmüyor.
Mario Hamle Yapma
Şimdi zor kısmı için. Mario'nun hareket etmesini sağlamak için pek çok adım vardır ve bu aslında hareket görünümünü vermek için zemin bloklarını kaydıran bir numaradır. Her blok döngüsünü açıklamaya çalışmak yerine, kod bloklarının ekran görüntülerini vereceğim ve vurgularını açıklayacağım.
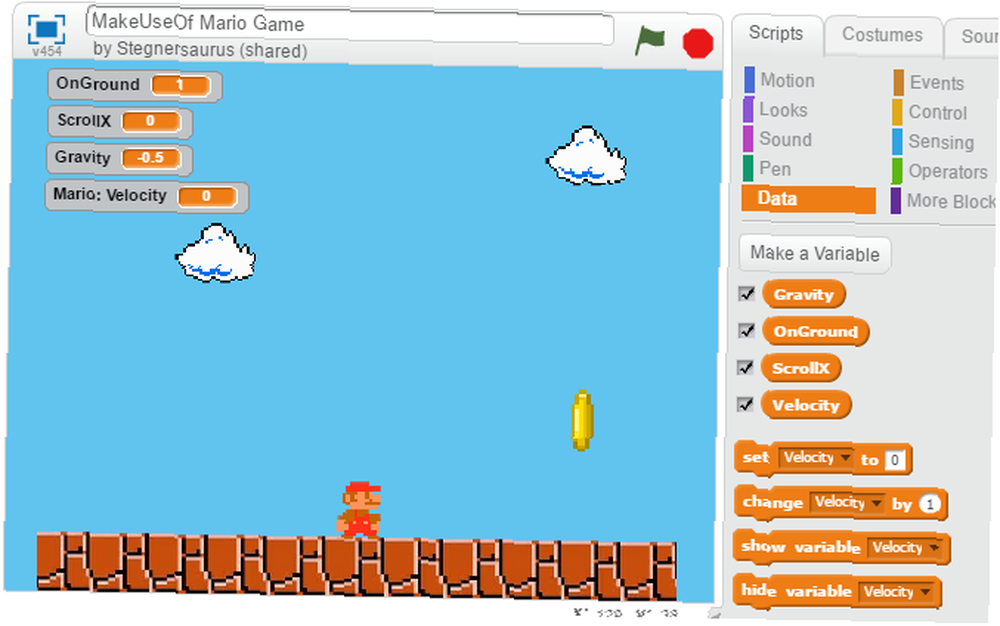
İlk önce, dört değişken yapmalısınız. Veri sekmesi. Bunların dördü de Tüm sprite için dışında hız, sadece Mario için olan:

- Yerçekimi atladığı zaman Mario'yu yere geri çeken bir sabittir..
- Yerde Mario'nun yere değip değmediğini takip eder.
- ScrollX ekranın yatay hareketini ölçer.
- hız (Yalnızca Mario) Mario'nun atladığı hızı kontrol eder.
Zemin Animasyonu
Sizden zaten iki kopyasını yaptınız Zemin sağ tıklatarak ve seçerek Çift. Sürüklemek Zemin 1 Ekranın en soluna, bu nedenle en soldaki blok ekranın en soluna dokunuyor. Ardından, diğer zemin sprite (s) larını birincinin sağına sürükleyin. Kenarları hizalayın ve zemin tek bir sağlam parça gibi görünecektir.
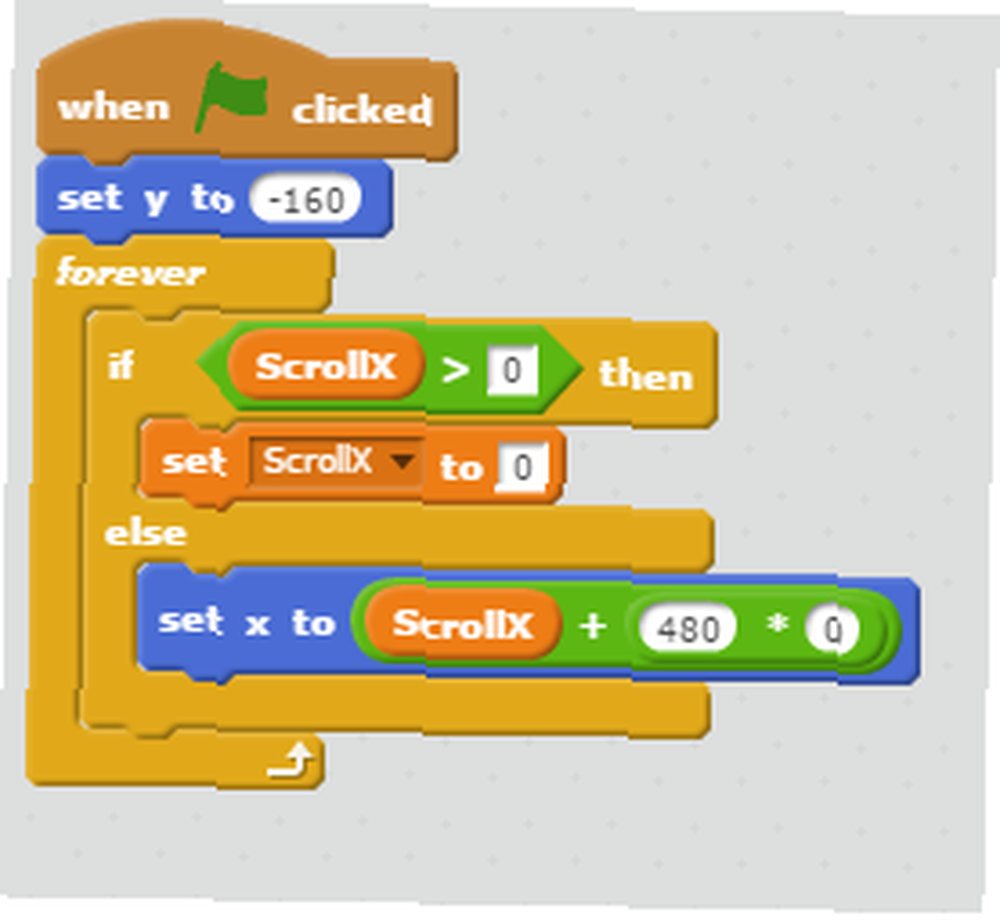
İşte her biri için ihtiyacınız olan kod bloğu Zemin sprite:

Bu, zemini ekranın altına yerleştirir, ardından Mario hareket ederken blokları kaydırır. ScrollX blokların konumu; 0 yeşil bayrağa tıkladığınızda başlayan varsayılan konumdur. Başladıktan hemen sonra sola gidemeyeceğinizi fark edeceksiniz..
İkinci (ve daha fazla) yer blokları için, 0 basamak ScrollX + 480 * 0 Her yeni toprak parçası için tek tek. Bu, kaymayacak şekilde sorunsuz şekilde kayar.
Mario'nun Mantığı
Bloklar için gereken tek şey bu, ancak Mario'da daha birçok kod bloğu var. İşte her birinin kısa bir özeti ile yaptıkları:

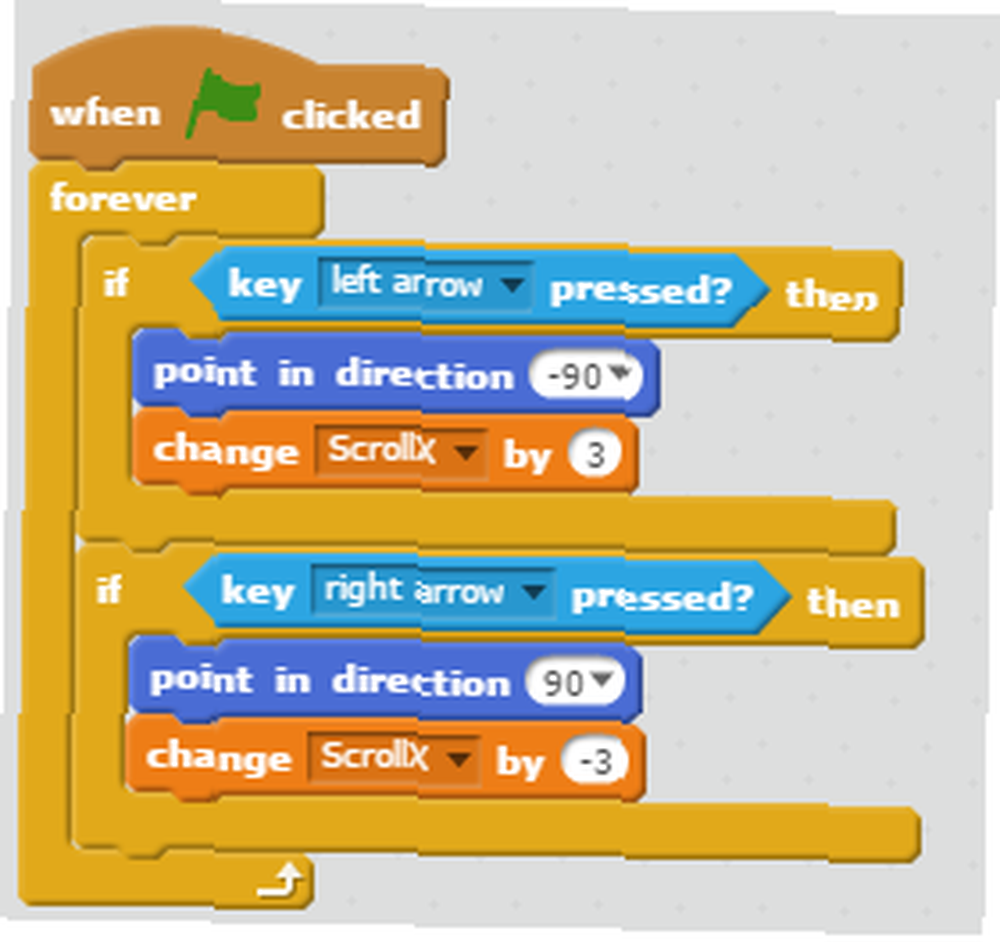
Bu kod bloğu değiştirir. ScrollX Mario hareket ettiğinde değişkendir. Ne zaman sola veya sağa bastığınızda, Mario uygun yöne bakıyor ve artan bir adım atar ScrollX 3. Sola hareket ederken Mario'nun baş aşağı kaydığını fark ederseniz, maviye tıklayın. ben onun sprite ve emin olun Dönme tarzı ikinci seçeneğe ayarlanır. Bu onu bir daire yerine sola ve sağa çevirir.

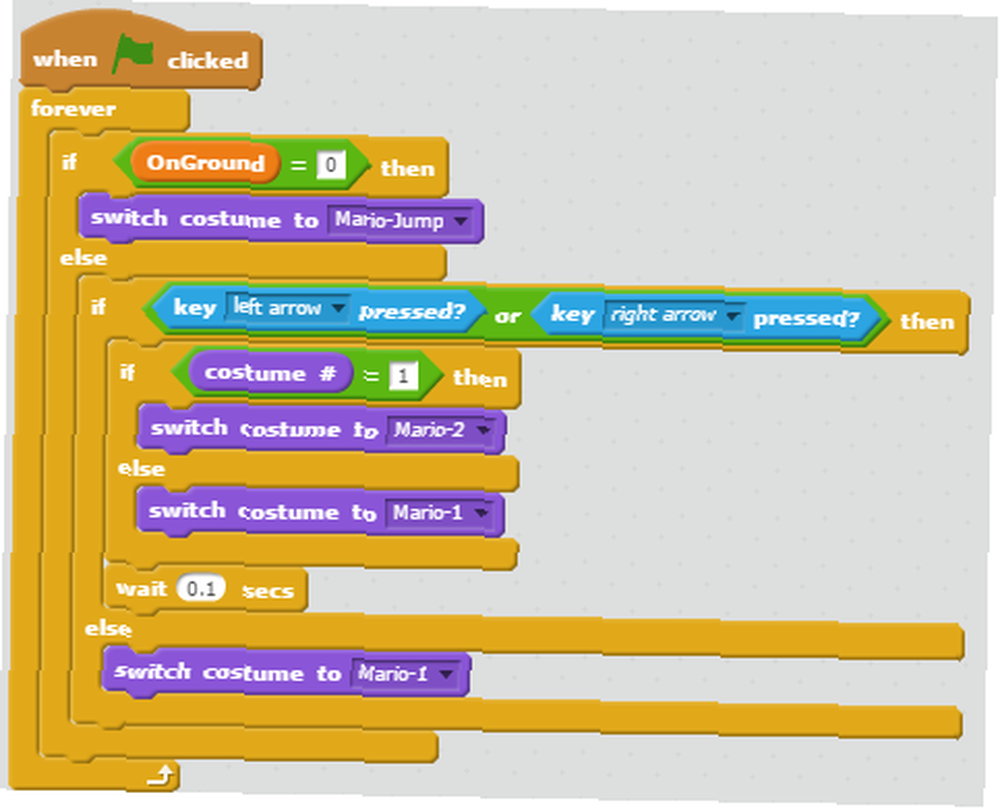
Burada Mario'nun kostüm değişikliklerini işleyen kodu görüyoruz. Mario yerde olmadığında, zıplama kostümü var. Sola veya sağa hareket ederken, Mario saniyenin her onda birini kareler arasında değiştirir. Ok tuşlarını bırakalım ve Mario varsayılan çerçevesine dönüştü..

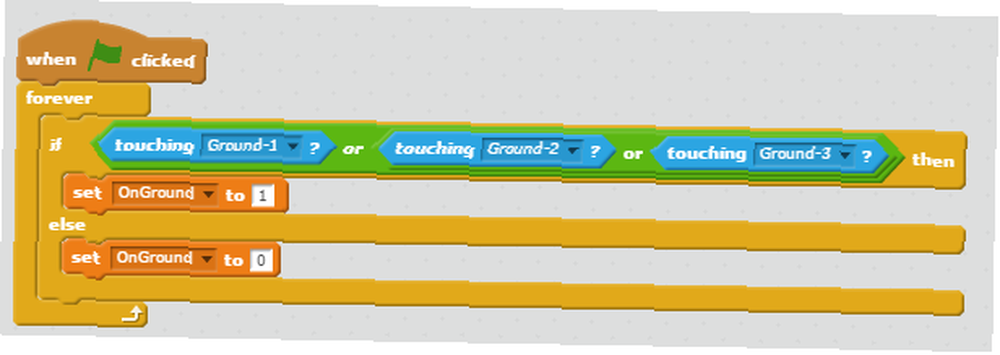
Anlayan basit bir kod parçası Yerde değişken. Kara bloklarından birine dokunuyorsa, Yerde eşittir 1 (doğru). O zıplarken, Yerde 0 (yanlış).

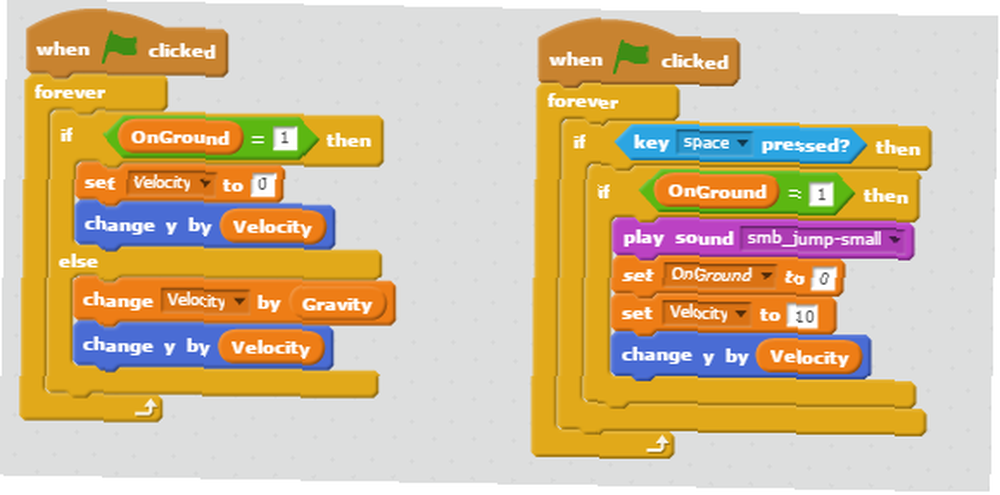
Bu iki kod bloğu Mario'nun atlama hızını idare ediyor. Sol tarafta, eğer yerde ise Mario'nun herhangi bir ivmesi olmamasını sağlayan bir blok var. Eğer havadaysa, hızı sabit bir değer olan yerçekimi ile yavaş yavaş yavaşlar. Sağ blok, boşluk çubuğuna her bastığınızda Mario'nun atlamasını sağlar. Atlama sesi çalıyor ve hız yerçekimi ele geçirene kadar onu havaya doğru itiyor.

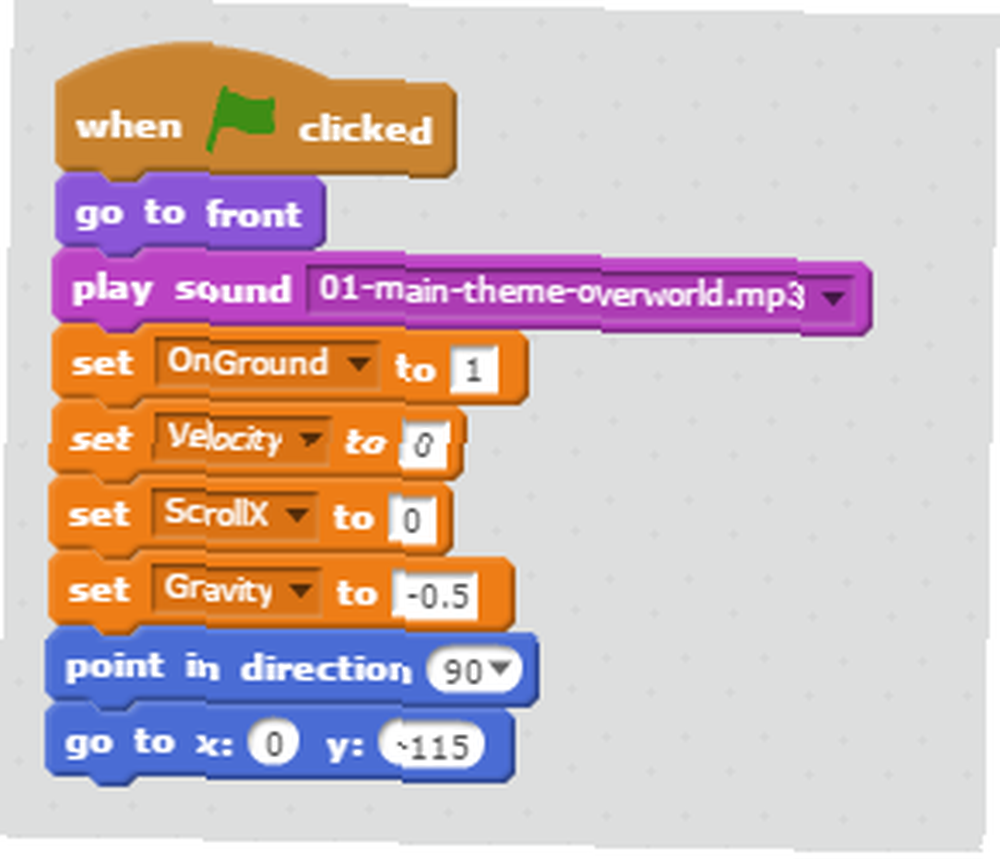
Mario için son kod bloğumuz tamamen hazır. Başlamak için yeşil bayrağa tıkladığınızda müzik başlar, tüm değişkenler varsayılan değerlerine ayarlanır ve Mario ekranın ortasına gelir.
Para Toplama
Paralara geri dönelim. Mario bir tane aldığında ses çıkardığından ve kaybolduğundan emin olmalıyız. Bunun için ayrı bir komut dosyası yapalım - komut dosyalarını işleve göre ayırmak programlamada önemli bir uygulamadır. Büyük bir blok karışıklığı, bir şeyler ters gittiğinde sorunu çözmeyi zorlaştırır.
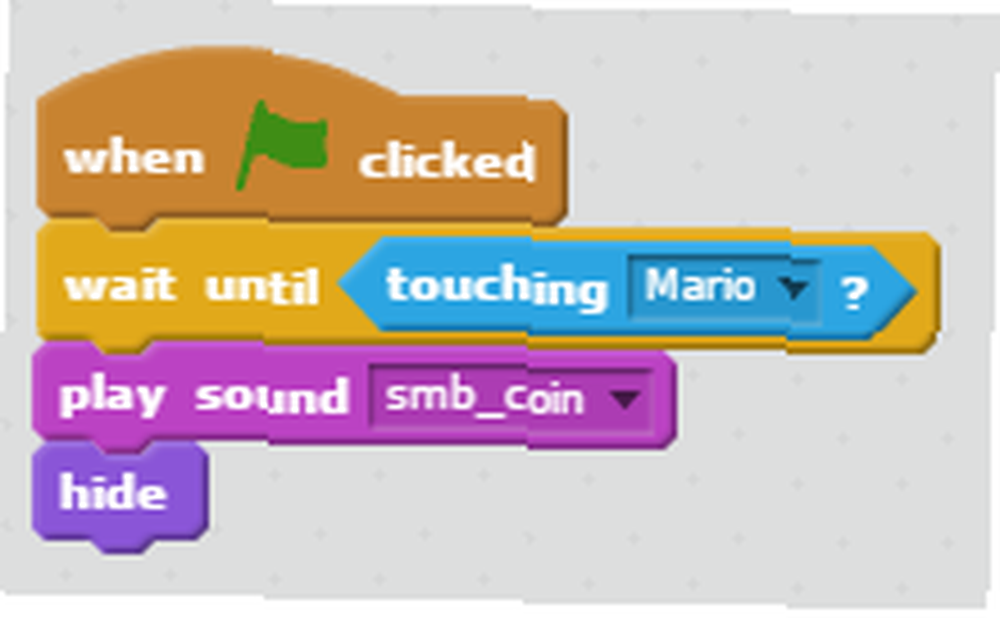
İşte para koleksiyonu betiğimiz:

Bu oldukça kolaydır: Mario ne zaman bir jetona dokunduğunda, koleksiyondaki ses çalar ve jeton gizlenir. Bozuk para animasyon kodunda, Göstermek blok, böylece yeniden başlattığınızda paralar yeniden görünmesini.
Kaydırma Paraları ve Bulutlar
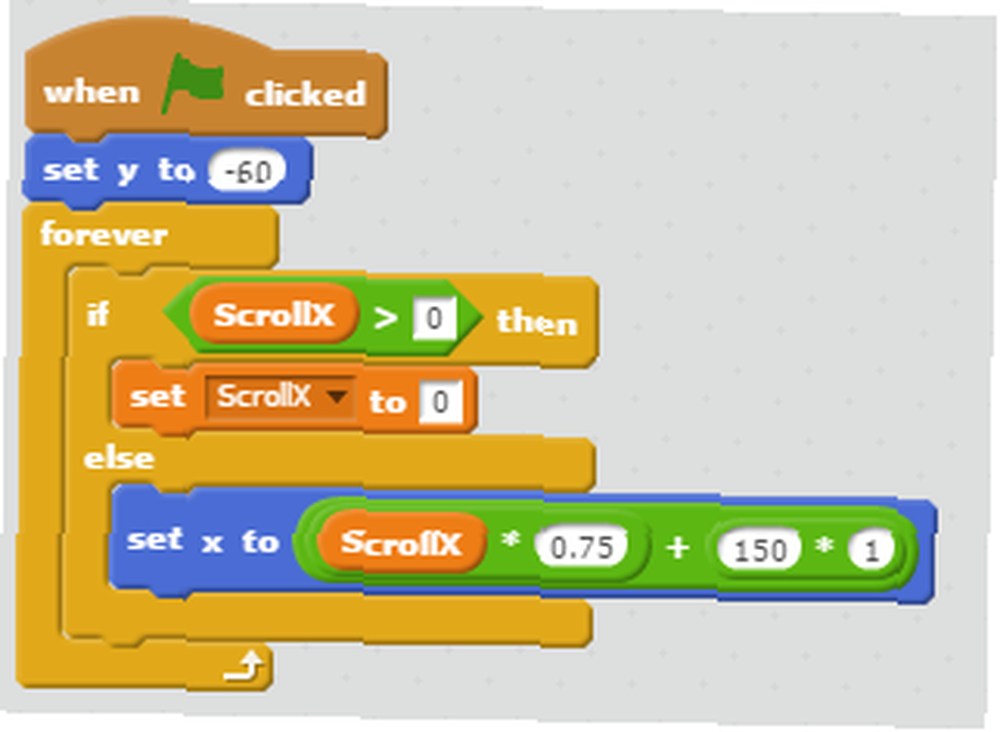
Neredeyse oradasın! Mario hareket etmiyor, ancak zemin kayıyor, çünkü sikkelerin de kalacağından emin olmalıyız ki Mario onları toplayabilsin. İşte bu nasıl çalışır:

Bu parayı bir yere yerleştirir. Y Mario kolayca yakalayabilir değer (bu dikey ekran konumu). Daha sonra Mario'ya kaydırmak için yer bloklarına benzer bir mantık kullanır. Kaydırma oranını artırdığımızı unutmayın. 0.75 Böylece madeni paralar hızla Mario'ya doğru hareket eder. İkinci ve üçüncü madeni paralar için y olarak ayarlamak alan -40 ve -20 bu yüzden biraz daha yukarılar ve Mario'nun yakalaması daha zor. İçinde X değerini blok, artırmak 150 * 1 için 150 * 3 ve 150 * 5 ikinci ve üçüncü madeni paraların ekrana sağa, daha sağa yerleştirilmesi için.
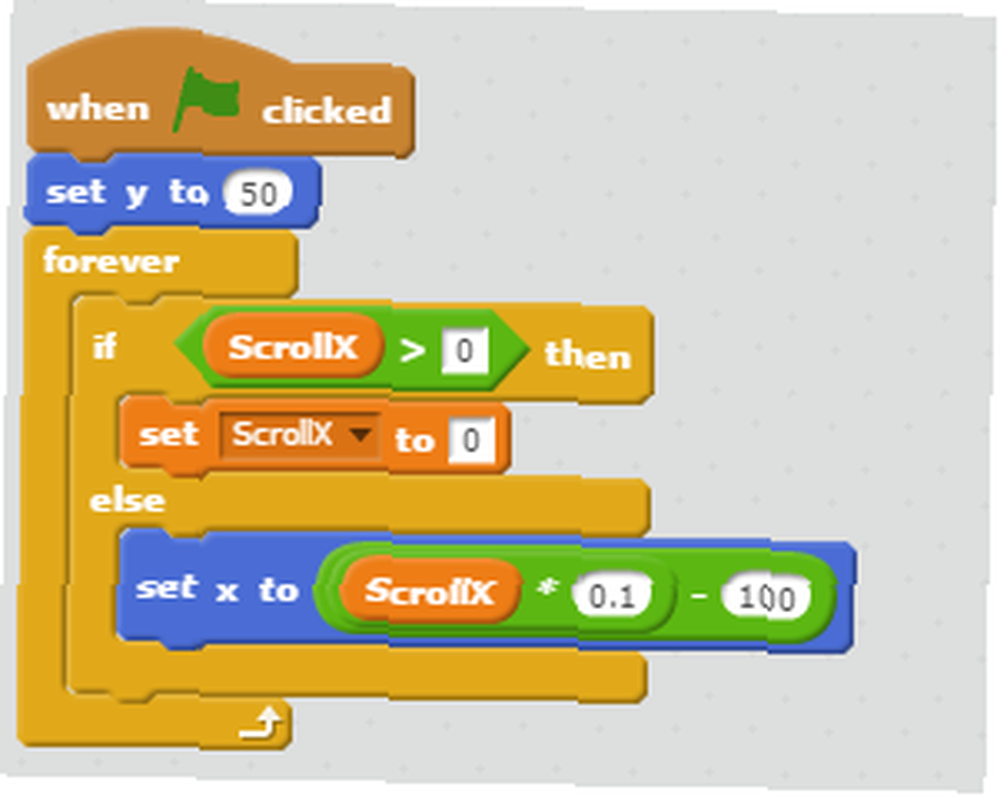
Bulutlar neredeyse aynı kod bloğunu kullanıyor:

Yine, bu, belirli bir yükseklikte bir bulut yerleştirir, ardından Mario hareket ettikçe kaydırır. Mario'nun arkasındaki yerine ikinci bir bulut için, x olarak ayarla engellemek (ScrollX * 0.1) + (150 * 1), tıpkı paralar gibi.
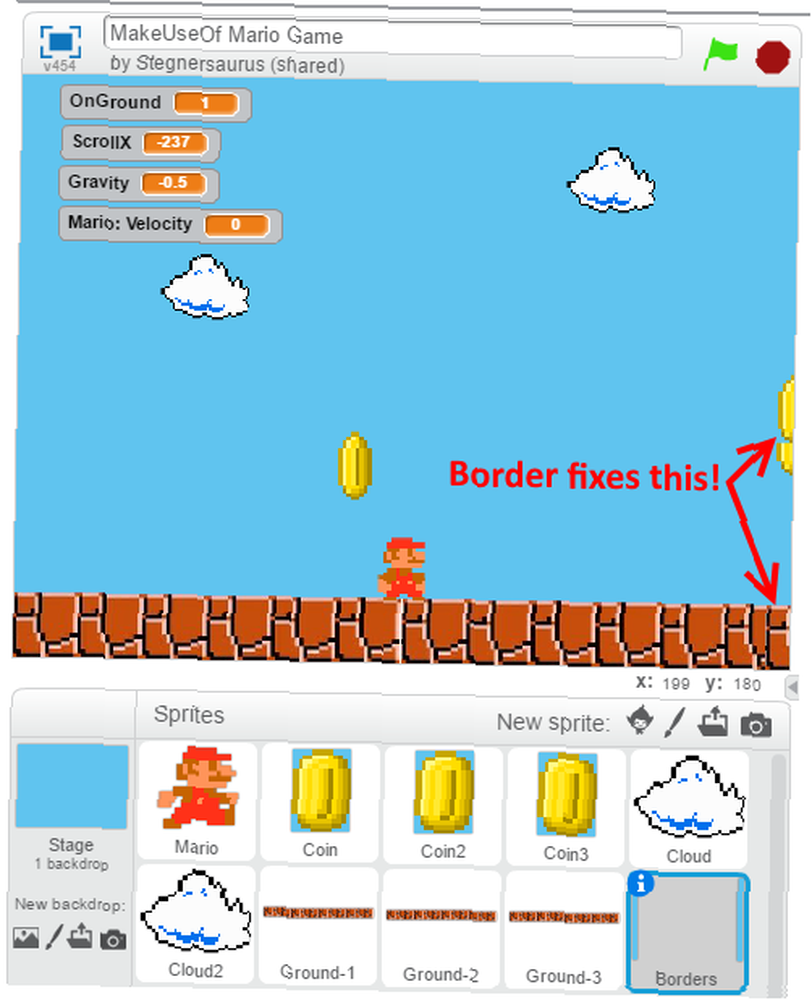
Kenarlık Ekle
Zemini ve madeni paraları uygulama şeklimiz nedeniyle, ekrana girene kadar ekranın kenarına sıkışmış madeni paralar göreceksiniz. Bu çirkindir, bu yüzden hem sol hem de sağ tarafa gizlemek için arka planla aynı renkte hızlı bir kenarlık sprite oluşturmalısınız..

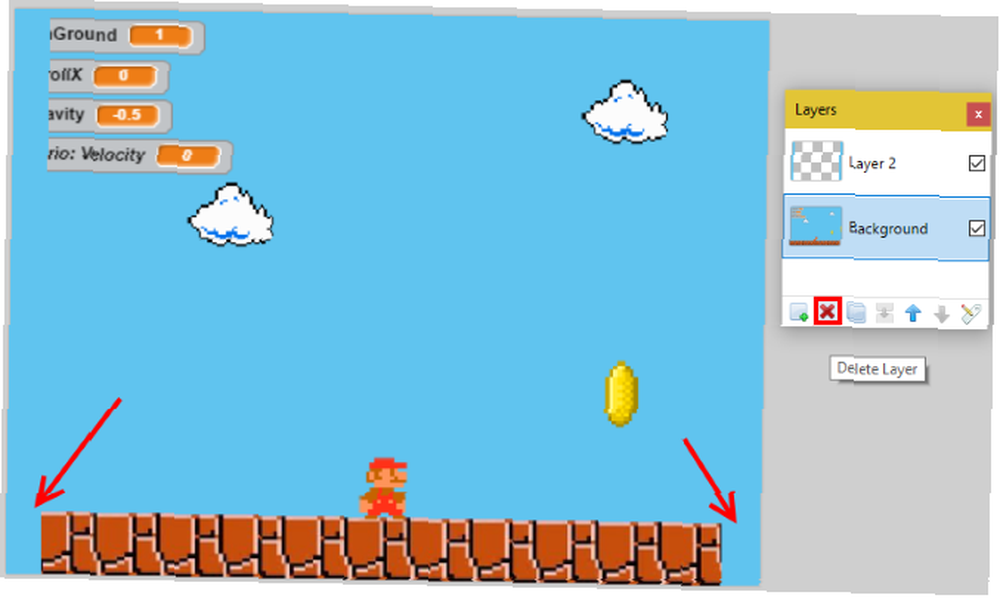
Bunu yapmanın en kolay yolu sahneye sağ tıklayıp tıklamaktır. Sahnenin resmini kaydet. Bunu Paint.NET'te açın ve mavi arka plan rengini seçmek için pipet aracını kullanın. Sağ alt diyaloğu kullanarak yeni bir katman ekleyin. Ardından, ekranın her iki tarafına dolu mavi bir dikdörtgen çizmek için dikdörtgen aracını kullanın. Her bloğun yaklaşık yarısını kaplayın, sonra arka plan katmanını silin.

Bunu bir PNG dosyası olarak kaydedin ve adı verilen yeni bir sprite olarak yükleyin. sınır. Sınırları ekranın üzerine çizdiğiniz için, mükemmel şekilde hizalayabilirsiniz..
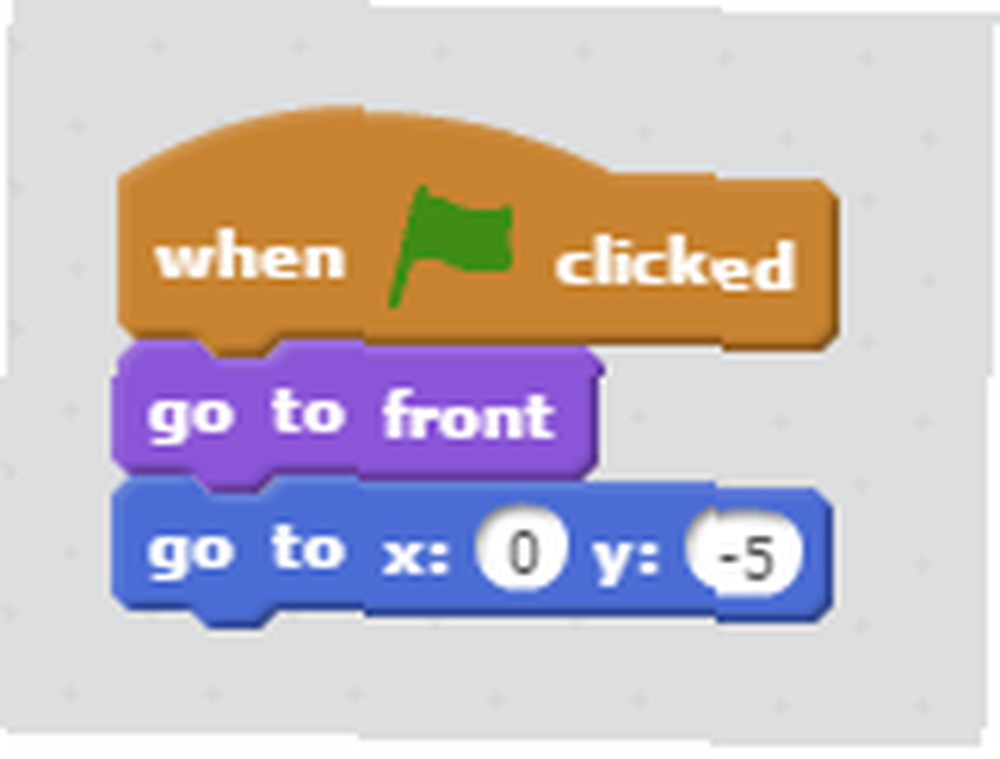
Öyleyse, sınırın her zaman önünde olması için sadece birkaç bloğa ihtiyacınız var:

Oyununu Genişletmek
Aşağıdaki nihai ürünü deneyin!
Mario oyununun temellerini birlikte oluşturduk. Oyuna buradan birçok element ekleyebilirsin. Mario'yu güçlendirmek için Süper Mantarlar'ı eklemeye çalışın, Mario'nun temizlemesi gereken bazı çukurlar açın veya bir son seviye bayrağı oluşturun. Burada seçtiğiniz yapı taşlarıyla, istediğiniz herhangi bir şeyi yapmak için daha fazla sprite, değişken ve mantık ekleyebilirsiniz. Neyin geldiğini görmek için sabırsızlanıyoruz!
Bu yazı için kendi projemizdeki Super Mario: Scroll & Jump Tutorial projesindeki bazı kodları kullandığımızdan, Scratch kullanıcısı dryd3418'e bir not vermek istiyoruz. Kopyalayabileceğiniz komut dosyaları da dahil olmak üzere daha ayrıntılı yardım için, bir Mario oyunu yapmak için başka bir kullanım kılavuzunu inceleyin. Daha kolay bir rota kullanmak istiyorsanız, basit bir oyun yapmak için sprite sürükleyip bırakmanıza izin veren Kendi Mario Oyununuzu Yaratın projesini inceleyin..
Herhangi bir Scratch projesinde, tıklayabilirsiniz İç görmek Projeyi tıpkı kendi projeniz için kullandığınız gibi bir editörde açmak. Bu, birisinin projelerini yürütmek için kullandığı bloklara bir bakış atmanıza izin verir ve sıkışıp kaldığınızda size yardımcı olabilir. Projemi herkese açık hale getirdim, bu yüzden biraz yardıma ihtiyacınız olursa, onu görmekten çekinmeyin ve koda bir göz atın. Ayrıca bu oyunda kullandığım tüm varlıkları sıkıştırdım, böylece zamandan tasarruf etmek için indirebilirsiniz.
Bunu bir adım atmakla ilgileniyor musunuz? Bu platformda projeler inşa etmek için Arduino için Scratch'a göz atın. Dalışa hazırsanız, bir iPhone oyunu yapmak için gereken her şeye bakın. “çizik.”
Çocuklarınızla yapabileceğiniz diğer eğlenceli şeyler için, bu sitelere, çocuklar ve gençler için DIY el sanatları ve projeleri için göz atın. 5 Çocuk ve Gençler için DIY El Sanatları ve Projeleri Bulunacak 5 Çocuk ve Gençler için DIY El Sanatları ve Projeleri Bulunacak 5 Site El sanatları, çocuklara yeni şeyler inşa etmeyi öğretir. Bu ücretsiz web siteleri, her yaştan çocuklar için bir DIY el sanatları ve projeleri koleksiyonuna sahiptir.. .











