
Peter Holmes
0
2481
110
 jQuery, neredeyse her modern web sitesinin kullandığı bir istemci tarafı komut dosyası kütüphanesidir - web sitelerini etkileşimli kılar. Bu sadece Javascript kütüphanesi değil, en çok kullanılan, en çok kullanılan ve en çok kullanılanıdır. Herhangi bir modern web sitesinin yapı taşlarından biridir. Ama tam olarak jQuery nedir, onu bu kadar popüler yapan nedir ve bir web geliştiricisi olarak başlarken neden umursamalısınız??
jQuery, neredeyse her modern web sitesinin kullandığı bir istemci tarafı komut dosyası kütüphanesidir - web sitelerini etkileşimli kılar. Bu sadece Javascript kütüphanesi değil, en çok kullanılan, en çok kullanılan ve en çok kullanılanıdır. Herhangi bir modern web sitesinin yapı taşlarından biridir. Ama tam olarak jQuery nedir, onu bu kadar popüler yapan nedir ve bir web geliştiricisi olarak başlarken neden umursamalısınız??
JQuery Nedir??
jQuery, Javascript’in bir uzantısıdır, Javascript işlev ve görsel yetenek ekleyen ve bir kaç satır kodda uygulanması kolay gelişmiş özellikler sunan bir kütüphanedir. Tarayıcılarda desteklenir ve açık kaynak. Ayrıca, jQuery işlevselliğini kullanımı kolay eklentilerle genişletebilirsiniz.

jQuery Javascript üzerine inşa edilmiştir, ancak saf Javascript'te bulunmayan yöntemler ve işlevler ekler. Javascript kullanımını basitleştirmek ve farklı tarayıcılarda farklı Javascript uygulaması ile ilgili sorunları ortadan kaldırmak amacıyla oluşturulmuştur. JQuery ile sadece bir kez yazabilirsiniz ve jQuery herhangi bir tarayıcı için kodunuzu doğru yorumlayacaktır.
JQuery'nin ana işlevi DOM manipülasyonu içindir (DOM, Document Object Model'dir) ve ziyaret ettiğiniz tüm web sayfalarının temel yapısı anlamına gelir. Sayfada gördüğünüz her şey - ve görmediğiniz birçok şey - DOM’da gösterilir.
jQuery, buradaki tek Javascript kütüphanesi değil, en popüler olanıdır - en iyi 10.000 web sitesinin yaklaşık% 55'i bunu kullanır. Prototip, MooTools ve Scriptaculous popüler alternatiflerdir, ancak neredeyse hiç desteklenmemektedir.
Sunucu Tarafı vs Sunucu Tarafı
Çoğu web sayfası sunucu tarafında oluşturulur - MakeUseOf, makale verilerini bir veritabanından almak ve ardından bu verilere bir şablon uygulamak için PHP ve MySQL (WordPress biçiminde) kullanır. Çıkan sayfa tarayıcınıza gönderilir, yorumlanır ve size gösterilir. Bir bağlantıya tıklamak, veritabanına başka bir istek yapar ve yine başka bir sayfa oluşturulur. Peki ya sayfada bir çeşit etkileşim yaratmak istersen? Kullanıcının ne yazdığını kontrol eden bir form (Twitter gibi, kaç tane harf kaldığını sayar), iletişim kutusunu açan bir düğme veya belki de tüm sayfayı yeniden yüklemeden daha fazla veri yüklemek istiyorsun?
Burası istemci tarafı komut dosyası devreye giriyor. Müşterinin - tarayıcın - ağır kaldırma işini yaptığı yer burasıdır. Bu web sitesi dahil çoğu web sitesi her ikisinden de biraz fazlasını kullanıyor.

Neden jQuery Kullanmalı??
Görsel yetenek
jQuery, kullanıcı eylemlerine yanıt olarak web sayfasının bölümlerini değiştirmenizi sağlar. Hızlı bir örnek olarak, bu bağlantıyı tıklayın - sayfadaki her bağlantı kırmızıya çevir. Yararsız? Belki, ama sen anladın. Görüntü slayt gösterileri, jQuery'nin ortak kullanımıdır. Anlamsız görsel efektleri dengelemek ve kullanıcı deneyimine gerçekten yararlı eklemeler bir web geliştiricisi olma becerisinin bir parçasıdır.
İşte başarabileceğiniz gerçekten harika efektlerin hızlı bir listesi.

Kolay Etkinlikler
Neredeyse tüm yazılımlar bir olay modelinde çalışır - bir şeyi tıklayın ve bir click olayı tetiklenir. Parmağınızı bir tablet boyunca sürükleyin, bir sürükleme olayı tetiklenir. Uygulamalar “dinlemek” bu olaylar için ve bir şeyler yap - jQuery bunu bir tarayıcıda yapmana izin verir.
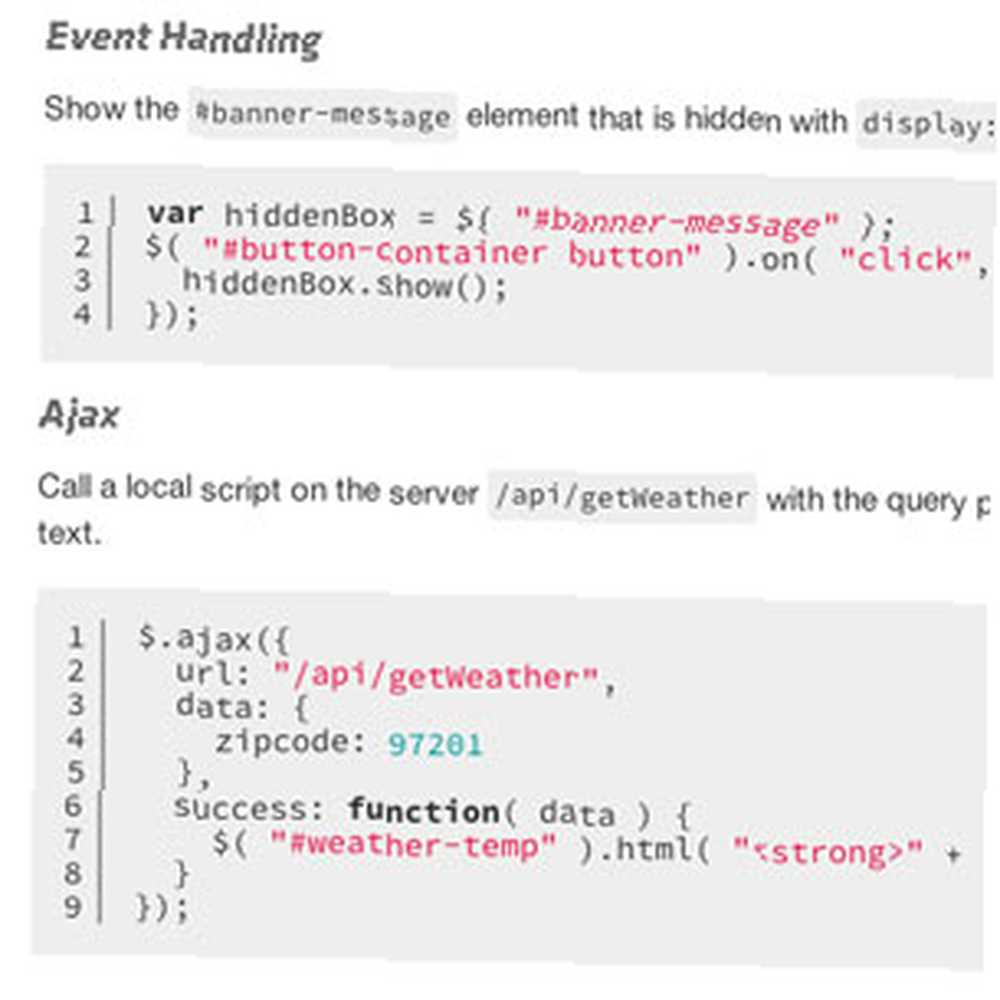
Sadece AJAX Gerçekleştirin
Asenkron Javascript ve XML başka bir sayfa yüklemek zorunda kalmadan uzaktaki bir sunucuya iletişim kurmanın bir yoludur. Buna güzel bir örnek Facebook durum akışı. En altana kadar tüm güncellemelerinizi kaydırmaya çalışın. Yapamazsın Sona ulaştığınız anda, jQuery yakın olduğunuzu tespit eder ve daha fazla durumun gösterilmesi için bir AJAX isteği gönderir.
Daha sonra farkında olmadan onları geçerli sayfaya enjekte eder. Sonsuz bir güncelleme akışı elde edersiniz, ancak başlangıçta hepsi yüklenmez.
Gelişmiş Kullanıcı Arabirimleri
JQuery UI core plugin ile birlikte standart form bileşenlerini kullanarak eksiksiz web uygulamaları oluşturabilirsiniz; ilerleme çubukları, kaydırıcılar, düğmeler, sekmeler, sürükle ve bırak - hepsi orada. Basit bir tema sistemi, görünümü ve hissi kişiselleştirmenize olanak sağlar veya varsayılan ayarlardan birini kullanabilirsiniz..

Umursamalımıyım?
Eğer web siteleri geliştirmekle ilgileniyorsanız, hangi programlama dilini öğrenmek - web programlama hangi dil öğrenmek için programlama - web programlama Bugün interneti destekleyen çeşitli web programlama dillerine göz atacağız. Bu yeni başlayanlar için programlama serisinin dördüncü bölümü. Birinci bölümde,… 'nin temelini öğrendik, sonra evet - jQuery kesinlikle öğrenmeniz gereken bir şey. Eğer kendinize sorduysanız “Kullanıcı Z yaptığında X'i Y yapabilirim.?”, o zaman jQuery'yi seveceksin. Sitenize eklemek, başlığa bir link eklemek kadar kolaydır; veya WordPress'e yüklenmesini söyleme.
JQuery öğrenmek ister misiniz? Yorumlarda bize bildirin, neler yapabileceğime bir bakayım..
Image Credit: jQuery, PistolSlut.com, jQuery ile yapılan grafik kullanılarak oluşturulmuş dinamik dönen Billboard











