Gabriel Brooks
0
3534
771
Bir silgiyi kullanışlı olmadan çizim çizer misiniz? Önce duvarların kenarlarını bantlamadan bir odayı boyayabilir miydiniz? Öyleyse, herhangi bir çevrimiçi yazıcının gerçekten bilmesi gereken şu 7 HTML etiketini anlamadan blog yazmayı bile düşünmeyin..
Blog girişi veya çevrimiçi makalenin biçimlendirmesini ince ayar yapmanız gerekebilecek birçok durum vardır. Serbest yazarsanız, bir metin editörü ve HTML kodu dışında hiçbir şey kullanmadan iyi biçimlendirilmiş bir makale sunma yeteneğine sahip olmak, mükemmel bir beceridir..
Çevrimiçi pazarlanabilir ve esnek olmak için, tam bir HTML makalesini nasıl formatlayacağınızı ya da web tabanlı bir düzenleme aracı bile doğru şeyler alamadığında işleri nasıl ayarlayacağınızı bilmek zorundasınız. Aşağıdakiler, her zaman arka cebinizde tutmanız, ne zaman ve neden kullanmanız gerektiği gibi 7 kritik HTML etiketidir..
HTML sadece meraklılar için değil
Orada birçok temel HTML etiketi var, ancak bu makale, web sayfalarını kodlamayı öğrenmeye hiç ilgisi olmayan, zavallı yazarlar için HTML’e sıkıcı bir giriş niteliğinde. Hayır, burada bahsettiğimiz şey web’de biçimlendirme. Bir makalenin gerçekten güzel görünmesi için, izlenmesi gereken bazı genel kurallar ve web'deki müşteriler için ilk yazmaya başladığımda gerçekten bilmek istediğim bazı değerli, öğrenilmiş ipuçları var..
Bunu hafifçe söylemiyorum. Ben kalbe programcıyım ve internette ilk yazmaya başladığımda, bir web sayfasını sıfırdan kodlamadan gerçekten terlemeden kodlayabilirdim. Yine de, makale formatlaması için HTML kullanmaya gelince öğrenmem gereken çok şey vardı. Bugün, son on yılda aldığım bazı derslerden, çevrimiçi yeni yazarlar ve blog yazarları edinmek istiyoruz. Etiketlere bakacağımız yedi biçimlendirme ipucu: alıntı biçimlendirme, resim yerleştirme, liste biçimlendirme, başlıkları yapılandırma, cümlelere vurgu oluşturma, göze çarpmayan reklamları yerleştirme ve kaynakları kredilendirme.
Başlıklar - Kimin İhtiyacı Var??
Yıllar boyunca, başlık etiketleri gibi şeyler için görgü kuralları (
, , vb…) değişti. Yazı boyunca büyükten küçüğe doğru başlıkları dolaşan asırlık SEO ipucu doğru olsa da, yayıncılar arasında, kalın metin gibi şeylerin geçerli bir alt başlık oluşturup oluşturmayacağı konusunda aynı başlık boyutunu kullanmanın daha iyi olup olmadığı konusunda sürekli bir tartışma var. ve her türlü diğer hassas seçici ayrıntı. Hepsini unut.
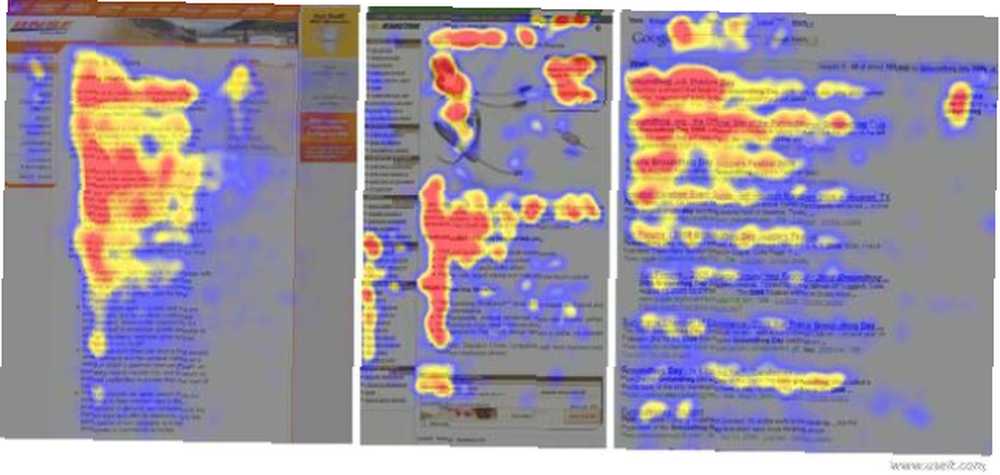
Tüm hatırlamanız gereken, çalışmaların web üzerindeki okuyucuların göz modelinin yazarken yararlanmanız gereken net bir F şekilli model gösterdiğini açıkça göstermesidir..

Nielsen Norman Grubu tarafından yürütülen bir göz izleme çalışmasında, araştırmacılar internette okurların önce sayfanın üstünden birkaç kez yatay olarak okuduklarını ve ardından sayfanın sol tarafını taradıklarını buldular. Bu çalışmanın ortaya koyduğu şey, okurların kendileri için önemli olan içeriği tanımlamak için bir araç olarak kullanacaklarıdır. Bu nedenle, okuyucularınızın istediklerini sağlamayı umursanız, o zaman başlıkları küçüğünden küçüğe sipariş edip etmemeniz önemli değil bilgilendirici kelimeler Bu aslında okurlara bölümün ne hakkında olduğunu söyler ve yazıyı iyi bir şekilde organize etmeleri için yazı boyunca yerleştirir..
Bu başlıklar hakkında esprili ve yaratıcı olduğunuzu düşünebilirsiniz, ancak bölümü açıklamıyorsanız, gerçekten kimseye bir iyilik yapmıyorsunuzdur..
Alıntı yapmak veya Alıntılamamak
Bana göre icat edilen en büyük etiketi eller aşağı,
etiket. Bunu sevmemin nedeni, blog sahiplerine sunduğu harika tasarımdan kaynaklanıyor. Kullandığınız WordPress veya Blogger teması ne olursa olsun, kullanabilme olasılıkları oldukça iyifarklı etiketle. Her tema tasarımcısı, makalelerdeki alıntıların CSS stilinde neler yapılması gerektiğine dair fikrine sahiptir. Mesele şu ki, makalenizin içeriğini, göze hitap eden ve insanları alıntıyı okumaya çekecek şekilde bölme imkanı sunar..Bir müşteri için yazıyorsanız, etiketi kullanmanızın sizin için uygun olup olmadığını sorun ve izin veriyorlarsa kesinlikle kullanın..
Kullanmak için bir ipucu
makalelerinde: aşırıya kaçma. Yaklaşık 800 ila 1000 kelime olan bir makalede bir veya iki kısa alıntı yeterlidir. Yalnızca göze paragraflardan bir mola verme yeteneği kazandırmakla kalmaz, aynı zamanda makalenizin güvenilirliğini daha da arttıran dış uzmanlardan alıntılar yapmanızı sağlar. Kaybedemezsin.Görüntüler Nasıl Kullanılır?
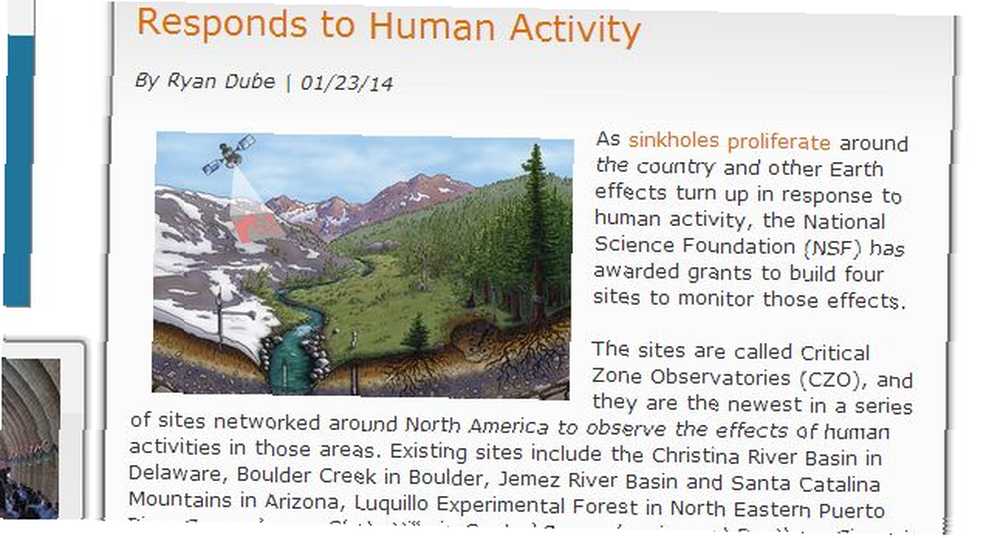
Nielsen çevrimiçi okuyucu sıcaklık haritalarının ortaya koyduğu bir başka şey: Çevrimiçi bir makaleyi okurken insanlar görüntülerini oyalama eğilimindedir. Ayrıca, gözler bir sonraki görüntüye çekilir. Bu size insanları makalenizde okumaya devam ettirmenin çok güçlü bir psikolojik yolunu sunar. Artı, çok bir
, görüntüler içeriği bozar ve okuyucunun gözüne bir mola verir.Açıkçası, MakeUseOf güzel ve büyük görüntülerin kullanımını kullanıyor - böyle bir sitede bulunan teknik yardım makaleleri için ideal.
Görüntülerin birbirinden yeterince uzağa yerleştirildiğini fark edeceksiniz, böylece biraz kaydırdığınızda göz, aşağıdan gelen başka bir görüntünün farkında olur. Bu, yalnızca makaleyi aşağıdan izlemenin psikolojik etkisi için yapılan bir şey değil - sadece daha zevkli bir okuma ve daha iyi görünümlü bir makale için yapar.
Bununla birlikte, yazdığınız blog veya web sitesi bu gibi büyük, tam genişlikte resimler için sayfada emlak mülküne sahip değilse, o zaman en azından hizalanmış küçük resimleri kullanmalısınız. makale boyunca sola veya sağa. Bunu kendi blogumda yaptığımda, makale aşağıya doğru akarken bazı şeyleri değiştirmek için soldan sağa geçiş yapmak istiyorum..
Görüntüleri bu şekilde dolanan metinle hizalamak genellikle hizalama sınıfını ayarlamak için basit bir konudur “sağ” veya “ayrıldı” içinde
Basit geliyor, ama bazen gri bir çizgi var. Örneğin, bir kablosuz ağ kullanmanın neden güvensiz olabileceğinin listelenmesi, numarasız bir liste gerektirecektir, çünkü gerçekten kaç tane olduğu önemli değildir - sadece sebepler. Öte yandan, bir işlem ya da listenin sırasının önemli olduğu bir prosedürde adımlar attığınızda, sayılar anlamlı olur. Gerekirse sayıları kullanmayın, çünkü listenizi garip hale getirebilirler. Madde imli listeler, makalenizin düzenini iyileştirmek için çok uzun bir yol izleyebilir - bu nedenle en az bir konuya uygunsa, çok iyi bir fikir olabilir..
Bolding ve Italics Gelişmiştir
Bir cümle içinde bir cümle ya da bir noktaya vurgu yapmak istediğinizde, kodlama metni gitmenin yoluydu. Bu, 90'ların korkunç web sitesi tasarımlarıyla çoğaldı, burada bir şeyler satmaya çalışan siteler cesurca gider ve çeşitli kelimelerin yazı tipi boyutunu bir şekilde bilinçaltı olarak bu para kelimelerine ya da bir şeye odaklanmanızı sağlarlar… bilmiyorum. Ancak, bloglamanın bu kadar popüler hale geldiğini ve başlıkların o içeriğin yapısını oluşturmaya başladığını biliyorum, kalın yazı tipi artık hiçbir şeyi vurgulamak için mantıklı değildi. En iyi ihtimalle, metni mümkün olan en küçük boyuta dönüştürmenin bir yolu olarak kullanılır - buradaki birçok blog vardır..
Eski günlerde kalın etiket , ve birçok kişi, web’in daha modern bir etikete geçtiğini bilmeden kullanmaya devam ediyor , veya metnin CSS sözdizimi.
Aynı şekilde, herkes kullanılır Her şey için italik, bugün ise italik metinleri vurgulamak için bir yöntem kullanmaktır. etiket. Bu gerçekten bir kelime veya cümleyi vurgulamak için ideal bir yoldur. İyi çalışıyor ve ölçülü olarak yapıldığında temiz ve profesyonel görünüyor.
Obstrusif Olmayan Reklamlar
Bir reklamı makalenize nasıl yerleştirdiğiniz, okuyucularınızı kaybetmemesi konusunda gerçekten fark yaratabilir. Gerçekten, birçok okuyucu reklam fikrine alışmış ve neden içerik için para ödemeleri gerekiyor, ama okurları rahatsız eden ve onları rahatsız eden (veya bu korkunç reklam engelleyicilerini kullanmaya zorlayan), metni engelleyen reklamlar. veya bir makalenin parçası gibi görünmek için kamufle edilir. Bunu yapma.
Bunun yerine, reklamları açık kenarlıklı kullanın ve CSS’yi kullanın “şamandıra” Metnin etrafına sarılmasını sağlama yöntemi (kenar çubuğuna yerleştirmediğiniz sürece). Görünüşe göre:
google_ad_client = “ca-pub-xxxxxxxxxxxxx”;
google_ad_slot = “xxxxxxxx”;
google_ad_width = 300;
google_ad_height = 250;
// ->
>