
Michael Fisher
0
3939
591
Bir web sitesi için CSS3 açma / kapama anahtarları oluşturmak için kolay bir yol mu arıyorsunuz? Kolay ve pürüzsüz, şık bir animasyonlu geçişler yapmak kolay ve özellikli anahtarları arıyorsanız, On / Off FlipSwitch harika bir seçenektir. En iyi programcı değilim ve birkaç saniye içinde çeşitli anahtarlar açıp çalıştırabiliyordum..

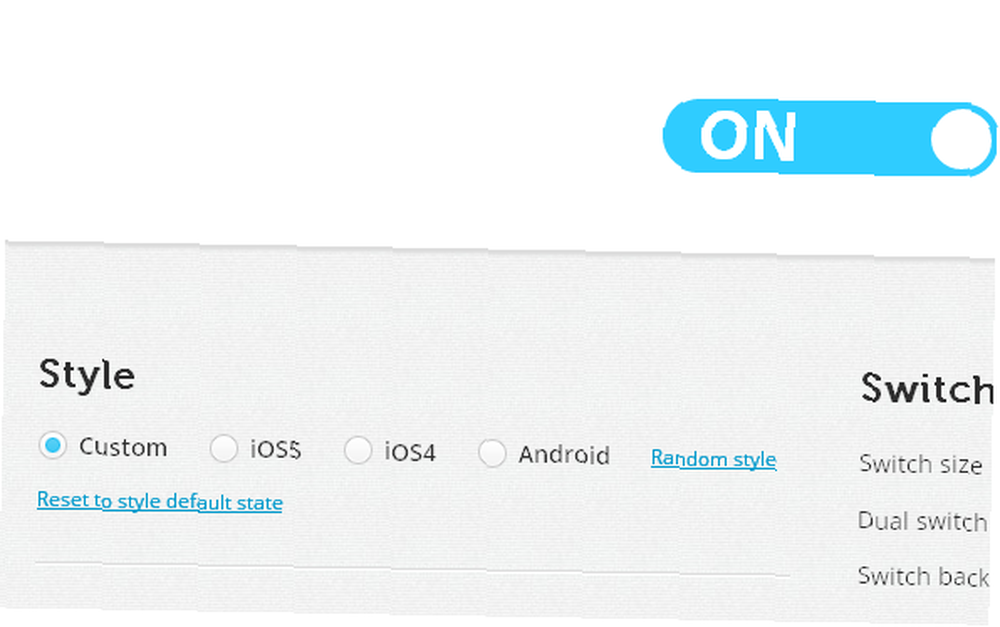
Bu kullanışlı web sitesinde yerleşik iOS 4, iOS 5 ve Android anahtarlar için ayarlar bulunur. Anahtarınızın bu stillerle eşleşmesini istiyorsanız, yapmanız gereken tek şey ihtiyacınız olan düğmeyi tıklayıp kodu kopyalamak için aşağı kaydırmaktır. Birkaç saniye içinde, seçtiğiniz düğmeye web siteniz için hazır olacaksınız.

Kendi tarzınızdan bir düğme yapmak istiyorsanız, birkaç saniye daha uzun sürecek, ancak kesinlikle zor değil. Geçiş yapmak için herhangi bir gerçek kod yazmanız gerekmez. Kaydırıcıları sürükler ve görünüm size uygun olana kadar düğmeyi özelleştirirsiniz. Boyut, renk, düğme stili ve daha fazlasını değiştirebilirsiniz. Değişiklikler yaptıkça, bunların gerçek zamanlı olarak anahtarın önizlemesine yansıdığını göreceksiniz..
Özellikler:
- Kolaylıkla bir CSS3 açma / kapama anahtarı oluşturun.
- Açık ve kapalı arasındaki animasyonlu geçişler.
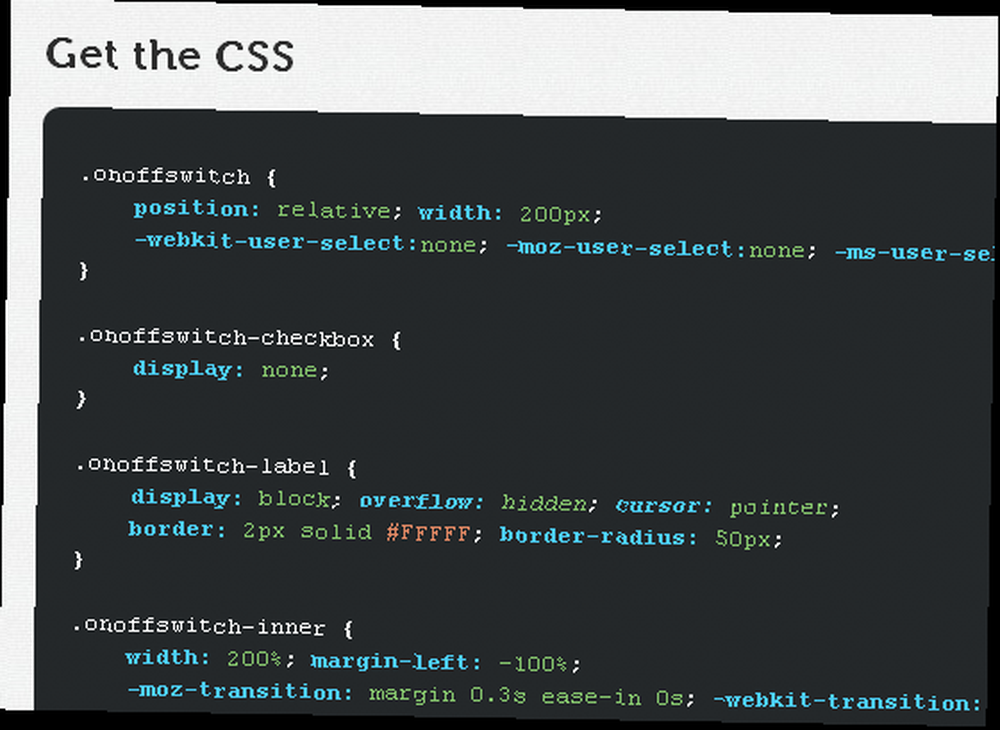
- Son kodu kopyalayıp yapıştırın.
- iOS 4, iOS 5 ve Android anahtarları varsayılan olarak kullanılabilir.
- Düğmeleri tam olarak gereksinimlerinize göre özelleştirin.
On / Off FlipSwitch'i Bulun @ proto.io/freebies/onoff











