Brian Curtis
0
2131
443
 Biraz Web geliştirme yapıyorum ve Google Chrome bugünlerde ana tarayıcım. Chrome oldukça geliştirici dostu bir yazılımdır ve Firebug'u Chrome'da da ayarlayabilirsiniz. Firebug IE, Safari, Chrome ve Opera'da Nasıl Yüklenir Firebug IE, Safari, Chrome ve Opera'da Nasıl Yüklenir? Fakat bugün size Pendule adında farklı bir Chrome uzantısı göstermek istedim. Pendule, Chrome'un yerleşik İnceleme Öğesi özelliğini bazı ilginç ekstralarla tamamlıyor.
Biraz Web geliştirme yapıyorum ve Google Chrome bugünlerde ana tarayıcım. Chrome oldukça geliştirici dostu bir yazılımdır ve Firebug'u Chrome'da da ayarlayabilirsiniz. Firebug IE, Safari, Chrome ve Opera'da Nasıl Yüklenir Firebug IE, Safari, Chrome ve Opera'da Nasıl Yüklenir? Fakat bugün size Pendule adında farklı bir Chrome uzantısı göstermek istedim. Pendule, Chrome'un yerleşik İnceleme Öğesi özelliğini bazı ilginç ekstralarla tamamlıyor.
Sarkaç Menüsü

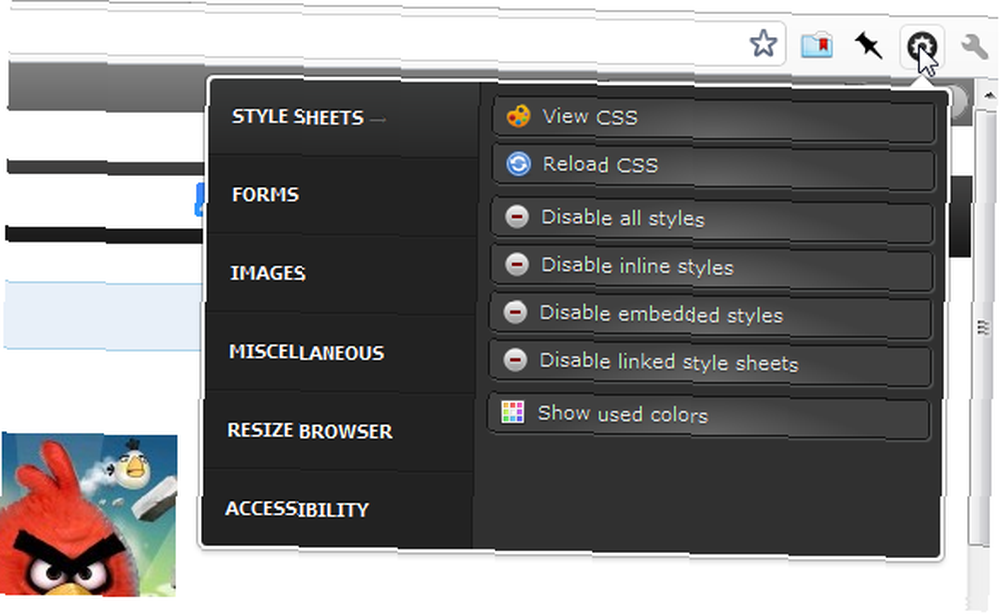
Pendule'nin araç çubuğu düğmesi altı ana alana bölünmüş, kaygan görünümlü bir menü açar. İlk önce Stil Sayfaları Bölüm. CSS’yi görüntüle seçenek gereksiz görünebilir - sonuçta, Chrome zaten CSS'yi görüntülememize izin veriyor…?
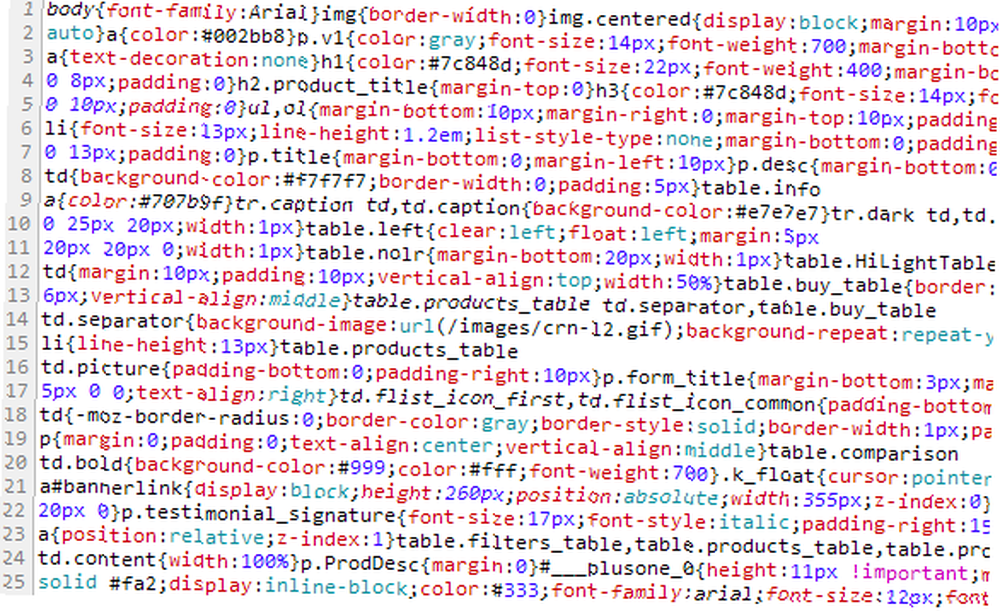
Birçok web sitesi sıkıştırılmış CSS kullanmaktadır, bazıları ise okunaksızlık noktasına kadar sıkıştırmaktadır. Sitenizdeki tek Web geliştiricisiyseniz, CSS'yi ne kadar sıkıştırmak istediğinize kendiniz karar verebilirsiniz. Benim için böyle bir şans yok. Çalıştığım web sitelerinden biri Minify adlı bir PHP aracı kullanarak CSS'yi sıkıştırıyor, bu nedenle CSS'yi Chrome'un yerleşik araçlarıyla incelemek şöyle bir şey gösteriyor:

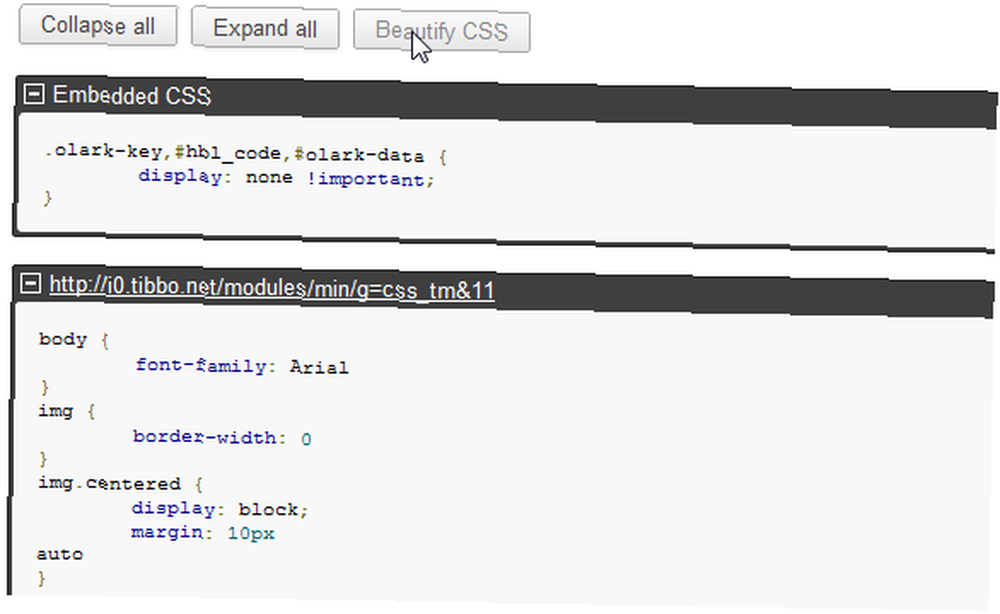
Tam olarak hayal edilebilecek en okunabilir format değil. Pendule ile yanımdaki CSS'yi kolayca güzelleştirebiliyorum. Ben sadece Sarkaç düğmesine tıklayın ve tıklayın CSS’yi görüntüle. Sonra böyle bir şey alıyorum:

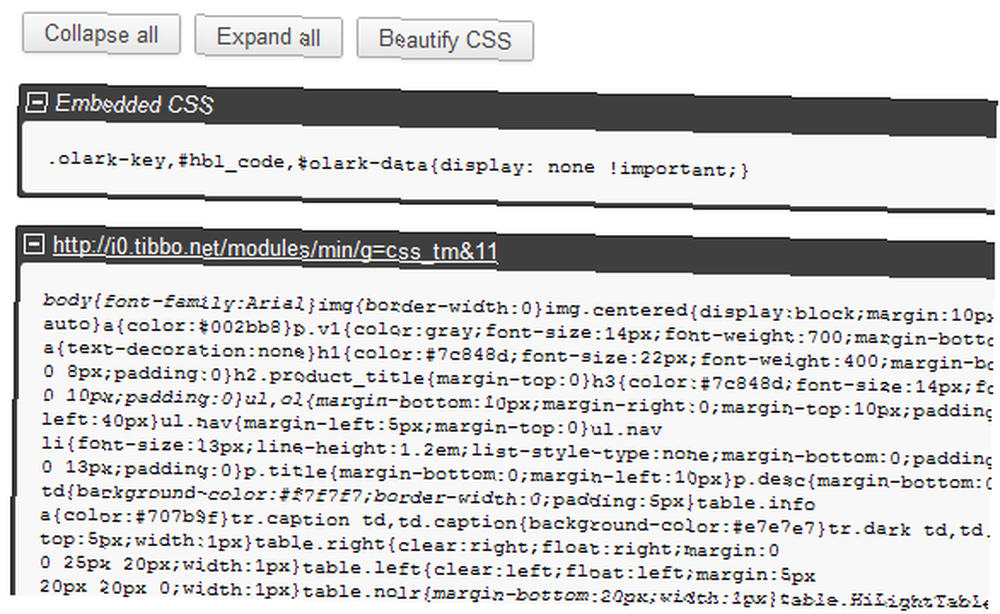
Hala çok okunabilir değil. Ancak tıklayın CSS'yi güzelleştirmek düğme ve sihrin gerçekleşmesini izleyin:

Şimdi konuşuyoruz! CSS görünümünde hiçbir şeyi değiştiremezsiniz, ancak bu, sıkıştırılmış CSS konusunda büyük bir gelişmedir..
Görüntüleri Kullanma
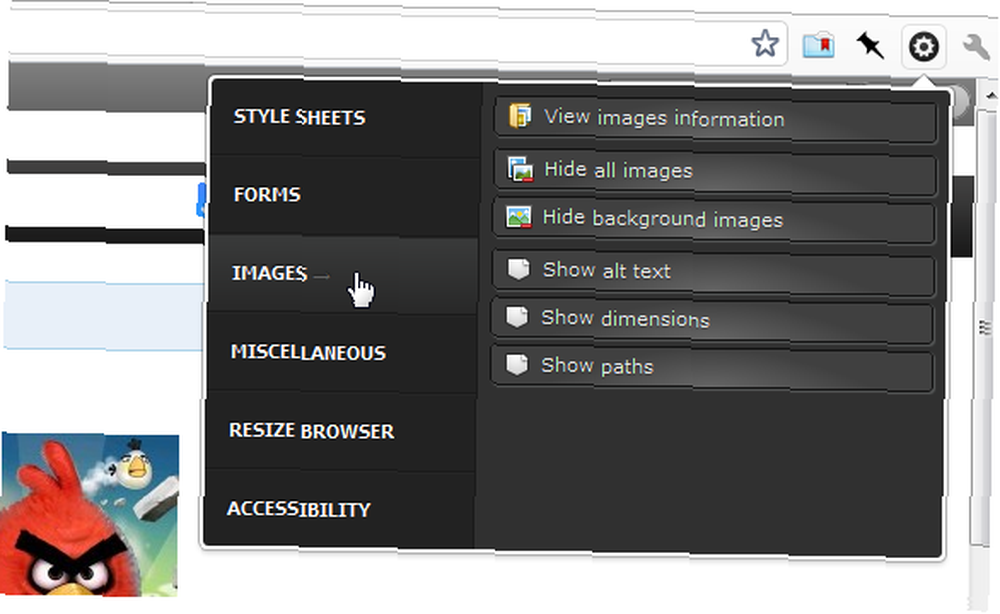
Pendule ayrıca görüntü ile ilgili ilginç yardımcı programlar da sunmaktadır:

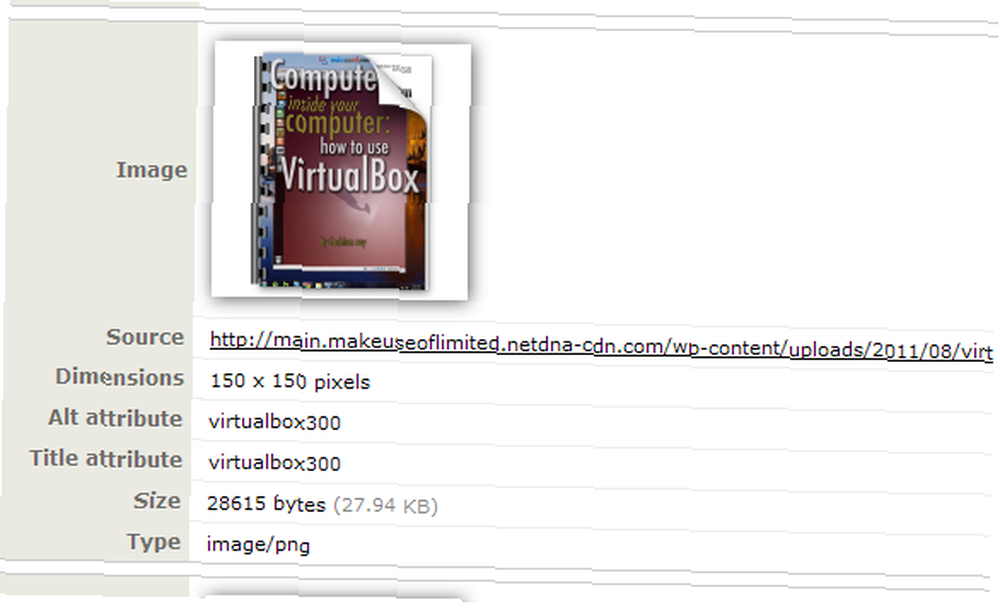
“Görüntü bilgilerini görüntüle” sizi geçerli sayfadaki tüm görüntüleri içeren ve her biri ilgili bilgiyi barındıran tamamen yeni bir web sayfasına götürür:

Bu kullanışlıdır, çünkü tüm görüntüleri tek tek kaydırmanıza ve ayrı ayrı denetlemenize olanak sağlar. Örneğin, bazı web siteleri bir sunucudan içerik ve başka bir sunucudan ilgili görüntüler sunar (işleri daha hızlı yapmak için). Bu görünümle, her görüntünün nereden geldiğini tam olarak görebilir ve doğru kaynaktan sunulmayanları kolayca izleyebilirsiniz..
Ayrıca SEO teklifleri için anahtar olabilecek her resim için Alt metnini okuyabilirsiniz. Ancak, yalnızca Alt metinle ilgileniyorsanız, Pendule bu sayfayı kolayca kullanarak denetlemenizi sağlar. “Alt metni göster” seçeneği. Etkinleştirildiğinde, sayfanızdaki görüntüler şöyle görünür:

Bu, 3 İşaretli Apple'ın Evil İmparatorluğu Olmak Üzere Microsoft'u Yerinden Ettiği başlıklı güzel bir yazıdan kaynaklanıyor, ancak buradaki nokta küçük “alt =” resmin üstündeki pasajı. Bir araç ipucu gibi görünüyor, ancak göstermesi için farenizi üzerine getirmeniz gerekmez. İle “Alt metni göster”, sadece web sayfanıza göz atabilir ve tam olarak hangi resimlerin eksik veya yanlış olduğunu görebilirsiniz.
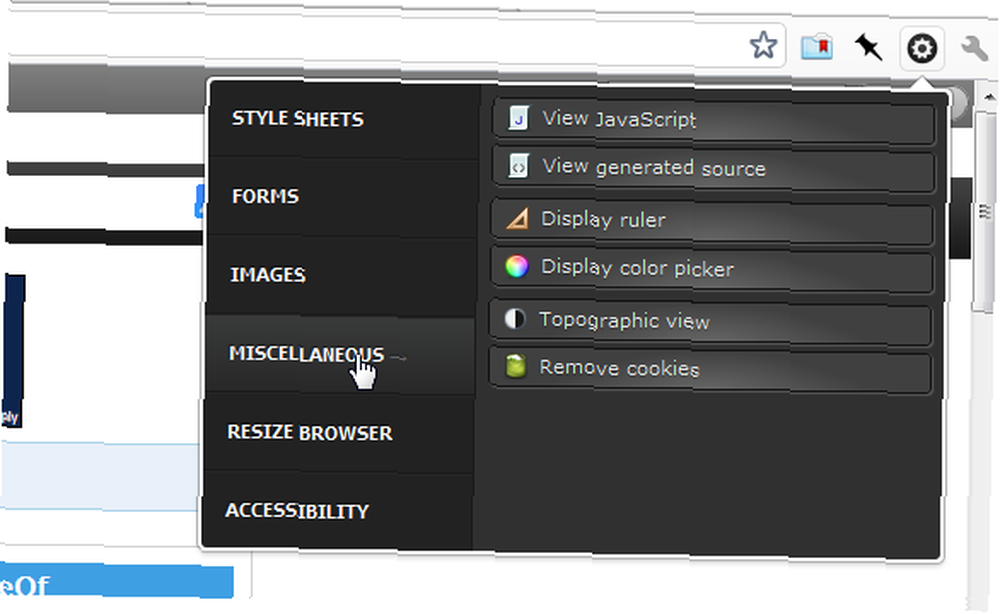
Çeşitli Yardımcı Programlar

Pendule'nin Çeşitli Yardımcı Programlar menüsü birkaç ilginç özellik sunar. JavaScript'i görüntüle ürünleri tek bir web sayfasının bölümlere ayırması, mevcut sayfanın içerdiği her komut dosyası için bir bölüm olması. Çok gibi “CSS’yi görüntüle” seçeneği ile başladık, JavaScript'i görüntüle Okunabilmesi için kodu güzelleştirmenize olanak sağlar. JavaScript neredeyse her zaman sıkıştırılır (CSS'den bile daha fazla), bu nedenle işlerin nasıl yürüdüğünü anlamak için kod okumayı seviyorsanız bu çok kullanışlı bir seçenektir..
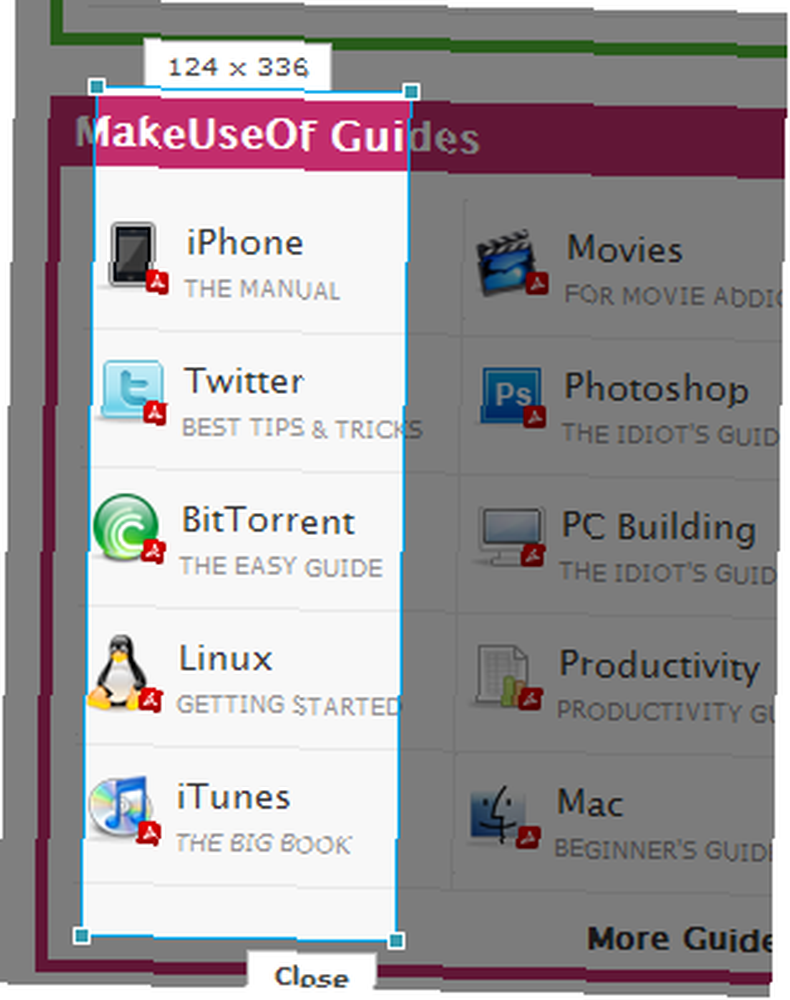
“Cetveli göster” seçenek, sayfayı karartır ve belirli bir zamanda boyutlarını gösteren küçük bir etiketi olan yeniden boyutlandırılabilir, sürüklenebilir bir çerçeveyle üst üste bindirir. Bu, elemanların doğru hizalanıp hizalanmadığını kontrol etmek için çok kullanışlıdır, örneğin.