
Peter Holmes
0
4909
1005
Bildiğimiz kadarıyla web hiç olmadığı kadar hızlı bir şekilde gelişiyor. Geç saatlerden itibaren, HTML5 sahneye giriyor ve tescilli Flash uygulamasına ihtiyaç duymadan yüksek etkileşimli web uygulamaları geliştirme yeteneği sağlıyor. Bunun yerine, bir kullanıcının ihtiyaç duyduğu tüm, desteklenen, modern bir web tarayıcısıdır ve web’in sunduğu özelliklerden en iyi şekilde yararlanabilecek.
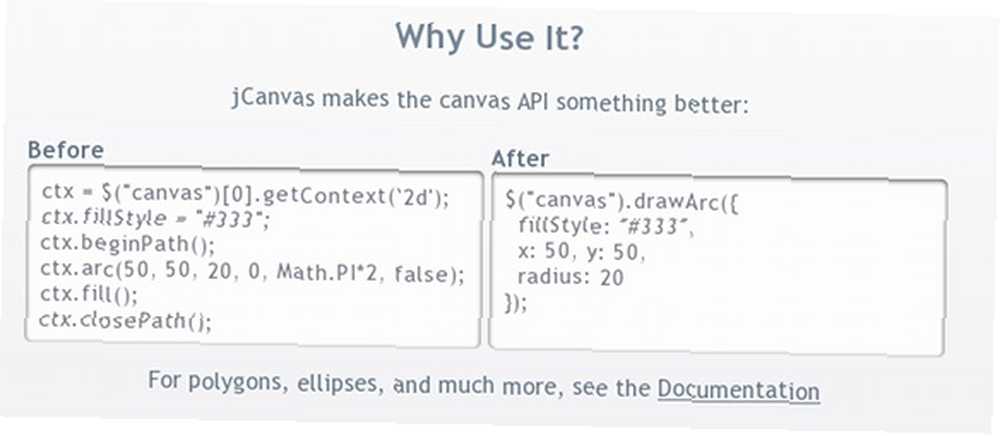
Ancak, bu tür etkileşimli içerik oluşturmak asla bu kadar kolay değildir ve bu kural, HTML5'in tüm işi yapan ana öğesini kapsamaz: tuval. En yeni tarayıcıların sunduğu şeyleri takip ediyorsanız, bazıları tuval öğesinin daha iyi çalışmasını sağlayan GPU hızlandırmalı bir deneyim içerebilir. Tuval elemanını, özellikle de jQuery için geliştirmeyi biraz daha kolaylaştırmaya çalışan çerçeveler mevcut. Ama o zaman bile, jQuery biraz yazmanızı sağlar. Web geliştiricileri, işte sizin için daha iyi bir şey.
JCanvas hakkında

jCanvas, tamamen jQuery ile çalışmayı sağlayan JavaScript ile yazılmış küçük bir jQuery eklentisi ve böylece HTML5'in tuval öğesi çok daha kolay. Web geliştiricileri, jCanvas'ı kullanmaktan çok fazla fayda sağlayacak. JCanvas'ı kullanarak, eklentinin işi yapacağı ve jQuery'nin çalışması için ilgili koda çevireceği çok daha basit kodla çalışabilirsiniz..
Kullanım örnekleri

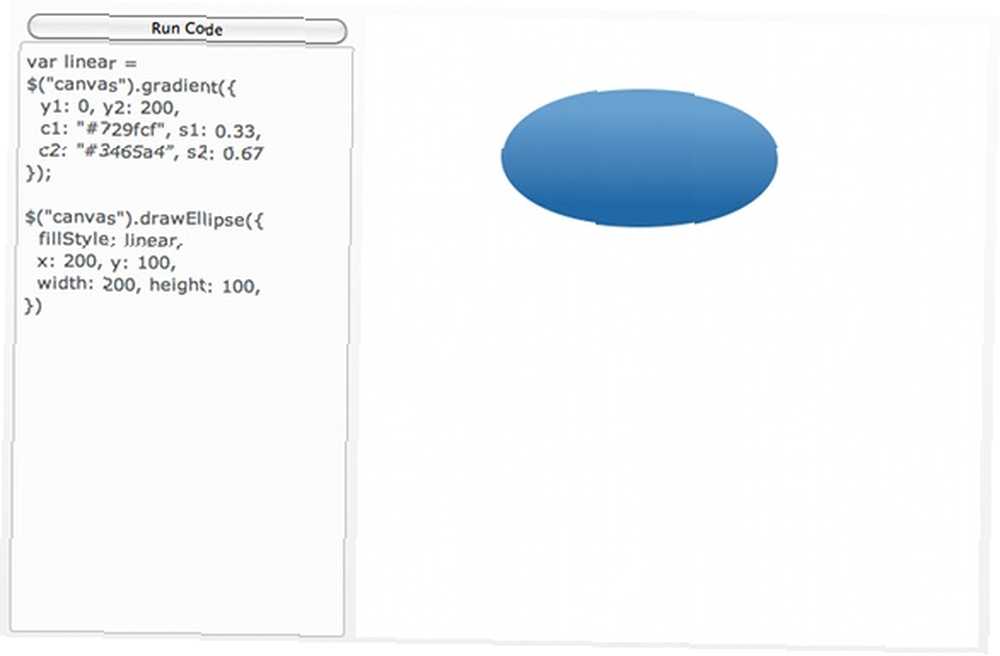
jCanvas çok sayıda nesne çizebilir. Örneğin, burada bir gradyan ile doldurulmuş bir elips görebiliriz. Ayarlayabileceğiniz ve gerçek kod miktarını olabildiğince küçük tutabileceğiniz birçok parametre vardır. Bu örnekte, gradyan parametreleri önce ayarlandı (mesafeler, renkler vb.), Ardından elipsin kendisinin çizilmesi. Programcılar için bu, üst sözdizimi olmayan kod yazmanın çok göz alıcı bir yolu olmalı.

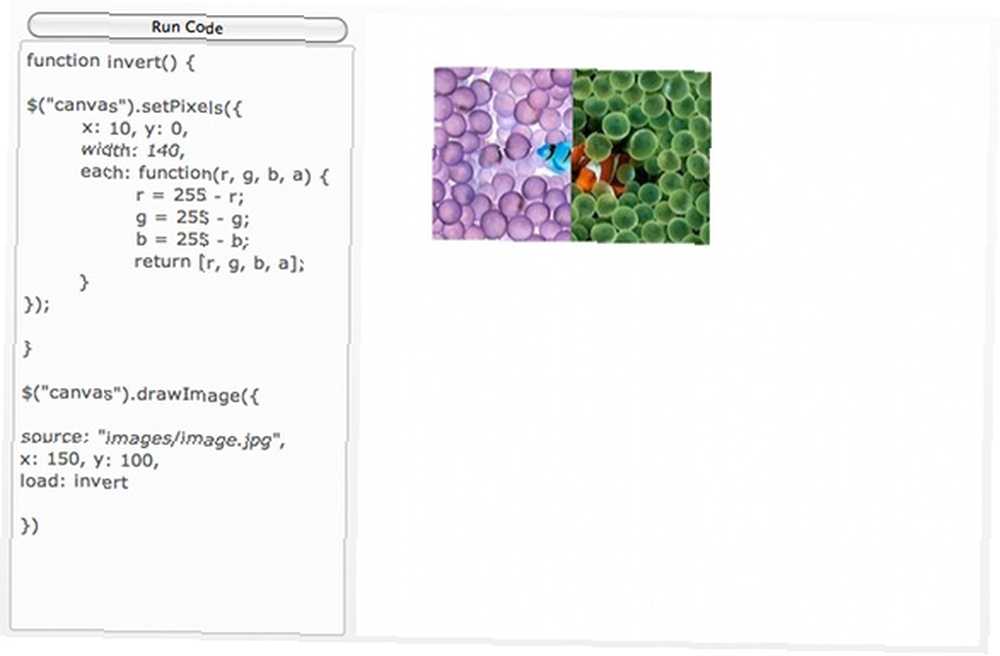
Bu örnekte, normal bir jpg görüntüsü yarıya kadar ters çevriliyor. İlk işlev (veya komutlar dizisi), ikinci işlev görüntüyü çizerken ve ters çevir işlevini de yüklerken, inversiyonun nasıl gerçekleştiğini belirler. Kod çalıştığında, yarım ters çevrilmiş bir görüntü elde edersiniz..

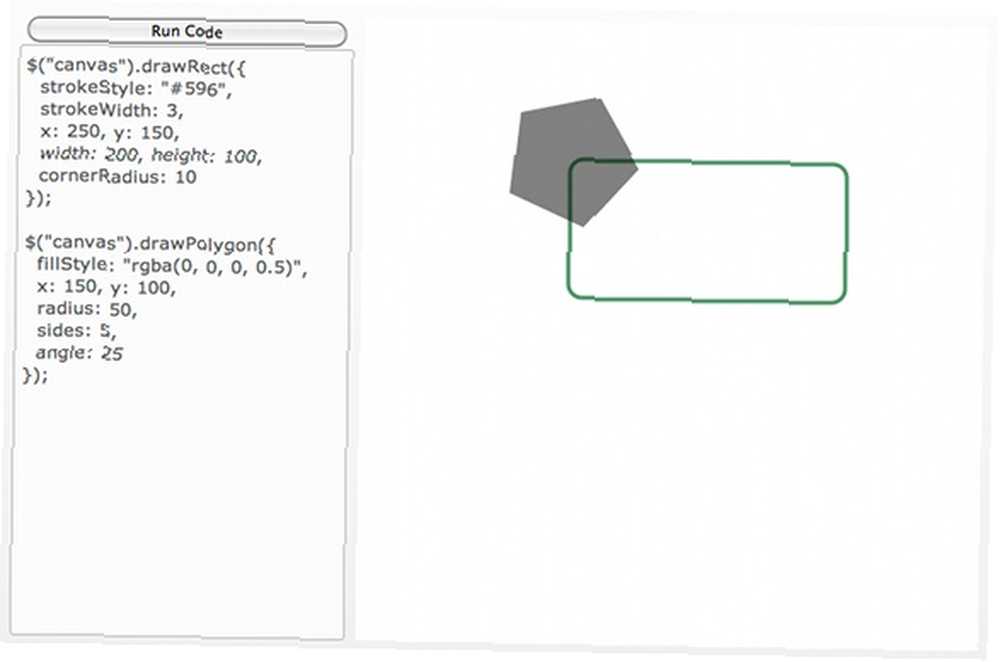
Son örneğimizde, jCanvas tarafından sağlanan farklı fonksiyonlar aracılığıyla farklı şekiller çizilmiştir. Yeşil, doldurulmamış dikdörtgen, dikdörtgenlere ayrılmış basit bir işlevle çizildi. Her zaman olduğu gibi, kontur genişliği ve köşe yarıçapı parametrelerinde bile (köşelerin yuvarlatılması gereken) parametreler ile dikdörtgeni özelleştirebilirsiniz. Pentagon, tüm normal çokgenlere uygulanan daha genel bir fonksiyonla çizilir. Ayrıca diğer tüm fonksiyonlarla aynı parametreleri uygulayabilirsiniz..
Fark önemlidir, çünkü hem dikdörtgen hem de çokgen işlevleriyle bir kare çizebilirsiniz, ancak yalnızca dikdörtgen işlevli dikdörtgenler çizebilirsiniz. (Kareler dikdörtgendir, ancak dikdörtgenler her zaman kareler değildir!)
Diğer Bilgi ve Destek
Her bir işlev için yapabileceğiniz daha çok şey var, ayrıca kullanabileceğiniz daha birçok işlev var! JCanvas'ı buraya tıklayarak indirebilirsiniz. Herhangi bir yardıma ihtiyacınız olursa, tam yazılı, iyi yazılmış Belgeler sayfası, tüm sorular olmasa da en fazla netleşmelidir. Bu hala işe yaramazsa, burada bulunan bilgileri kontrol ederek jCanvas'ın geliştiricisine başvurabilirsiniz. Eğer kendi sitenizde oynamaya başlamadan önce jCanvas'ı denemek istiyorsanız, geliştirici, kod girebileceğiniz ve sihrin gerçekleşmesini izleyebileceğiniz çok güzel görünümlü bir Sandbox sayfası hazırladı..
Son olarak, eğer açık kaynak jCanvas projesine katkıda bulunmak istiyorsanız, tam da buraya girerek bunu yapmaktan memnuniyet duyarsınız. jCanvas, geliştirici tarafından her zaman geliştirilmektedir ve birkaç haftada bir yeni sürümler kullanıma sunulmaktadır..
Sonuç
jCanvas, programlama deneyiminizi çok daha basit hale getirmek için kullanabileceğiniz harika bir web aracıdır, özellikle de tuval öğesinin ağır bir kullanıcısıysanız. Yine, vurgulanan özelliklerden bazıları şunlardır:
- Şekiller, yollar, görüntüler ve metin çizme.
- Bunları renkler, degradeler, desenler ve gölgeler kullanarak stillendirin.
- Tuvali değiştirin (döndürme, ölçekleme, vb.).
- İhtiyaçlarınıza uygun çok çeşitli seçenekler.
İnternet kullanıcıları jCanvas'ı kullandığınız için size teşekkür edeceklerdir, çünkü web uygulamanızı tamamen geliştirmek için daha fazla zamana sahip olacak ve mükemmel performansın tadını çıkarırken sahip olmasını istediğiniz tüm işlevselliğe sahip olduğundan emin olacaksınız..
HTML5’e katılan bir web geliştiricisi misiniz? JCanvas'ın gelişiminizde size yardımcı olacağını düşünüyor musunuz? JCanvas'da hangi özellikleri görmek istersiniz? (Lütfen daha önce uygulanmış olanların dokümanlarını kontrol edin!).
Resim Kredisi: Sadece Uykusuzluk











