
Harry James
0
4129
961
“Aşk - aşk bir fiildir, aşk bir kelimedir,” ya da öylesine şarkı gider. Ve aslında, aynı JavaScript hakkında söylenebilir: Bu cızırtılı sıcak programlama dili bir iş dil.
JavaScript'in ilginç olduğunu düşünüyorsanız, yap JavaScript - sadece bu konuda okumak değil. Başlamak beklediğinizden çok daha kolaydır ve hiçbir maliyeti yoktur. JavaScript'i öğrenmek için üç seçenek kaynağını izledim. yap sadece video okumak veya izlemek yerine, dili olan bir şey.
Rehberli Bir Tur İçin: Codeacademy's JavaScript Track
JavaScript hakkında çok az şey bildiğinizi varsayarsak, dilde rehberli bir tur atmak iyi bir adım olabilir. Bazı insanlar bunu bir veya iki kitapla yapar, bazıları da bir dizi videoyla yapar. Mükemmel Code School hem iyi hazırlanmış videolar hem de alıştırmalar kullanan bir JavaScript yoluna sahip, ancak jQuery ya da CoffeeScript gibi yardımcı teknolojiler arasında dolanıyor. CoffeeScript Baş Ağrısı Olmadan JavaScript İşi Başlarken bu kadar. İlk satırımı kullanarak yazdığım günden beri, her zaman içine yazdığımın her zaman bir Jackson gibi göründüğünü söyleyerek kızgınım. Ayrıca, para maliyeti.
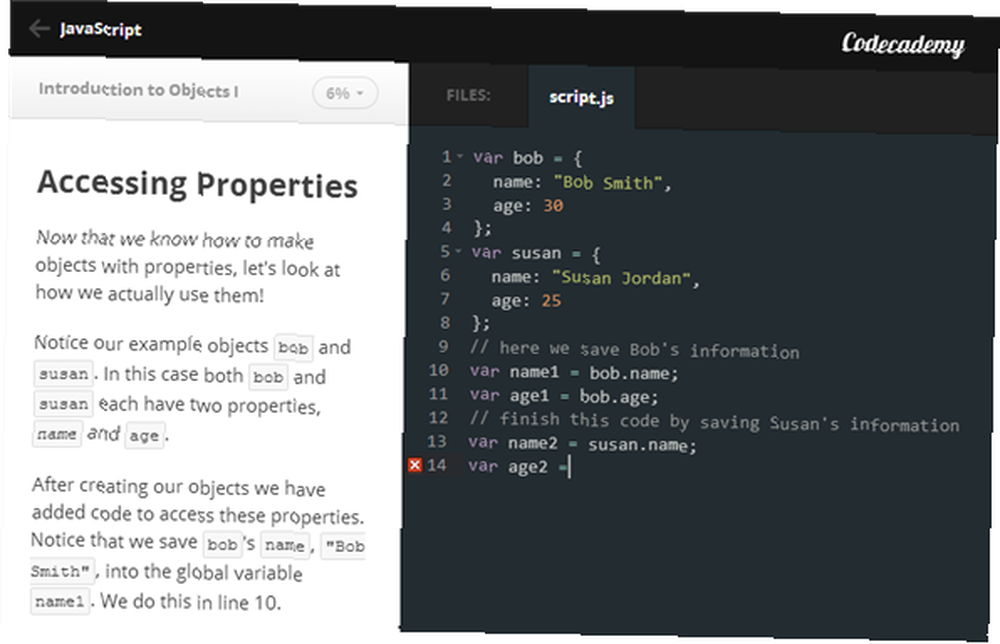
Her ikisi de ücretsiz olan bir kaynak arıyorsanız ve yapmanın çok üzerinde durur, Codeacademy'nin JavaScript Track'ına ihtiyacınız var. Bu rehberli JavaScript kursu, hepsi kenar çubuğuna tıkışmış, mutlak asgari düzeyde metin açıklamaları kullanır. Ekranın büyük kısmı, doğrudan tarayıcınızda çalışan zarif bir kod editörü tarafından alınır. Kurs boyunca ilerlemek için gerçek (basit) kodlama ödevlerini tamamlamanız gerekir:

Tarayıcı kodunuzu kontrol eder - bir kez doğru aldığınızda, bir sonraki aşamaya geçersiniz. Kurs, fonksiyonlardan döngülere, kontrol akışına, veri yapılarına ve nesnelere kadar birçok JavaScript temelini kapsar. Bu, jQuery gibi kütüphanelere dalmadan önce, ana dili tanımak için harika bir yoldur. Zaten bazı JavaScript’leri biliyorsanız, baştan başlamak zorunda değilsiniz: İstediğiniz herhangi bir bölümü yapabilir, hatta paralel olarak birkaç bölümden geçebilirsiniz..
Deneme için: Chrome Konsolu ve jsFiddle
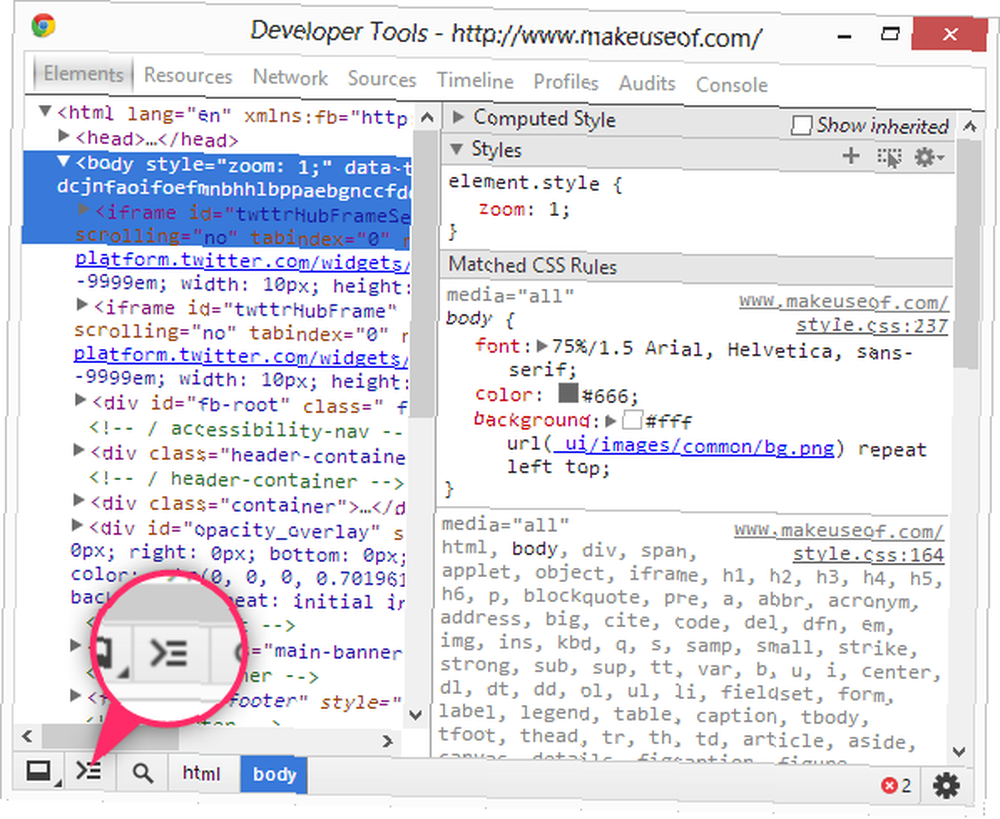
Basit JavaScript sözdizimini temelden anladıktan sonra, dil hakkında akılda tutulması gereken bir sonraki önemli şey çok erişilebilir olmasıdır: Muhtemelen şu anda bir tarayıcı penceresinden bu kelimeleri okuyorsunuz. Bu, şu anda tam teşekküllü bir JavaScript ortamı kullandığınızı gösterir. Yüklemek veya yapılandırmak için hiçbir şey yok - sayfadaki herhangi bir şeyi sağ tıklayıp seçin Öğeyi İncele. Aşağıdakileri alacaksınız:

Yukarıda gösterilen simgeye tıklayarak, şu anda aradığınız sayfa bağlamında çalışan bir JavaScript konsolu açabilirsiniz. Başka bir deyişle, geçerli sayfayı isteğe bağlı JavaScript kodu ile değiştirebilir, herhangi bir kütüphaneyi kullanabilir (jQuery jQuery Eğitimi - Başlarken: Temel Bilgiler ve Seçiciler gibi jQuery Eğitimi - Başlarken: Temel Bilgiler ve Seçmenler Herhangi bir modern web geliştiricisine ve neden harika olduğunu ... Bu hafta, sanırım bir kodla ellerimizi kirletme ve sayfaların nasıl yüklendiğini öğrenmenin zamanı geldiğini düşünüyorum..
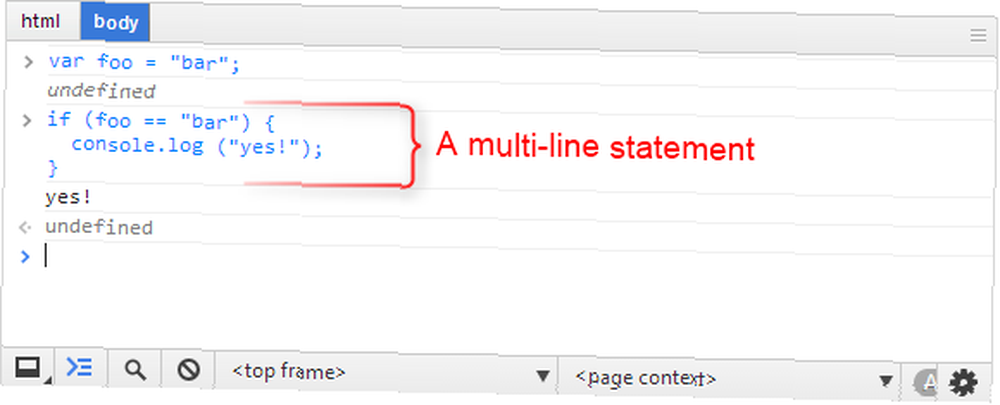
Bu deneme yanılma yoluyla öğrenmenin çok iyi bir yoludur, çünkü çok erişilebilir ve sıfır korku var. Herhangi bir zarar veremezsiniz - değişikliklerin hiçbiri hiçbir yere kaydedilmez ve tek yapmanız gereken F5 tuşuna bir kez dokunmak ve yaptığınız her şeyi geri almak ve baştan başlamaktır. Konsol hakkında anlaşılması gereken bir diğer önemli husus, tek gömleklerle sınırlı olmamanızdır: Birkaç kod satırı yazabilirsiniz. Şimdiye kadar girdiğiniz kodu çalıştırmadan yeni bir satıra başlamak için Shift + Enter tuşlarına basın..

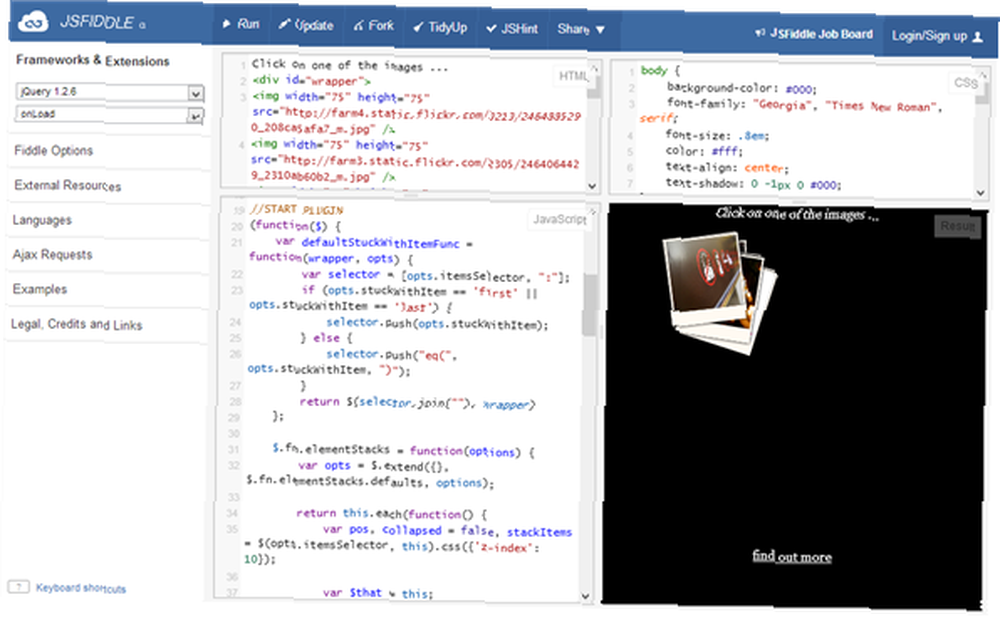
Bazen kendi ortamınızı oluşturmak isteyebilirsiniz: Ancak, HTML, CSS, JavaScript kitaplıkları ve kendi kodunuzun özel bir kombinasyonu. Bu, daha kapsamlı fikirleri test etmenize yardımcı olabilir. Yerel bir şey ayarlamak zorunda kalmadan böyle bir şey oluşturmak istiyorsanız, jsFiddle ihtiyacınız olan şeydir. Bu dört bölmeli bir ortamdır: HTML, CSS, JavaScript ve çıktı. Kenar çubuğu, hangi JavaScript kütüphanesine güvenmek istediğiniz gibi ekstralar seçmenize olanak tanır. Ayrıca, bazıları yeni başlayanlar için çok ayrıntılı olabilecek birkaç örnek var:

Chrome konsolunun ve jsFiddle'ın dikkatli kullanımı, aklınızda bulunan JavaScript'i erişilebilir, eğlenceli ve canlı tutmanıza yardımcı olacaktır. Kendi deneylerinizi yapmadan sadece rehberli turlara odaklanmak, JavaScript'in gerçekte olduğundan daha korkutucu görünmesini sağlayabilir. Sonuçta, bu sizin kod - oynamak!
Başvuru İçin: Mozilla Geliştirici Ağı ve jQuery API Belgeleri
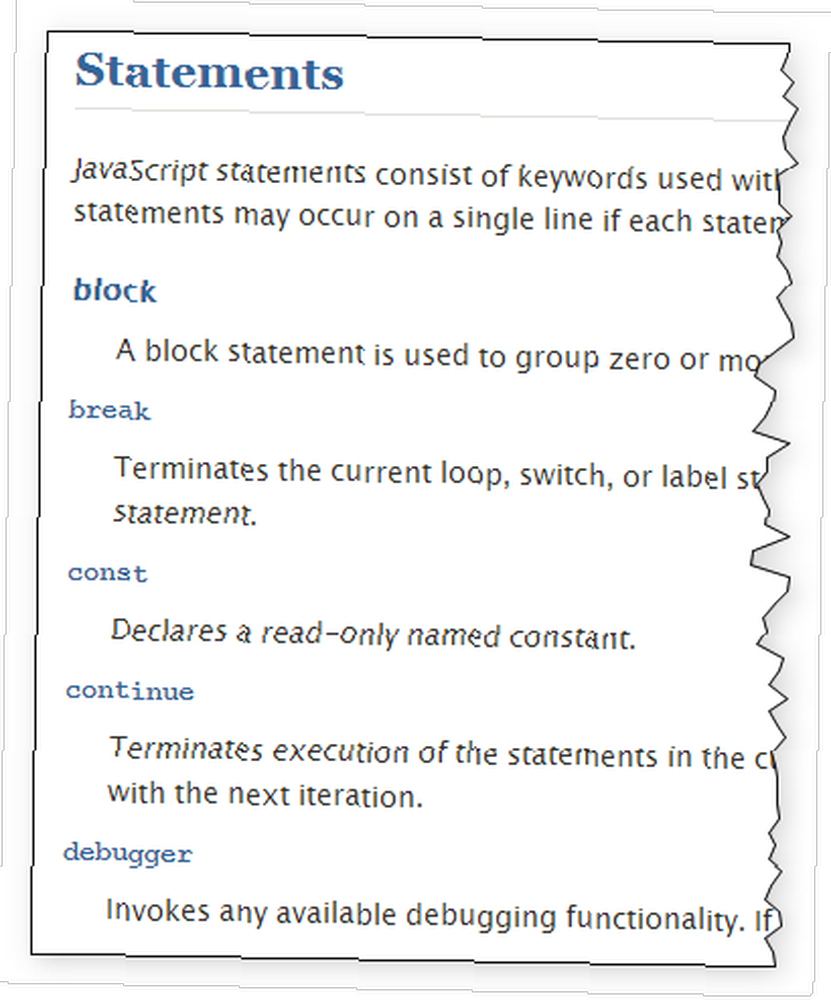
Daha önce Mozilla Developer Network'ten bahsettik, kodunuzu öğrenmenize yardımcı olabilecek çeşitli kaynaklardan biri olarak Kodu Öğrenin: 10 Ücretsiz Ve Fantastik Çevrimiçi Kaynak Becerilerinizi Hone Edin Kodlama. Birçok kişi tarafından kaçınılan bir konu. Tamamı çevrimiçi olarak erişilebilen çok sayıda ücretsiz kaynak ve araç vardır. Tabii yakındaki bir konuyla ilgili bazı kurslar alabilir. MDN çok çeşitli konular hakkında bilgi içerdiğinden, bu daha genel bir bağlamdaydı. Buradaki amaçlarımız için, MDN'nin her şey JavaScript için çok sağlam bir referans el kitabı olarak hizmet ettiğini bilmelisiniz. MDN, (önceki programlama bilginizin seviyesine bağlı olarak) adım adım izleyebileceğiniz yapılandırılmış bir JavaScript Kılavuzu sunar, ancak gerçek gücü JavaScript referans bölümündedir. Bu, belirli ifadelerin yapısını çözmek için bir çeşit sözlük olarak kullanabileceğiniz bir bölümdür..

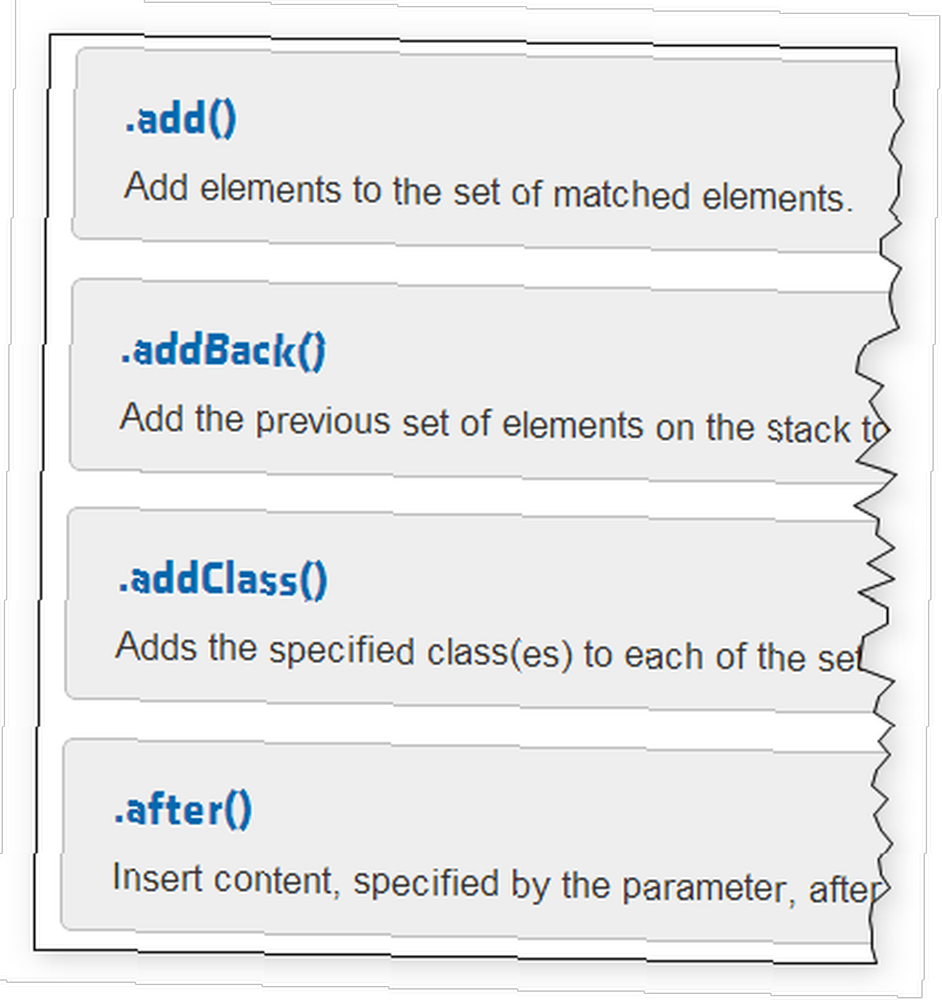
Diğer bir önemli referans kaynağı, jQuery API Documentation'dır. Tıpkı MDN gibi, bu API belgeleri de ilk başta göz korkutucu, korkutucu ve tamamen dostça görünebilir. Ve evet, bu referans kaynakların hiçbiri nazik açıklamalarla sizi tutamaz - fakat Kapsamlı, güvenilir ve yetkili olarak bunu telafi ediyorlar.

Kodlayıcıların her şeyi bilmek zorunda olmaları gerekmez - işin büyük bir kısmı bir şeyi çözmeniz gerektiğinde nereye bakmanız gerektiğini bilmektir. Resmi belgeleri nasıl okuyacağınızı ve anlayacağınızı öğrenmek, kodlama stilinizi ve bilginizi geliştirmek için yolda önemli bir adımdır. Referanslar yaparak öğrenme arayışındaki güçlü araçlardır, çünkü her bir konu genellikle kendi başına durur: Daha fazla bilgiye ihtiyaç duyduğunuz bir şeye hızlı bir şekilde bakabilir, ihtiyacınız olanın özünü alabilir ve kodlamaya devam edebilirsiniz..
Ve Sonunda, İsteğe Bağlı Bir Kitap
Orada aslında olduğu bir kitap tavsiye ederim. JavaScript ile ilgili değil, ve içinde hiçbir alıştırma bulamazsınız. Aslında, zar zor herhangi bir kod vardır. Yine de, herhangi bir programlamayı merak ediyorsanız okumak için çok iyi bir kitap: Kod Basitliği denir ve size programlama hakkında nasıl düşüneceğinizi ve konuya bir bütün olarak nasıl yaklaşacağınızı öğretir. Tam incelememi Amazon sayfasından (şu anda en yararlı müşteri incelemesi olarak işaretlenmiş) okuyabilirsiniz, ancak kısaca, bu kodlamanın felsefi temelleri hakkında harika bir kitap. Klavyeden birkaç adım geriye gitmek ve konuyu bir bütün olarak düşünmek gibi..
Kod Basitlik, hiçbir şekilde okumaya gerek duymaz, ancak bilginizi bir kitap okuyarak fayda sağlayabileceğini düşünüyorsanız, başlamak için harika bir seçimdir..
Yaparak Öğrenir misiniz?
Ve şimdi nihayet sana soruyorum: sen kod öğrenme öğrenme? Yaparak mı öğreniyorsunuz, yoksa daha mı okuyorsunuz? Kodlayıcı olma arayışında kullandığın kaynaklar nelerdir? Yorumlarda bana bildirin!











