
Harry James
0
1548
59
Bir düzen anlamını taşıma yükü taşıdığından, tipografi iyi bir tasarım yapabilir veya bozabilir. Ancak, yalnızca sanatçıların ve reklamverenlerin düşünmesi gereken bir şey değildir. Hayatın her kesiminden insanlar, tipografinin nasıl çalıştığını anlamaktan faydalanabilirler.
Tipografiden tam olarak yararlanmak için, içine giren unsurları anlamanız gerekir. Tipografi dünyasında dolaşmanıza yardımcı olacak açıklamalarıyla birlikte temel terimlerin bir listesini hazırladık.
1. Yazı Tipleri ve Yazı Tipleri

Arial ve Times New Roman gibi font olarak adlandırdığımız şey aslında font değildir. Yazı tipleri onlar.
bir harf karakteri, yazı tipi ailesi olarak da bilinir, aynı temel tasarım öğelerini paylaşan bir yazı tipi kümesidir. Öte yandan, bir yazı tipi bu aile içinde bir takım özelliklere dayanan belirli bir varyasyondur, yani:
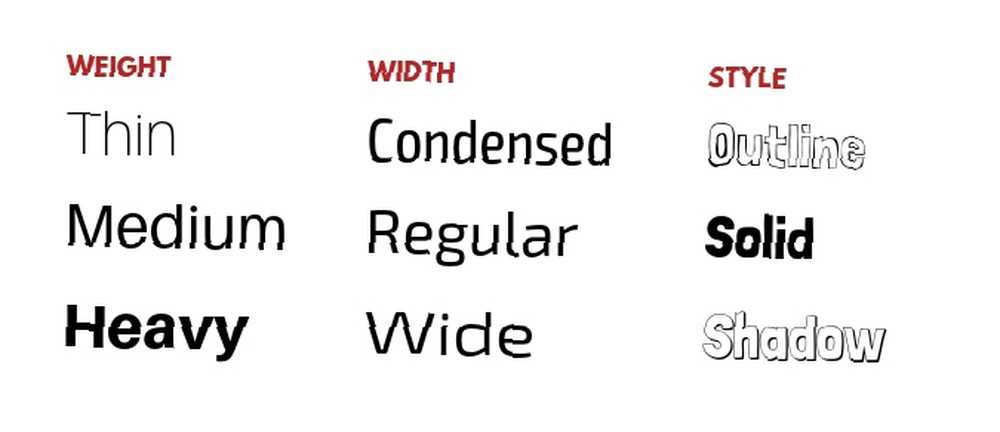
- Ağırlık: Bu, bir fontun ne kadar kalın veya ne kadar hafif olduğu anlamına gelir. Yazı tiplerinin çoğu, ultra hafif veya ince ila kalın veya ağır arasında, tanımlayıcı adlara sahip bir ağırlık yelpazesine sahiptir. Bir dizi ağırlığın ortasına denir “orta” veya “düzenli.”
- yatık yazı: Bu, bir fontun sağa doğru eğimli olup olmadığını ifade eder. İtalik yazı tipleri ya “eğik” veya “italik.”
- Yoğunlaşma ve Genişlik: Bunlar, fontun genişliğinin ne kadar geniş veya dar olduğuna işaret eder. Bir yazı tipi dar olduğunda, genellikle “özet” geniş yazı tipleri “geniş” veya “Genişletilmiş.”
- Stil: Bu, temel tasarımından ziyade bir yazı tipinin sunumunda bir değişiklik anlamına gelir. Örneğin, bazı ailelerin “taslak” Her karakterin bir özetini göstermemek dışında normal fontla aynı olan font..

Bunun hakkında daha iyi bir fikir edinmek için, tasarım-Helvetica Neue'daki en yaygın fontu örnek olarak kullanacağız. Helvetica Neue bir yazı tipidir, çünkü ailesinde birçok yazı tipi vardır..
Helvetica'nın altında siyah, orta ve ince gibi çeşitli ağırlıklar bulunur. Ayrıca genişletilmiş ve yoğunlaştırılmış sürümleri de vardır. Her ağırlık ve genişlik için, karşılık gelen bir eğik versiyon vardır. Ağırlık, genişlik ve italikleştirme üzerindeki bu değişikliklerin tümü ayrı ayrı fontlardır.
2. Şerif, Sans-Şerif ve Senaryo

Tasarımcıların çevresinde bulunduysanız, bir düzen tasarlarken ilk akıl almayı düşündüğü şeylerden birinin Serif veya Sans-Serif kullanıp kullanmayacağını bilirsiniz. Ama bu iki şeyin tam olarak anlamı nedir??
“Serif” anlamına geliyor “kuyruk” Latince iken “sans” anlamına geliyor “olmadan.” Bu nedenle, bir serif Vücudun sonunda kuyruklu bir yazı tipidir. Öte yandan, bir sans Serif kuyruğu olmayan bir yazı tipini ifade eder..
Sans-serif ve serif'e ek olarak, tasarımcıların fontlara başvurmak için kullandıkları üç ek sınıflama daha vardır. bir senaryo eğri el yazısı veya kaligrafi simüle eden bir tanesini ifade eder. Bunlar özellikle düğün davetiyeleri için popüler.
bir Görüntüle benzersiz, eksantrik özelliklere sahiptir ve normalde büyük boyutlarda görülmesi amaçlanmıştır. Bunlar, Cadılar Bayramı afişlerinde veya reklam panolarında gördüğünüz yazı tipleridir..
Son olarak, bir tek tip yazı tipi, aynı genişliğe sahip karakterlere sahiptir. Programcılar kod bloklarını daha kolay görüntülemek için bunları kullanır.
Kelime işlem varsayılanları olduğu için, muhtemelen tanıyacağınız her birinin birkaç örneği:
- Serif: Times New Roman, Georgia, Garamond
- Sans Serif: Arial, Helvetica, Calibri
- Senaryo: Lucida El Yazısı, Fırça Senaryo, Rage Italic
- Görüntüle: Chiller, Bauhaus 93, Jokerman
- Tek tip: Lucida Konsolu, Kurye Yeni
3. Hizalama

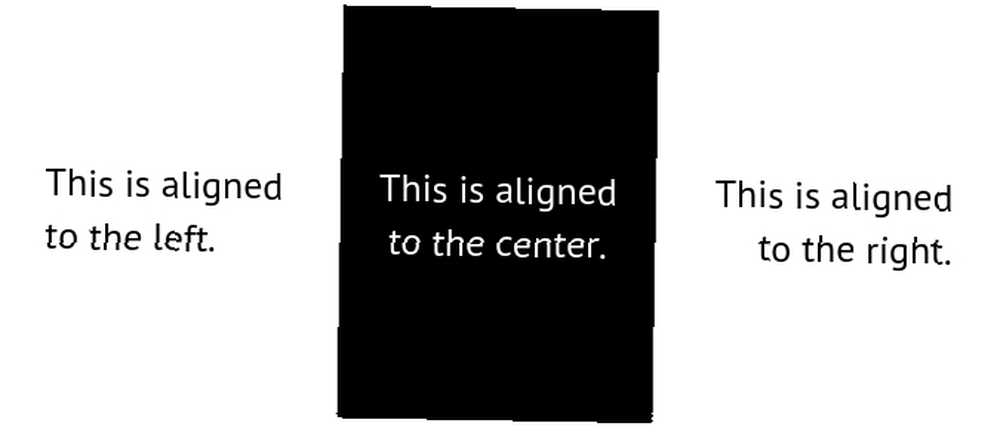
Daha önce bir kelime işlemci kullandıysanız, muhtemelen uyumun ne olduğunu zaten biliyorsunuzdur. Kenar boşluğunun hangi tarafının bir metin bloğuyla aynı hizada olduğunu belirtir..
Bir paragraf sola, merkeze veya sağa hizalanır. Varsayılan olarak, insan gözü otomatik olarak soldan okumaya başladığından, çoğu metin bloğunu sola hizalı tutmaya çalışmalısınız..

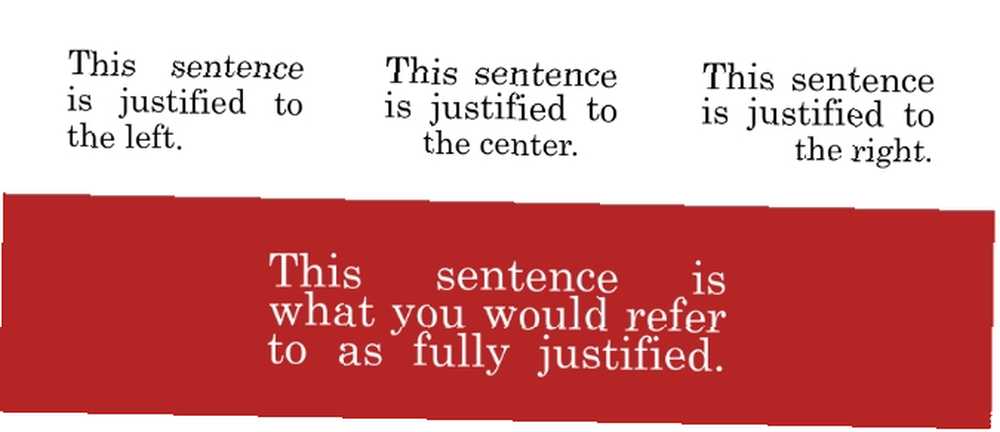
Çoğu program, dördüncü bir hizalama seçeneğine sahiptir; haklı hizalaması. Gerekçelendirilmiş hizalama, bir metin bloğundaki satırların kendilerini kenar boşluğunun her iki tarafına hizalaması anlamına gelir. Bu normalde kelimeler arasındaki boşlukların genişliği değiştirilerek elde edilir.
Gerekçelendirilmiş hizalama, final çizgisinin hangi tarafa hizalandığına bağlı olarak dört türe ayrılabilir. Eğer bir metin bloğu tamamen haklı, Bu, bir metin bloğundaki tüm satırların iki tarafa da hizalanacağı anlamına gelir. Bu normalde biraz dağınık görünür, ancak bazı malzemeleri tasarlarken faydalı olabilir.
4. Kontrast ve Hiyerarşi

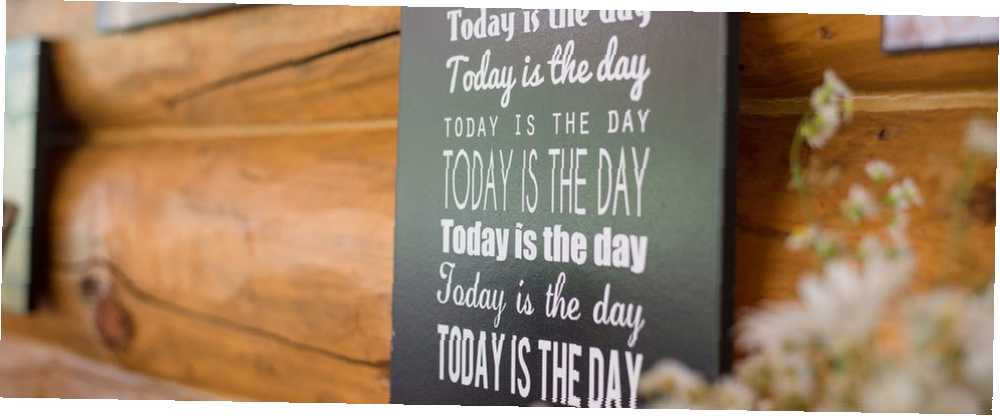
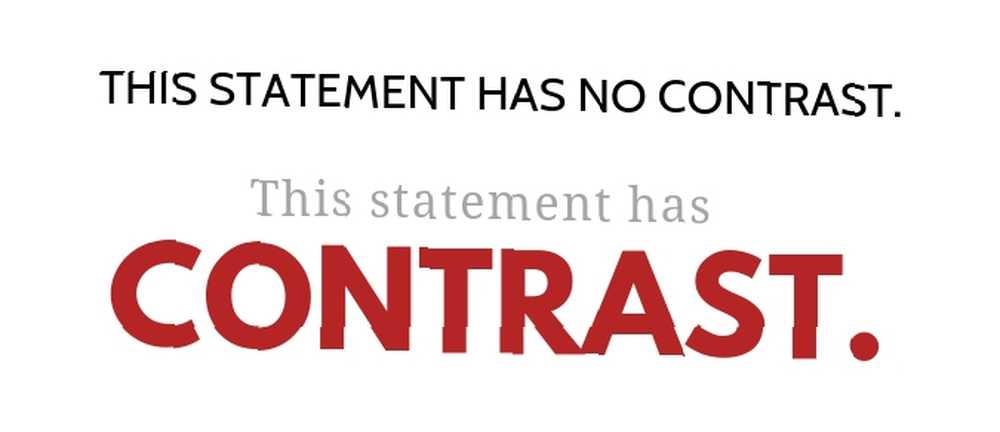
Yukarıdaki resimde, gözleriniz muhtemelen hemen ikinci cümleyi inceledi. Bunun nedeni büyüklük, yazı tiplerindeki değişiklik ve çarpıcı kırmızı rengin kullanılmasıdır. İkinci cümle ilkesini kullanıyor kontrast.
Tasarımda kontrast, mizanpajdaki öğeler arasında fark edilebilir farklar yaratma fikrini ifade eder. Tipografi ile çalışırken, yazı tipinden ve ağırlığından metnin rengine kadar her şeyi değiştirmek anlamına gelir..

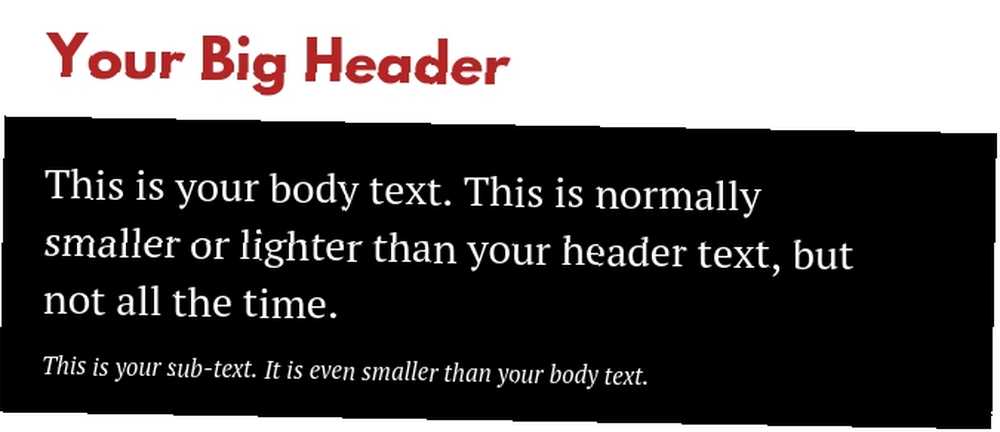
Diğer yandan, hiyerarşi belirli öğelerin diğerleri üzerindeki önemini vurgulamak için kontrastın kullanılmasını ifade eder..
Örneğin, tipik bir PowerPoint sunumunda, slaydın başlığı normalde en büyük öğedir ve daha kalın bir yazı tipi kullanır. Öte yandan, bir araştırma makalesinde, sayfanın altındaki alıntılar, gövde metninin geri kalan kısmından daha küçük bir yazı tipi boyutuna sahiptir..
5. İzleme, Liderlik ve Karakter Çekimi

Acemi bir tasarımcı için en kafa karıştırıcı şeylerden biri, takip etme, liderlik ve karakter aralığı arasındaki farktır.
Takip bir satırdaki tüm karakterler arasındaki boşluktaki değişiklikleri ifade eder. Bir kelimenin izini arttırdığınızda, her harf arasındaki boşlukları eşit şekilde arttırırsınız. Normalde izlemedeki değişiklikler basılı posterler ve sosyal medya düzenlerinde gerçekleşir. Bunlar paylaşılabilir sosyal medya görüntüleri oluşturmak için ihtiyaç duyduğunuz araçlardır. 10 İnanılmaz Paylaşılabilir Sosyal Medya Görüntüleri Oluşturmak için Araçlar 10 İnanılmaz Paylaşılabilir Sosyal Medya Görüntüleri Oluşturmak için Araçlar Web, herkesin kendi profesyonel görünümlü, paylaşılabilir görüntülerini oluşturmasına yardımcı olacak araçlarla doludur. İşte favorilerimiz. .
Bu farklı karakter aralığı, bu, her karakter arasındaki boşluktaki değişiklikleri ifade eder. Yukarıdaki örnekte, harfler arasındaki karakter aralığı “K” ve “e” diğer harfler arasındaki karakter aralığı aynı kalırken, azaldı. Normalde birkaç karakter içeren çok büyük düzenler tasarlarken göz önünde bulundurursunuz.
Diğer yandan, önemli Bir metin bloğundaki çizgiler arasındaki boşluk miktarıdır. Kelime işlemede, paragrafı değiştirdiğinizde “çift boşluk,” çizgiler arasındaki öncüyü ikiye katlıyorsunuz. Bir rapor veya dergi düzeni gibi büyük miktarda metin içeren bir şeyler yazıyorsanız, özellikle liderlik yapmak önemlidir..
Tipografi Herkes İçin
Bir müşteri için mizanpaj yapan profesyonel bir tasarımcı, kâğıt yazılı bir öğrenci ya da bir slayt gösterisinde çalışan kurumsal bir profesyonel olun, metninizin sunuluş şekli her şeyi değiştirebilir. Bu nedenle, akılda tutulması gereken en önemli unsurları anlamak önemlidir..
Bir sonraki projenizi tasarlayacak tipografi hakkında yeterince şey öğrendiyseniz, güzel düzenler oluşturmak için kullanabileceğiniz Photoshop, Illustrator ve Lightroom'a ücretsiz alternatifler. Mükemmel yazı tipini henüz bulamadıysanız, burada ücretsiz fontları keşfetmek ve indirmek için web siteleri var 5 Ücretsiz Fontları Keşfetmek ve İndirmek İçin 5 Siteler Ücretsiz Fontları Keşfetmek ve İndirmek İçin 5 Siteler Hakkı temizlenmiş fontları bulmak zor olabilir. Bugün Harika Web Siteleri ve Araçları, bir sonraki projeniz için mükemmel olabilecek benzersiz fontlarla beş siteyi bir araya getiriyor. .











