
Joseph Goodman
0
4139
138
Adobe Illustrator uygulamasını öğrenmeye başlamak mı istiyorsunuz, ancak bunalmış mısınız? Çıkış yapmak “Illustrator'a Başlarken,” MakeUseOf'tan ilk Illustrator kılavuzu. Takip etmesi kolay talimatlar ve çok sayıda açıklamalı ekran görüntüsü ile bu kılavuz Illustrator'ı öğrenmeyi basitleştirir.
Bu kılavuz ücretsiz PDF olarak indirilebilir. Başlangıç Kılavuzunu şimdi Adobe Illustrator uygulamasına indirin. Bunu kopyalayıp arkadaşlarınız ve ailenizle paylaşmaktan çekinmeyin.Adobe Illustrator bir vektör çizim programıdır. Genellikle logolar, ikonlar, resimler, grafikler, Infographics, tişörtler, kartvizitler, kırtasiye malzemeleri, zarflar, ambalaj tasarımı oluşturmak için kullanılır. Sonuçta, çoğunlukla daha sonra da basılabilen yüksek çözünürlüklü grafikler oluşturmak için kullanılır.
Görüntü bilgilerini noktalarda saklayan Photoshop'un aksine, Illustrator, şekil çizerken matematiksel denklemleri kullanır. Vektörel çizimler gökdelen boyutundaki afişlere sığacak şekilde ölçeklendirilebilir; raster görüntüler yapamaz. Bu nedenle, Illustrator kolayca ölçeklendirilmesi gereken çizimler yapmak için kullanılır - logolar gibi şeyler.
Bu Adobe Illustrator kılavuzu, bir logo oluşturmak için gereken temel araçları açıklar; Illustrator'ı kendiniz açın ve Adobe'nin şaşırtıcı vektör sanat programı hakkında gerçekten fikir sahibi olmak için takip edin.
İçindekiler
§1. Giriş
§2-Illustrator Çalışma Alanı
§3-Illustrator'da Logo Oluşturma
§4-Illustrator'da 3B Metin Oluşturma
§5-Bazı yararlı ipuçları
§6. Sonuç
1. Giriş
Illustrator'ı öğrenmeye karar verdiyseniz, temel bilgilerle başlamanız gerekir. Gerçekten güçlü bir program ama aynı zamanda karmaşık bir program. Arayüze, temel araçlara, paletlere ve çalışma alanına aşina olduktan sonra, çok zaman ve sinirlerden tasarruf edersiniz ve iş akışınız düzgün ve hoş görünür.
Adobe Illustrator bir vektör çizim programıdır. Genellikle logolar, ikonlar, resimler, grafikler, Infographics, tişörtler, kartvizitler, kırtasiye malzemeleri, zarflar, ambalaj tasarımı oluşturmak için kullanılır. Sonuçta, çoğunlukla daha sonra da basılabilen yüksek çözünürlüklü grafikler oluşturmak için kullanılır.
Görüntü bilgilerini noktalarda saklayan Photoshop'un aksine, Illustrator, şekil çizerken matematiksel denklemleri kullanır. Bu ne hakkında?
Bu, vektör grafiklerinin (Illustrator çizimleri gibi) kaliteden ödün vermeden herhangi bir boyuta ölçeklenebilir veya yakınlaştırılabileceği anlamına gelir; raster görüntüler (Photoshop'ta düzenlenmiş bir resim gibi) ölçeklenirken pikselleşir:
Temel olarak, vektör çizimleri gökdelen boyutundaki afişlere sığacak şekilde ölçeklendirilebilir; raster görüntüler yapamaz. Bu yüzden, çalışmanızı çeşitli boyutlarda kullanmayı planlıyorsanız, Illustrator gibi bir vektör tabanlı program kullanın..
• Vektör Grafiğinin Avantajları:
• Her boyutta yüksek çözünürlük;
• Küçük dosya boyutu;
• Yüksek kaliteli baskı;
• Düzenleme sırasında çözünürlük kaybı yok.
Dezavantajları:
• Gerçekçi çizimler üretmek zor (ancak yine de mümkün).
Tamam, hala bu kılavuzu okuyorsun. Bu bana Illustrator ile gerçekten daha yakınlaşmak istediğinizi söylüyor, bu yüzden bilgimi sizinle paylaşmak için buradayım. Bu kılavuzda size çalışma alanını, temel araçları, şekilleri tanıtacağım ve bu harika yazılımı kullanarak ilk logomuzu oluşturacağız..
Windows'ta Illustrator CS5 kullandığımı lütfen unutmayın, böylece Mac kullanıcılarının biraz farklı tuş kombinasyonları kullanması gerekecek: komuta yerine anahtar Ctrl ve seçenek yerine Alt.
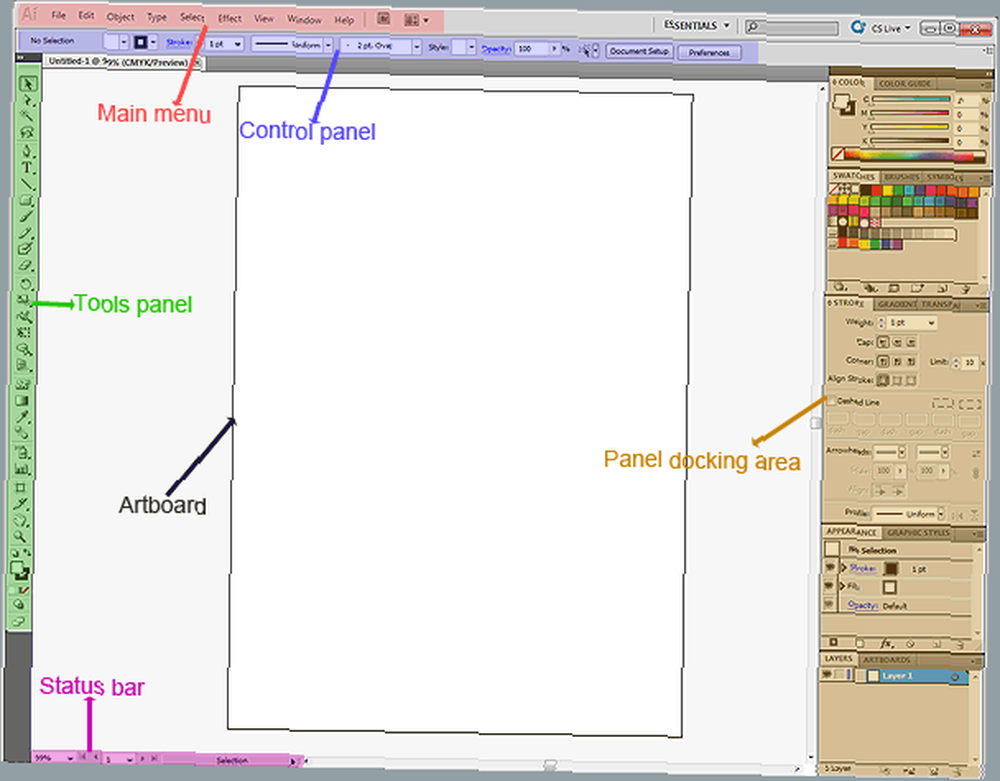
2. Illustrator Çalışma Alanı
Photoshop'a aşina iseniz, Adobe Illustrator çalışma alanı sizi temel olarak aynı olduğu için sizi şaşırtmaz.
İhtiyacınız olan tüm araçlar orada olduğundan, öncelikle Araçlar panelini kullanacaksınız. Etkin bir aracı yapılandırmak için, geçerli takım için tüm seçeneklerin tutulduğu Denetim Masası'nı kullanırsınız. Ve tabii ki, panel yerleştirme alanı - Renk Örnekleri, Katmanlar, Kontur seçenekleri, Görünüm, Degrade ayarları vb. Gibi önemli paletleri tutar (tüm paletler açılabilir veya kapatılabilir). , Windows Menü).
Kontrol edelim Araçlar önce panel.
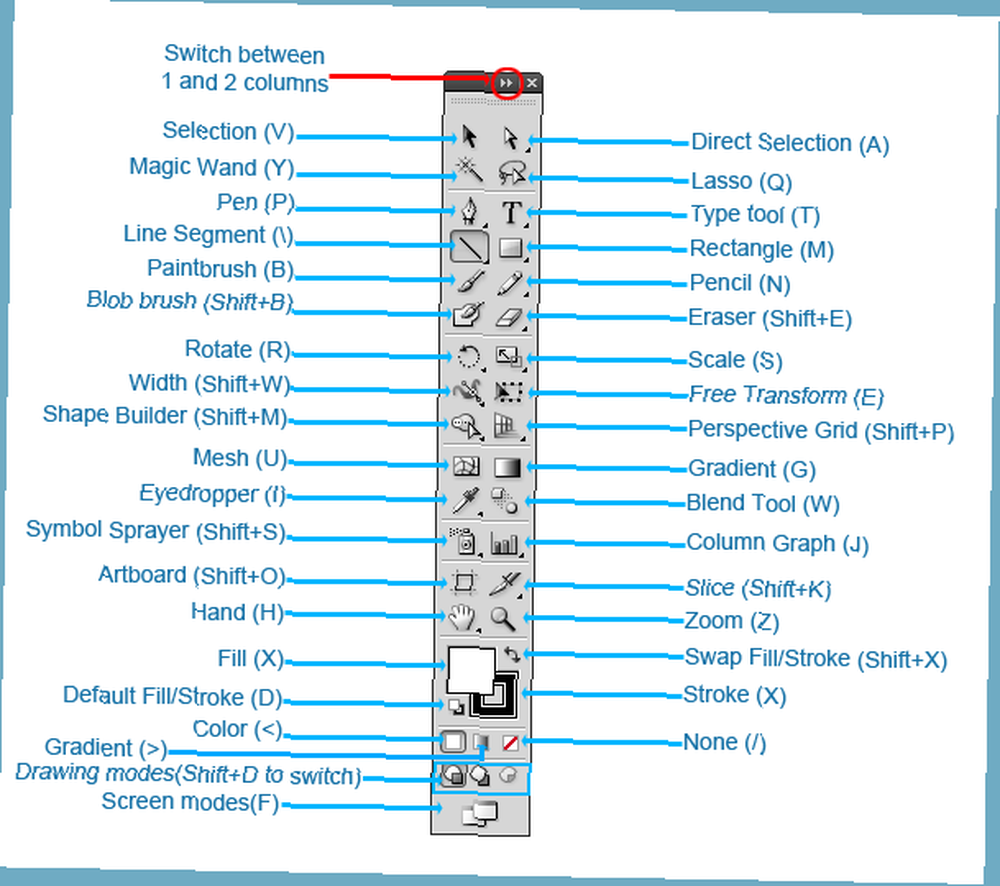
2.1 Araçlar Paneli
Araç kutusunda birçok araç vardır, ancak her şeyi ezberlemeniz gerekmez. Sadece birkaçı işi yapacak.
İşte referans tablosu (bazı araçlar gibi Dikdörtgen, içinde araç simgesini tutarak seçilebilecek daha fazla araç içerir):
Her zaman en iyi öğrenmenin pratik olduğunu söylerim. Öyleyse, temel araçları gerçekte bunları kullanarak öğrenelim..
3. Illustrator'da bir Logo Oluşturma
Genellikle müşterilerim için logolar oluşturmak için Adobe Illustrator'ı kullanırım. Neden denemiyoruz?
Harika şirketimizi arayalım LimeWorks. Bir kireç yaratmamız ve adını altına koymamız gerekecek. Bunun gibi:
Yine de, basit bir logo yaratacağımızı unutmayın, böylece bazı araç ve yöntemlere aşina olursunuz. Kireç parçalarını çizmeye başlayalım.
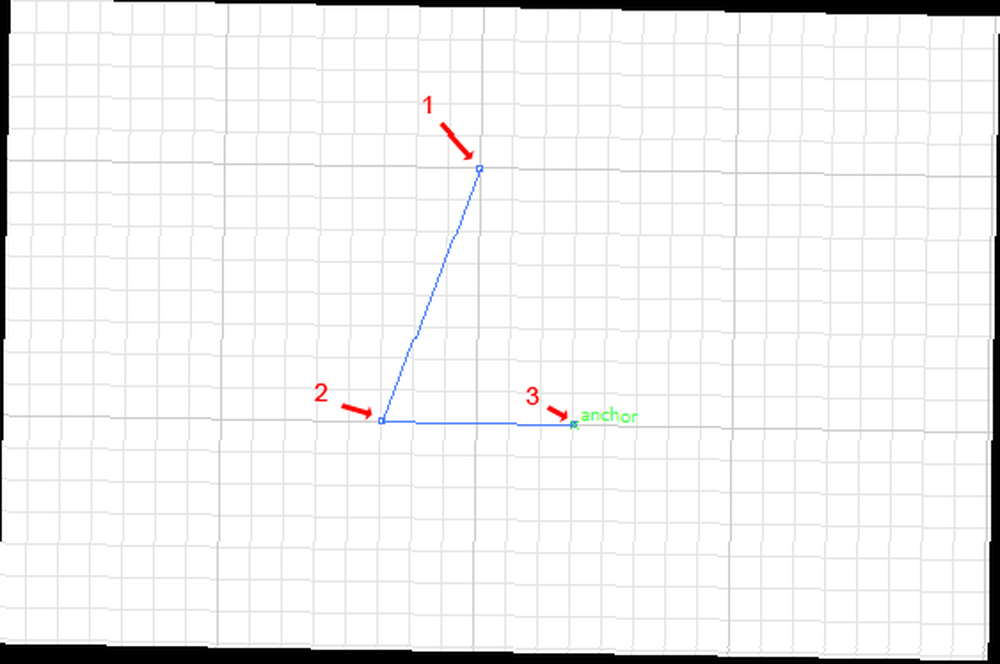
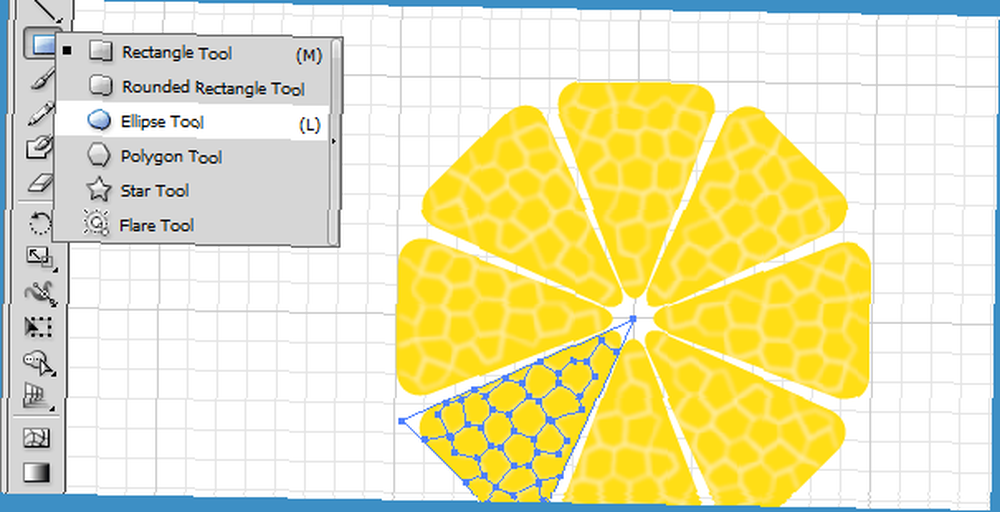
3.1 Kalem Aracını Kullanma
Kullanacağız Dolma kalem Illustrator uygulamasında en çok kullanılan araçlardan biri olan araç. Her türlü şekil ve nesneyi oluşturmak için kullanılır. Araç kutusundaki simgesine tıklayarak seçin veya P tuşunu kullanın.
Kalem aracını kullanarak, kenarların olmasını istediğiniz yeri üç kez tıklatarak ilk üçgeni oluşturun:
Not: Gördüğünüz gibi, daha kesin olması için Grid (Ctrl +) kullanıyorum..
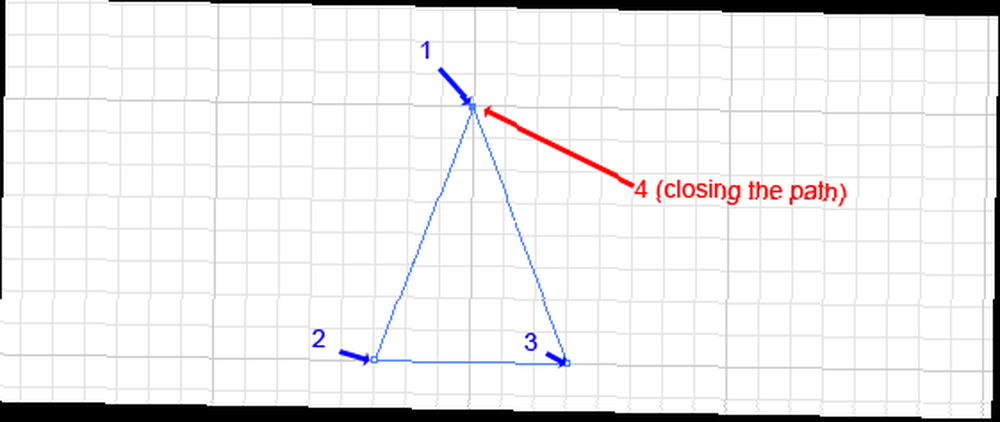
Yolu kapatmak için ilk noktaya tıklayın:
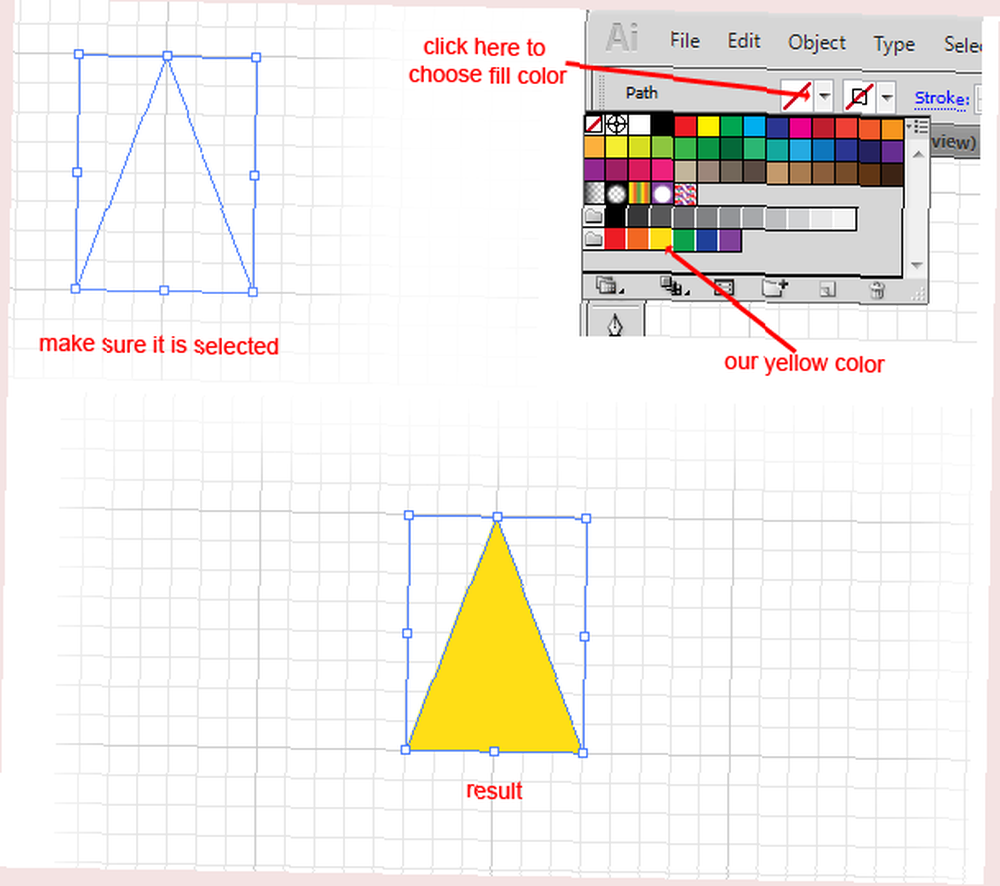
Şimdi bir renkle dolmaya hazır. Üçgenin seçildiğinden emin olun (üzerine tıklayın. Seçim aracı, V) ve sarı tonu seçin:
3.2 Yuvarlak Köşeler Yapma
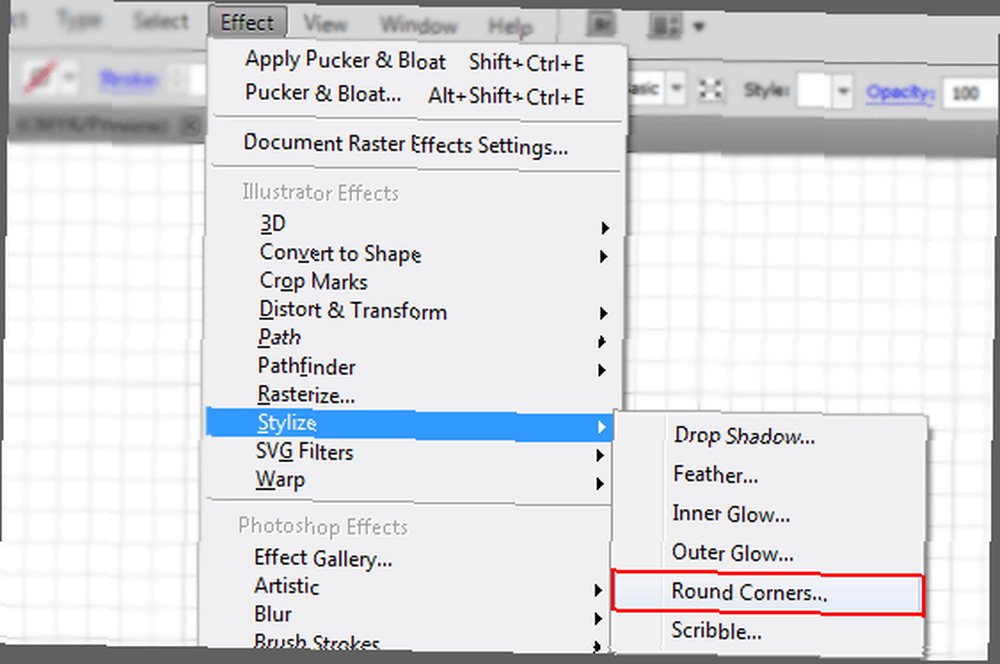
Kireç segmentimizin (üçgen) daha yumuşak görünmesi için yuvarlak köşelere ihtiyacımız var. Kullanacağız Yuvarlak köşeler Efekt:
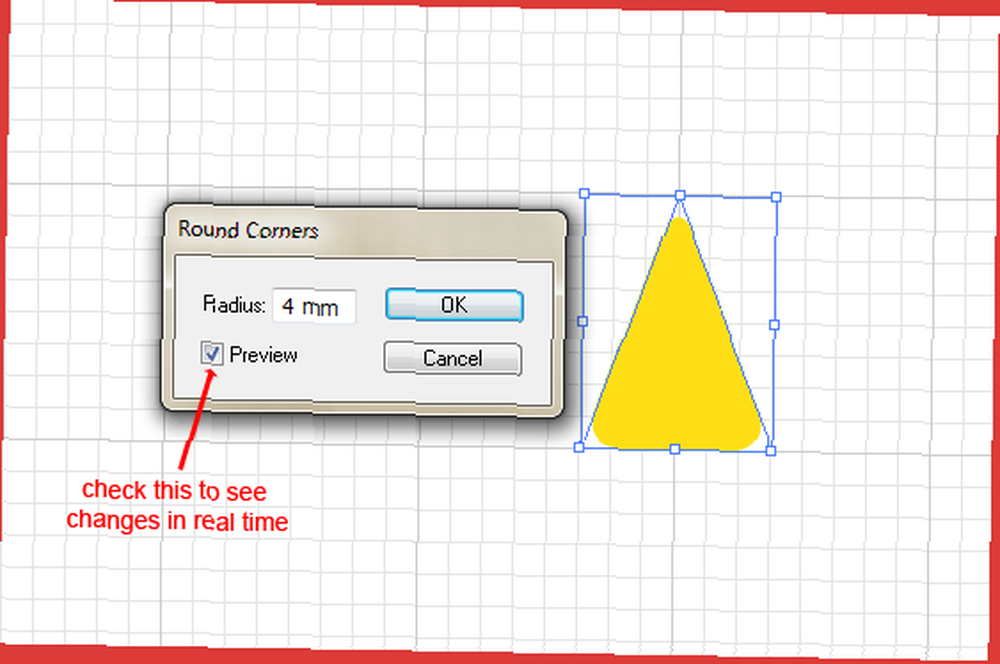
İçinde Yuvarlak köşeler iletişim kutusu gibi bir şey koymak 4 mm (Birimi milimetre kullanırım) ve değişiklikleri uygulamak için Tamam'ı tıklayın:
İyi görünüyor. Şimdi biraz doku ekleyelim, bu yüzden daha gerçekçi görünüyor.
3.3 Photoshop Efektleri Ekleme
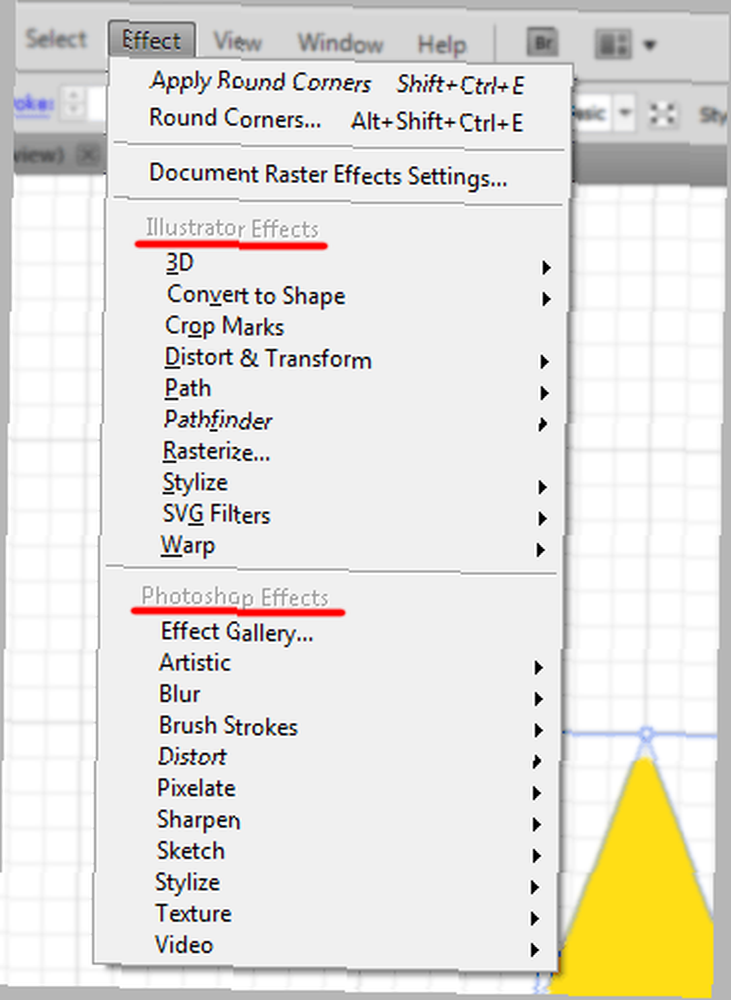
Adobe Illustrator'da, Efektler menüsüne gittiğinde, Illustrator Efektleri ve Photoshop Efektleri olduğunu göreceksiniz:
Kullanacağız Vitray (Etkileri-> Doku-> Vitray).
Ancak ondan önce, üçgenin orijinal katmanının üstündeki kopyasına ihtiyacımız var..
3.4 Nesneleri Kopyalamak
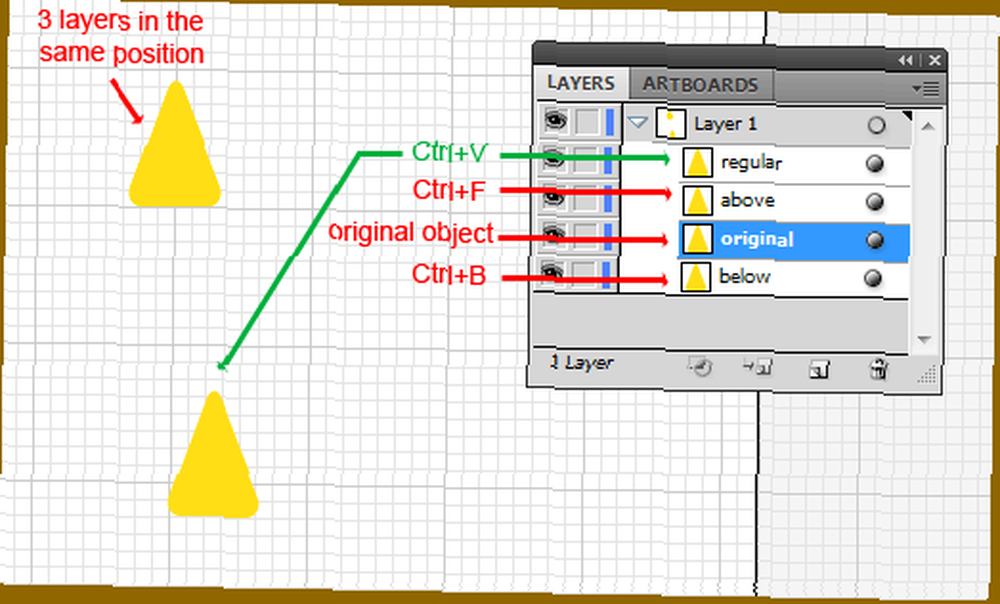
Tam konumu korurken, geçerli katmanın üstündeki ve altındaki nesnelerin kolayca kopyalanıp yapıştırılmasına ilişkin bazı hızlı ipuçları göstereceğim.
Seçili bir nesnenin kopyasını orijinalin üstüne tam konumuna yapıştırmak için, önce kopyalayın (Ctrl + C) ve sonra kullanarak yapıştırın Ctrl + F (Eğer kullanırsan Ctrl + V Ekranın ortasına yapıştıracak). Özgün nesnenin altına yapıştırmak için kullanın. Ctrl + B:
Tamam, şimdi kopyala / yapıştır hilelerini biliyorsunuz.
Üçgeni kopyalayıp hemen önüne yapıştırın (Ctrl + F) ve yapıştırılan nesneyi beyaz renkle doldurun:
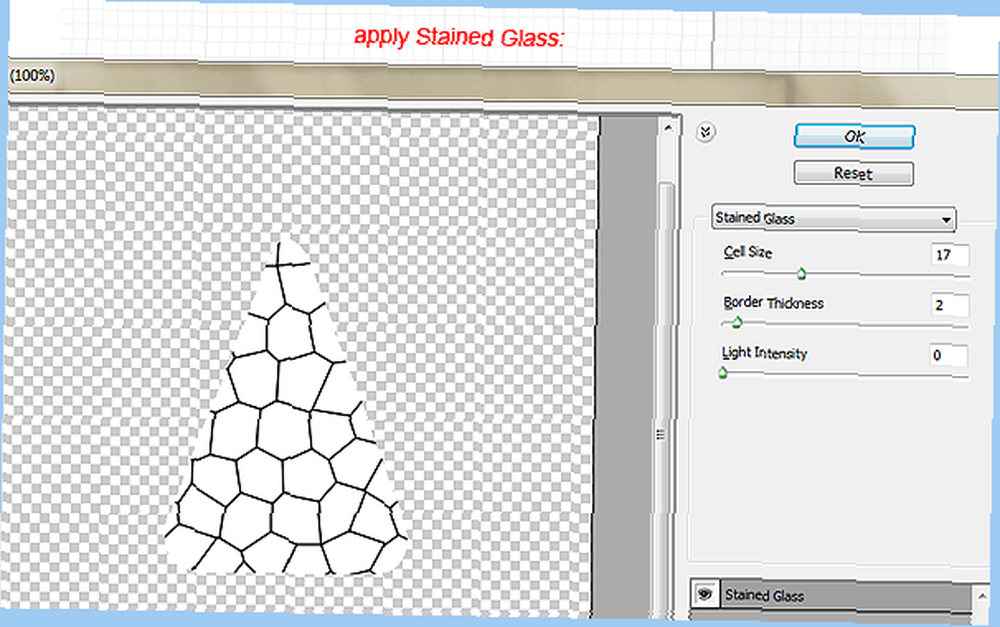
Aç Vitray iletişim kutusu ve benim olarak ayarla (Hücre büyüklüğü = 17; Sınır kalınlığı = 2; Işık yoğunluğu = 0):
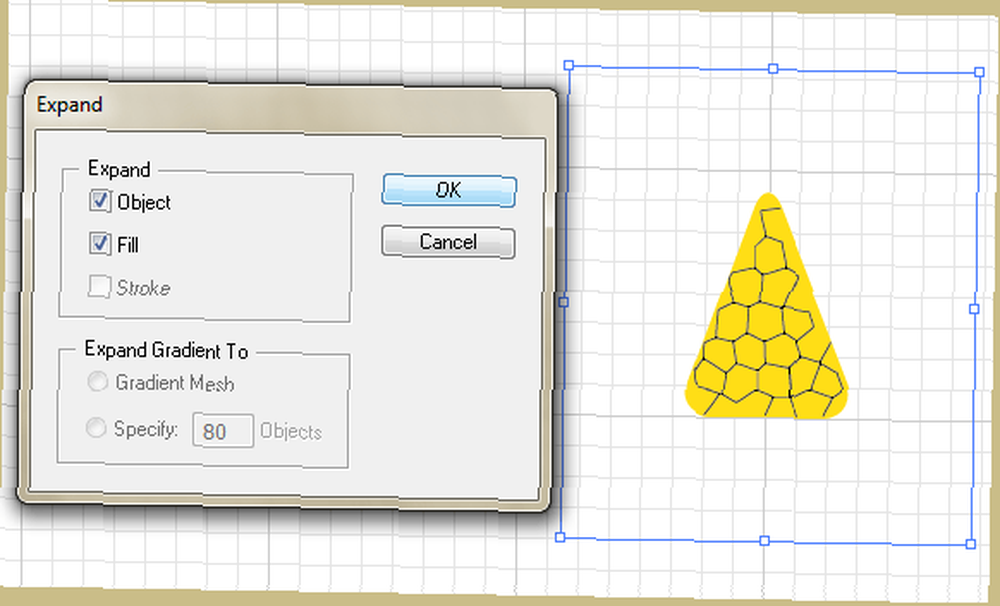
3.5 Görünümü Genişlet
Görünüşü Genişlet bulunur Nesne Menü ve Illustrator'daki en önemli araçlardan biridir. Ayrıntılı olarak açıklamak için ayrı bir rehber gerektirebilir, ancak bugün sadece temelleri öğreniyoruz..
Yani, basit anlamda, Görünüşü Genişlet Bir efekt uygulandıktan sonra nesneyi ayrı yollara veya görüntülere bölmek için kullanılır. Bu biraz kafa karıştırıcı geliyor. Sadece onu kullanalım ve hareket halinde görelim..
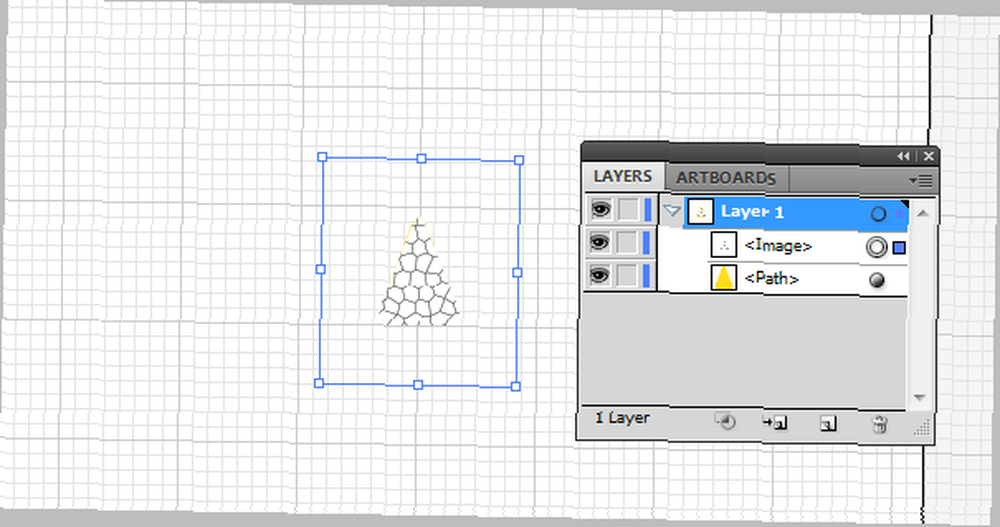
İle beyaz üçgeni seçtiğinizden emin olun. Vitray üzerinde etkisi ve gitmek Nesne-> Görünümü Genişlet. Şimdi bizim amacımız bir imaj:
3.6 Canlı İzleme
Adobe Illustrator uygulamasının bir başka harika özelliği, Canlı izleme raster görüntüleri izleme nesnelerine dönüştürmek için kullanılır. Zaten bazı varsayılan izleme hazır ayarları var, ancak Özel ayarları kullanacağız.
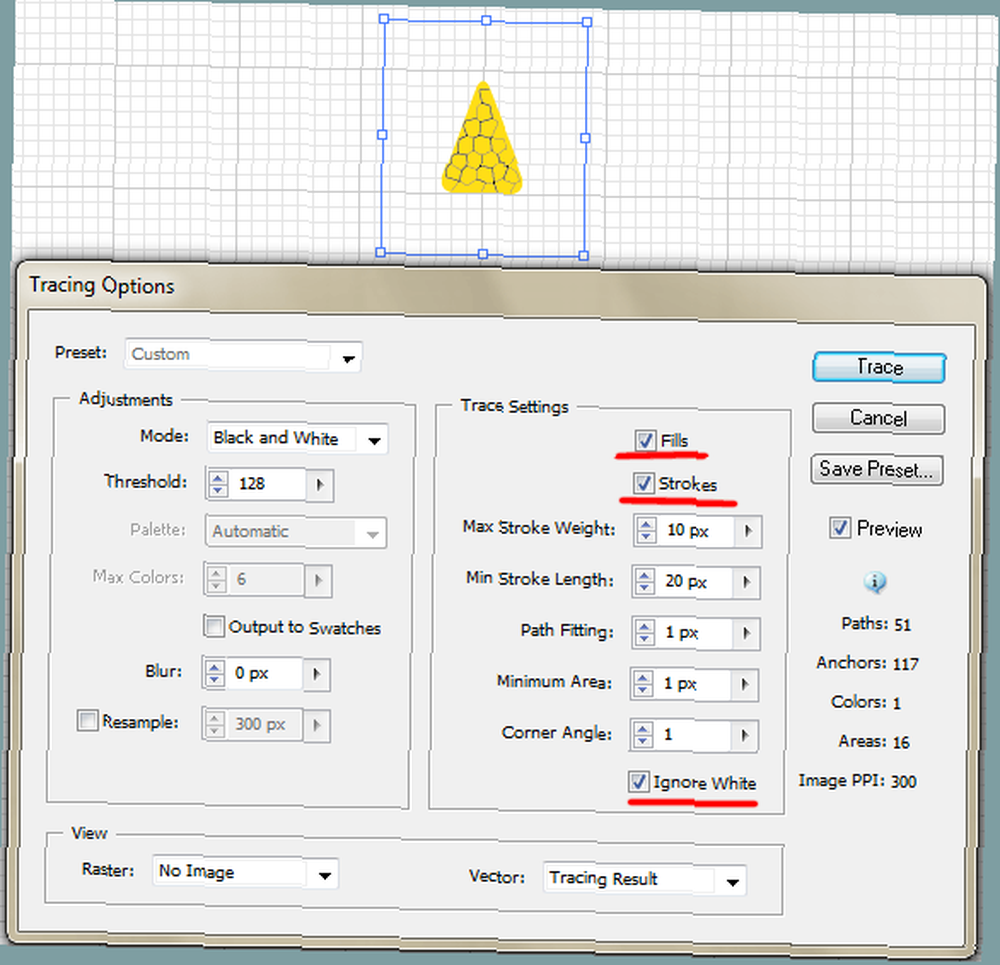
Git Nesne-> Canlı İzleme -> İzleme Seçenekleri ve değerleri aşağıdaki gibi ayarlayın:
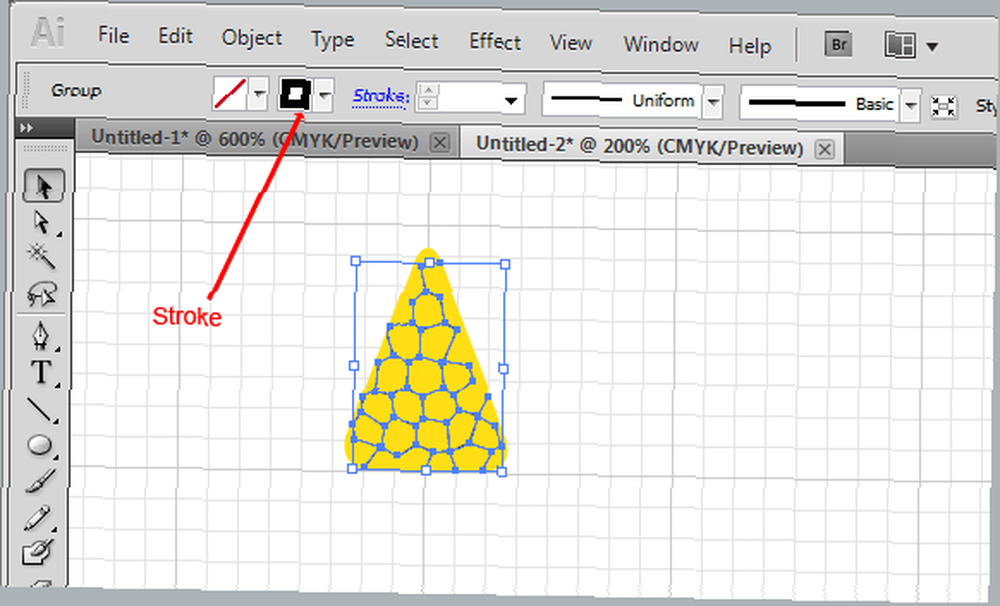
3.7 Genişlet
genişletmek izleme nesnelerini düzenlenebilir yollara (vektör) dönüştürmek için kullanılır. Raster görüntüyü izledikten sonra kullanmanız gerekir. genişletmek.
Dokulu nesnemiz artık izlendiğinden ve yollara geri gönderilmeye hazır olduğundan, kullanacağız. genişletmek:
Gördüğünüz gibi, doku artık bir dizi yolları, ancak rengini siyahtan beyaza değiştirmemiz gerekiyor. Bu sefer kullanacağız inme (doku bir vuruş kümesi olduğundan):
TAMAM. Ama şimdi biraz fazla keskin. Biraz bulanıklaştıralım.
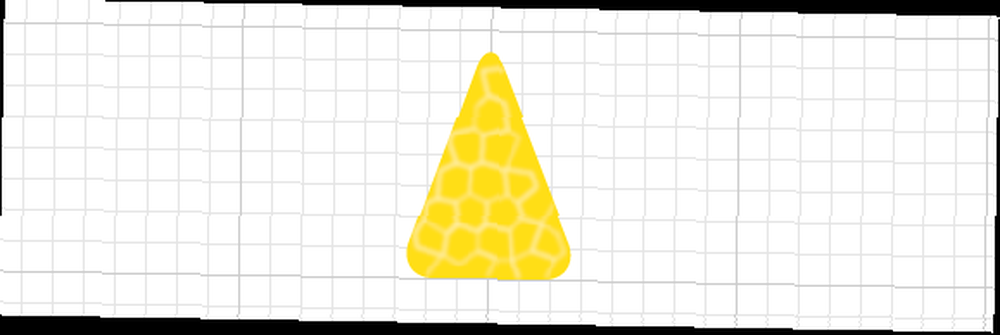
3.8 Bulanıklaştırma Etkisi
Git Etkileri-> Bulanıklık-> Gauss Bulanıklığı, yarıçapı 2,8 piksele ayarlayın; şunlara sahip olmalısınız:
Bu noktada kireç dilimimizle işimiz bitti. Gerisi daha kolay.
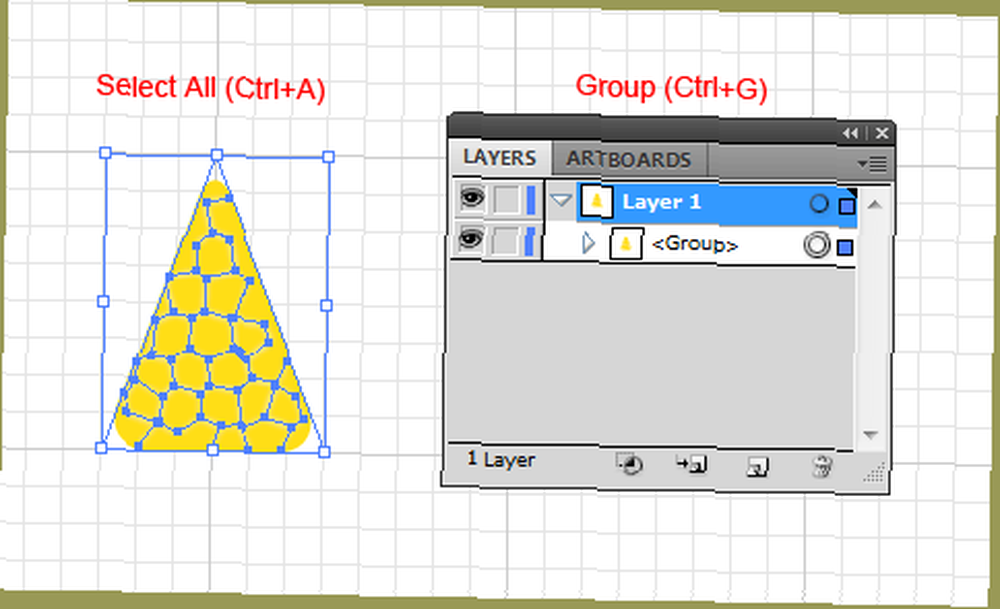
3.9 Nesneleri gruplama
Bu noktada kireç dilimimiz hazır ve onu kopyalamamız gerekiyor. Ama çoklu katmanlardan (nesneler) oluşur, bu yüzden çoğalırken işleri kolaylaştırmak için, haydi grup onları.
Bir nesne grubunu gruplandırmak için, farenizi etraflarında sürükleyip tıklayarak Ctrl + G. Birden fazla nesne seçmenin başka bir uygun yolu bekletmektir. vardiya ve nesnelere tıklayarak.
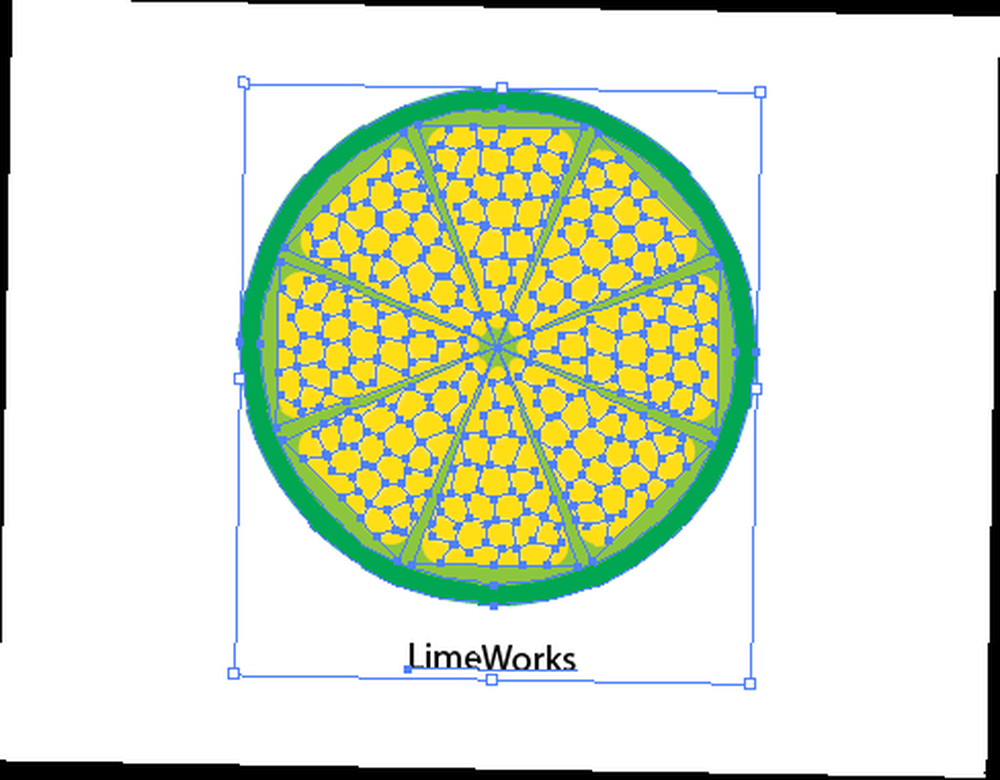
Ancak çalışma yüzeyimizde başka herhangi bir nesne olmadığından bunun yerine tüm nesneleri seçebilirsiniz (Ctrl + A) ve onları gruplandırın (Ctrl + G):
3.10 Döndürme aracını kullanma
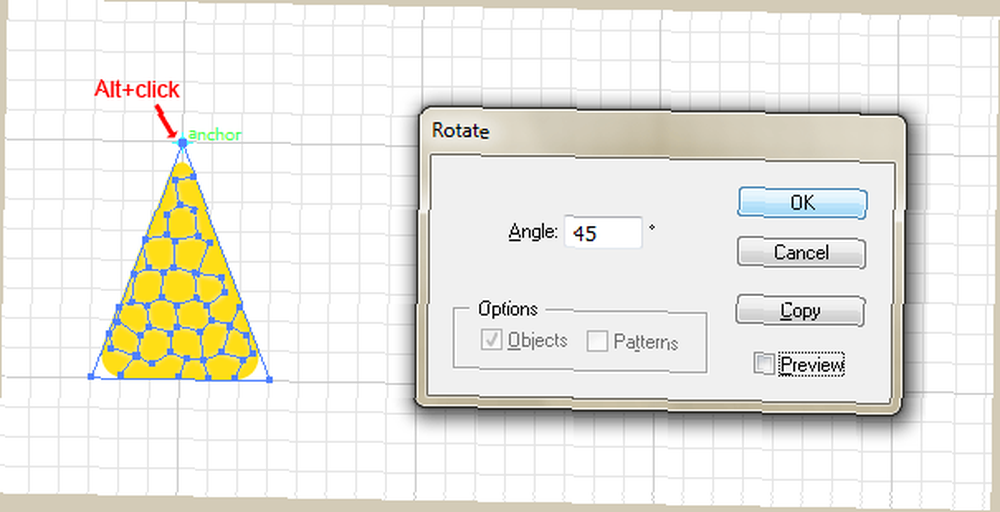
Döndürme aracı (R) için kullanılır… tahmin et ne? Evet, nesneleri veya şekilleri döndürmek için.
Döndürme aracını seçin ve Alt + tık dönme merkezimizi ayarlamak için üçgenin tepesinde. Açılan kutuda aşağıdaki gibi ayarlayın ve Tamam kopya:
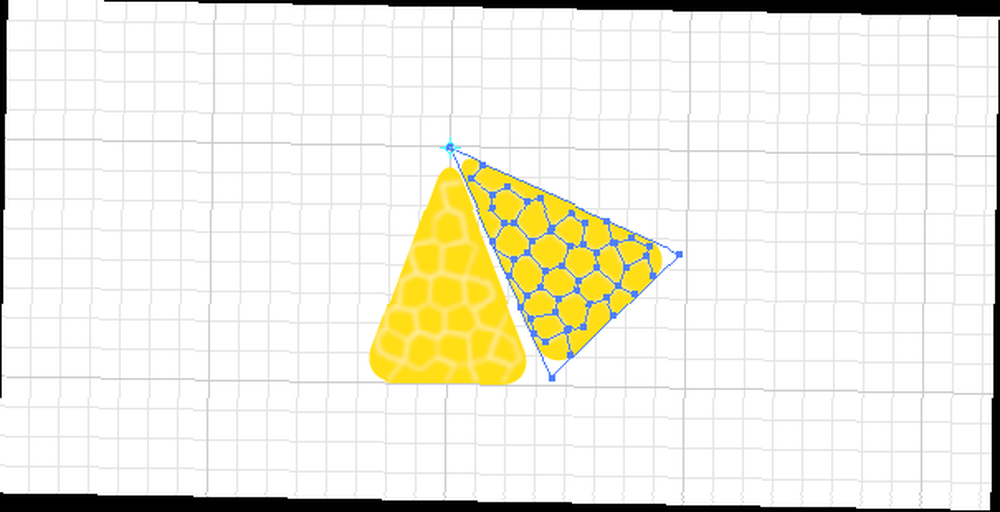
Bunu şimdi almalısın:
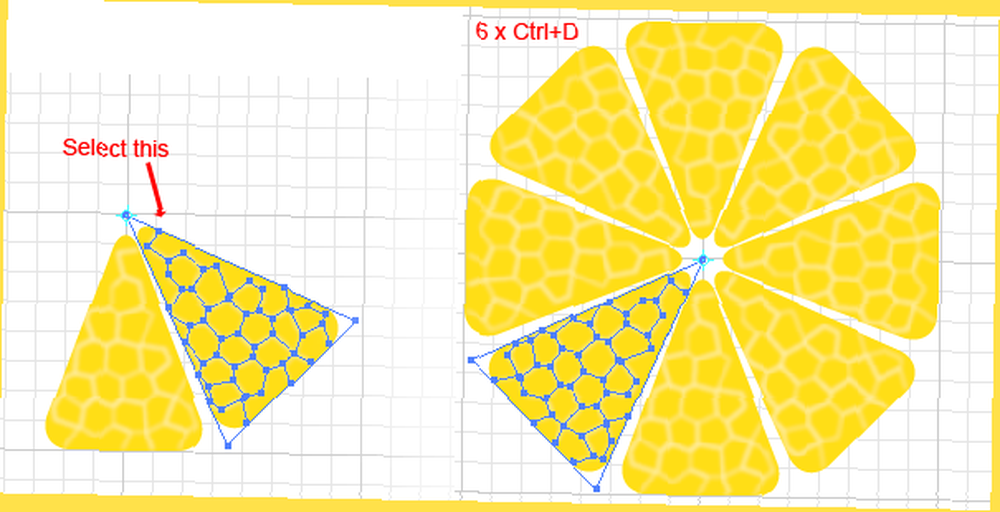
3.11 Küçük bir numara
Adobe Illustrator deneyiminizi gelecekteki projelerde daha kolay hale getirecek küçük bir numara var. Hile sadece bir klavye kısayolu (Kontrol D). Seçilen nesneye en son dönüşümü tekrarlar veya uygular.
Bizim pratik için de kullanışlıdır. Yeni dilimi seçin ve kullanın. Kontrol D 6 defa:
İşte bu kadar! Lezzetli bir limonumuz var. Şimdi bazı detaylar için.
Her şeyden önce, işleri düzenli tutmak için tüm dilimleri birlikte gruplayın. Ardından çalışma yüzeyinde başka bir yeri tıklatarak hiçbir şeyin seçilmediğinden emin olun..
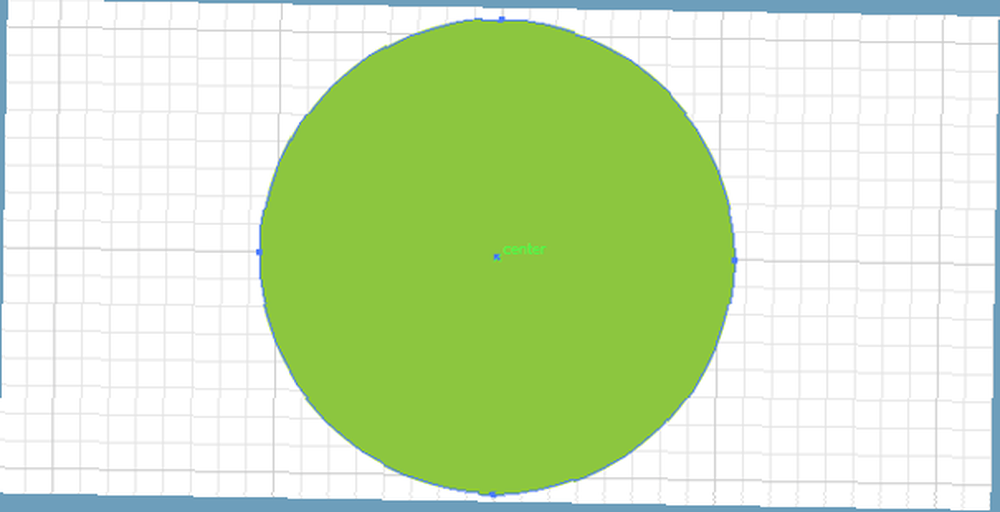
3.12 Bir Çember Çizmek
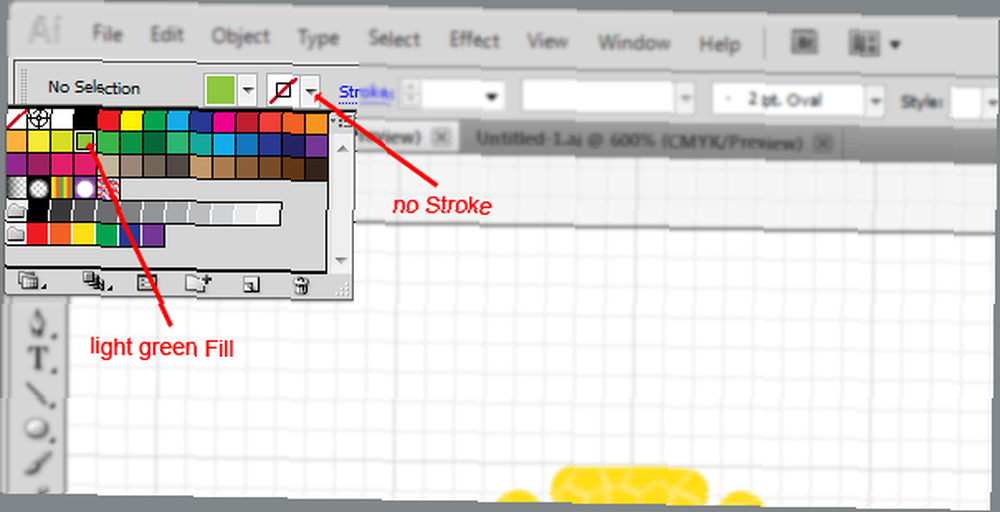
İçin açık yeşil bir renk seçin doldurmak ve hiçbiri inme:
Seçin Elips aracı (altında bir alt araç Dikdörtgen veya vur L):
Ambar + Alt Shift, farenizi kirecin ortasına getirin ve fareyi, tüm kireci kapsayan bir daire elde edinceye kadar sürükleyin:
Not: başlamak için tam merkez bulmak zorunda değilsiniz - nesneleri daha sonra sıraya koyarız.
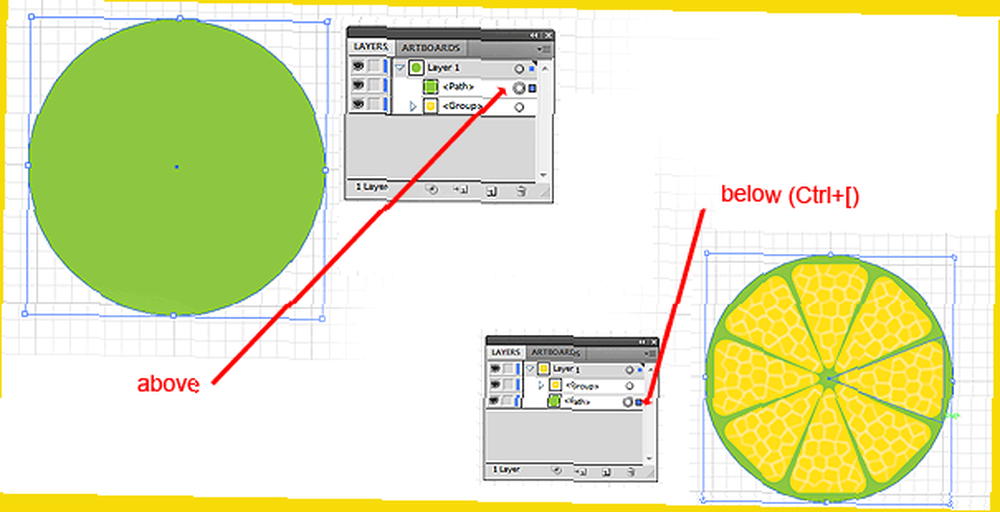
3.13 Nesneleri Düzenleme
Şimdi gördüğünüz gibi yeşil daire önünde veya yukarıdaki bizim kireç. Göndermek için geri veya altında, seçin ve geçerli katmanın üstüne getirmek için Ctrl + [(Ctrl +] tuşlarına basın):
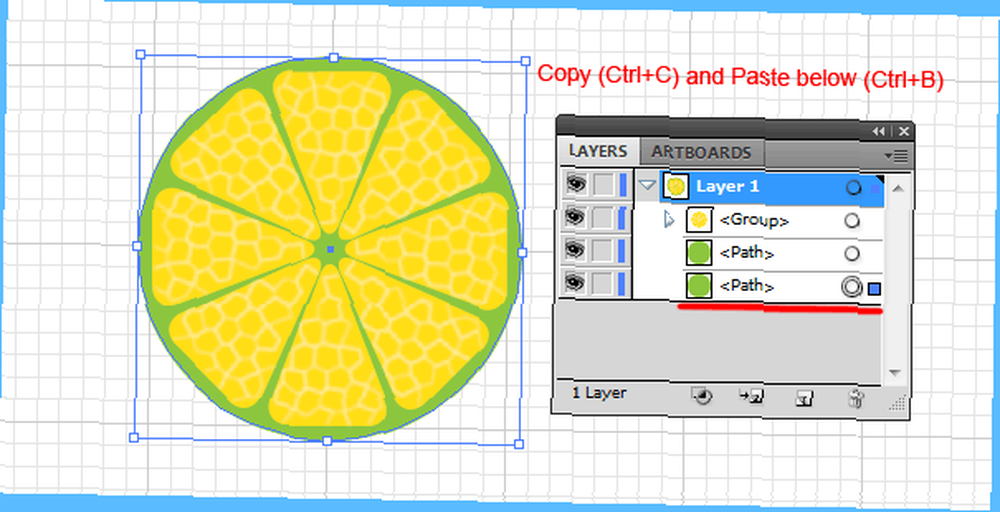
İyi. Bu çevreyi seçin ve kendisiyle (3.4'te yaptığımız gibi) kendi altına kopyalayın. Ctrl + C ve sonra Ctrl + B:
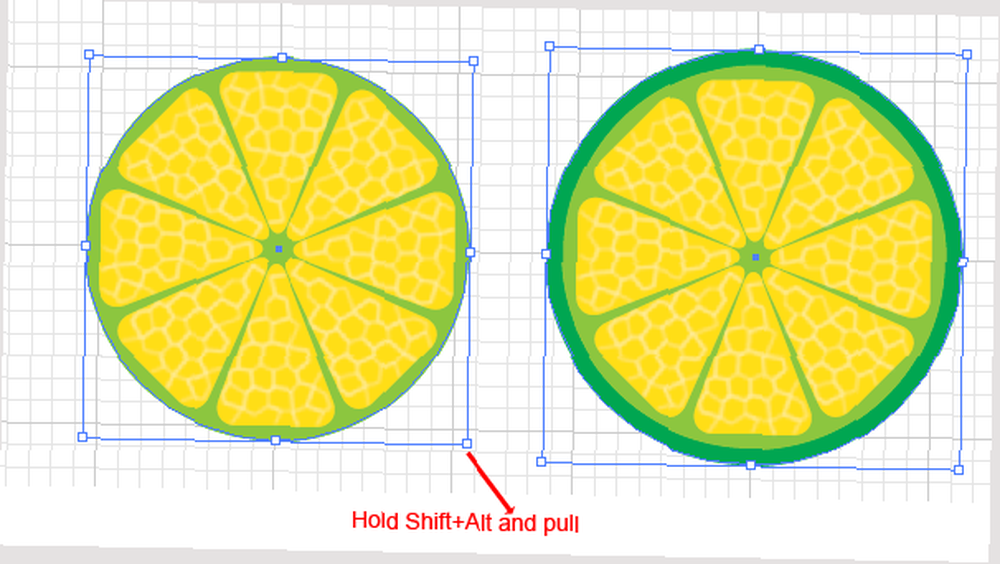
Doldurma rengini daha koyu bir yeşile çevirin ve Shift + Alt tuşlarını basılı tutarak ve referans noktalarından birini sürükleyerek ilk daireden biraz daha büyük yapın:
Bu oldukça iyi görünüyor. Daha da iyisi: Biz zor kısmı bittik.
3.14 Metin Ekleme
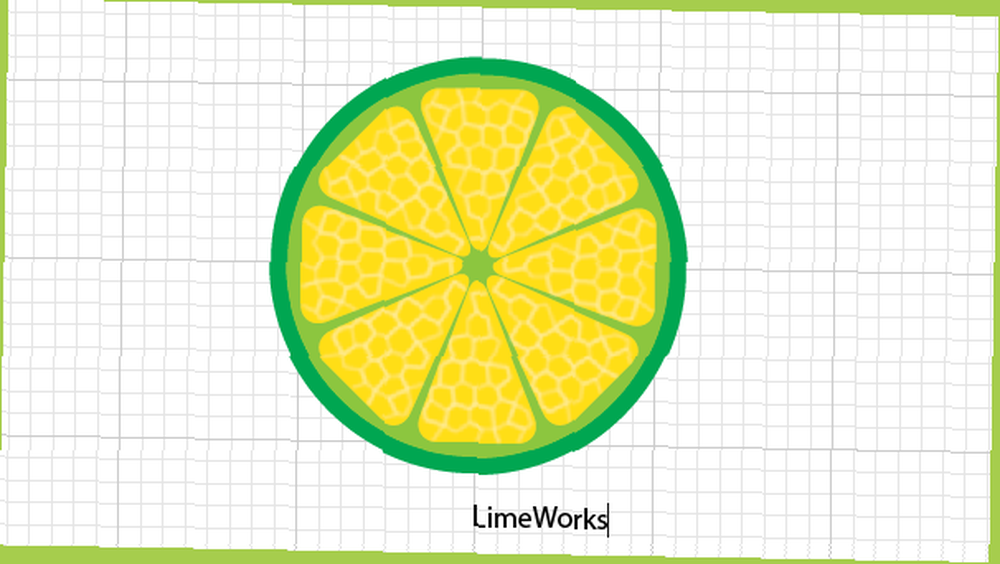
Şirket ismimizi kireçin altına ekleyelim. seçmek tip aracı (T), kireç ve türün altına tıklayın LimeWorks:
Şimdi her şeyi merkeze hizalayalım.
3.15 Nesneleri Hizalama
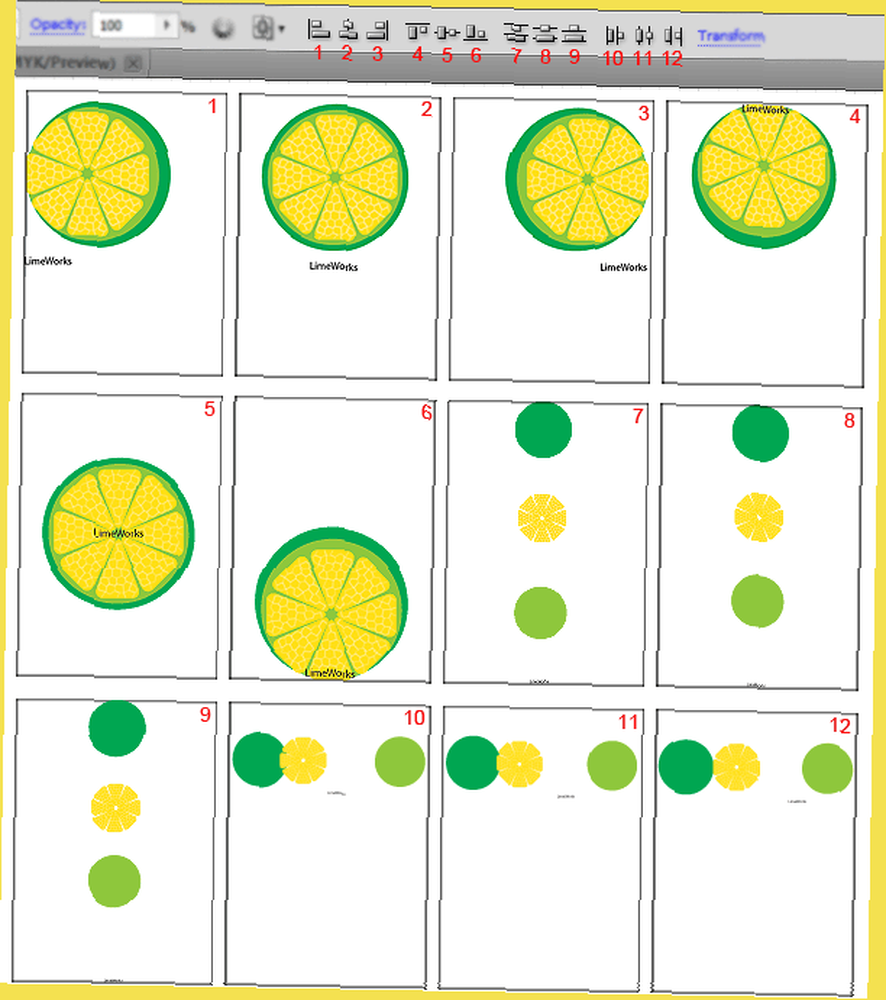
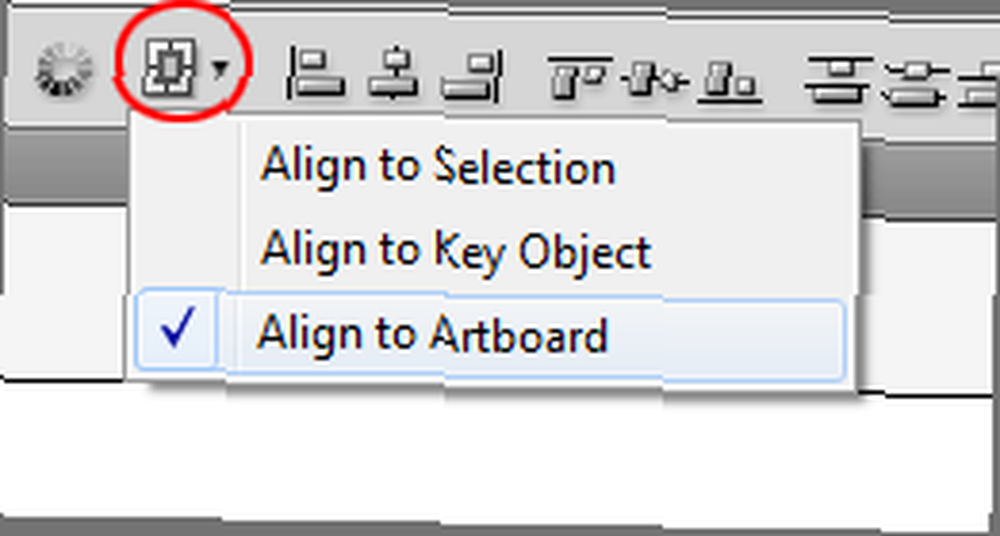
Nesneleri mükemmel şekilde hizalamak için Hizalama araçlarını kullanın. Bu araçlar, Seçim Aracı etkinken Kontrol Panelinde bulunur. Çeşitli düzenlemeleri anlamak için aşağıya bakın:
Bu örneklerin doğru olduğuna dikkat edin. Çalışma Yüzeyine Hizala:
Eğer seçersen Seçime Hizala, sonra nesneler, seçimin dış sınırlarına göre hizalanacaktır.
TAMAM. Tüm nesneleri seçin (Ctrl + A) ve kontrol panelinden Yatay Hizalama Merkezi'ne (sayı 2) tıklayın:
Bu kadar. Şimdi isterseniz boyutları ve renkleri ile oynayabilirsiniz.
Kireci daha küçük yapar ve metin renklerini değiştirirseniz çok daha iyi görünür:
Tamam, ilk logonuzu tebrik ederim!
Tasarruf ve İhracata Başlayalım.
3.16 Tasarruf ve İhracat
Illustrator dosyalarınızı kaydetmek için, sadece Ctrl + S (her zamanki gibi) ve onu kurtaracak .ai biçim.
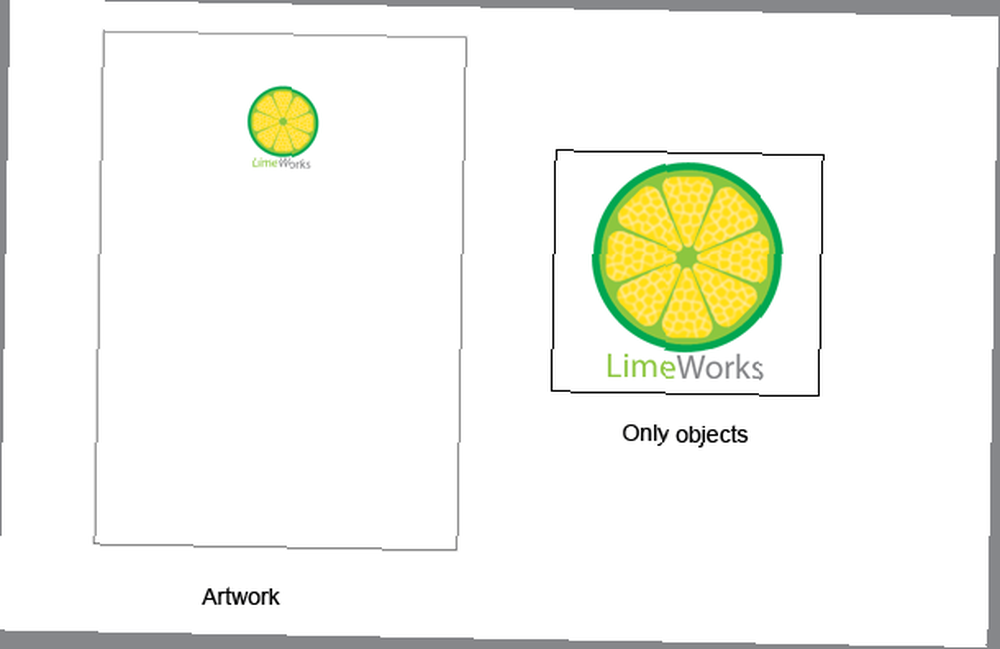
Logonuzu kaydetmek istiyorsanız .png, sonra iki yoldan birini kullanabilirsiniz: Dosya-> Dışa Aktar veya Dosya-> Web ve Aygıtlar İçin Kaydet.
İkinci yol tüm Çalışma yüzeyini dışa aktarırken, ilk yol yalnızca nesnelerinizi dışa aktarmanıza olanak tanır.
İşte bir örnek:
Not: Artb'ınızın boyutunu daima değiştirebilirsinizOard (Dosya-> Belge Ayarları ve Çalışma Yüzeylerini Düzenle'ye tıklayın.). Ondan sonra, kullandığınızda Web ve Aygıtlar İçin Kaydet Resmin boyutunun Çalışma Yüzeyinizin yeni boyutu olduğunu göreceksiniz.
Ayrıca not: kontrol edebilirsiniz şeffaflık web için kaydettiğinizde şeffaf bir arka plana sahip logonuzu alacaksınız..
Diğer temel araçları öğrenmek için başka bir dersten geçelim. Eski bir arka plana sahip bir 3D metin oluşturacağız.
4. Adobe Illustrator'da 3B Metin Oluşturma
Vektör grafikleri tipik olarak iki boyutlu olsa da, güzel görünümlü 3D nesneler de oluşturabilirsiniz. Bu derste aşağıdaki gibi eski bir arka plana sahip basit bir 3D metin oluşturacağız:
Dediğim gibi, şimdi temelleri öğreniyoruz, böylece arayüz ve bazı yararlı araçlara daha fazla aşina olursunuz. Bir kez olduğunuzda, Illustrator ile yapabilecekleriniz için hiçbir sınır olmadığını göreceksiniz..
4.1 Eski Bir Arka Plan Ekleme
Serin bir arka plan ile başlayalım.
Ücretsiz dokular ve arka planlar için favori web sitenize gidin ve hoş bir grungy arka plan bulun. Stok görüntüden bir tane aldım:
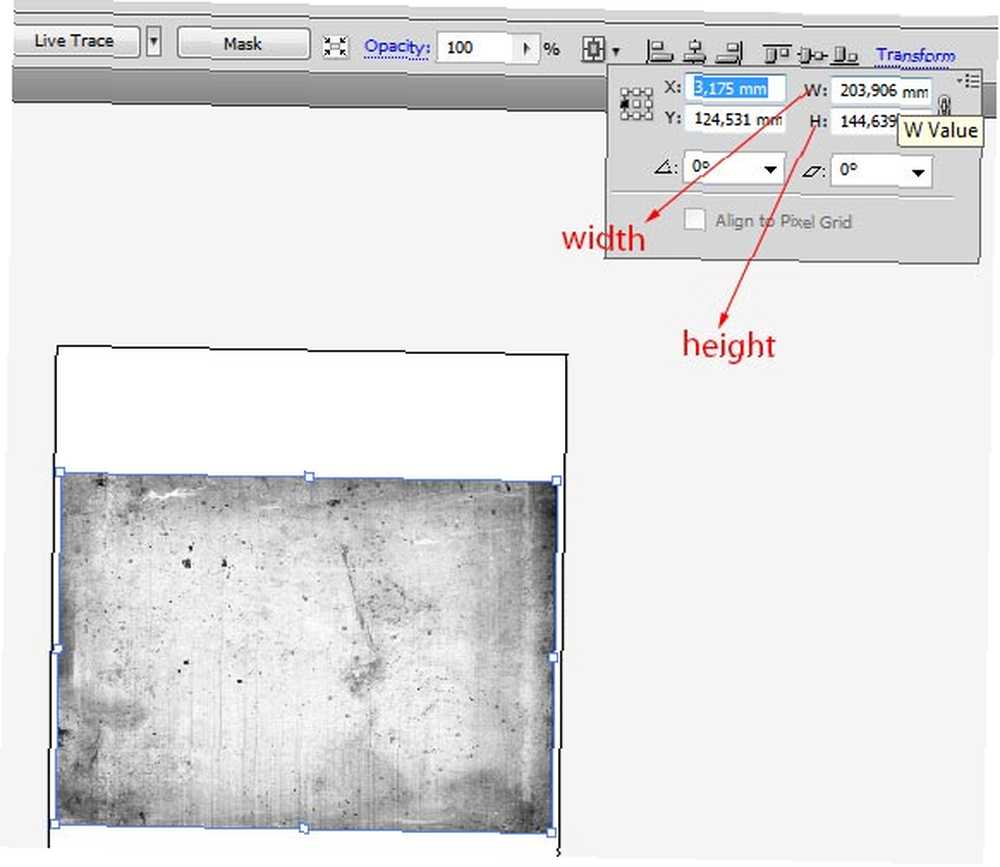
Kopyalayıp Adobe Illustrator belgenize yapıştırın. Büyük olasılıkla çok büyük olacak, bu yüzden küçültmeniz gerekecek. kullanım Paneli Dönüştür Resminizin boyutunu kontrol etmek için:
Not: kendi değerlerinizi kullanabilirsiniz, sadece belgeye uygun olduğundan emin olun..
Şimdi arkaplan resmimizi hazırladık, fakat hadi buna biraz daha efekt ekleyelim. Önce bir dikdörtgen oluşturacağız, sonra İç Işıma efekti ekleyeceğiz ve resim ile dikdörtgen arasındaki karışımı değiştirmek için Şeffaflık panelini kullanacağız..
4.2 Dikdörtgen Oluşturma
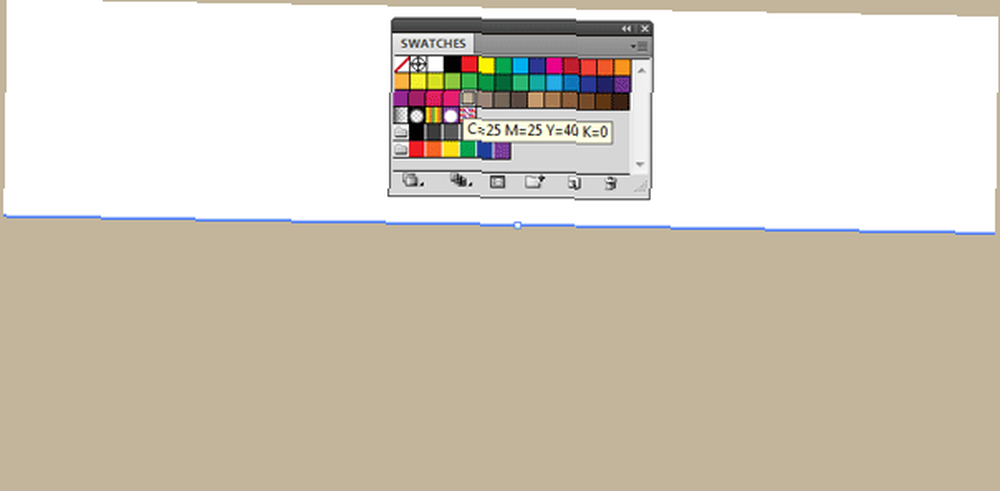
Araçlar'dan (M) Dikdörtgen'i seçin, arka plan resminizle aynı boyutta bir dikdörtgen çizin (kullanmak isteyebilirsiniz). dönüştürmek Panel tam değerleri ayarlamak için) ve doldurmak renk açık kahverengiye ve kontursuz:
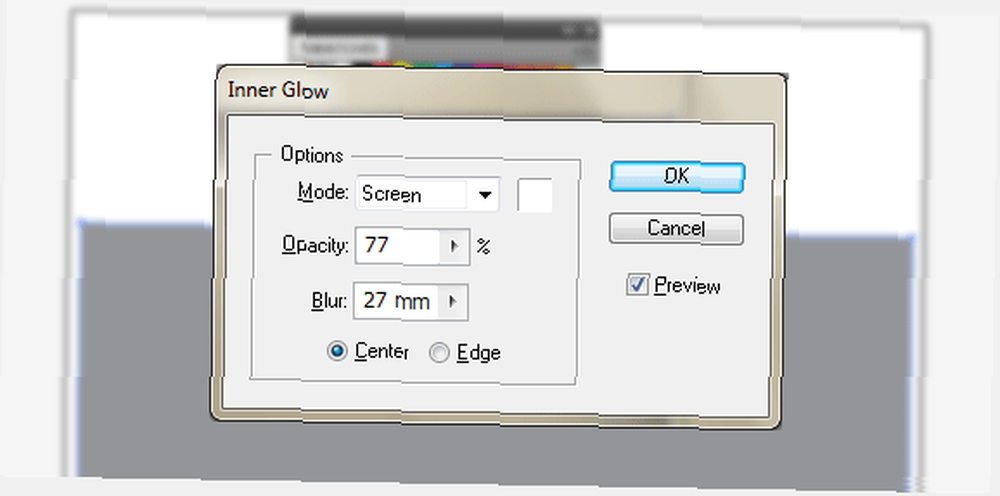
4.3 İç Işıma Etkisi Eklemek
Git Efekt-> Stilize-> İç Işıma ve değerleri gösterildiği gibi ayarlayın:
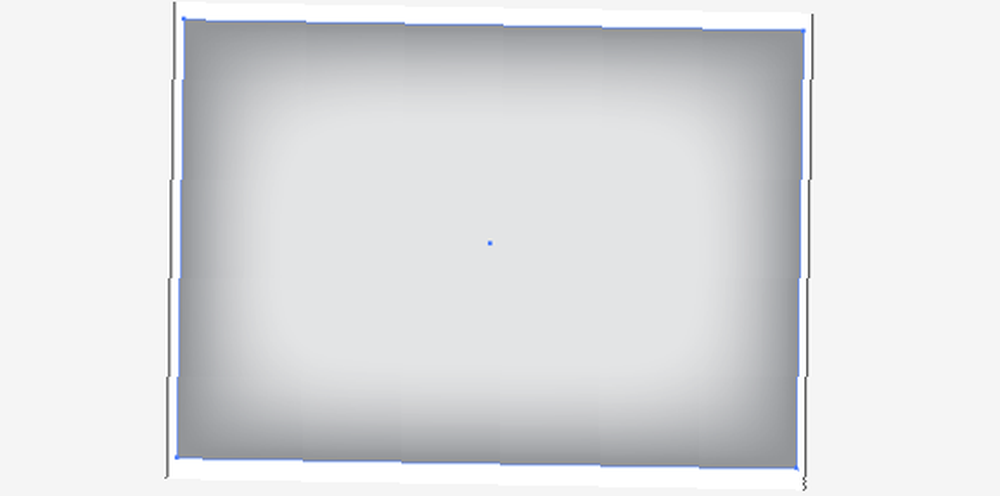
İşte sahip olmanız gerekenler:
4.4 Saydamlık Panelini Kullanma
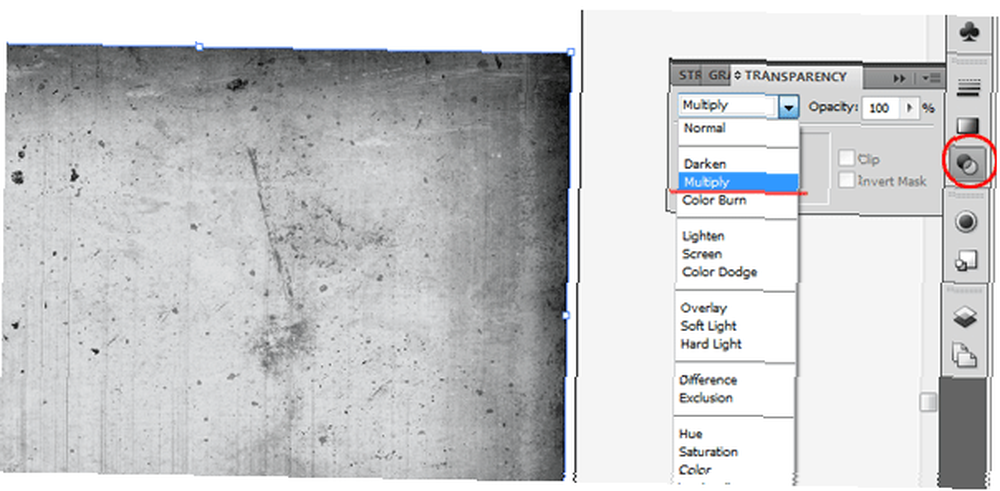
Her zaman kullanabilirsiniz Şeffaflık paneli Bir nesneyi veya katmanı aşağıdaki katmanlarla karıştırma biçimini değiştirmek için. Öncelikle, dikdörtgeni resmin arkasına gönderelim. Üzerine tıklayarak dikdörtgeni seçin ve Ctrl + [.
Şimdi görüntüye tıklayarak görüntü katmanını seçin ve açın Şeffaflık Paneli (Pencere-> Şeffaflık) ve Seç Çarpmak karışım modu olarak:
Güzel. Arka planla işimiz bitti. 3D metnin kendisine geçelim.
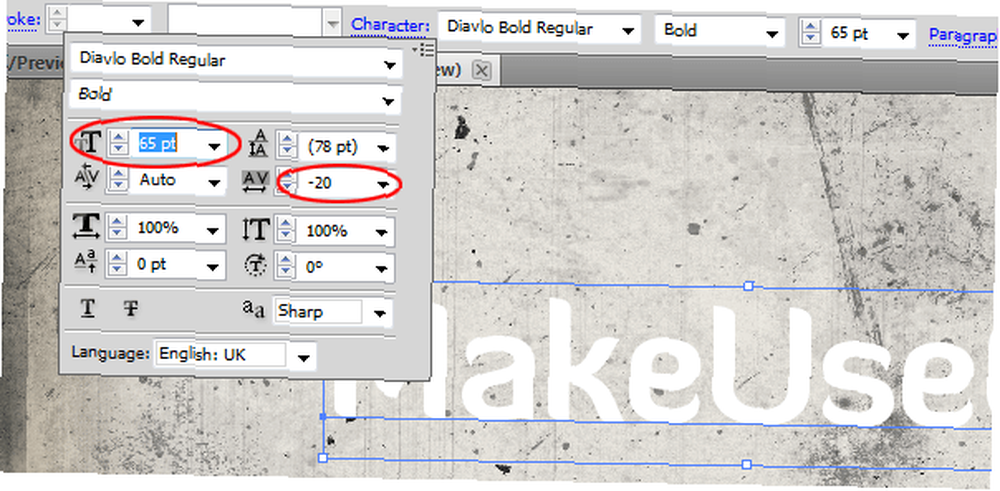
4.5 Yazım aracıyla çalışma
Kullanmak Yazma aracı (T) bazı güzel fontlarla MakeUseOf yaz (Ben seçtim Diavlo Bold, (exljbris Font Foundry'den indirilebilir). Gibi yeterince büyük olun 65pt, izlemeyi ayarla -20 ve seçin Beyaz renk:
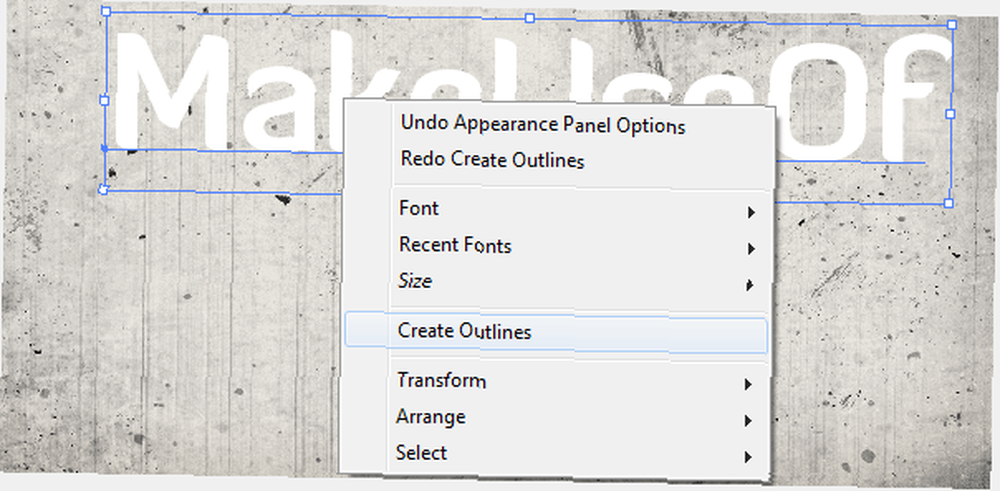
4.6 Anahat Oluşturma
kullanım Anahat Oluştur - metne sağ tıklayın ve seçin Anahat Oluştur, metni vektör yollarına dönüştürmek için:
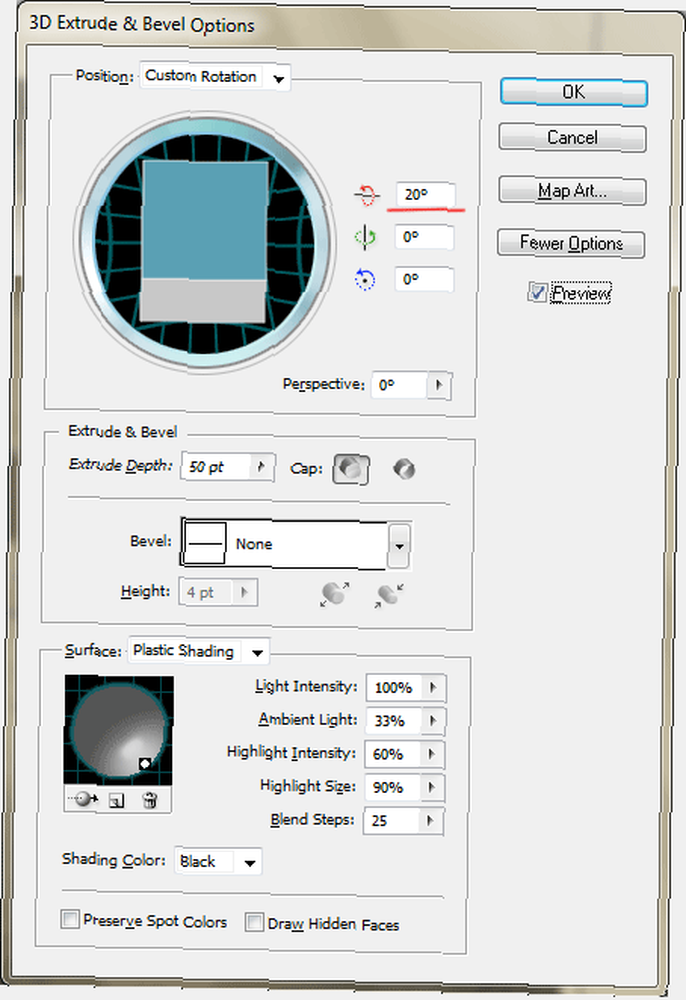
4.7 3D Efektleri Eklemek
3B efektler, metnin yanı sıra herhangi bir nesneye uygulanabilir. Metni seçin Efekt-> 3B-> Ekstrüder ve Eğim Ver ve aşağıdaki gibi uygulayın:
Şu ana kadar sahip olmanız gereken şey bu:
Şimdi metnin yüzlerini ve 3D efektimizi birbirimizden ayırmamız gerekiyor. kullanım Görünüşü Genişlet bunu yapmak için (Nesne-> Görünümü Genişlet).
İle Doğrudan Seçim Aracı (A), sadece metnin yüzlerini seç (beklet vardiya Birden fazla nesne seçmek için):
Bahşiş: seçerken, tutturucuların takılı olduğundan emin olun. mavi ve hiçbiri beyaz değil. Bunu yapmak için, biraz yakınlaştırın ve nesnelerin ortasındaki bir yeri tıklatın (burada - metin yüzleri).
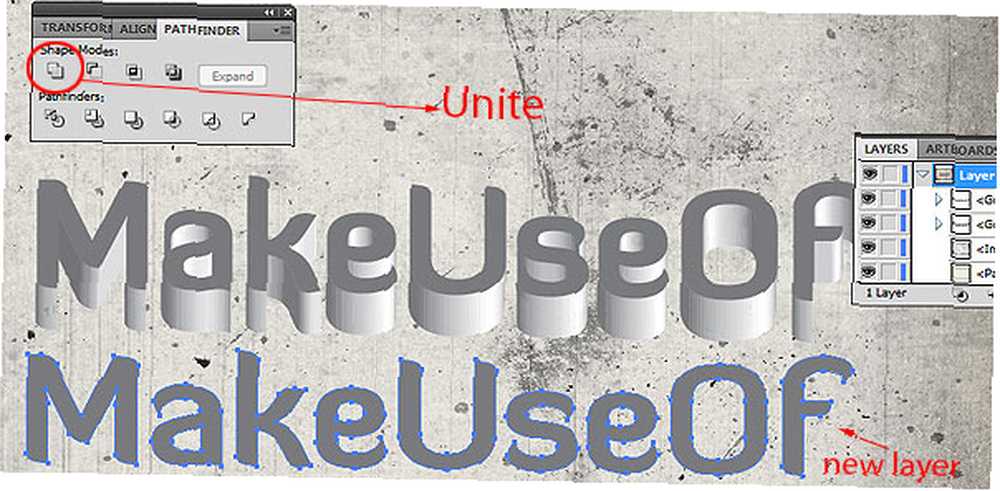
4.8 Pathfinder panelinden Unite kullanımı
Şimdi seçiminizi kopyalayıp yapıştırın ve kullanın Unite itibaren yol gösterici Tüm seçilen yüzleri bir gruplanmış yola birleştirecek panel:
Yeni katmanı eskisinin üstüne yerleştirin ve Fırça rengi beyaz ve Vuruş Ağırlığı 1pt’ye:
Neredeyse geldik.
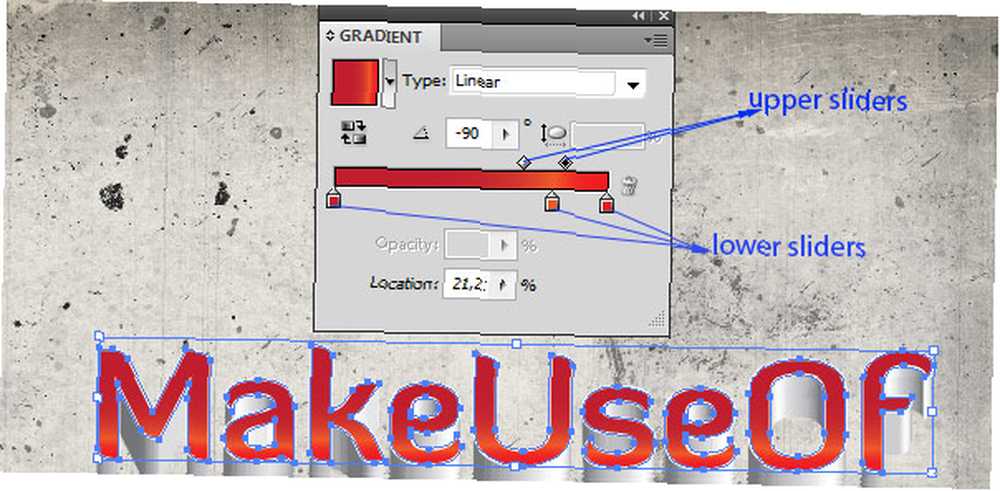
4.9 Gradyan Stili Ekleme
Degradeyi eklemek oldukça kolaydır - sadece nesneyi seçin, simgesine tıklayın. meyil sağdaki panelde renklerinizi ayarlayın. Dahası, önceden tanımlanmış olanlardan her zaman yararlanabilirsiniz. Kütüphaneler itibaren Pencere-> Swatch Kütüphaneleri-> Degradeler. Ama bu sefer el ile ayarlayalım..
İçinde meyil panel, ayarla tip için Doğrusal, ilk rengi% 0 konumunda koyu kırmızı, ikinci rengi% 80 konumunda turuncu ve son rengi% 100 olarak parlak kırmızıya, Açıyı -90 ° ye ayarla:
Bahşiş: degradenin renk aralığını kontrol etmek için üst kaydırıcıyı kullanın.
4.10 Gölge Ekleme
Metnimize biraz derinlik katmak için, ona biraz gölge ekleyelim. Kullanacağız Gauss Bulanıklığı Efekt.
İlk olarak, kopyala (Ctrl + C) yeni katmanımızı ve önüne yapıştırın (Ctrl + F). Ardından rengini siyah olarak değiştirin ve konturu yok olarak ayarlayın, 3B efekt katmanının arkasına gönderin Ctrl + [ (arka plan katmanlarının üstünde olduğundan emin olun):
Ok tuşlarını kullanarak aşağı doğru hareket ettirin (daha kesin olması için Y koordinatlarını Dönüştür panelinden de değiştirebilirsiniz):
4.11 Gauss Bulanıklığını Uygulama
Gölgemiz şimdi gerçekçi görünmüyor; biraz bulanıklaştırmamız gerek. Git Efekt-> Bulanıklık-> Gauss Bulanıklığı ve Radius'u 9 piksele ayarlayın:
İşimiz bitti!
5. Bazı yararlı ipuçları
Püf noktaları ve püf noktaları sonsuzdur, ancak size bazılarını göstereceğim:
• Katmanları kilitle - diğer nesnelerin önünde bulunan bazı küçük nesneleri seçmek istediğinizde (arka plan gibi), Shift + tuşlarına basmak yerine, arka planı Ctrl + 2 ile kilitleyebilir veya Katmanlar paneli.
• Katmanlar paletini her zaman kontrol edin - çok sayıda nesne ve katmanla çalışırken katmanlarınızı adlandırmak ve katmanlarınızın nasıl hizalandığını kontrol etmek gerçekten yararlıdır (bir katmanın diğerinin üstünde veya altında olup olmadığını, kilitlenip kilitlenmediğini vb.);
• Katman stillerini istediğiniz zaman yeniden düzenleyin - evet, Görünüm panelinden (Pencere-> Görünüm) daha önce bir nesneye veya katmana uygulamış olduğunuz stil veya efekt ayarlarını her zaman değiştirebilirsiniz.
• Kütüphaneleri Kullanın - Çalışmalarınızda faydalanmak için önceden tanımlı bazı kütüphaneler vardır. Pencere-> Kütüphaneler'e gidin ve Fırça Kütüphaneleri, Swatch Kütüphaneleri, Grafik Stil Kütüphaneleri veya Sembol Kütüphaneleri arasından seçim yapın. Onlardan çok var.
6. Sonuç
Umarım, Adobe Illustrator'ı sevmeye başlamanız için her şey yeterince açıktı. Bu rehberde ele aldığım şey sadece temel bilgiler. Bir dahaki sefere diğer şaşırtıcı araçların ve püf noktalarının daha karmaşık kullanımlarını göstereceğim. O zamana kadar - uygulama.
Yayın Tarihi: Ağustos 2012











