
Edmund Richardson
0
1201
285
Bir resim bin kelimeye bedeldir - uygun olmayan bir şekilde yeniden boyutlandırılmadığı sürece, bu durumda biraz utanç verici olur. WordPress, görüntüleri ve küçük resimleri yeniden boyutlandırmak için güçlü araçlar içerir, ancak bunlarla nasıl başa çıkacağınızı bilmeniz gerekir..
WordPress'teki resim boyutları ve öne çıkan resimleri yönetme hakkında bilmeniz gereken her şeyi okuyun.
WordPress Dosyalarında PHP Düzenleme
Bu yazı WordPress için PHP kodunu içerir. Temanız üzerinde herhangi bir değişiklik yapmadan önce ücretsiz PHP çökme kursumuzu okumak isteyebilirsiniz..
Tema dosyalarınızı açmakta rahat değilseniz veya gelecekteki tema güncellemeleriyle kaybedileceklerinden dolayı istemiyorsanız, kod blokları eklemek için Özel İşlevler eklentisini kullanabilirsiniz..
Özel İşlevlerim
WordPress Görüntü Boyutu Temelleri

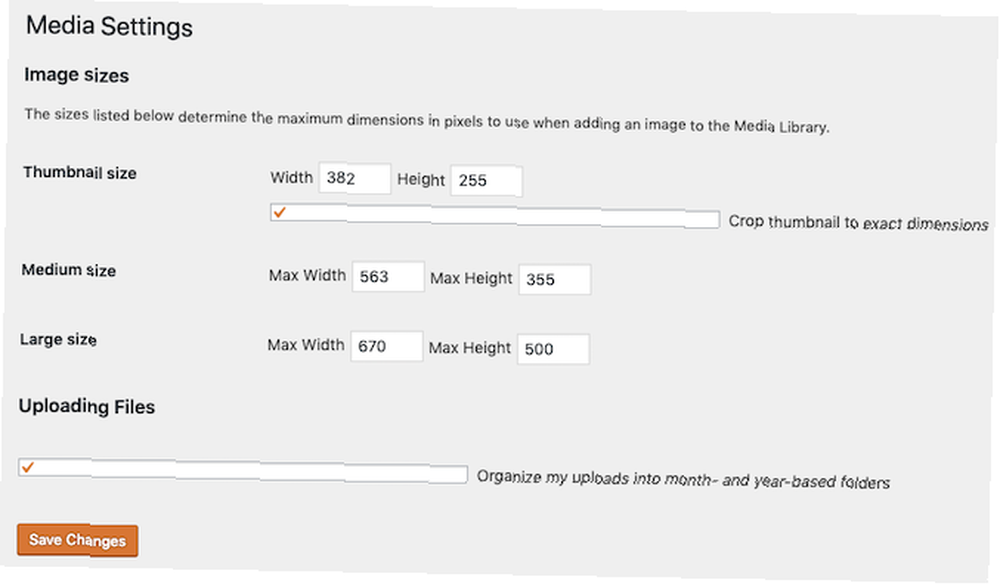
WordPress admin panosunda, muhtemelen zaten biliyorsunuz Ayarlar > medya.
Bunlar, WordPress'in çağırdığı üç varsayılan resim boyutudur: başparmak tırnağı, orta, ve büyük. Küçük resmin boyutu, burada belirttiğiniz boyutta kırpılacak özel bir ayara sahiptir. Bu 1: 1 oran boyutuna ihtiyaç duymaz - istediğiniz gibi ayarlayabilirsiniz.
Kırpma etkinleştirildiğinde, görüntüler ölçeklenecek ve ortalanacak, sonra sığmayan herhangi bir şey atılacak.
Orta ve büyük ayar, belirleyeceğiniz şekilde biraz farklı çalışır maksimum hem genişlik hem de yükseklik için boyutlar ve görüntüler buna göre küçültülür. Resim çok küçükse, bu resim boyutları oluşturulmaz.
Yeni bir resim yüklediğinizde, orijinal kaydedilmiş ve tam boyutlu bir gönderiye eklemek için kullanılabilir ve kayıtlı diğer resim boyutları otomatik olarak oluşturulur..
WordPress'te Özel Görüntü Boyutları Ekleme
WordPress'te varsayılan olarak tanımlanan üç boyut yeterli olmayabilir, bu nedenle tema ve eklentilerin kendi özel boyutlarını eklemelerine izin verilir. Tema dosyalarınızı düzenlemek konusunda rahatsanız, bunu da yapabilirsiniz..
Tema dizinini açın ve functions.php dosya. Tanımlamak istediğiniz her resim boyutu için bir tane olan aşağıdaki kodu ekleyin:
add_image_size ('küçük resim', 400, 200, doğru);Her yeni resim boyutunun bir adı, genişliği ve yüksekliği boyutları ve resimlerin tam olarak bu boyuta kesilip kesilmemesi gerektiği (doğru veya yanlış). Bir temanın veya widget’ın yapısal parçaları için, genellikle düzeni kesmemesi için kırpmak istersiniz.
Çok sayıda özel görüntü boyutu oluşturmak için istekli olabilirsiniz, ancak bunu çok dikkatli yapmanız gerekir. Tanımladığınız her resim boyutu, yüklediğiniz her resim için oluşturulacak, yalnızca bizim için seçilen resimle tasarlamış olsanız bile.
Bu nedenle, yedi özel resim boyutunuz varsa, artı üç varsayılan resim varsa, yüklediğiniz her resim kendisinin 10 küçük kopyasını oluşturur. Tek bir gönderinin içine gömülü 10 resim olabileceğini düşünüyorsanız, yalnızca o gönderi için oluşturulan 100 dosya.
Özel bir resim boyutu oluşturamazsınız ve yalnızca öne çıkan resimleriniz için kullanılması gerektiğini belirtemezsiniz.
Ayrıca, artık belirli bir özel boyut kullanmıyorsanız ve bu kodu sildiyseniz (veya temaları değiştirdiyseniz), eski görüntüler sonsuza dek sunucuda kalır. WordPress, kullanılmayan görüntüleri sizin için silmez. MakeUseOf kadar eski veya büyük bir sitede, bu birkaç yüz gigabaytın artık kullanılmayan görüntüleri depolamakla israf olduğu anlamına gelir.
Küçük siteler için, Media Cleaner eklentisi yardımcı olabilir, ancak önce her zaman tam bir yedekleme çalıştırın..
Medya Temizleyici
Gönderi İçeriğinde Kullanım için Özel Görüntü Boyutları
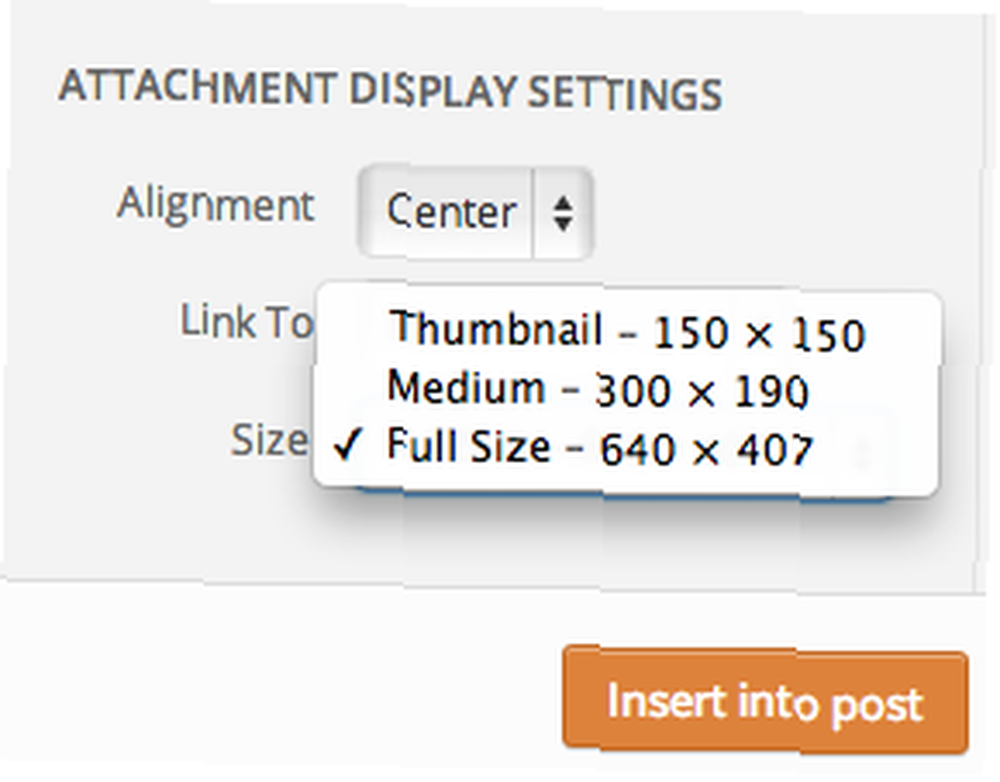
Varsayılan olarak, görüntünün bir gönderiye eklenmesi sırasında açılan kutuda özel görüntü boyutları görünmez. Orada göreceğiniz tek şey Küçük Resim, Orta, Büyük ve Tam Boyut (orijinal görüntünün boyutuna bağlı olarak büyütülmeyeceği için).

Özel bedeninizin de listede olmasını istiyorsanız, biraz daha fazla koda ihtiyacımız var. Yine ekle functions.php dosya:
function image_sizes_to_mediapicker ($ default_sizes) return array_merge ($ default_sizes, array ('my-thumbnail' => __ ('My Thumbail Size'),)); add_filter ('image_size_names_choose', 'image_sizes_to_mediapicker'); Bu, medya seçici listesini filtreleyerek çalışır. Orijinal boyut listesi dizisini, listelenmesini istediğimiz yeni boyutlarla birleştiririz. Değişiklik “my-küçük resim” ve “Küçük Resmim” Özel bedeninize ve listelenmesini istediğiniz gibi okunabilir kolay adınıza.
WordPress Öne Çıkan Görüntü Seçenekleri
Sunulan görüntüler, yayınla ilişkilendirilen, ancak yayın içeriğine yerleştirilmesi gerekmeyen tek bir görüntüdür. Genellikle başlık, tema veya kenar çubuğundaki temalar tarafından kullanılır. Bununla birlikte, görüntü boyutlandırma açısından, normal görüntülerden farklı şekilde işlem görmezler..
Tanımladığınız her boyut için, seçilen resim de dahil olmak üzere yüklenen resimler kopyalanacak ve yeniden boyutlandırılacaktır..
Seçeneğini göremiyorsanız Öne çıkan resmi ayarla düzenleme ekranınızda, temanızın özelliği desteklememesi olasıdır. Temanıza aşağıdaki satırı ekleyerek desteği zorlayabilirsiniz functions.php dosya, ancak bunun yerine yeni bir tema bulmanızı şiddetle tavsiye ederim.
Öne çıkan görüntüler kadar basit bir şey için destek eksikliği, başka bir yerde eski olan kodun göstergesi olabilir.
add_theme_support (post-tanesinden ');Öne çıkan resmi kendi temanızda veya eklentilerinizde kullanmak için, resim etiketini çıkarmak için the_post_thumbnail () işlevini kullanın:
the_post_thumbnail (benim-küçük 'dizisi ( 'sınıf'=> 'my_post_thumbnail_css_class'));İşlev 2 parametre alır: aradığınız adlandırılmış boyut (bu durumda “my-küçük resim”) ve özel bir CSS sınıfı gibi, aktarmak istediğiniz herhangi bir özellik.
Öne çıkan görüntünün URL'sini yalnızca istenen HTML’den ziyade almayı tercih ediyorsanız, bunun yerine bunu deneyin (bu örnekte orta görüntü boyutunu elde edin):
$ thumbnail = wp_get_attachment_image_src (get_post_thumbnail_id (), 'orta'); eko $ thumbnail [0];Yenileyici WordPress Küçük Resimler
Varsayılan görüntü boyutlarınızı değiştirdiğinizde veya özel bir görüntü boyutu oluşturduğunuzda, yalnızca yeni yüklenenler. Mevcut tüm resimleriniz orijinal boyutlarında kalır.
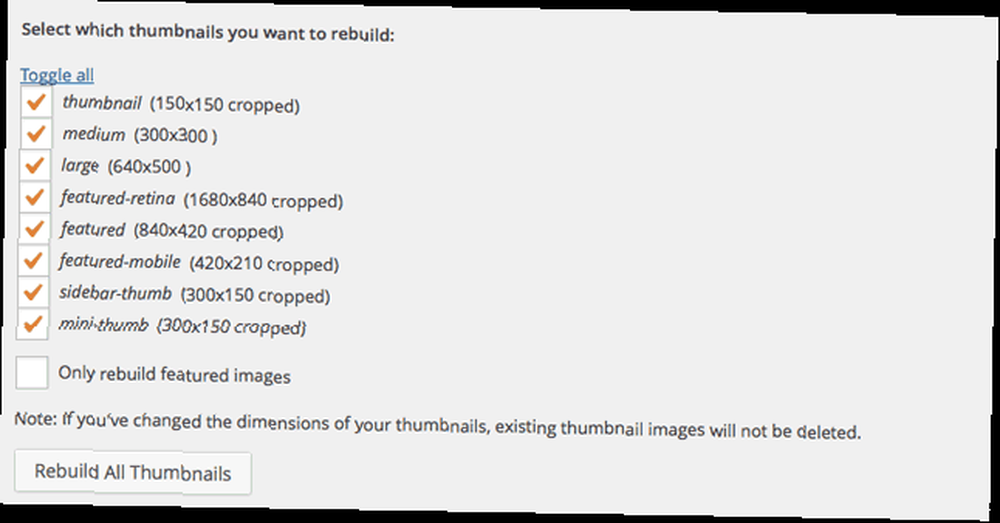
Daha önce yüklediğiniz resimleri yeniden boyutlandırmak istiyorsanız, bir eklentiye ihtiyacınız olacak. AJAX Küçük Resim Yeniden Oluşturma, hangi boyutların yeniden oluşturulacağını seçmenizi sağlar ve arşivinizde yavaşça çalışacaktır.
AJAX Küçük Resim Yeniden Oluşturma
Gerçi bilmen gereken bazı sınırlamalar ve tuzaklar var..
Öne çıkan görüntüler otomatik olarak yeniden boyutlandırılabilse de, hiçbir eklenti gönderi içeriğini yeniden yazamaz. Örneğin, adresindeki bir gönderiye resim eklediyseniz büyük tanımını değiştirerek boyut (o zaman 500px olabilir) büyük yayında görüntü boyutunu değiştirmez. Gönderiyi düzenlemediğiniz ve aynı görüntüyü yeni boyutta yeniden yerleştirmediğiniz sürece 500 piksele kadar kalır.

Belirtildiği gibi, çok fazla resim boyutunuz varsa, çok fazla resim oluşturacaksınız. Neyse ki, Küçük Resim Yeniden Oluştur sadece öne çıkan görüntüler. Ancak yine de, bunun yalnızca önceki görüntünüz için geçerli olduğunu unutmayın. Gelecekteki tüm görüntü yüklemeleri WordPress tarafından yönetilecek, bu da tüm görüntü boyutlarının her şey için oluşturulacağı anlamına gelir.
Ayrıca, JPG ve PNG arasındaki farkı da öğrenmek için harika bir zaman olurdu: Hangi Dosya Formatını Ne Zaman Kullanacağını Bilin: PNG - JPG, DOC - PDF, MP3 - FLAC Hangi Dosya Formatını Ne Zaman Kullanacağını Bil: PNG - JPG, DOC vs. PDF, MP3 vs. FLAC JPG ve PNG veya MP3 ve FLAC arasındaki farkları biliyor musunuz? Hangi dosya formatlarının kullanılacağını bilmiyorsanız, sizi farklılıkları konusunda yönlendirelim. bu yüzden gelecekte en uygun formatı kullanmayı biliyorsunuz.
WordPress Sitenizi Bir Sonraki Seviyeye Alın
WordPress temanızı değiştirmek ister misiniz? Temalarınızın görüntüleri, renkleri ve öğelerin konumlandırmasını kullanması temel olarak CSS ve HTML tarafından tanımlanır, bu nedenle CSS ve HTML'yi öğrenmek için bu adım adım öğreticilere göz atmanızı öneririz..
Eğer temalarla ilgileniyorsanız, bir fotoğrafçılık portföyü için bu harika WordPress temalarına bakın..
WordPress siteniz çok sık çöküyor mu? Çok mu para ödüyorsun? InMotion Hosting (bu link ile özel MakeUseOf indirim) veya Bluehost (bu link ile özel MakeUseOf indirim) gibi tanınmış bir barındırma hizmetine geçin.











