
Brian Curtis
0
3683
1200
 Son birkaç yıldır, günden güne çalışma tarayıcım olarak yalnızca Google Chrome'u kullanmaya başladım. Ve hızı ve Google hesabımla senkronizasyonuyla istediğim gibi çalışıyor. Chrome, Google’ın ürettiği en iyi ürünlerden yalnızca biri.
Son birkaç yıldır, günden güne çalışma tarayıcım olarak yalnızca Google Chrome'u kullanmaya başladım. Ve hızı ve Google hesabımla senkronizasyonuyla istediğim gibi çalışıyor. Chrome, Google’ın ürettiği en iyi ürünlerden yalnızca biri.
Ancak şunu söylemek gerekirse, Chrome hakkında beni gerçekten rahatsız eden bazı rahatsız edici şeyler var. Bunlardan biri, Yeni Sekme sayfamda istediğim hiçbir siteye yer işareti koyamadı. Ama şimdi çözümü buldum ve hepinizle paylaşmak istiyorum..
Şimdi, her şeyden önce, söylediğim zaman, olası yanlış anlamaları gidermek için “yer imleri”, Bunun gibi düzenli yer imleri demek istemiyorum:

Hayır, aslında bahsettiğim şey şudur:

Chrome'da yeni bir sekme sayfası açtığınızda, açmanız gereken sitelerin logoları sunulur. Bazıları önceden Chrome'a yüklenmiş olarak geldi ancak büyük çoğunluğu onlar için Chrome Web Mağazası'na baktıktan sonra kuruluyor. Ancak bu çok sıkıcı bir iş olabilir çünkü her şeyden önce Chrome Web Mağazası muazzam (kim gizlenmiş altın külçelerini bulmak için bir sürü saçma saptamak için zamana sahip?) ve ikincisi, en sevdiğiniz sitelerin birçoğunda onlar için yapılmış yer imleri bulunmuyor olabilir..
Bugün size, istediğiniz herhangi bir site için Yeni Sekme Sayfası yer imlerinin nasıl yapıldığını göstereceğim. Çok hızlı, kolay ve siz bilmeden önce yer imleri yapacaksınız.
Yeni Sekme Sayfa Yer İşaretleri Tarifi

malzemeler
- Bir web sitesi logosu (128 × 128 piksel boyutunda veya bunlar dışında (dünya 129 × 129 piksel ise dünya sona ermez) Uygun bir logo için Google Görseller’de bir boyut araması yap veya daha büyük bir logo al ve küçült LOTS olan bir resim düzenleme aracı kullanarak aşağı). SnagIt'i tercih ederim ama bu ücretli bir seçenek. Ücretsiz bir şey kullanmak istiyorsanız, Irfanview ile yanlış gidemem.
- Google Chrome (açıkçası).
- Not defteri (veya benzer bir metin dosyası oluşturma uygulaması).
Adım 1 - Klasörü Hazırla
Windows Gezgini'nde ve içinde yeni bir klasör oluşturun, 128 × 128 simgesini yerleştirin.
Adım 2 - Senaryoyu Yap
Not Defteri'ni açın (veya eşdeğeri) ve aşağıdakilere kopyala / yapıştır:
"name": "buraya web sitesinin adını yazın"," açıklama ":" Bağla web sitesinin adı"," sürüm ":" 1.1 "," manifest_version ": 2," simgeler ": " 128 ":"icon.png"," app ": " urls ": ["İstediğiniz web sitesine buraya link ekleyin"]," başlat ": " web_url ":"İstediğiniz web sitesine buraya link ekleyin"," izinler ": [" unlimitedStorage "," bildirimler "]
Kırmızı italik kısımlar, her yer imine uyacak şekilde değiştirmeniz gereken kısımlardır. Bu gösterinin amaçları doğrultusunda, 128 × 128 ikonu basitçe adlandırılmıştır. “icon.png” ama elbette ne istersen onu adlandırabilirsin. Komut dosyasındaki adı, simge adıyla eşleşecek şekilde değiştirdiğinizden emin olun, aksi takdirde Chrome'da hiçbir şey görünmez.
Gerekli tüm bilgileri doldurduğunuzda, dosyayı kaydedin ve adlandırın. manifest.json . Ardından kaydedilen dosyayı 128 × 128 simgesiyle aynı klasöre yerleştirin.

3. Adım - Chrome'unuza gidin “Uzantıları” Sayfa
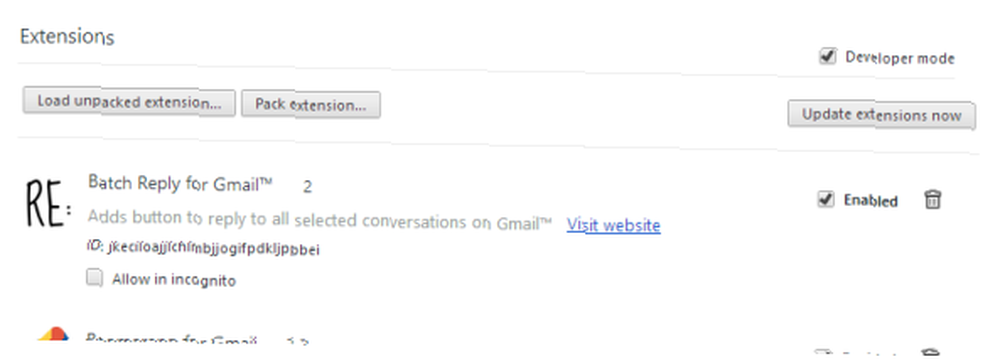
Chrome uzantıları sayfanıza ulaşmak için, yalnızca chrome: // chrome / uzantıları tarayıcınızın adres çubuğuna girin ve enter tuşuna basın. Sonra sayfada, işaretleyin “Geliştirici modu” sağ üst köşedeki kutu.

Bu, yukarıdaki ekran görüntüsünde görebileceğiniz gibi normalde görünüşte gizlenen üç seçeneği ortaya çıkaracaktır. Sık kullanılanlarımızı yüklemek için yalnızca ilk ikisine ihtiyacımız var “paketlenmemiş uzatma yükü” ve “paket uzantısı“.
Adım 4 - Ambalajsız Uzantıyı Yükleyin
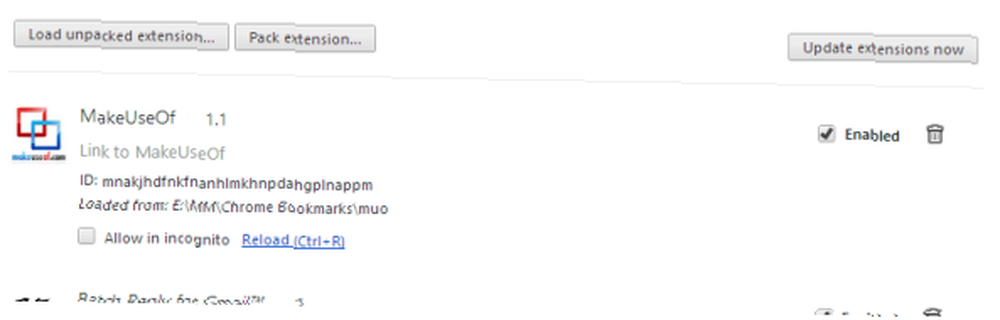
Paketlenmemiş Uzantıyı Yükle seçenek, Chrome Web Mağazası'ndan gelmeyen uzantılar içindir. Tıklayın, oluşturduğunuz klasöre gidin manifest.json komut dosyası ve logo ve basın tamam. Tek tek dosyaları değil, gerçek klasörü yükleyin. Daha sonra (umarım) uzantınızın, uzantılar listesinde hoş ve hoş bir şekilde oturduğunu göreceksiniz.
İşte MakeUseOf için benim bir:

Ama daha bitmedi. Burada daha yapılacak çok iş var. Ama neredeyse bitti.
Adım 5 - Uzantıyı Paketle
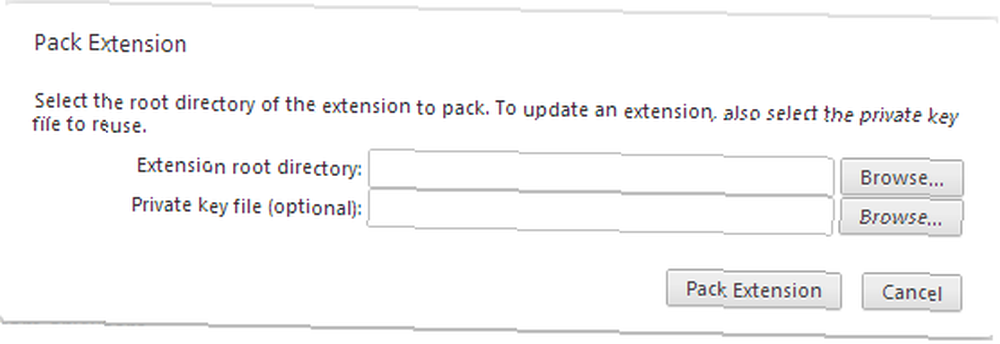
Şimdi, diğer düğmeye tıklayın - paket uzantısı. Bu, bu kutuyu açacak.

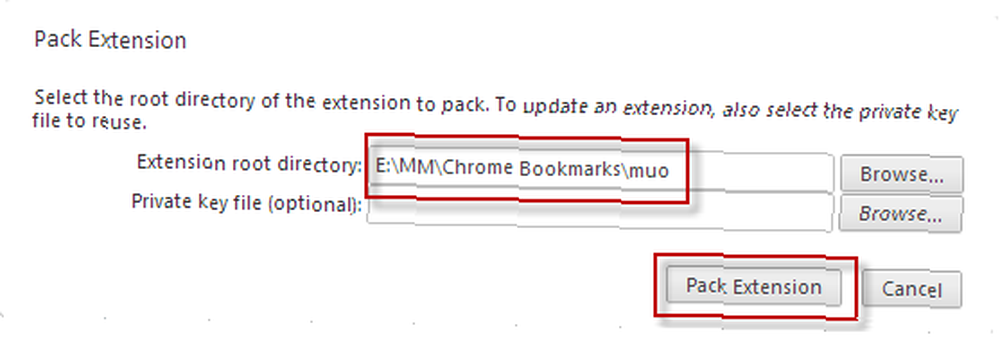
Görmezden gel Özel anahtar dosyası seçeneği. Bunun yerine, diğer seçeneğe odaklanın - uzatma kök dizini. Uzantıyı açarken yaptığınız gibi, Windows Gezgini’nde yeni yer imi klasörüne gidin ve Araştır buton. Paket uzantısı kutusunda verilen metin alanındayken, “paket uzantısı” buton.

Bunu yapmak, hemen simgenin ve JSON dosyasının yanında klasörün içine yerleştirmeniz gereken iki yeni dosya oluşturur. .CRX dosya ve .PEM dosya. PEM dosyası, uzantıyı ne zaman güncellemek istediğinize yöneliktir, ancak basit bir yer imi için, güncellemek istiyorsanız, yalnızca yeni bir yer imi oluşturabilir ve eskisini kaldırabilirsiniz. Burada bunun ne kadar hızlı ve kolay olduğunu görebilirsiniz. Bununla birlikte, PEM dosyasını tutmaktan zarar gelmez.
Öte yandan, CRX dosyası gerçekten önemlidir. Chrome Web Mağazası'ndan uzantı indirip yüklediğinizde, aldığınız ve yüklediğiniz bir CRX dosyasıdır..
Adım 6 - Son Adımlar
Her şeyden önce, 4. adımda, uzantılar klasörünüze yüklediğiniz uzantının ilk sürümünü kaldırın. Bunu, uzantı listesinin sağındaki küçük çöp kutusu logosunu tıklatarak yapabilirsiniz. Bunu kaldırmanız gerekir, aksi takdirde yüklemek üzere olduğunuz uzantının paketlenmiş sürümüyle çakışacaktır..
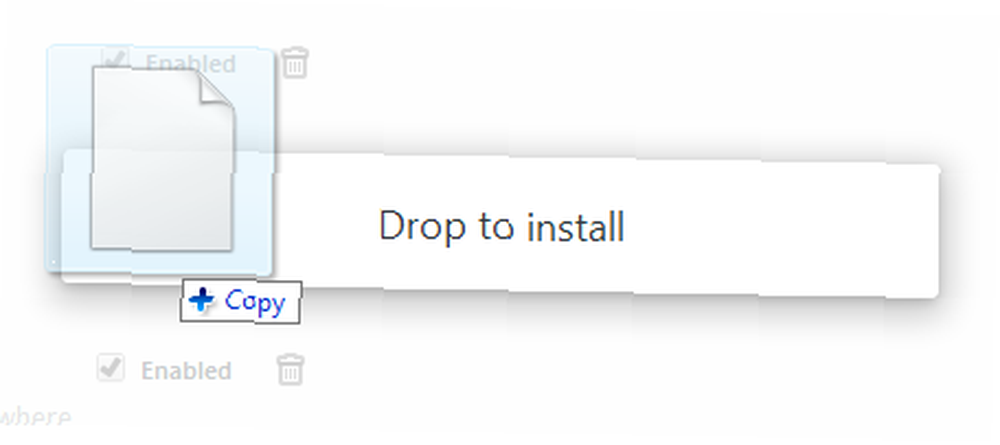
İkincisi, tarayıcınızı uzantılar sayfasında tutarak (tarayıcınız başka bir sekmede açıksa çalışmaz), yeni oluşturulan CRX dosyasını Chrome'a sürükleyin. Bunu hemen görmelisin:

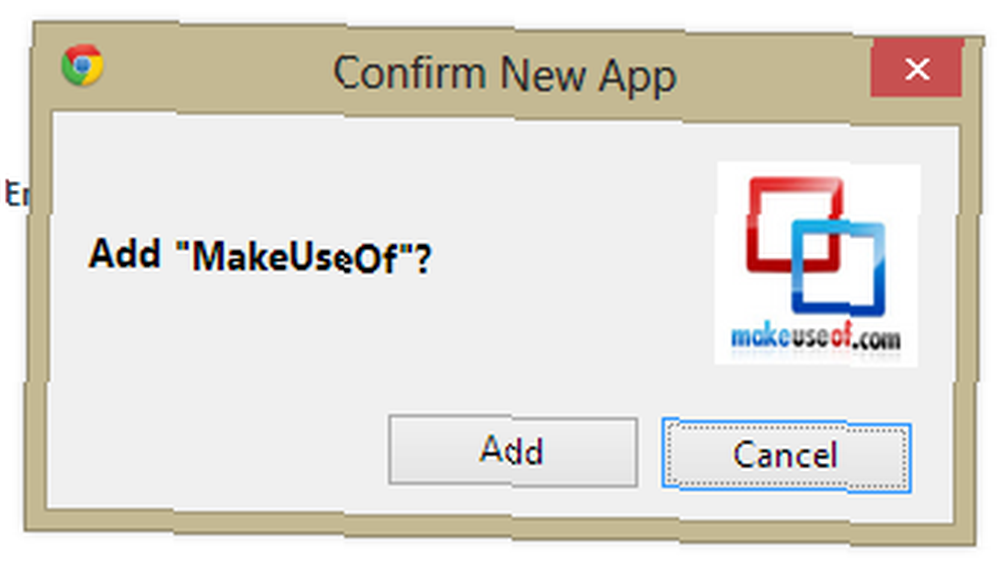
Yani, dediği gibi yapın - enayi Chrome'a bırakın! Bunu göreceksiniz:

Tabii ki seç “Eklemek” ve yeni yer iminiz daha sonra Yeni Sekme Sayfanızda açılır:

Devam et, bir tur at. O bebeğe tıkla ve İnterweb'lere götürül.
Şimdi geriye kalan tek şey uzantılar sayfanıza geri dönmek ve “Geliştirici modu” kutuda, üç ekstra düğme kaybolur. Elbette daha fazla yer imi yapmak için ani bir özlem duymazsanız!
Sonuç
Yüksek kaliteli simgeler için kaynak arıyorsanız, Google Görseller gibi kaynakları kullanmanız yeterlidir; bu sayede size sayısız olasılık sunar. Veya Photoshop / GIMP ikna ederseniz, kendi simgelerinizi oluşturabilirsiniz. Bir MakeUseOf yer imi için bir logo istiyorsanız (tabii ki yaparsınız), o zaman buraya tıklayarak kullandığım (biraz eski ama yine de geçerli) logosunu kullanabilirsiniz..
Peki, Chrome tarayıcınız için ne tür Yeni Sekme yer imleri yaptınız? Yer imlerinizi bir aksamadan yapmayı başardınız mı? Aşağıdaki yorumlarda bize bildirin. Ah ve yüksek kaliteli simgeler için herhangi bir büyük kaynağa sahipseniz, bu bağlantıları yorumlara bırakın..











