
Peter Holmes
0
4517
1115
 Sosyal medyayı kullanmaya başladığımdan beri, sosyal içerikle web sitesi içeriği arasında hala bir miktar boşluk olduğunu fark ettim. Demek istediğim, bir Facebook sayfası oluşturabileceğinizden emin olun 10 Facebook Sayfanızın Popülerliğini Artırmanın Harika Yolları 10 Facebook Sayfanızın Popülerliğini Artırmanın Harika Yolları Facebook sayfaları farklı şekillerde ve boyutlarda olabilir. Birçoğu oldukça tiksindiricidir, çok az beğeni kazanır ve neredeyse hiç kimse onlarla konuşmaz. Açıkçası, sayfanın konusu en…… blog içeriğinizi dünyanın en popüler sosyal ağında tanıtmak veya Facebook widget'ları ekleyebilirsiniz. Web Sitenize Facebook Widget'ları ve Düğmelerini Ekleme Web Sitenize Facebook Widget'larını ve Düğmelerini Ekleme Facebook sayfanızı tanıtmanıza yardımcı olmak için blog kenar çubuğunu kullanın. Facebook'u sitenize yerleştirmek için birçok başka araç var.
Sosyal medyayı kullanmaya başladığımdan beri, sosyal içerikle web sitesi içeriği arasında hala bir miktar boşluk olduğunu fark ettim. Demek istediğim, bir Facebook sayfası oluşturabileceğinizden emin olun 10 Facebook Sayfanızın Popülerliğini Artırmanın Harika Yolları 10 Facebook Sayfanızın Popülerliğini Artırmanın Harika Yolları Facebook sayfaları farklı şekillerde ve boyutlarda olabilir. Birçoğu oldukça tiksindiricidir, çok az beğeni kazanır ve neredeyse hiç kimse onlarla konuşmaz. Açıkçası, sayfanın konusu en…… blog içeriğinizi dünyanın en popüler sosyal ağında tanıtmak veya Facebook widget'ları ekleyebilirsiniz. Web Sitenize Facebook Widget'ları ve Düğmelerini Ekleme Web Sitenize Facebook Widget'larını ve Düğmelerini Ekleme Facebook sayfanızı tanıtmanıza yardımcı olmak için blog kenar çubuğunu kullanın. Facebook'u sitenize yerleştirmek için birçok başka araç var.
Ancak, gerçek şu ki onlar iki farklı dünyalar. İnsanlar Facebook'a göz atarken, genellikle Facebook'ta kalırlar ve oradaki insanlarla etkileşime girerler. Facebook sayfanıza bir blog güncellemesi gönderirseniz, bazı kullanıcılar tıklayabilir - ancak topluluğun yorumları veya yorumları yanıtlayacaktır. Sitenizi kontrol edenlerin bile yorum yapmak için Facebook'a dönmeleri muhtemeldir.
Kapak tarafı da doğrudur. Blogunuza eklediğiniz küçük kenar çubuğu widget'ından Facebook sayfanız hakkında bir şeyler öğrenen birkaç kişi olabilir, ancak makalenizi okuyan çoğu kişi için makalenizi okumak için orada bulunun; Bazıları elbette; fakat iki dünya iki ayrı dünya olarak kaldı. Şimdiye kadar.
Renk Tonu, Sosyal İçeriği Web İçeriğine Dönüştürür
Tonlama adı verilen bu büyüleyici hizmet var ve ben onu doğru bir şekilde tanımlamak için mücadele ediyorum - bu ne kadar benzersiz. Renk tonu, sosyal ağlarınızı tanıtmak için% 50’dir, ancak web sitesi içeriği sağlama konusunda da% 50’dir. Her ikiside. Evrenin patlamasına ve bir kara delik yaratmasına neden olması gereken bir paradoks olmalı - ama değil. Her nasılsa, Tint onu çıkarır ve çalışmasını sağlar - sosyal içeriği ve web içeriğini bir yerde bir araya getirir.
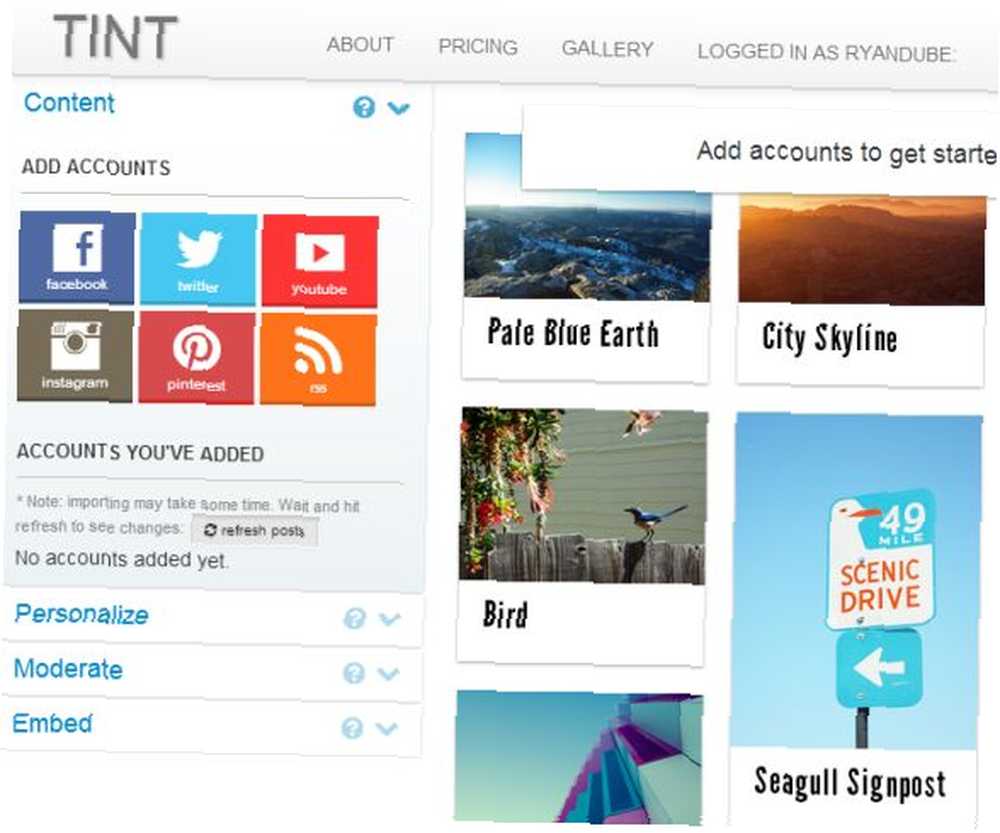
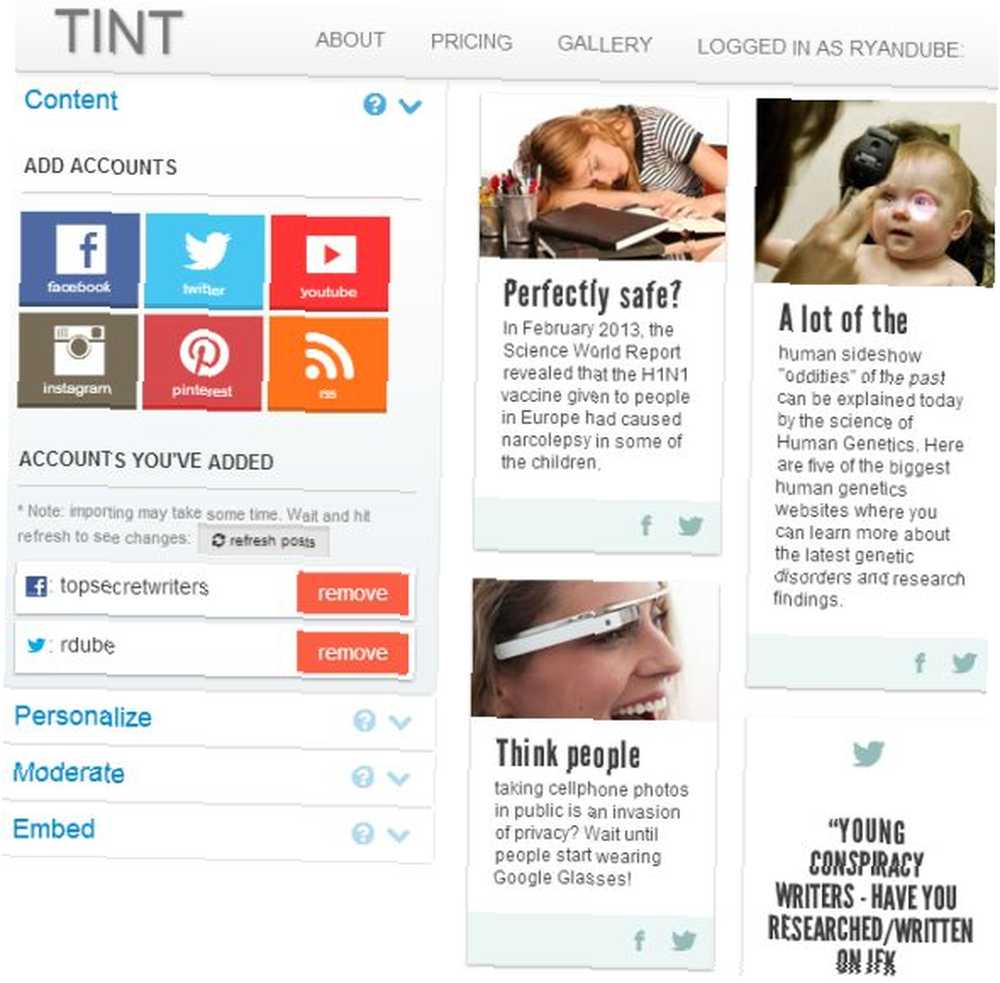
Tint bunu, temelde hesabınızı altı ana sosyal ağa (Facebook, Twitter, YouTube, Instagram, Pinterest ve ayrıca istediğiniz RSS beslemesine bağlayabileceğiniz) merkezi bir nokta vererek yapar.

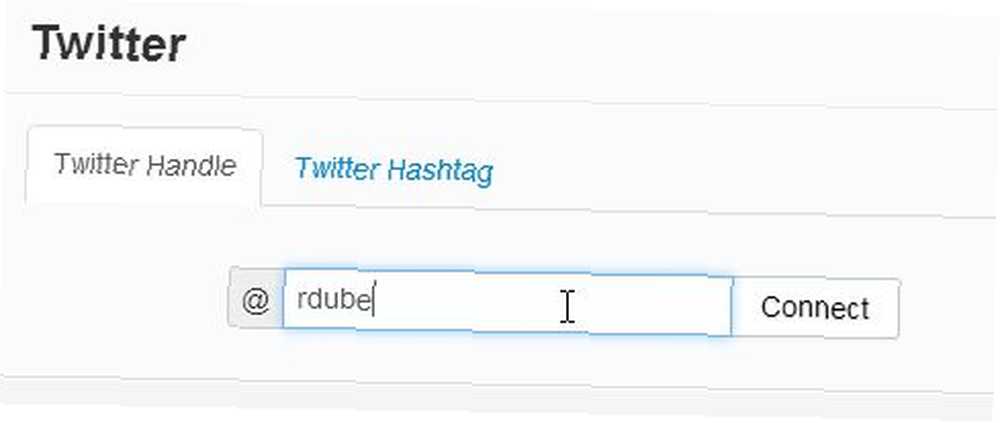
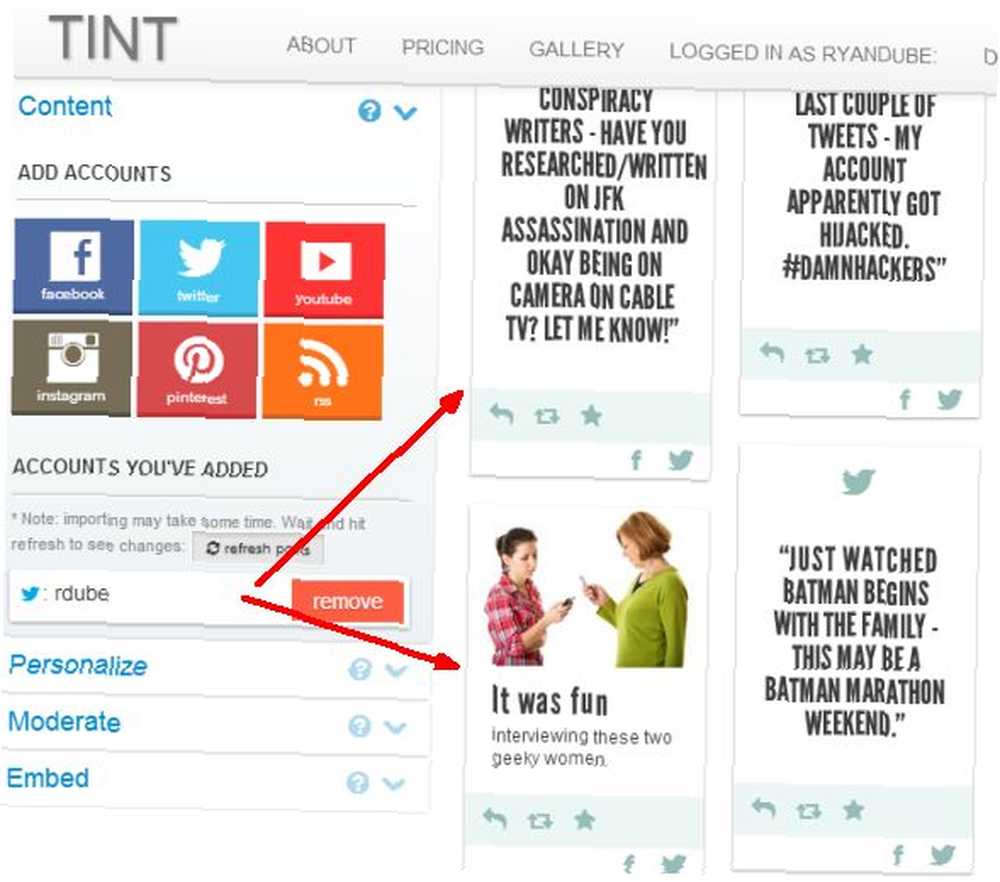
Aslında, biraz yaratıcılıkla, sadece RSS beslemesini kullanarak çok güzel şeyler çıkartabilirsiniz. Belki bu gelecekteki bir makaledir. Ancak, burada sosyal ağlarınıza bağlanarak web içeriğinizi oluşturmaya odaklanacağız. Twitter twitter hesabınıza yazmak kadar basittir - hesabınıza bağlanmak gerekmez.

İstediğiniz herhangi bir Twitter etiketindeki içeriği görüntülemeyi de seçebilirsiniz. İlk hesabınızı ekledikten sonra, Tint web sitesi içeriğinizin nasıl görüneceğine ilk bakışınızı alacaksınız. Bu içeriğin tümü sağ bölmede gösterilir.

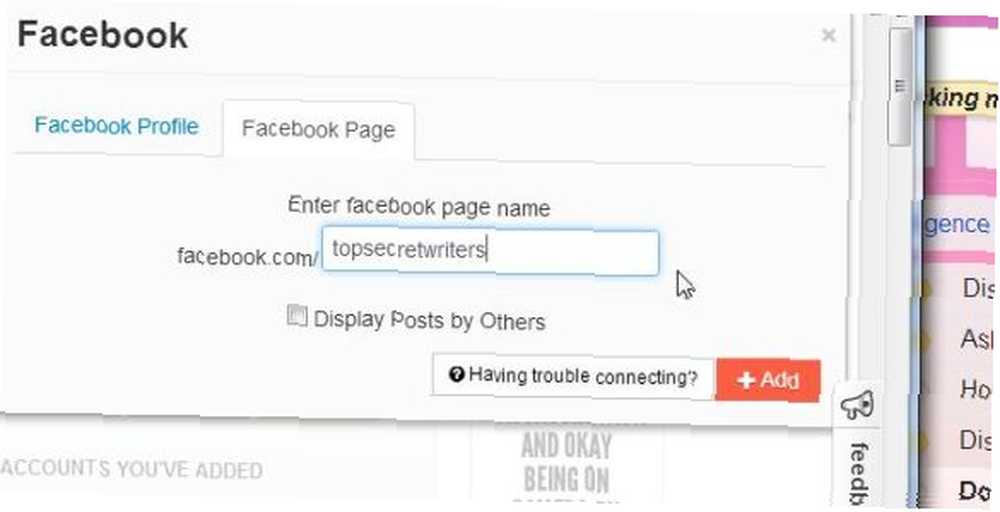
Facebook bağlantısı biraz daha zor. Bunu ilk test ettiğimde çıldırdım çünkü özel Facebook hesabımı bağladıktan sonra, tüm içeriğin Renk Tonu sayfamdaki genel web sitesi içeriğinde yayınlanmasına neden oldum. İstediğim hiç değil!
Sorun değil, Facebook hesabınız herkese açık, ancak bu bağlantıyı sildim ve bunun yerine “Facebook Sayfası” seçeneği ve blog sayfamı ekledi.

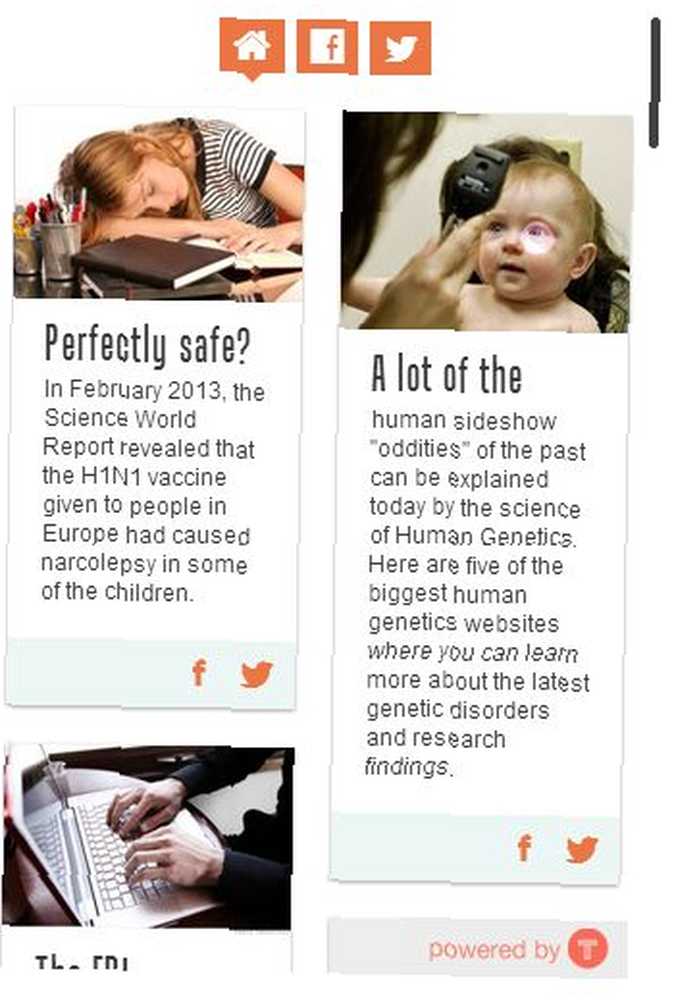
İstediğiniz tüm kaynakları gözden geçirip ekleyebilirsiniz. İşiniz bittiğinde, dergi tarzı temalardan yararlanan web sitelerini hatırlatan bir şeyle dolu havalı web sayfalarından birine sahipsiniz En İyi Ücretsiz WordPress Dergisi Temalarını Arıyor musunuz? En iyi ücretsiz WordPress dergisi temaları mı arıyorsunuz? Wordpress'in en güzel yanlarından biri uyarlanabilirlik ve kişiselleştirme kolaylığı. Sadece yeni bir tema indirin; sitenizin tamamı anında değişir. Güçlü, ancak bağımlılık yapar; … için arama. Kalın başlık ve altında kısa bir alıntı ile büyük, güzel fotoğraflar.

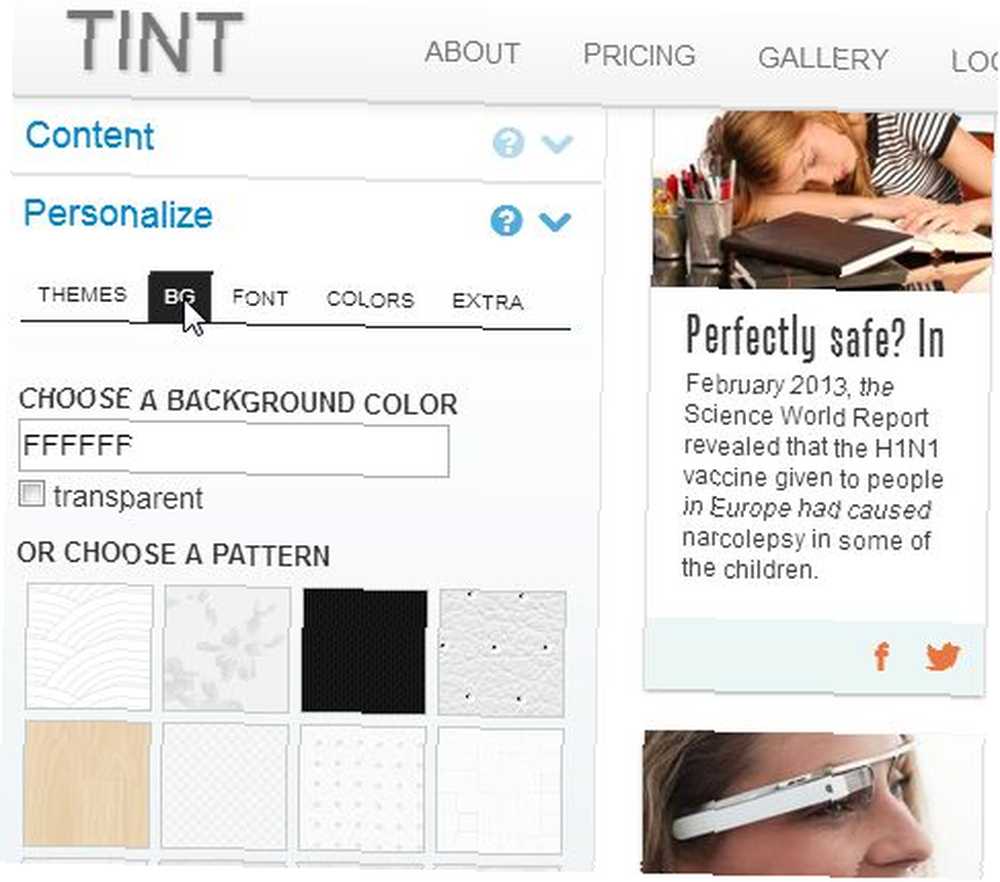
Hesabınızdaki diğer sekmeler, sayfayı kişiselleştirmek için size birkaç seçenek sunar - çoğunlukla yazı tipi, düğme ve arka plan renkleri gibi şeyler düzenler.

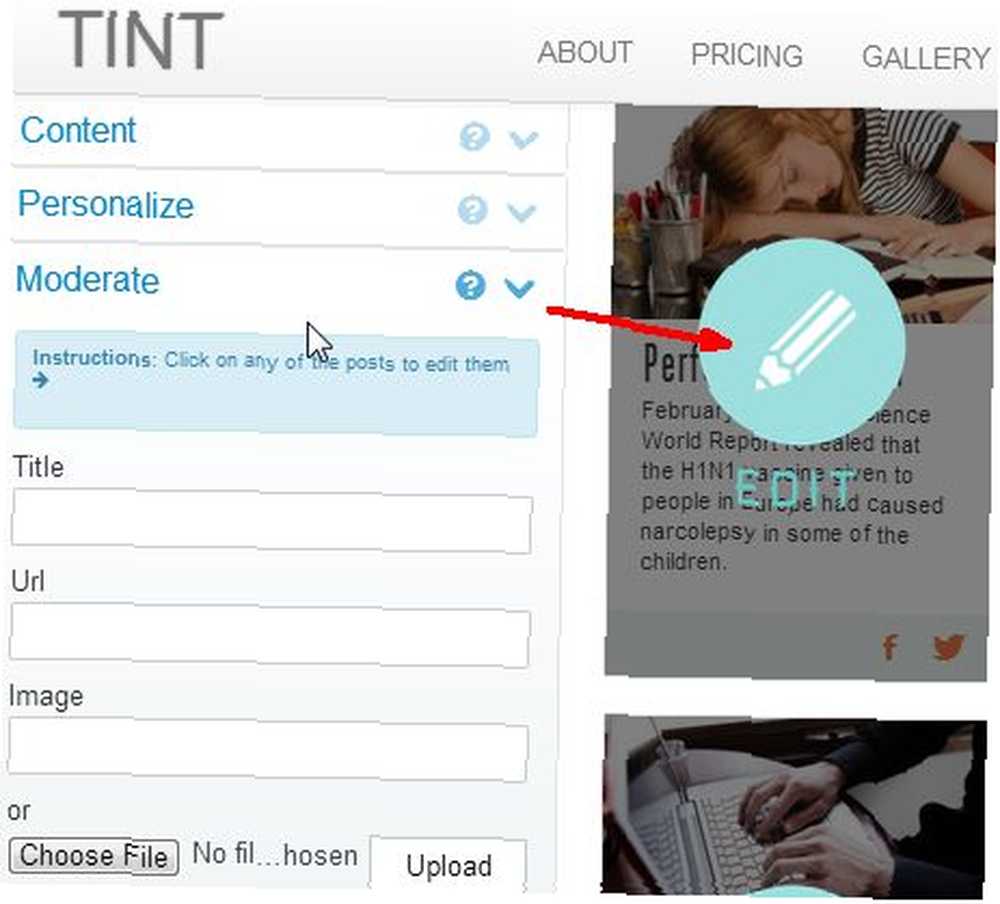
Ayrıca, sosyal beslemelerden otomatik olarak çıkardığınız herhangi bir Renk Tonuyla gitmek yerine, sayfadaki içeriği özelleştirme seçeneğiniz de vardır. Sadece büyük tıklayın “Düzenle” Söz konusu gönderinin üstündeki düğmeyi tıklayın ve başlık, url ve resim alanlarını kullanarak içeriği değiştirin..

Ücretsiz hesap ile özelleştirmede biraz sınırlı olduğunuzu unutmayın. Tint'in sunduğu farklı temalar arasından seçim yapamazsınız - aslında birkaç temel olanla sıkışmışsınızdır. Ücretsiz tema kötü değil, sen umursamıyorum.
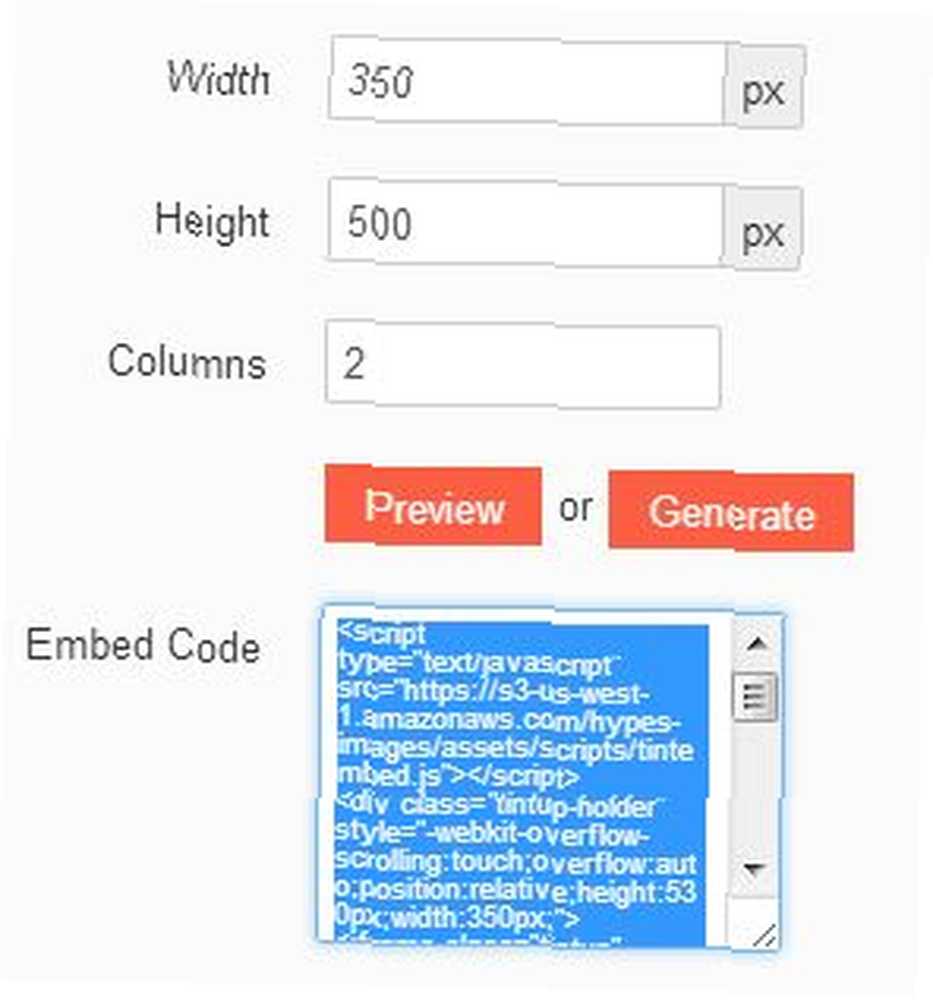
Serinlik faktörü tıkladığınızda gelir “Göm” menü öğesini seçin ve sayfanızın çıkış kodunu boyutlandırmaya başlayın. Şimdi - bir WordPress blogunuz varsa WordPress widget'ını seçebilir veya Weebly, Tumblr, Posterous ve daha pek çok şey için çıktı almak için sihirbazı kullanabilirsiniz..
En sevdiğim seçenek olsa da, düz HTML çıktısı. Siz sadece boyutlarınızı ve görüntülemek istediğiniz sütun sayısını ayarlayın ve embed kodunu oluşturun.

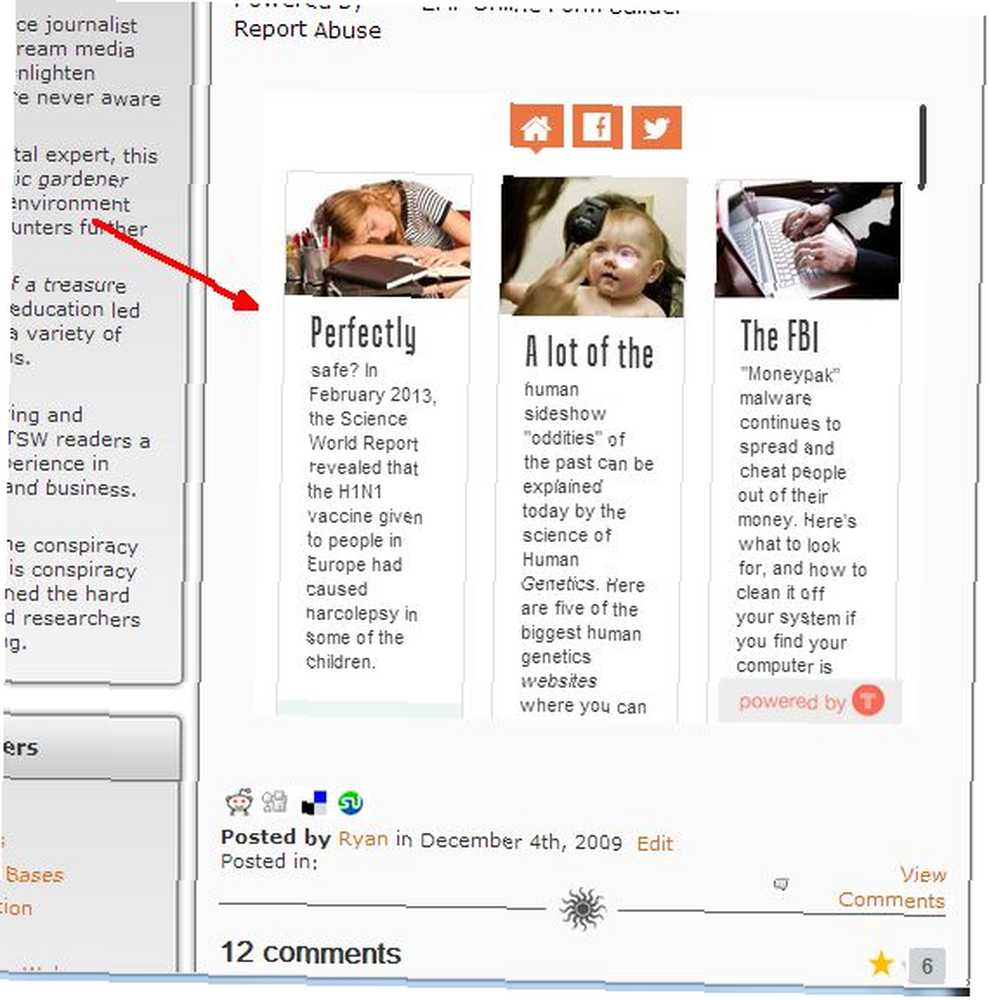
Bu yüzden, 350 piksele 500 piksele sahip bir embed, sosyal güncellemeleriniz, blog yayınlarınız ve sosyal ağlarınız üzerinden başka ne paylaşıyorsanız paylaşın harika bir reklam biçimi olarak işlev görecek çok etkileyici, yüksek kaliteli bir kenar çubuğu tarzı widget oluşturur..

700 x 300 tasarım gibi bir şey kullanarak, HTML e-postaları için veya bülteniniz boyunca kullanmak için gerçekten harika bir HTML altbilgisi oluşturabilirsiniz..

Benim durumumda, blog sayfalarımın ziyaretçileri için bir tıklama oluşturmak için böyle bir altbilgi gömme kullandım, çünkü yalnızca blog yazılarım “benzer makaleler” widget. Sayfa altbilgilerim şu ana kadar oldukça boştu..
Bu tür bir widget, okuyucuları blogumdaki veya Facebook hayran sayfamdaki diğer makaleleri tıklamaya ve keşfetmeye teşvik edecektir..

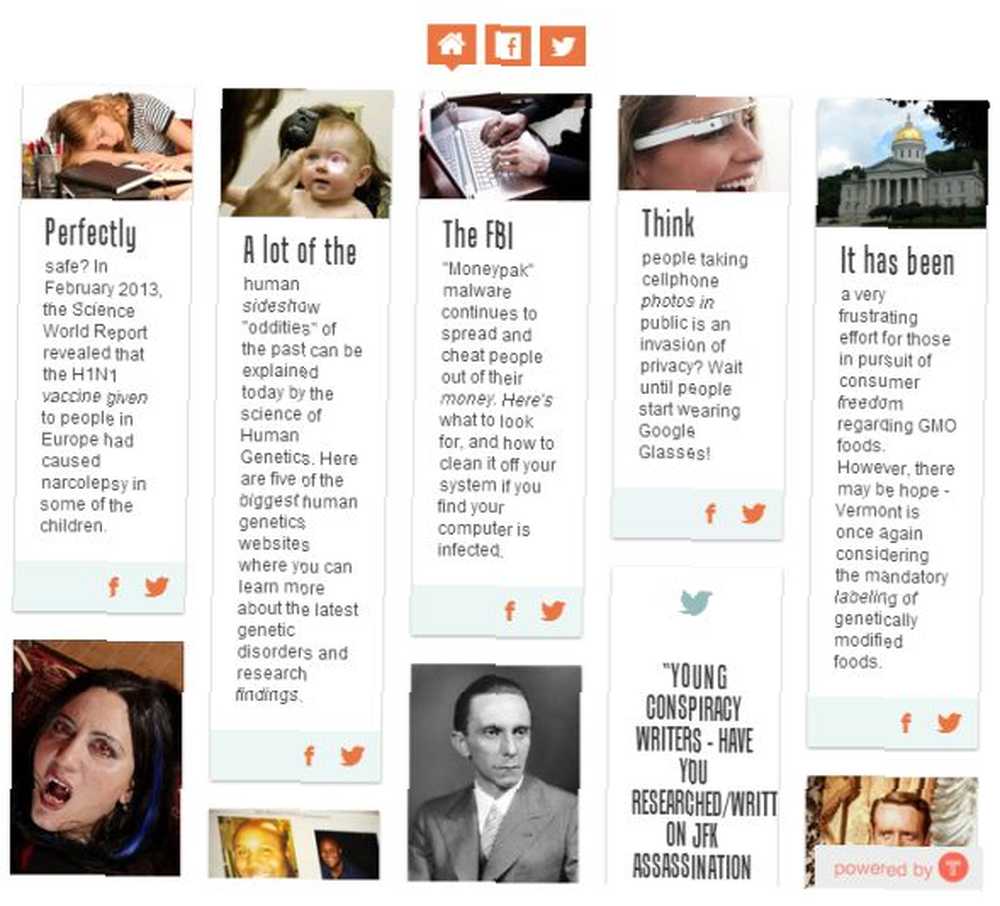
Ayrıca, yalnızca yeni bir web sitesi oluşturmak için Tint’i kullanabileceğinizi de anlamak önemlidir. 800 sayfalık 900 piksele kadar bir HTML kod kodu oluşturarak tüm Ton sayfanızı gömebilirsiniz, 5 sütun yapın ve tüm sosyal ve RSS web içeriğinizi tanıtan mükemmel bir dergi tarzı ana sayfanız var.

Üstbilgi ve altbilgi ekle - anında kişiselleştirilmiş bir web sayfan var.
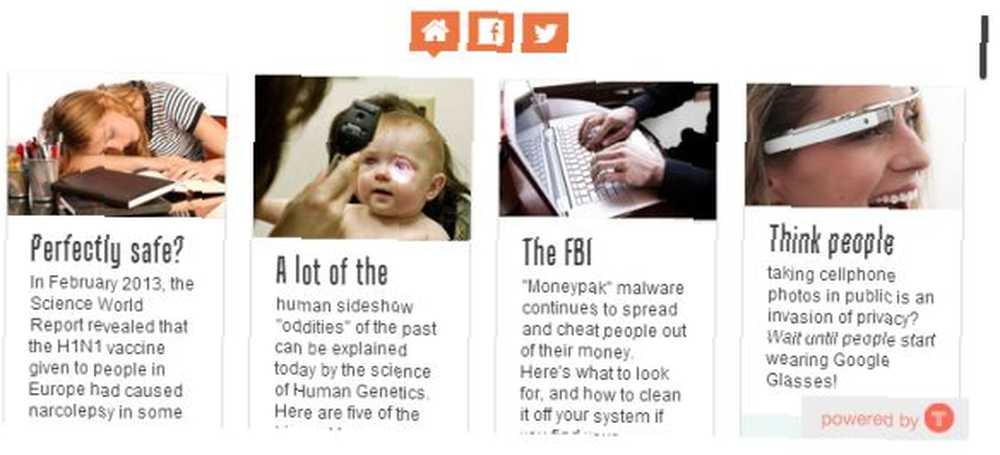
Biraz daha cesur ve etkileyici bir şey ister misiniz? Aynı boyutu koruyun, ancak üç sütuna küçültün. Artık, yeni sitenizin ana sayfalarını hemen görüntüleyen ve yeni sayfanızın profesyonelce görünmesini sağlayacak daha büyük fotoğraflar içeren bir sayfanız var..

Siteniz için bir tür blog tarzı merkezi bölüm tercih ediyor musunuz? Tek bir sütuna dönüştürün; çok büyük fotoğraflar, bir makale başlığı ve bir alıntı içeren yüksek kaliteli bir blog gibi görünecek çok hoş bir 1 sütun kaydırma sayfasına sahip olacaksınız..

Dur ve bunu düşün. Resimler ve linkleri içeren yukarıdaki web sayfaları aslında doğrudan sosyal kurumlarınızla bütünleştirilmiştir. Tweet'lediğinizde, Facebook'ta her yayınladığınızda veya yeni bir YouTube videosu oluşturduğunuzda, bu web sayfası içeriği en son çalışmalarınızla güncellenir. Otomatik olarak güncellenen kişiselleştirilmiş bir web sayfası sunmanın dinamik bir yoludur ve ilk kurulumu tamamladıktan sonra sizin açınızdan hiçbir çaba sarf etmenizi gerektirmez..
Şimdi bu ne kadar havalı?
Hiç Tonu duydunuz mu? Sosyal aktivitelerinizi kişiselleştirilmiş web sayfanızı açmak, tüm bu aktiviteleri dünyayla paylaşmak için kullanmak hakkında ne düşünüyorsunuz? Deneyin ve deneyiminizi ve görüşlerinizi aşağıdaki yorumlar bölümünde paylaşın!
Resim Kredisi: Shutterstock ile Ouch Ekranı











