
Michael Fisher
0
784
157
Bir web geliştiricisi olmak bir süreçtir. İlk adımlarınızı koda atıyor veya programlamayı zaten biliyor ancak çevrimiçi tarayıcı tabanlı uygulamalara geçiyorsanız, atmanız gereken çok şey var..
Neyse ki, başlamak isteyen herkes için, size yardımcı olabilecek birçok harika araç var. Bugün en iyi 10 tanesini keşfedeceksiniz!
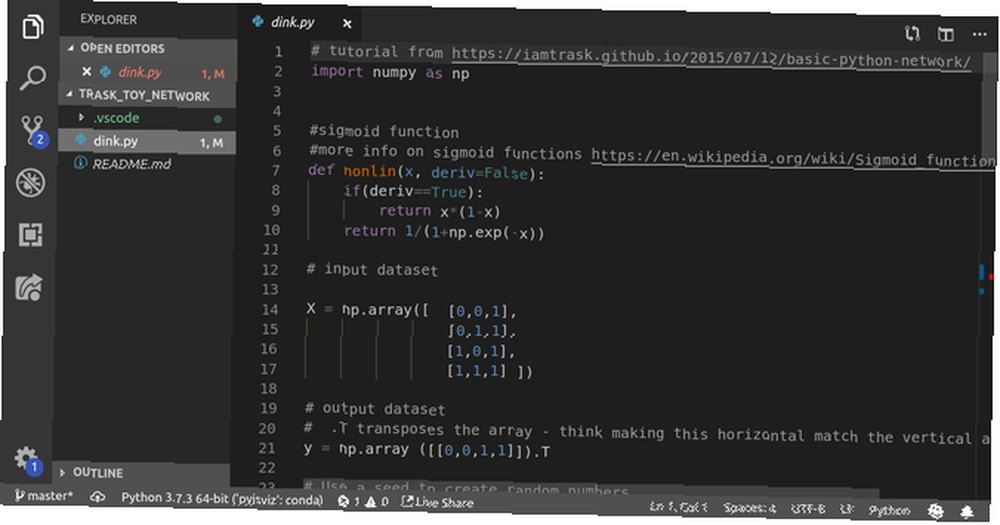
1. Visual Studio Kodu

Web uygulamaları geliştirmek için iyi bir kod editörü gerekir. Sublime Text, kodlama için hafif, zengin özellikli metin düzenleyicileri açısından roostu yönetmek için kullanılır. Yavaş yavaş, geliştiriciler Microsoft'un açık kaynak kodlu Visual Studio Code karma kod editörüne geçiyor gibi görünüyor.
Geniş uzantı dizisi ile programlamayı daha da kolaylaştıran 9 Visual Studio Code Eklentileri 9 Programlamayı daha da kolaylaştıran Visual Studio Code Eklentileri Visual Studio Code'dan daha fazlasını mı istiyorsunuz? Gelişmiş araçlara ve verimlilik seçeneklerine mi ihtiyacınız var? Bu Visual Studio Kod uzantılarını deneyin. Her türlü gelişmeye ve yerleşik bir işbirliğine dayalı kodlamaya yardımcı olmak için Live Share Visual Studio Kodunun Canlı Paylaşımını Kullanarak Birlikte Programlama Nasıl Yapılır Visual Studio Kodunun Canlı Paylaşımını Kullanarak Birlikte Programlama Yapma Kodlama projeleri üzerinde işbirliği yapmak ister misiniz? VS Code için Live Share harika bir araçtır, bu yüzden nasıl ayarlayacağınız ve başlayacağınız işte. özellik. Kod tamamlama, sıralama ve entegre terminal, VS Code'u uygulamalar, web siteleri ve yazılım geliştirmek için ihtiyacınız olan tek şey yapar.
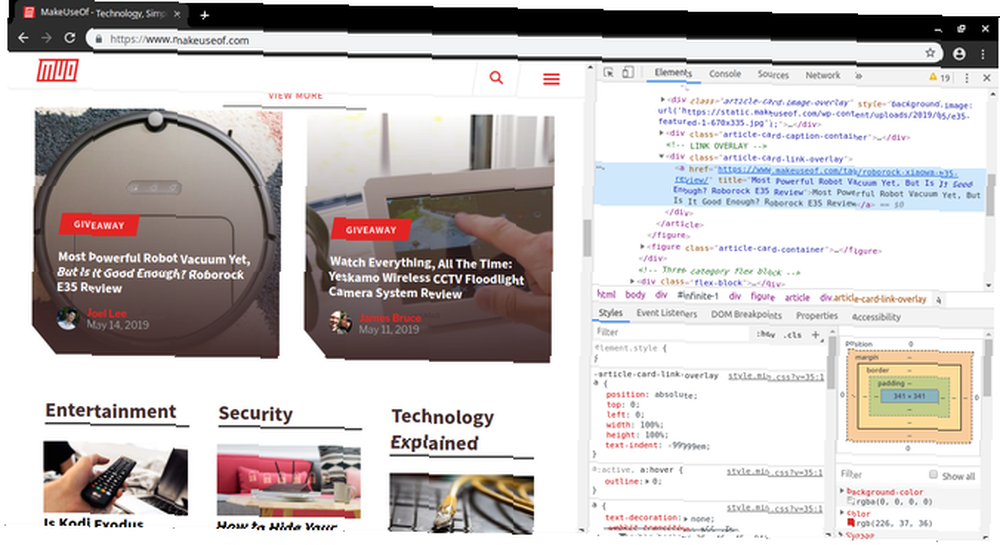
2. Chrome Geliştirici Araçları

Web için geliştirmeyi öğreniyorsanız, Chrome Geliştirici Araçları'nı kullanmanız gerekir. Google Chrome tarayıcısıyla ücretsiz olarak kullanılabilir, tüm web sitelerinde sağlam inceleme ve hata ayıklama sağlar.
Sayfa öğelerini kodda ve tam tersinde vurgulamak, web sitelerinin nasıl bir araya geldiğini anlamanıza olanak sağlar. Web sitelerinin çeşitli cihazlarda nasıl çalıştığını test etmek için yerleşik bir aygıt emülatörü de vardır. Güçlü site ölçümleri ve güvenlik kontrolü, Chrome Geliştirici Araçları'nı tüm web uygulamaları için zorunlu kılar.
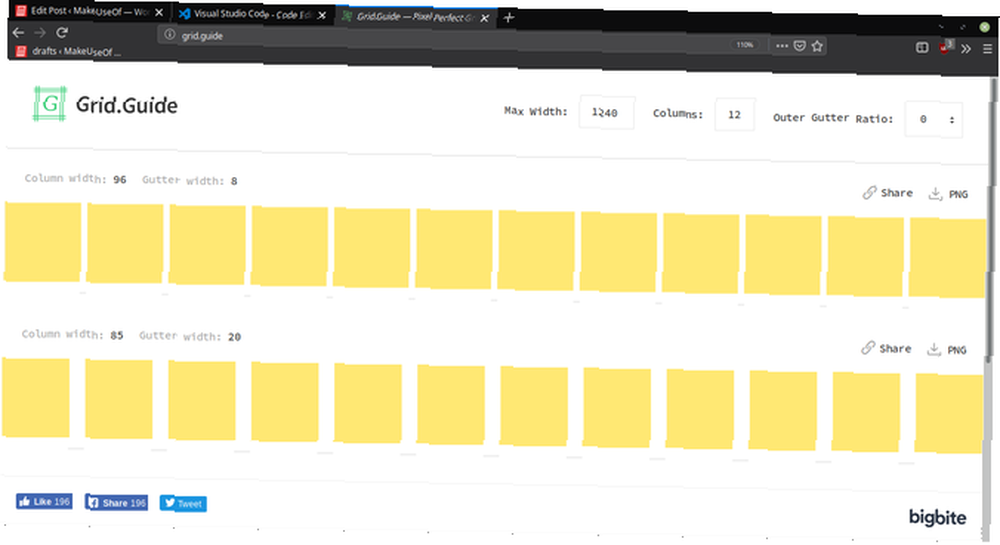
3. GridGuide

Özel ızgara boyutları üzerinde çalışmak için basit ama etkili bir yol için, GridGuide size yardımcı olabilir. Basit kullanıcı arayüzü, genişlik, sütun ve dış oluk oranı belirlemenizi sağlar.
Görsel tasarımınızda çoğaltmak için gereken piksel değerleriyle birlikte farklı boyuttaki ızgara ayarlarının nasıl görüneceğine dair örnekler verir. Izgaralar paylaşılabilir ve daha sonra başvurmak üzere PNG dosyaları olarak bulunur.
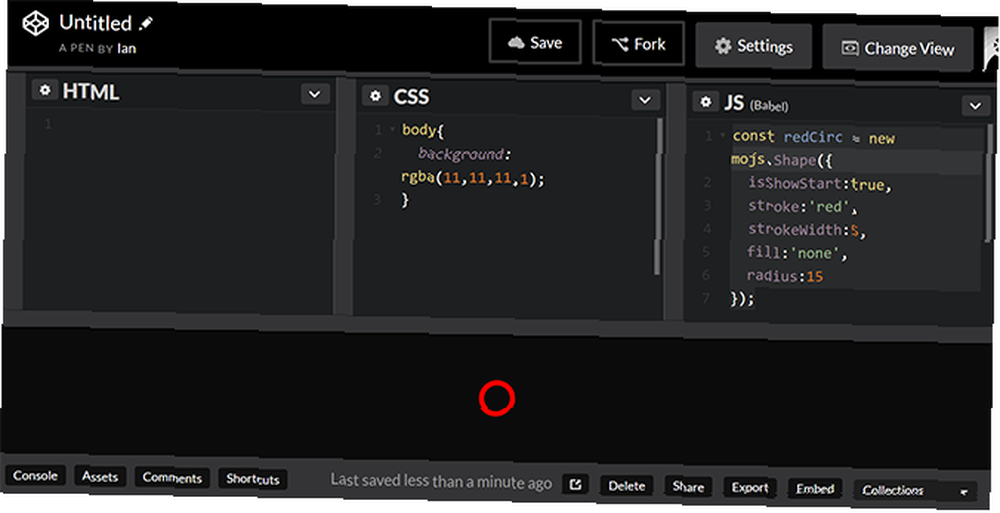
4. CodePen

CodePen, ön uç geliştirmeyi tasarlamak ve paylaşmak için çevrimiçi bir sosyal gelişim ortamıdır. Tamamen HTML, CSS ve JavaScript'in lezzetlerine odaklanan standart CodePen penceresi, fikirlerinizi denemek ve paylaşmak için mükemmel bir yerdir.
Sık kullanılan topluluk vitrinleri ve zorlukları, her seviyedeki geliştiricilere açıktır ve tarayıcıda yapmak istediğiniz hemen hemen her şeyin örnekleri, kendi kullanımınız için görüntüleyebilir veya çatal olabilir.
5. ObjGen

JavaScript, internetin dilidir ve JavaScript Object Notation (JSON) çevrimiçi verileri yönetmenin birincil yoludur. Diğer araçlar JSON'un koddan oluşturulmasına yardımcı olsa da, anında üretebilmek test ve geliştirme için hayati önem taşır..
ObjGen, sol penceredeki girişi alır ve daha sonra kullanmak üzere tarayıcıya kaydedilen sağ penceredeki JSON'a veya daha sonra kullanmak üzere bir JSON dosyasına dönüştürür. Veri görselleştirme ve tam yığın web geliştirme öğrenen herkes için mükemmel.
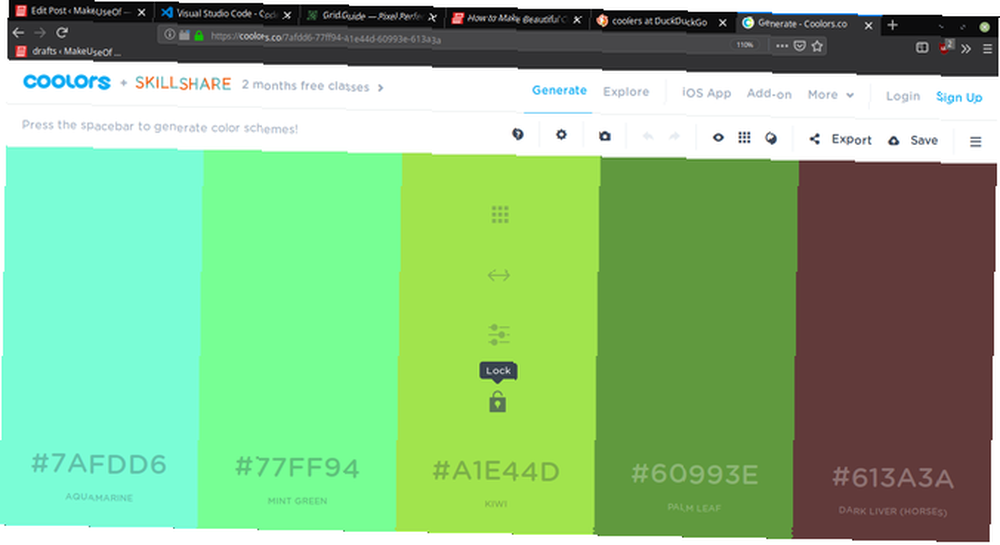
6. Soğutucular

Web siteniz için doğru renk şemasını almak, herhangi bir tasarımın önemli bir parçasıdır. Çevrimiçi olarak ücretsiz renk paleti oluşturmanıza ve oluşturmanıza olanak sağlayan birçok uygulama bulacaksınız. Soğutucular, görsel hislerinizi çözmenize yardımcı olan kullanımı kolay bir uygulamanın bir örneğidir.
Boşluk çubuğu başlangıç noktası olarak yeni bir renk paleti oluşturur. Her renk doğru yapmak için alternatifler ve ince ayar araçları ile birlikte gelir. Bir renkten memnun olduğunuzda, onu kilitleyebilir ve ona göre yeni renkler oluşturabilirsiniz. Tarayıcıda ücretsiz olarak kullanılabilir (ve bir iOS uygulaması olarak kullanılabilir), tüm ön uç tasarımcıları için mükemmel bir araçtır.
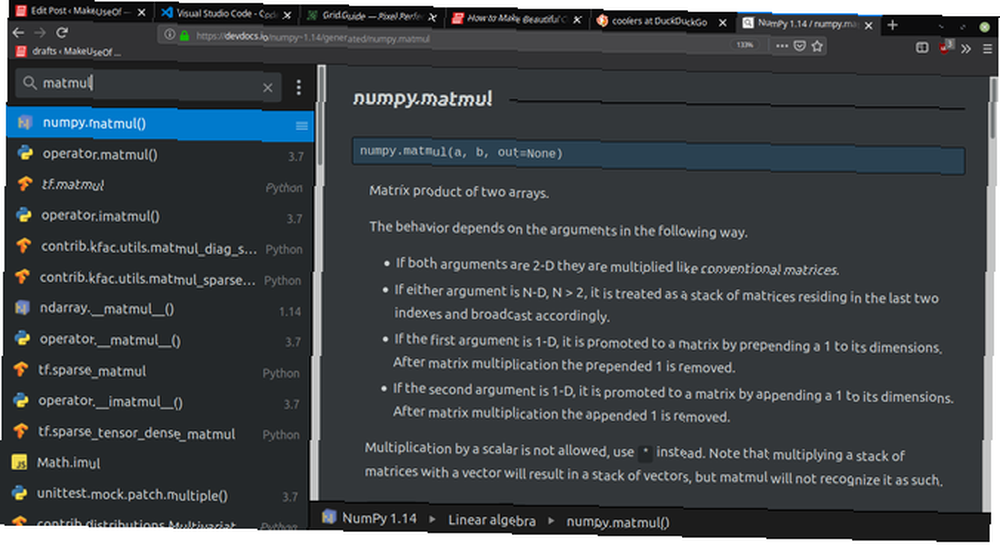
7. DevDocs

Bu tarayıcı tabanlı API dokümantasyon tarayıcısı ücretsizdir ve programcılara basit bir web kullanıcı arayüzü kullanarak birden fazla kod tabanına referans vermek için hızlı bir yer sağlar.
Tüm ana diller desteklenir ve seçtiğiniz diller aranabilir, tarayıcıda çevrimdışı, VS Kodu ve Sublime Metin eklentisi olarak ve mobil cihazda kullanılabilir.
DevDocs, projeniz için dokümantasyona hızlı erişim sağlayan bir oyun değiştiricidir.
8. Sass

Web geliştirme hakkında çok da gizli olmayan bir şey: CSS berbat. Neyse ki, web sitelerinizi şekillendirmeyi kolaylaştırmak için dışarıda seçenekler var. Sözdizimsel Müthiş Stil Sayfaları (Sass), hızlı ve kolay web sitesi yapısı için bir CSS uzantısı dilidir.
Zaten mevcut olan CSS kütüphaneleri ile tamamen uyumlu, tasarımınızı başlatmak için çeşitli çerçeveler de mevcut. Kalıtım, Mixins ve Operatörler Sass'ta desteklenir ve tarayıcı tabanlı projeler için güçlü bir araçtır..
9. ReactJS

Ön çerçeveler gelir ve gider, ancak şu anda, ReactJS web geliştirmeye hakimdir. Facebook ve MIT lisansı altındaki geliştiriciler topluluğu tarafından tasarlanan en popüler tek sayfalı uygulama aracıdır ve herhangi bir web uygulamasına sığabilir.
Güçlü veri bağlama, sanal Belge Nesne Modeli (DOM) ve kancalar, kod yürütme ve performans üzerinde tam kontrol sağlar. ReactJS, geliştiricilerin HTML ve JavaScript öğelerini kolayca karıştırmasını sağlayan JavaScript XML (JSX) kullanıyor.
ReactJS herhangi bir web geliştirme CV'sinde iyi görünüyor; ReactJS geliştiricileri için iş ilanları yavaşlama belirtisi göstermedi!
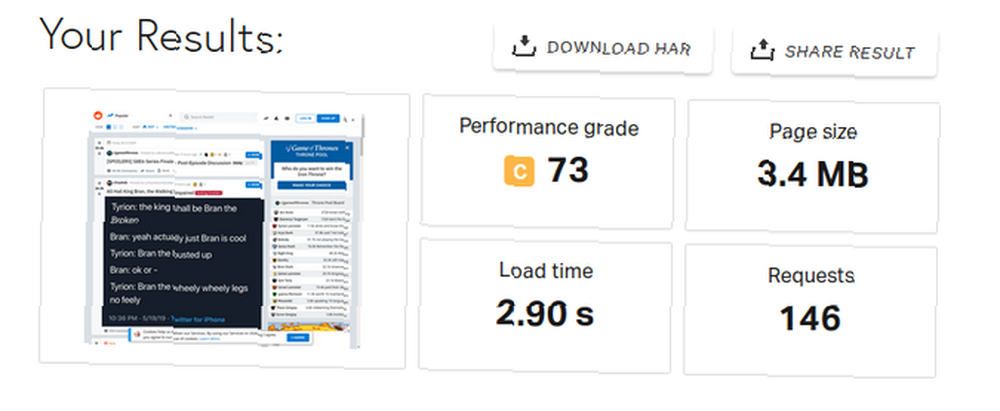
10. Pingdom

Çabuk yüklenen bir siteye sahip olmak çok önemlidir. Kullanıcı deneyiminizi ne kadar iyi tasarlarsanız yapın, yavaş çalışan web sayfaları anında sonuçlanacaktır. Chrome Geliştirici Araçları, siteniz için size ölçümler verebilir. Ancak, bazen, web sitenizin nasıl performans gösterdiğiyle ilgili dış bir fikir edinmek güzel.
Pingdom, web sitenizin hızını test etmek için bir hizmet sunar ve sizi yavaşlatan şeyleri ayıklamanıza yardımcı olacak çeşitli ölçümler verir. Test, her bir elemanı performans için derecelendirir ve neleri geliştirebileceğinizi önerir. Pingdom, sınırlı bir ücretsiz servise sahiptir ve ücretli modeller için kayar ölçekte mevcuttur.
İş için Doğru Araçlar
Elde doğru araçlara sahip olmak her işi daha kolay yönetilebilir kılar. Bu iş web gelişimini öğrendiğinde, genel deneyiminizi geliştirebilir.
Dünyadaki bütün araçlar deneyim ve uygulamanın yerini alamaz. Geliştirmenin en iyi yolu, yeni başlayanlar için bazı programlama projeleri seçmektir. Yeni Programcılar için En İyi 10 Acemi Projeleri Yeni Programcılar için En İyi 10 Acemi Projeleri Programlamayı öğrenmek ister ancak nereden başlayacağınızı bilmiyor musunuz? Bu acemi programlama projeleri ve dersler sizi başlatacak. başlamak için.











