
Gabriel Brooks
0
3181
159
Uygulamalar telefonunuzu domine eder 10 Yaşamınızı Çok Kolaylaştıracak Android Uygulamaları 10 Yaşamınızı Çok Kolaylaştıracak Android Uygulamaları Yaşam karmaşıktır - ancak bu uygulamalar gezinmesini biraz daha kolaylaştırabilir. . Uygulamalar masaüstünüzü veya tarayıcınızı aynı şekilde etkilemese de, değişime açık görünüyor. Daha fazla tarayıcı desteği sunduğu için Progressive Web Apps (PWA'lar) genel olarak büyüyor.
Ancak Progressive Web Uygulaması tam olarak nedir ve sizin için ne yapacaklar? İşte bilmeniz gereken her şey.
Progressive Web Uygulaması Nedir??
Progressive Web Uygulamaları, kullanıcılara düzenli bir site sunan ancak yerel bir mobil uygulama olarak görünen web uygulamalarıdır. PWA'lar, her iki geliştirme alanındaki gelişmelerden tam olarak faydalanarak, yerli bir mobil uygulamanın kullanılabilirliğini modern tarayıcı özellik setine getirmeye çalışıyor.
PWA'yı ne tanımlar??
- Evrensel: Bir PWA, tarayıcılarına bakmaksızın her kullanıcı için sorunsuz bir şekilde (neredeyse, neredeyse) çalışmalıdır..
- duyarlı: PWA'lar dizüstü bilgisayarınız, tabletiniz, akıllı telefonunuz vb. Gibi herhangi bir cihazla çalışmalıdır..
- dizayn: Tasarım, gelişmiş özellikler için basit etkileşimli düzene sahip, bulması kolay menüler anlamına gelen yerel mobil uygulamaları taklit etmelidir.
- Kasa: PWA'lar kullanıcı verilerini güvende tutmak için HTTPS kullanmalı.
- Bulunabilir: Kullanıcılar PWA'ları bulabilir ve bir uygulama olarak kolayca tanımlanabilirler (bir “yer”).
- Nişan: Bir PWA, push bildirimleri gibi yerel bağlantı özelliklerine erişebilmelidir.
- Güncellemeler: PWA'lar bir hizmet veya sitenin en son sürümlerine hizmet ederek güncel kalır.
- Kurulum: Kullanıcılara kolayca izin verir “kurmak” Bir uygulama mağazasına ihtiyaç duymadan PWA ana ekranına.
- Paylaşım: PWA'lar herhangi bir kurulum yapmadan, yalnızca tek bir URL’yi gerektirir.
Görebildiğiniz gibi, PWA'lar, yerel bir uygulamanın geliştirilmiş özellikleri ve arayüz tasarımı ile kullanıcılara tam bir web sitesi deneyimi sunmayı amaçlamaktadır..
Progressive Web Uygulamaları ve Servis Çalışanları
Progressive Web Uygulamalarının Anahtarı, tarayıcı hizmeti çalışanlarıdır..
Hizmet çalışanı, tarayıcınızın arka planda çalışan bir komut dosyasıdır, “Bir web sayfasından ayrı olarak, bir web sayfasına veya kullanıcı etkileşimi gerektirmeyen özelliklere kapı açma.” Push bildirimleri ve arka plan senkronizasyonu gibi servis çalışanlarını kullanabilirsiniz. Chrome, Firefox, Safari ve Daha Fazlası Hakkında Sinir bozucu Bildirimleri Nasıl Devre Dışı Bırakabilirsiniz Chrome'da, Firefox, Safari ve Daha Fazlası Hakkında Sinir bozucu Bildirimleri Nasıl Devre Dışı Bırakabilirsiniz? Safari, Opera, Firefox ve Microsoft Edge. şu anki PWA'nın geleceği, bu senaryolara daha fazla güç kazandırıyor..
Bu nedenle, servis çalışanları, neredeyse anlık sonuçlar için web önbelleğini kullanarak PWA standardının temelini oluşturur..
Servis çalışanlarından önce, tarayıcıya önbellek komut dosyası Uygulama Önbelleği (veya Uygulama Önbelleği) idi. Uygulama Önbelleği çok çeşitli çevrimdışı ilk hizmetlerde bulunuyor ancak bir miktar hataya açıktı. Ayrıca, Uygulama Önbelleği, A List Apart'ın açıkladığı gibi, iyi bilinen birkaç sınırlamaya sahiptir..
Ancak geliştiriciler için temel sorun, AppCache'in tam olarak nasıl çalıştığı ile doğrudan etkileşimin olmaması ve geliştiricilerin ortaya çıktıkları sorunları doğru bir şekilde gidermelerini engellemesidir. Sırasıyla, tam çevrimdışı işlevselliğe sahip web siteleri ve hizmetler riskli bir seçimdi.
Bununla birlikte, hizmet çalışanları, eylemleri gerektiği sürece devam eder. Bir PWA'da, bir şeyi tıklattığınızda veya bir özelliği kullandığınızda, bir hizmet çalışanı harekete geçer. Hizmet çalışanı (bir komut dosyası olduğunu unutmayın), çevrimdışı önbelleğin isteği tamamlayıp tamamlayamayacağına karar vererek olayı işler. Buradaki fikir, PWA'nın seçebileceği çok sayıda çevrimdışı önbellek olduğu ve çok daha fazla sayıda çevrimdışı işlevsellik sağladığıdır..
Ek olarak, önbellek yalnızca çevrimdışı hız arttırmaları için değildir. Örneğin, bir PWA'ya yöneliyorsunuz, ancak bağlantınız oldukça düzensiz. Servis çalışanı, deneyiminizi kesintiye uğratmadan, tam işleyen önceki bir önbellek sunar..
PWA'lar: Tarayıcı Seçenekleriniz Nelerdir??
PWA kullanmak için iki gereksinim vardır: uyumlu bir tarayıcı ve PWA özellikli bir servis.
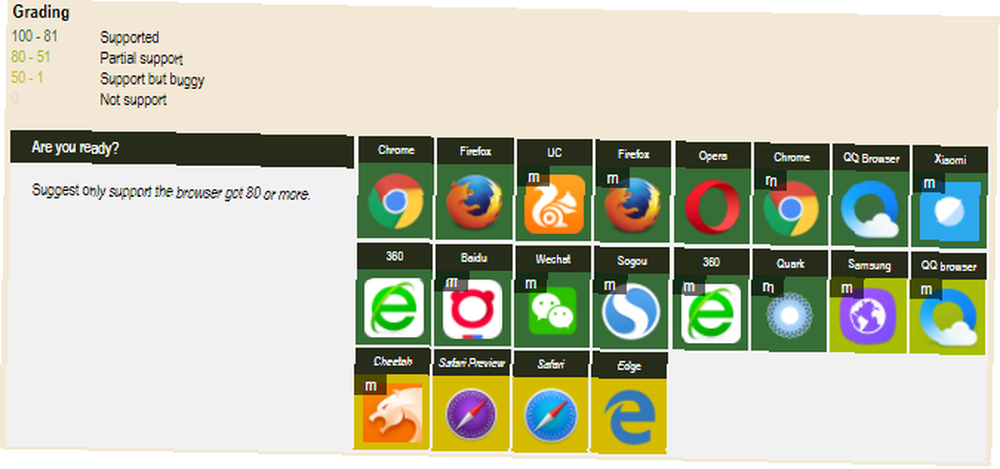
İlk önce tarayıcılara bakalım. PWA Hazır mı? site tarayıcı desteğini kontrol etmenin en iyi yoludur.

Biraz daha parçalamak:
- Masaüstü tarayıcısı (tam destek): Chrome, Firefox, Opera, QQ Tarayıcı, 360 Tarayıcı
- Masaüstü tarayıcısı (buggy desteği): Safari, Microsoft Edge
- Mobil tarayıcı (tam destek): Krom, Firefox, Xiaomi, UC Tarayıcı, Baidu, Wechat, Sogou, 360 Tarayıcı, Kuark
- Mobil tarayıcı (kısmi destek): Samsung, QQ Tarayıcı
- Mobil tarayıcı (buggy desteği): çita
Bu yüzden, büyük tarayıcıların tümü PWA'ları destekliyor. Microsoft Edge ve Safari'de çok yakında ek PWA desteği geliyor.
PWA'ları Bulma ve Kurma
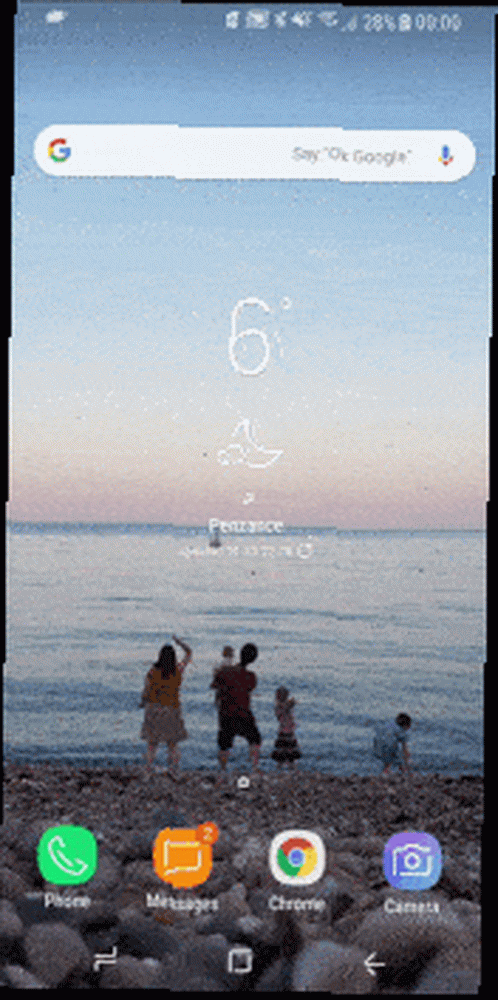
Artık hangi tarayıcıyı kullanacağınızı bildiğinize göre, bir PWA'yı aramayı ve kurmayı düşünebilirsiniz. Bu örnekte, Chrome'lu bir Samsung Galaxy S8 kullanıyor olacağım.
Zaten, PWA'lar her yerdeler. Birçok şirket PWA işlevselliği sunmak için sitelerini ve servislerini uyarlıyor. Bununla birlikte, henüz bir PWA bulmanın kesin kesin yöntemi yoktur. PWA'lar Google Play Store'a veya App Store'a dağıtılmaz. Tecrübelerime göre, bir şirket veya hizmetin mobil sitesine gitmek genellikle Ana Ekrana Ekle iletişim kutusu.
Twitter mobil sitesini ziyaret ettiğinizde ne olacağını görmek için aşağıdaki videoyu izleyin.

Bir kez dokunduğunuzda Ana Ekrana Ekle düğmesine bastığınızda, PWA'nın uygulama çekmecenizde göründüğünü göreceksiniz. Neredeyse Google Play'den normal bir uygulama yüklemek gibi.
Tabii ki, sayısız siteyi ziyaret etmek ve ana ekran tetikleyicisini görmeyi ummak işe yaramaz. Aslında, düpedüz zaman alıcıdır. Halen, PWA'ların listelenmesine adanmış çok fazla site yok ve mevcut olanlar web’de bir arama motoru gibi gezinmiyorlar Arama Motorları Nasıl Çalışıyor? Arama Motorları Nasıl Çalışır? Birçok insan için, Google internet. İnternetin kendisinden beri tartışmasız en önemli buluş. Ve arama motorları o zamandan beri çok değişmiş olsa da, temel prensipler hala aynı. .
İlk önce, outweb'i deneyin. Sıklıkla ortaya çıkan yeni seçeneklerle birlikte, oldukça iyi bir PWA yelpazesini listeler. Ardından, pwa.rocks'u deneyin. Daha küçük bir seçim var ancak cihazınıza eklemek isteyeceğiniz bazı kullanışlı PWA'lar.
PWA'lar Yerel Uygulamaları Değiştirecek?
Progressive Web Apps, tarayıcınız ve yerel bir uygulama arasında mükemmel bir karma adımdır. Yerel uygulamaları tamamen değiştirecekler mi? Şu anki odak noktalarının, şu anda değil.
Yine de şüphesiz daha fazla geçit göreceğiz. PWA'da mevcut olan istatistikler de bunu desteklemektedir. İşte dikkat etmen için birkaç ilginç numara:
- Trivago, PWA'larını ana ekrana ekleyen kullanıcılar için yüzde 150 katılım artışı gördü.
- Forbes 'PWA “2,5 saniyede yükler,” Ziyaret başına gösterim yüzde 10 oranındadır. Forbes 'PWA ayrıca kullanıcı oturumlarının uzunluğunun iki katı olduğunu gördü.
- Twitter Lite, seans başına sayfalarda% 65 oranında bir artış kaydetti.
- Alibaba mobil dönüşümlerde yüzde 76 artış gördü.
PWA'lar henüz ana akım değil. Ancak, cihazınıza yer kazandırmak gibi sağladığı çok çeşitli avantajlar ile Bu 7 Lite Android Uygulamasıyla Depolama Alanından Tasarruf Edin Bu 7 Lite Android Uygulamasıyla Depolama Alanından Tasarruf Edin Daha eski bir cihaza veya sadece ucuz bir Android telefonunuza sahipseniz, Bu uygulamalar sizin için ana rakiplerinden daha iyi olacak. 2018 ve sonrası boyunca onlar hakkında giderek daha fazla şey duyacaksınız..











