
Lesley Fowler
0
947
43
JavaScript, web için bir programlama dilidir. Chrome, Firefox, Safari, internet Explorer, Edge, Opera, vb. Dahil olmak üzere çoğu web tarayıcısı tarafından desteklenir. Akıllı telefonlar için mobil tarayıcıların çoğu da JavaScript'i destekler.
Öncelikle daha kullanıcı dostu bir deneyim sağlamak için web sayfalarını geliştirmek için kullanılır. Bunlar arasında dinamik olarak web sayfalarını güncelleme, menüler ve iletişim kutuları gibi kullanıcı arayüzü geliştirmeleri, animasyonlar, 2D ve 3D grafikler, etkileşimli haritalar, video oynatıcılar ve daha fazlası bulunur. Web tarayıcısındaki bu JavaScript kullanım modu ayrıca şu şekilde de ifade edilir: istemci tarafı javascript.
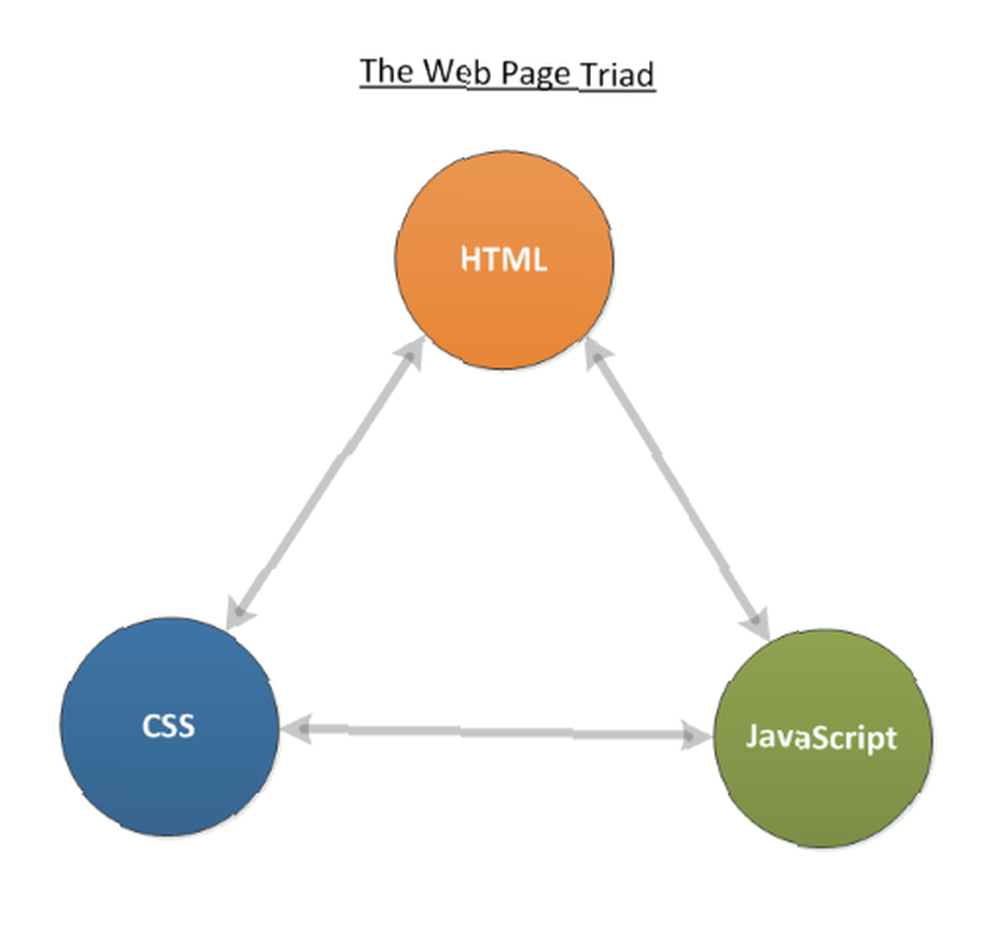
Web Sayfası Triad
Bir web sayfasını oluşturan bileşenleri göz önüne aldığınızda, JavaScript üçlünün üçüncü bileşenini oluşturur, HTML ve CSS diğer ikisidir. HTML, metni, grafikleri vb. İçeren sayfayı açıklar. CSS, renkler, yazı tipleri, vb. Dahil olmak üzere web sayfasının görünümünü kontrol etmek ve özelleştirmek için kullanılır. JavaScript, web sayfasına dinamik bir bileşen eklemek ve çoğunu yapmak için kullanılır. sayfadaki programlanabilir elemanlar.

JavaScript Tarihi
JavaScript'in gelişimi 1995 yılında Netscape tarayıcısının yapımcıları Netscape Communications'da başladı. Bir ekleme olduğunu fark ettiler “tutkal dili” web kullanıcı deneyimini geliştirmek, kullanıcı alımını arttırır. Böylece Programlama Dilini yerleştirmek için Brendan Eich'i getirdiler. Ancak, Java o sırada web'in yeni ve sıcak dili olduğundan, dili Java ile sözdiziminde daha da yaklaştırmaya karar verdiler. Sonuç, JavaScript'in Scheme, SmallTalk'un nesne yönelimi ve Java'nın sözdizimi özelliklerine sahip olmasıydı. Bu dilin ilk sürümü aslında Mayıs 1995'te Mocha, Eylül 1995'te LiveScript olarak yeniden adlandırılmış ve Aralık 1995'te tekrar JavaScript olarak değiştirilmiştir..
1996 yılında, JavaScript standart bir şartname olarak sonlandırılması için ECMA International'a sunuldu. 1997 yılının Haziran ayında, dil için ilk resmi şartname ECMA-262 olarak yayınlandı. Dilin en son versiyonu, Haziran 2017’de yayımlanan ECMAScript 2017’dir..
JavaScript İle Ne Yapabilirim??
JavaScript, web tarayıcınızın içine yerleştirilmiş tam teşekküllü bir programlama dili tercümanıdır. JavaScript'te, Java gibi normal bir dilin izin verdiği her şeyi yapabilirsiniz. Bunlar şunları içerir:
- Değişkenleri bildir
- Değerleri saklayın ve alın
- İşlevleri tanımla ve çağır
- Kendi sınıflarını tanımla
- Harici modülleri yükleyin ve kullanın
- Kullanıcıya ve diğer olaylara cevap veren olay işleyicileri yazın
- Ve daha fazlası
Web tarayıcısı bir web sayfası yükler, HTML'yi ayrıştırır ve içeriklerden bir Belge Nesne Modeli (DOM) olarak bilinen şeyi oluşturur. DOM, web sayfasının canlı görüntüsünü JavaScript kodunuza sunar. Kodunuz daha sonra DOM’da güncellemeler yapabilir ve anında kullanıcıya sunmasını sağlayabilir. Tarayıcı ayrıca, fare hareketi, düğme tıklaması vb. Gibi kullanıcı arayüzü olaylarına bildirimde bulunmak için kodunuzu kaydetmenize de olanak tanır. Tüm bu özellikleri kullanarak, istediğiniz herhangi bir amaç için havalı küçük (ve çok az olmayan) uygulamalar oluşturabilirsiniz..
Uyarı: JavaScript çok güçlü bir dil olduğundan, JavaScript ve Web Geliştirme: Belge Nesne Modelini Kullanma JavaScript ve Web Geliştirme: Belge Nesne Modelini Kullanma Bu makale, JavaScript'in birlikte çalıştığı belge iskeletini tanıtacaktır. Bu soyut belge nesnesi modeli hakkında bilgi sahibi olarak, herhangi bir web sayfasında çalışan JavaScript yazabilirsiniz. Ayrıca, kullanıcılara zarar vermek için kötü amaçlı yazılım, virüs, tarayıcı korsanları ve diğer acemiler yazmak da mümkündür. Bunlar tarayıcı çerezleri, şifreler, kredi kartları çalmaktan bilgisayarınıza virüs indirmeye kadar uzanır..
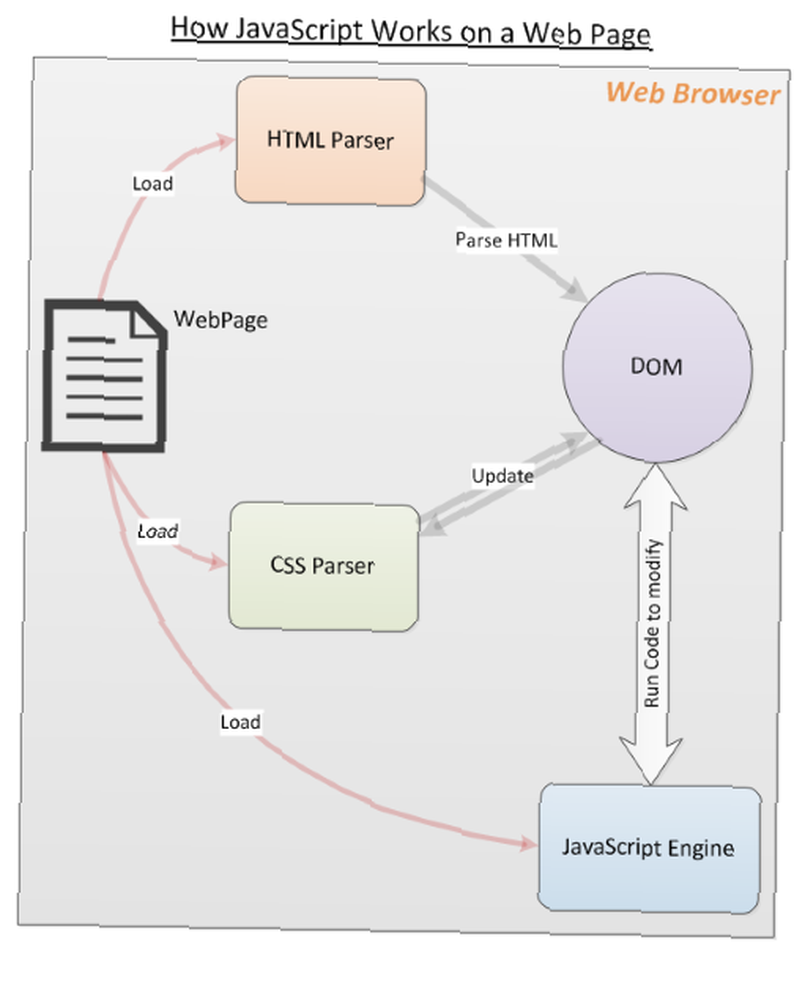
JavaScript Nasıl Çalışır??
Web tarayıcısı bir web sayfası yüklediğinde, HTML ayrıştırıcısı HTML kodunu ayrıştırmaya ve DOM oluşturmaya başlar. Ayrıştırıcı bir CSS veya JavaScript yönergesiyle (satır içi veya harici olarak yüklenen) karşılaştığında, gerektiğinde CSS ayrıştırıcısına veya JavaScript motoruna teslim edilir. JavaScript motoru harici JavaScript dosyalarını ve satır içi kodu yükler, ancak kodu hemen çalıştırmaz. HTML ve CSS ayrıştırma işleminin tamamlanmasını bekler. Bu yapıldıktan sonra, JavaScript web sayfasında bulundukları sıraya göre yürütülür: değişkenler ve işlevler tanımlanır, işlev çağrıları gerçekleştirilir, olay işleyicileri tetiklenir, vb. Bu etkinlikler DOM'un JavaScript tarafından güncellenmesine neden olur ve tarayıcı tarafından anında oluşturulur.

Bir Web Sayfasına JavaScript Yükleme
Bir web sayfasına JavaScript'i yüklemenin en yaygın yolu, senaryo HTML etiketi. Gereksinimlerinize bağlı olarak, aşağıdaki yöntemlerden birini kullanabilirsiniz..
- Harici bir javascript dosyasını bir web sayfasına aşağıdaki gibi yükleyin:
- Javascript, web sayfasından farklı bir alandan geliyorsa URL'nin tamamını belirleyebilirsiniz:
- JavaScript doğrudan HTML'ye gömülebilir. Aşağıdaki, web sayfasının yüklendiğinde bir uyarı kutusu açmasına neden olur.
uyarı ("Sayfa yüklenmiştir");
Bu yöntemlerden başka, talep üzerine dinamik olarak JavaScript kodu yükleme yolları vardır. Aslında, çalışma zamanında çözülen uygun bağımlılıkları olan JavaScript modüllerini yüklemeye ve çalıştırmaya adanmış tüm çerçeveler vardır. Bu tekniklerin tartışılması ileri bir makaleye ertelenmelidir.
Bazı Örnek JavaScript Kod Parçacıkları
İşte web sayfanızın kullanımının ne kadar kolay olduğunu gösteren basit JavaScript kod örnekleri..
- Aşağıdaki tüm seçer cesur Belgedeki öğeleri ve ilkinin rengini kırmızıya ayarlar..
var elems = document.getElementsByTagName ('b'); elems [0] .style.color = 'kırmızı'; - Bir görüntüyü değiştirmek istiyorum img etiket? Aşağıdakiler, bir etkinlik işleyicisini tık bir düğmenin olayı.
 Resmi değiştir
Resmi değiştir - Bir paragrafın metin içeriğini güncelle (p) eleman? Yı kur innerHTML gösterildiği gibi elementin özelliği:
Selam Dünya
Beni tıkla
Bu kod örnekleri, web sayfanızdaki JavaScript'i kullanarak neler yapabileceğinize bir bakış sunar. Freebie: 27 Saatlik Video Öğreticileriyle Kodlamayı Öğrenin Freebie: 27 Saatlik Video Öğreticileriyle Kodlamayı Öğrenin Beş video kursu ve 27 saatlik premium eğitim içeren Ultimate Kodlama Paketi şu anda ÜCRETSİZ. Web’de başlamanızı sağlamak için. Bugün dene!
Kaydırma
Umarım, bu tanıtım JavaScript’e ilişkin bazı görüşler sağlamıştır ve genel olarak web programlama ve özellikle de JavaScript’te iştahınızı artırmıştır..
Web sayfanızda JavaScript'i nasıl kullanıyorsunuz (veya kullanmayı planlıyorsunuz)? Lütfen aşağıdaki yorumlarda bize bildirin..
Resim Kredisi: [email protected]/











