
Joseph Goodman
0
2494
530
 JavaScript’in ilginç bir geçmişi var. Aslen Netscape'de Mocha olarak geliştirildi, 1995'te resmi bir duyuru ile öne çıktı. Daha sonra en çok Microsoft tarafından JScript olan farklı partiler tarafından bağımsız olarak geliştirildi..
JavaScript’in ilginç bir geçmişi var. Aslen Netscape'de Mocha olarak geliştirildi, 1995'te resmi bir duyuru ile öne çıktı. Daha sonra en çok Microsoft tarafından JScript olan farklı partiler tarafından bağımsız olarak geliştirildi..
Açıkçası, ECMA International'a sunulmasına yol açan standart bir uygulamaya ihtiyaç vardı. Böylece ECMAScript kuruldu. Bu günlerde, çoğu tarayıcı ECMA-262'yi desteklemektedir; bu, aynı zamanda daha sık (ve genellikle belirsiz) olarak da bilinir. JavaScript.
Javascript nedir? Javascript, haklı olarak Web’in dili olarak adlandırılmaktadır. Her yeni tarayıcı sürümü çıtayı JavaScript yürütme hızları açısından daha yüksek itmektedir. Bu, sitelerin JavaScript’i kapsamlı bir şekilde kullanması nedeniyle günümüzde önemli bir performans parametresidir. JavaScript, AJAX ile Web 2.0 devrimini yönetti. JavaScript'i kullanarak, siteler sahnelerin arkasına HTTP istekleri gönderebilir ve belirli bir kullanıcının ihtiyaçlarına göre sitenin belirli bölümlerini özelleştirebilir veya güncelleyebilir. Bu, tam sayfa yenilenir ve kullanıcı arayüzünü çok daha güçlü ve kullanıcı dostu yapar.
JavaScript'in Merhaba Dünyası
Hello World örneği, programlama dilleri hakkında konuşurken neredeyse dahil edilmesi gereken bir yöntemdir. İşte başlıyoruz
document.write ("Merhaba, Dünya!");
Uyarı kutularını aynı zamanda kolayca açabilirsiniz:
document.alert ("Merhaba, Dünya!");

Evet, ihtiyacın olan tek şey bu. Herhangi bir dosya eklemenize veya herhangi bir paket almanıza gerek yoktur. JavaScript'i çalıştırmak için gereken her şey, tarayıcı (veya müşteri) tarafından sağlanır; Müşteri Tarafı Script Dili. Neden müşteri tarafı? Bu soruyu cevaplamak için JavaScript'in nasıl çalıştığını incelemeniz gerekir..
Nasıl çalışır
Tarayıcı, yukarıda gördüğümüz gibi JavaScript gömülü olabilecek bir sayfa getirir veya ayrı bir JavaScript dosyasını gösterir; bu durumda bu dosya tarayıcı tarafından da alınır..

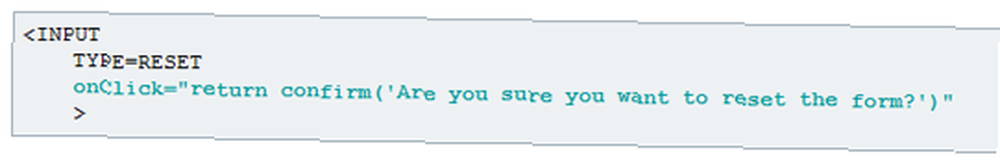
Ardından, JavaScript kodunuzun ne yapmasını istediğinize ve nasıl yapılandırdığınıza bağlı olarak, dosya yüklenir yüklenmez yürütülür veya tetikleyici bir etkinlik beklenir (bir tıklama veya yükleme gibi).

Sonunda, her şey yolundayken, kod satır satır yürütülür. JavaScript, çevrilmiş bir dildir; bu, kodu çalıştırmak için kodu başka bir formda derlemenize gerek olmadığı anlamına gelir. Yaptığınız tüm değişiklikler anında etkili olur.
Diğer Programlama Dillerinin Karşılaştırılması
Adının önerdiğinin aksine, JavaScript aslında Java'dan çok farklı. Sözdiziminde bazı benzerlikler var, ancak bu konuda. JavaScript gevşek olarak yazılmıştır (Java, değişkenlerin veri tipini tanımlamanız gerekmez). JavaScript, genellikle tek başına uygulamalar oluşturmak için Java'nın kullanılabileceği bir tarayıcıda yürütülür. Java, tarayıcıda büyük oranda yaşayan JavaScript ile karşılaştırıldığında çok daha geniş bir uygulama alanına sahiptir..
JavaScript Nesneye Yöneliktir ancak sınıflar yoluyla kalıtım uygulayan diğer programlama dilin aksine, JavaScript bunu prototipler aracılığıyla yapar. JavaScript aynı zamanda en büyük kurulum tabanına da (tartışmalı) sahiptir, çünkü bugünlerde tüm büyük web tarayıcıları ile birlikte verilmektedir..
Üflemeli bir programlama dili olduğunu düşündüğünüzde sadece yüzeyi çizdim ve bu günlerde bununla ilgili tüm vızıltılara ve gelişmelere sahip olduğunu gördüm. Bir sürü JavaScript kütüphanesi, sunucu tarafı JavaScript ve JavaScript alanlarını ve uygulamalarını tamamen yeni bir seviyeye iten diğer projeler var. JavaScript’e başlıyorsanız, size yardımcı olacak birkaç ders vardır. Hızınızı arttırıp ne yaptığınızı sevdikten sonra, The Rhino Book'u alabilir ve JavaScript becerilerinizi daha da artırabilirsiniz..
Hiç JavaScript ile programlamayı denedin mi? Deneyim nasıldı?











