
Edmund Richardson
0
3381
584
HTML5 en son ve en iyi sürümdür HTML5 Nedir ve Göz Atma Biçimimi Nasıl Değiştirir? [MakeUseOf Açıklar] HTML5 Nedir ve Göz Atma Biçimimi Nasıl Değiştirir? [MakeUseOf of Explains] Geçtiğimiz birkaç yıl boyunca, her defasında bir defa HTML5 terimini duymuş olabilirsiniz. Web geliştirme hakkında bir şey biliyor olsanız da bilmeseniz de, konsept biraz bulanık ve kafa karıştırıcı olabilir. Açıkçası,… internete güç veren dilin. Tüm temel bilgileri bilseniz bile, sıfırdan bir site oluşturmak uzun zaman alıyor. Neden şablon yerine kullanmıyorsun?
Dışarıda pek çok ücretsiz HTML 5 şablonu var ve bir tanesini seçmek zor olabilir. İnterneti, iş, kişisel, portföy ve diğer her türlü sitelerde kullanabileceğiniz çeşitli harika şablonlar sunmak için araştırdık. Bir tane seç ve başla.!
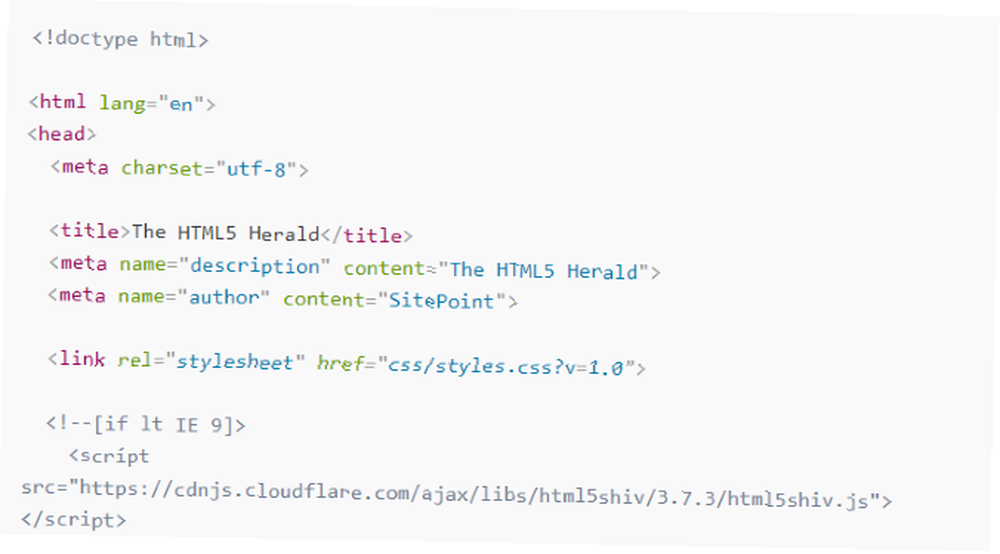
1. Temel HTML5 Sayfa Şablonu

Çıplak kemikli bir şablon oluşturmak istiyorsanız, buradan başlamalısınız. Güncellenen doctype bildirimini ve en son HTML sürümü için meta bilgileri içerir. Ayrıca, Internet Explorer'ın eski sürümleriyle ilgilenecek bir komut dosyası vardır..
Bu şablon, HTML 5’in harika yeni özelliklerinden yararlanmanıza yardımcı olmaz, ancak kendi sayfanızı sıfırdan oluşturmaya başlamanızı sağlayacak tüm temel özelliklere sahiptir..
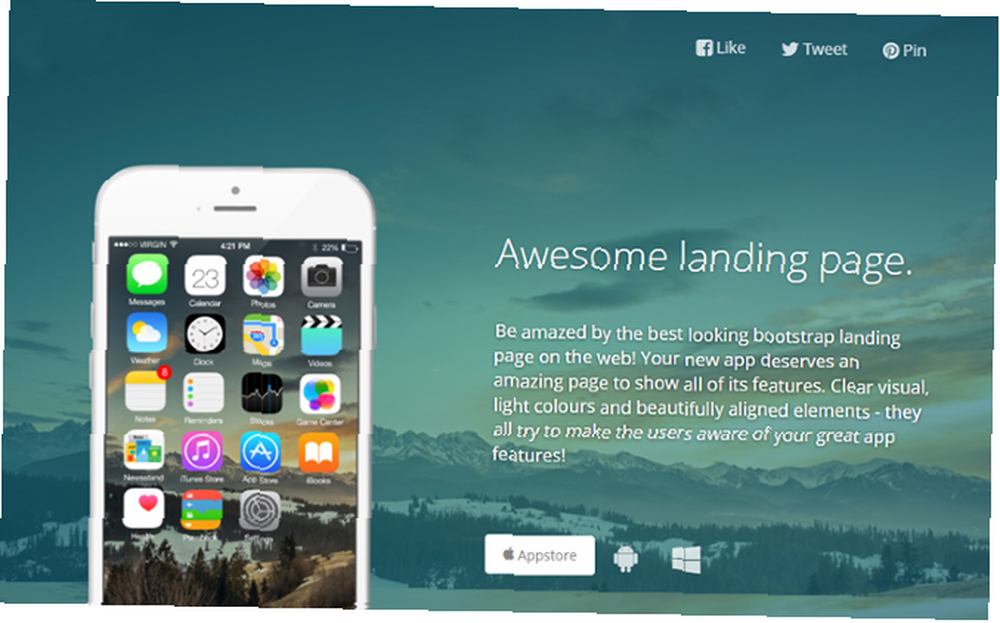
2. Müthiş Açılış Sayfası Şablonu

Temel bilgiler yerine, bu açılış sayfası size ihtiyacınız olan her şeyi tek bir pakette sunar. Büyük, cesur görüntüler elde edersiniz; referansları; renk şemaları; özelleştirilebilir çoklu bölümler; ve Bootstrap çerçevesi ile uyumluluk. Aynı zamanda duyarlı, bu yüzden herhangi bir cihaz üzerinde harika görünecek.
Sayfanın özelleştirilmesi için bazı çalışmalar yapmanız gerekecek, ancak işlem tamamlandığında, yayınlanmaya hazır profesyonel görünümlü bir sayfanız olacak. HTML5 Bilgisi HTML5'te Neler Yeni? Bilmeniz Gereken 9 Element HTML5'te Neler Yeni? 9 Bilmeniz Gereken Öğeler HTML5, web'de en yaygın kullanılan biçimlendirme dilinin en son sürümüdür. En son özellikleri kullanmıyorsanız, bazı harika işlevlerden mahrum kalırsınız. faydalı olacak, fakat yeni gelenler bile bu şablonu kendi tercihlerine göre ayarlayabilecekler.
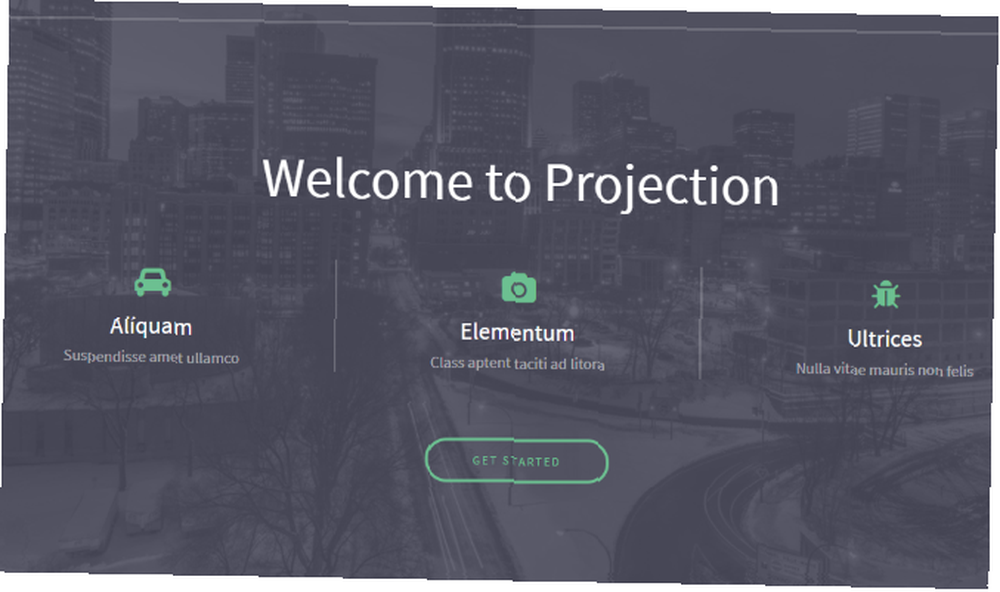
3. Projeksiyon Şablonu

Bu, küçük işletmeler için mükemmel olan tam özellikli bir şablondur. Daha derin içerik sayfalarının yanı sıra ana sayfanızı özelleştirmek için gereken her şeyi size sunar. Düğmeleri, iletişim formlarını ve çok çeşitli biçimlendirme seçeneklerini içerir.
Bu iş odaklı bir şablon olsa da, hemen hemen her şey için kolayca kullanabilirsiniz. Blogunuzu, bir portföy web sitesini oluşturun Temiz bir Çevrimiçi Portföy Oluşturmak İçin En İyi Web Sitesi Yapanlar Temiz bir Çevrimiçi Portföy Oluşturmak İçin En İyi Web Sitesi Yapanlar Portföyünüz için en iyi web sitesi oluşturucu hangisi? İşte seçebileceğiniz en iyi web sitesi üreticileri! , serbest bir sayfa veya aklınıza gelebilecek başka bir şey. Bir HTML anlayışına sahip olmaktan faydalanacaksınız, ancak bir acemiyseniz, muhtemelen neye ihtiyacınız olduğunu çözebileceksiniz..
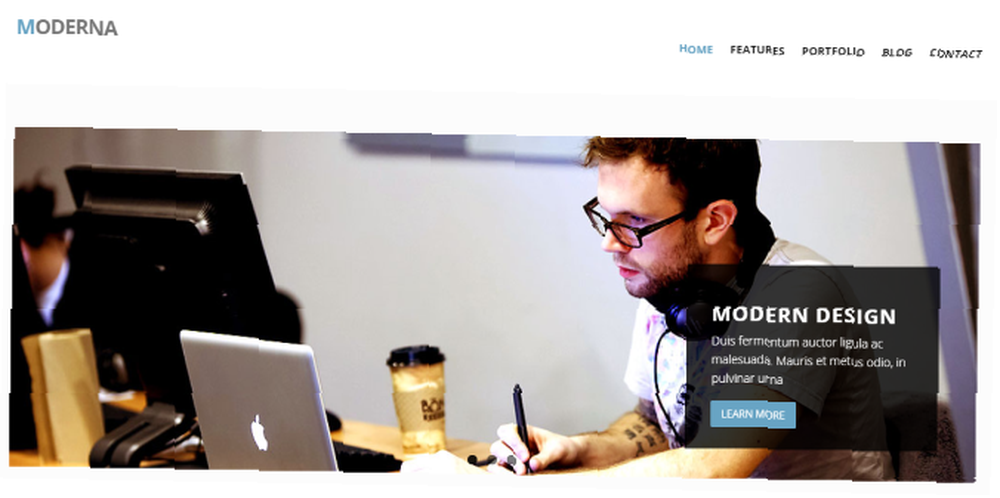
4. Moderna Bootstrap Düz Tasarım Template

Düz tasarım sitenize çok temiz bir görünüm kazandırır. Bu HTML5 şablonu, sayfanızı özelleştirmek ve ince ayar yapmak için size kolay araçlar sağlamak üzere Önyükleme çerçevesini kullanır.
Portfolyolar, etiketli ve kategorili bir blog, harita içeren bir iletişim sayfası ve daha fazlası için harika seçenekler var. Profesyonel bir site için ihtiyacınız olan her şeye sahiptir. Özellikle bir işletme için iyidir, ancak portföy onu çok yönlü bir şablon haline getirir.
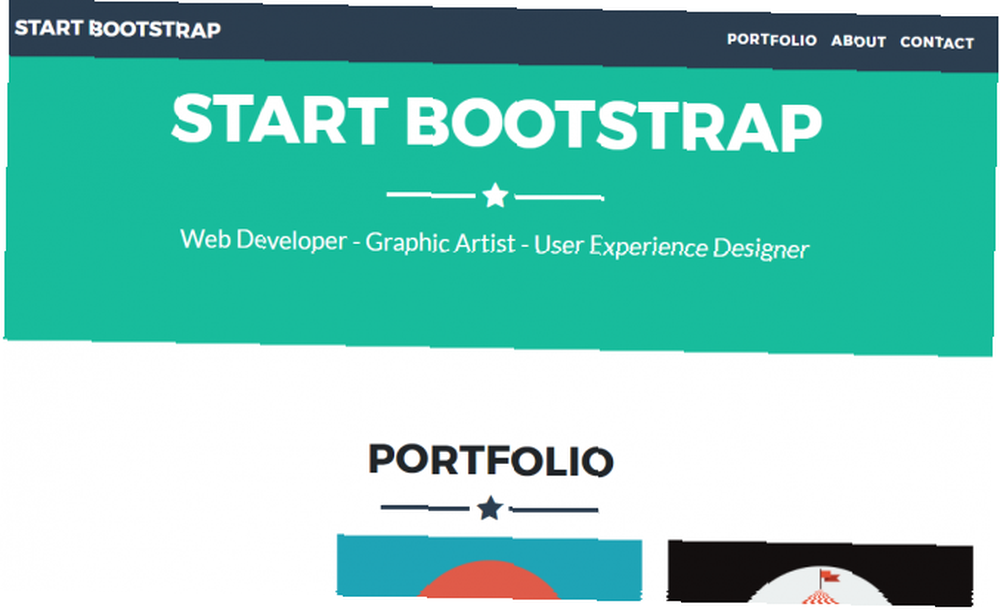
5. Freelancer Şablonu

Karmaşık bir web sitesine ihtiyacınız yoksa, tek sayfalık format mükemmel bir seçenektir. Bu şablon, çok basit bir portföy için iyi sonuç veren kayan bir sayfalık bir site oluşturmak için HTML5 kullanır.
Küçük bir portföy bölümü ve bazılarının ötesinde “hakkında” metin, bu sayfada pek bir şey yok. Ancak sadeliği gücüdür; parlak renkler ve düz tasarım öne çıkmasına yardımcı olur ve alttaki iletişim formu, potansiyel müşterilerin iletişim kurmasını kolaylaştırır.
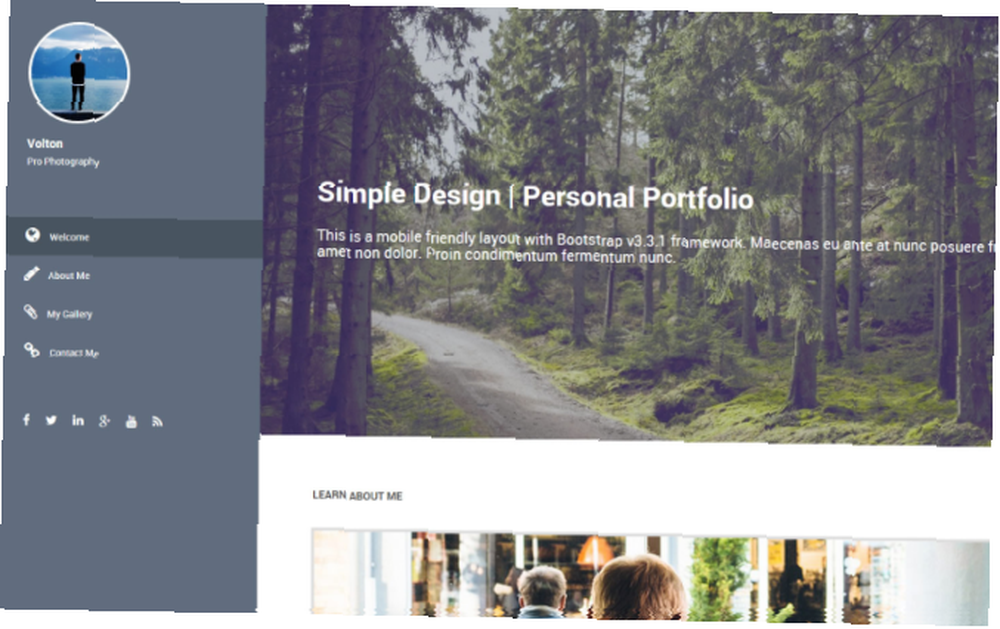
6. Volton Bir Sayfa Portföy Şablonu

Diğer bir sayfalık portföy, bu, okuyucuların bölümler arasında dolaşmasını kolaylaştıran bir kenar çubuğu içerir. Portföy görüntüleri arasında gezinme metni bulunur, böylece bunları bağlantıları olan fotografik olmayan portföy girişleri için kullanabilirsiniz.
Bu tasarım basit ve HTML5 debutantes için kolay olmalı.
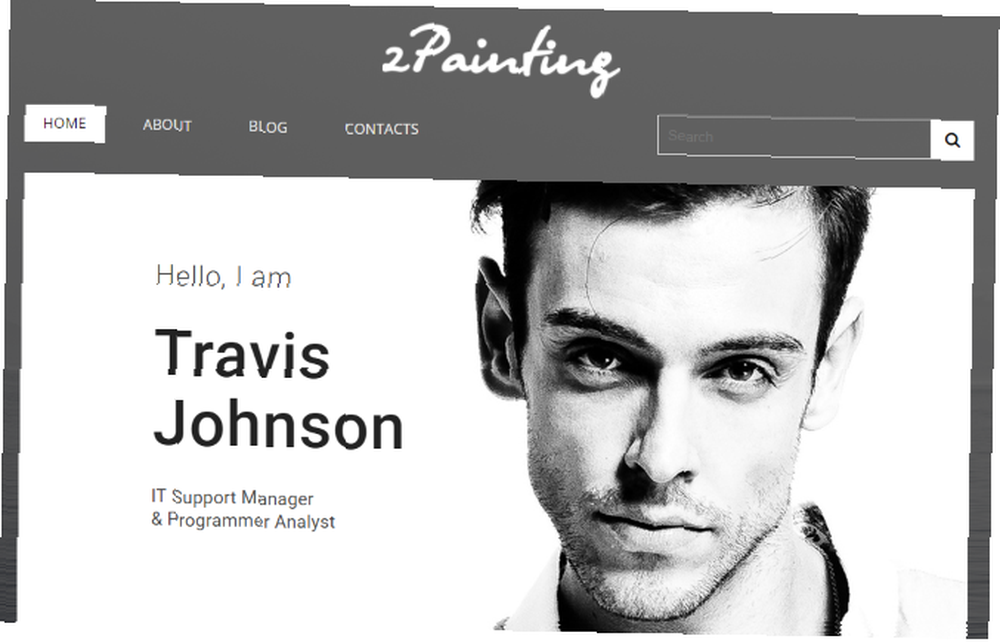
7. zSinger Şablonu

Önemli bir headshot ve öne çıkan özellikler için odayla, bu harika bir çevrimiçi özgeçmişi yaratır. Özgeçmişinizi Online oluşturmak için En İyi 5 Özgeçmiş Oluşturucu Sitesi 5 Özgeçmişinizi Oluşturmak için en iyi 5 Özgeçmiş Oluşturucu Sitesi veya dakikalar içinde biyo-veri. Bu ipuçlarının yardımı ile, iş arama gereksinimlerinize en uygun olanı seçin. . Aynı zamanda bir blogu da destekler, böylece daha dinamik kullanımlar için kullanabilirsiniz.
Sitenin basitliği, yeni başlayanlar için HTML5 ile başa çıkmayı kolaylaştırır. Tabii ki, hala temelleri bilmek isteyeceksiniz, ancak etrafta dolaşıp bir şeyler öğrenmek için bir HTML5 şablonu arıyorsanız, burası başlamak için harika bir yer.
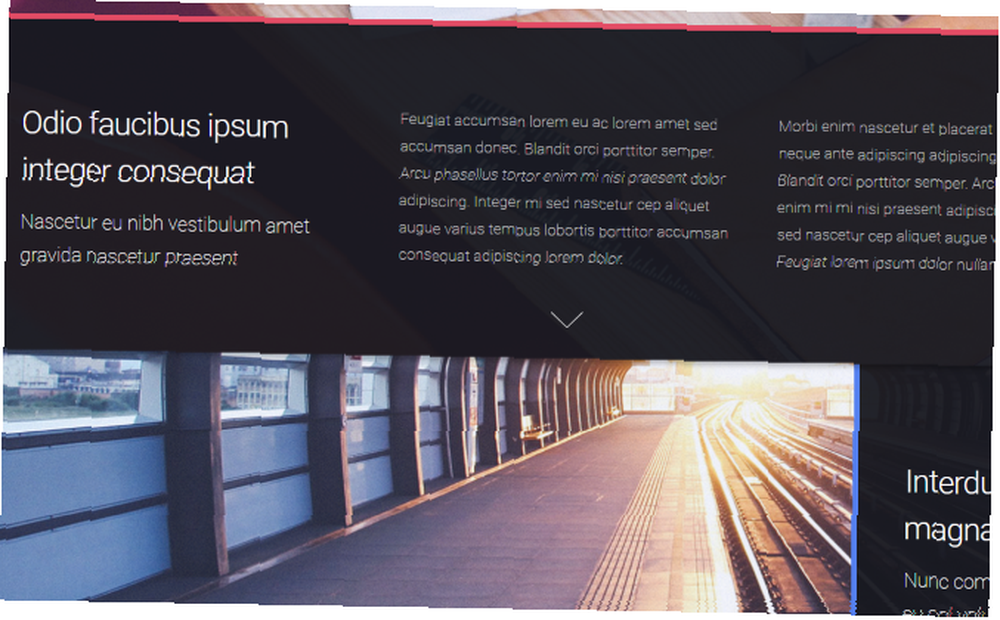
8. Landed Paralaks Şablonu

Paralaks kaydırmayı sevebilir veya sevmeyebilirsiniz, ancak kesinlikle bir izleyicinin dikkatini çekecektir. Bu, özellikle sitenizin görsellere odaklanacağı durumlarda geçerlidir. Bu HTML5 şablonu, hem paralaks ana sayfası hem de daha derin sayfalar için kullanabileceğiniz çeşitli düzenlere sahiptir..
Şablon, temalara uygun ve profesyonel hissine katkıda bulunan düğmeler, sosyal medya simgeleri ve görüntü biçimlerini içerir. Menü ayrıca alt menüleri de destekler, böylece kolayca gezinilebilir bir sayfa seçimi yapabilirsiniz.
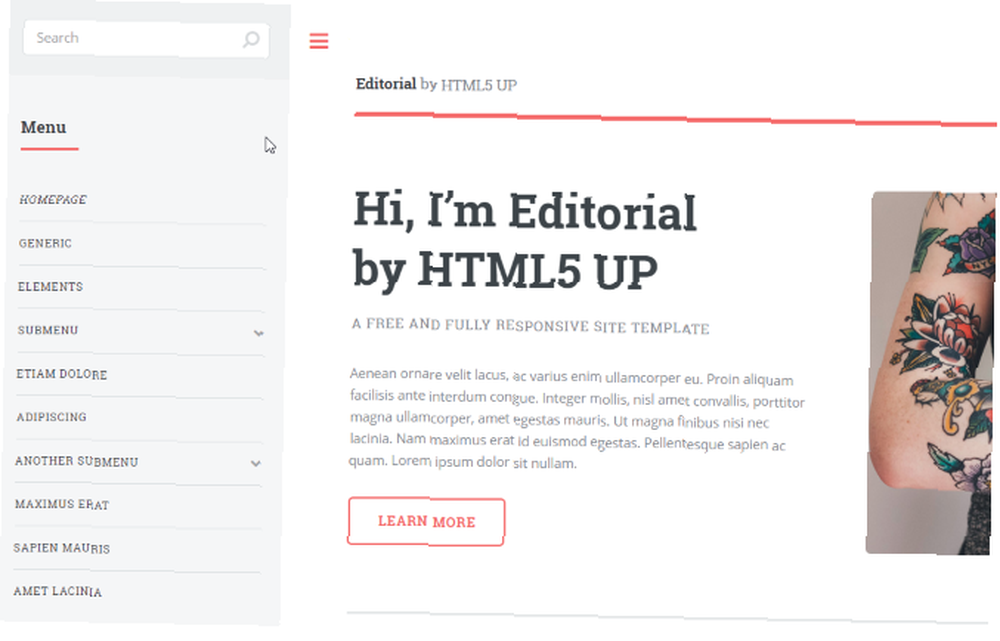
9. Editoryal Şablonu

Çok fazla içeriğiniz varsa, bu sizin için harika bir şablondur. Metnin okunmasını kolaylaştıran, büyük bir menüyü (alt menüler dahil), blogları, görüntüleri ve kenar çubuğu iletişim bilgilerini destekleyen çok sayıda boşluk var.
Bir işletme için iyi sonuç verirdi, ancak kişisel bir blog ya da portföy için kolayca yeniden düzenlenebilir. Biraz inceltici olabilir, ancak biraz HTML bilgisine sahip, bu çok yönlü bir şablon olacak.
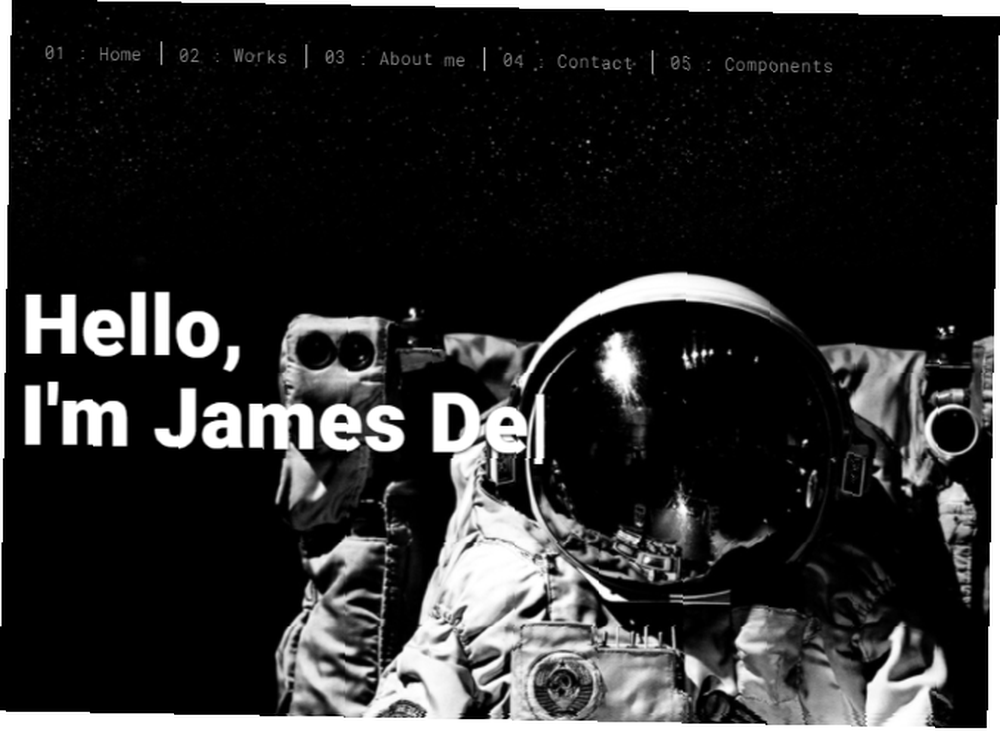
10. Univers Şablonu [Artık Kullanılamaz]

Bu şablon kesinlikle diğerlerinden sıyrılıyor. Ana sayfadaki animasyonlu metinler, büyük resimler, eski yazı tipleri ve koyu renk temalar var, dışarıdakilere pek benzemiyor. Gösteri bir portföy / özgeçmiş sitesi ve buna uygun görünüyor. Ancak çok çeşitli amaçlar için kullanılabilir.
Ana sayfadaki harika etkisine rağmen, bu şablonu düzenlemek gerçekten kolaydır. Sadece metninizi şablondaki doğru yere yerleştirin; içindeki HTML5 ile komut dosyaları gerisini halleder.
11. Bir Sayfa Şablonu Yaz

Koyu renkler ile basit bir şablon mu arıyorsunuz? İşte bu o. Çok az özelliğe sahip tek bir çağrı cihazı, ancak okuyucunun dikkatini çekmek için hala parlak bir palete sahip.
Simgeler sayfaya hoş bir dokunuş katar, ancak grafik biçiminde çok az şey var. Yer tutucular, basit iletişim formları ve az miktarda bilgi paylaşmak için mükemmeldir.
12. Şablonu yükselt

Bu HTML5 şablonunda her şeyden biraz var. Parlak renkler, görüntüler, hareketli kaydırma, referanslar, harika metin efektleri ve daha fazlası. Bir iş sitesi olması gerekiyordu ve potansiyel olarak başka amaçlar için kullanabilseniz de, üstün olduğu yer.
Bu şablondaki tüm etkilerle birlikte, HTML5'i anlamak çok yararlı olacaktır.
Her İhtiyaç için HTML5 Şablonları
Ne tür bir site oluşturmak istediğiniz önemli değildir, kullanmanız için tonlarca HTML5 şablonu vardır. Ve birçok durumda, özgürler..
İhtiyaçlarınıza uygun olanı bulun, HTML'nizi tazeleyin 17 10 Dakikada Öğrenebileceğiniz Basit HTML Kodu Örnekleri 17 10 Dakikada Öğrenebileceğiniz Basit HTML Kodu Örnekleri Basit bir web sayfası oluşturmak ister misiniz? Bu HTML örneklerini öğrenin ve tarayıcınızda nasıl göründüklerini görmek için bir metin düzenleyicide deneyin. ve CSS becerilerini geliştirmek!
Bir site oluşturmak için HTML5 şablonu kullandınız mı? Hangisini kullandın? En iyi şablon önerilerinizi aşağıdaki yorumlarda paylaşın!











