Gabriel Brooks
0
2543
225
Kod tabanlı CSS gradyanlarını yazmak sıkıcı ve zaman alıcı olabilir. Ancak CSS degradeleri oldukça yararlı ve güçlüdür. CSS3 Gradient Generator, CSS3 WebKit gradyanlarını oluşturmanızı kolaylaştırır.
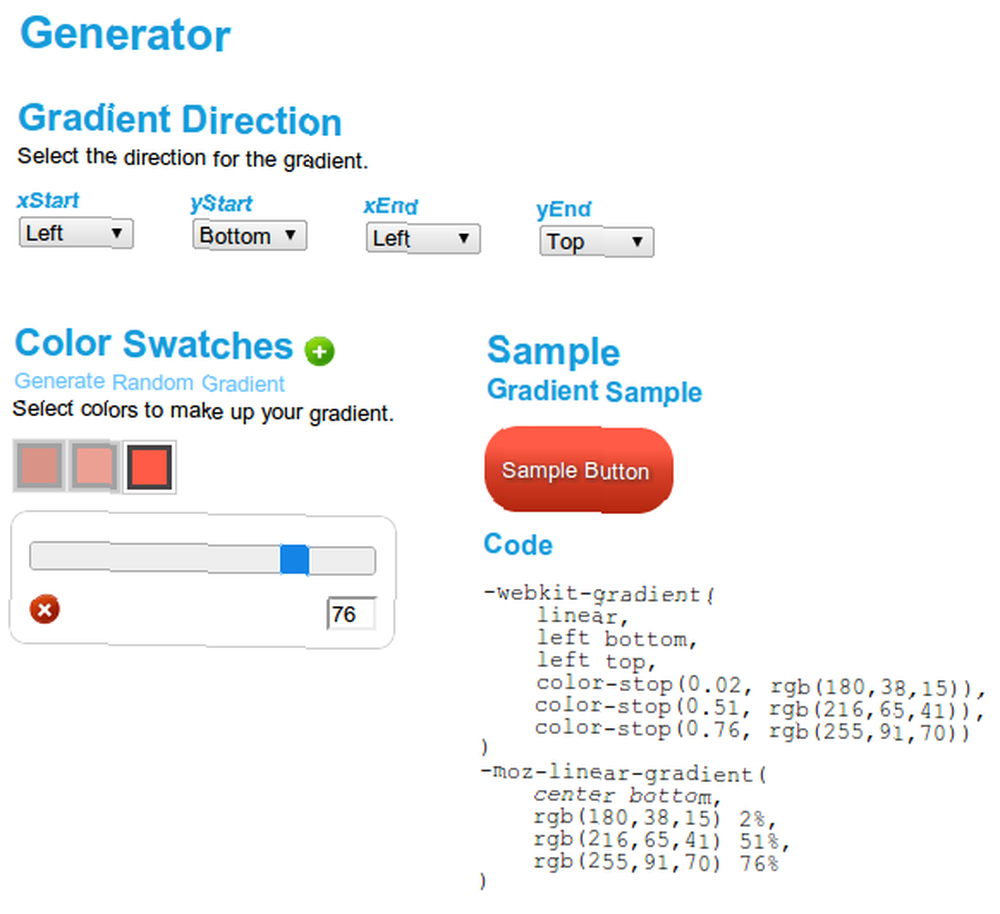
Bu site, grafiksel bir kullanıcı arayüzünde CSS gradyan kodları oluşturmanıza olanak sağlar. Gradyanı tasarlamak için renk örnekleri ve rengin gradyandaki konumunu belirlemek için her biri için bir kaydırıcı sağlar.

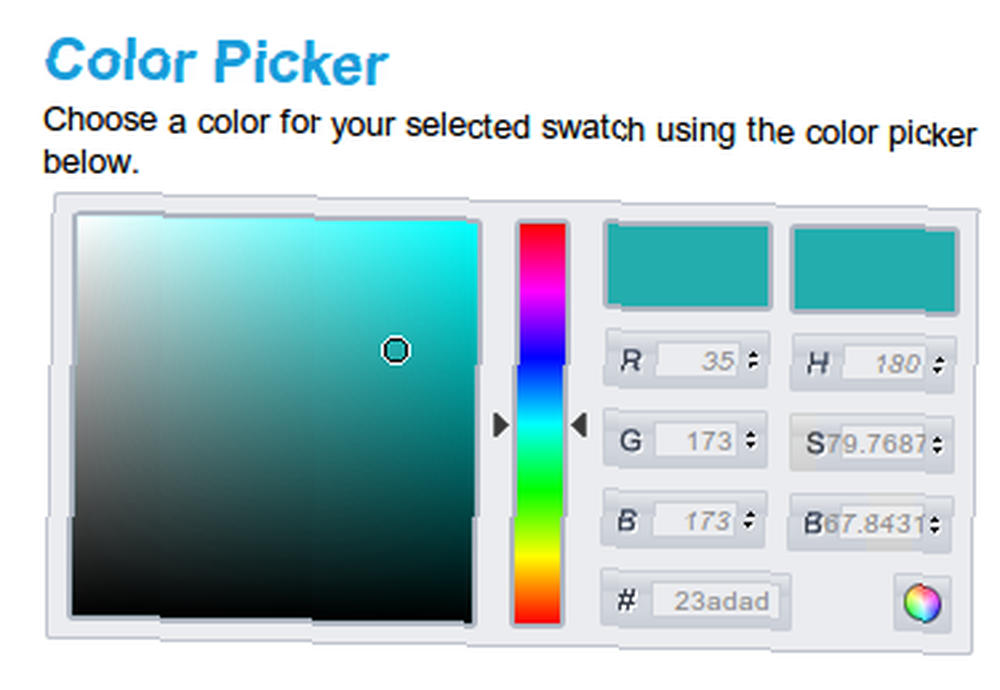
Bir renk örneği seçildikten sonra, renk örneğinin rengini ayarlamak için sağdaki renk seçiciyi kullanabilirsiniz. CSS degradeleri, sınır, arka plan görüntüsü veya ihtiyaca bağlı olarak bir liste öğesi mermisi gibi herhangi bir yerde kullanılabilecek bir resim sonucu oluşturur. Degrade yönünü sağlanan seçenekleri (sol, sağ, alt, üst) kullanarak veya özel nokta konumlarını kullanarak kontrol edebilirsiniz..

Degrade üretecindeki denetimlerde yaptığınız değişiklikler derhal gradyan örneğini ve CSS kod çıkışını güncelleyecektir.
Not: Safari, Chrome veya Firefox 3.6 beta gibi bir webkit tarayıcısı kullandığınızdan emin olun..
Özellikler:
- Kolaylıkla görsel bir arayüzde CSS3 degradeleri oluşturun.
- Degrade üzerinde yaptığınız değişiklikleri hemen önizleyin.
- Oluşturulan degrade görüntüsünü kenarlık, arka plan görüntüsü veya ihtiyaca bağlı olarak bir liste öğesi madde işareti olarak kullanma.
- Degrade yönünü seçenekleri (sol, sağ, alt, üst) kullanarak veya özel nokta konumlarını kullanarak kontrol edin.
- Ücretsiz kullanım, kayıt gerekli değil.
CSS3 Gradient Generator @ [Artık Kullanılmıyor] 'a göz atın











