
Michael Fisher
0
2419
128
Programlama ile çevrimiçi yaratıcılık sınır tanımaz. Her gün, İnternet'teki programcılar yeteneklerini halk için küçük projeler oluşturmak için kullanırlar. Google’ın eski tasarımcısı ve Dropbox Nocholas Jitkoff’un Başkan Yardımcısı olan Itty Bitty, böyle küçük bir proje..
Itty Bitty sitesini kullanarak, herhangi bir web barındırma olmasanız bile ücretsiz küçük bir HTML web sitesi oluşturabilirsiniz.
Bir Itty Bitty Açıklaması

İşte nasıl çalışır: itty.bitty.site, URL'leri aracılığıyla yükleyerek küçük siteler oluşturur. Başka bir deyişle, siteniz kendi bağlantısında saklanır ve sunulur.
Bu nedenle, Itty Bitty kullanılarak oluşturulan web siteleri kesinlikle web barındırma gerektirmez. URL’nin kendisi sitenin tüm verilerini tutar: nasıl göründüğü, ne yazdığı vb..
Itty Bitty bağlantınızı bir kez aldığınızda, normalden biraz daha büyük olacağını unutmayın. Bu senin tüm web siten..
Link için Link

Itty Bitty tarafından oluşturulan asıl site çok az bir arayüze sahiptir. Unutmayın, sitedeki her ek sayfa sitenin kendisi kullanılarak oluşturulur.
Bu sayfadan, basit bir sayfa oluşturmak için hemen temel HTML'yi kullanmaya başlayabilirsiniz..
Daha sağlam bir Itty Bitty sitesi oluşturmak istiyorsanız, bir HTML belgesini doğrudan web sitesine sürükleyip bırakabilir veya mevcut bir projeyi doğrudan bilgi istemi içine bağlayabilirsiniz..
Belgeniz veya bağlantınız CSS veya JS gibi diğer programlama dillerini kullanıyor olsa da, yine de Itty Bitty sitenize yükleneceklerdir. Bununla birlikte, Itty Bitty kullanmanın asıl yararı (ve bir adresten yüklenebilmesinin temel nedeni), sayfanızın küçük ve küçük bir boyutta tutulması gerektiğidir..
Itty Bitty Sitesi Ne Kadar Küçük?

Itty Bitty ücretsiz ve web barındırma gerektirmiyorsa, siteniz ne kadar büyük olabilir? Cevap: çok değil.
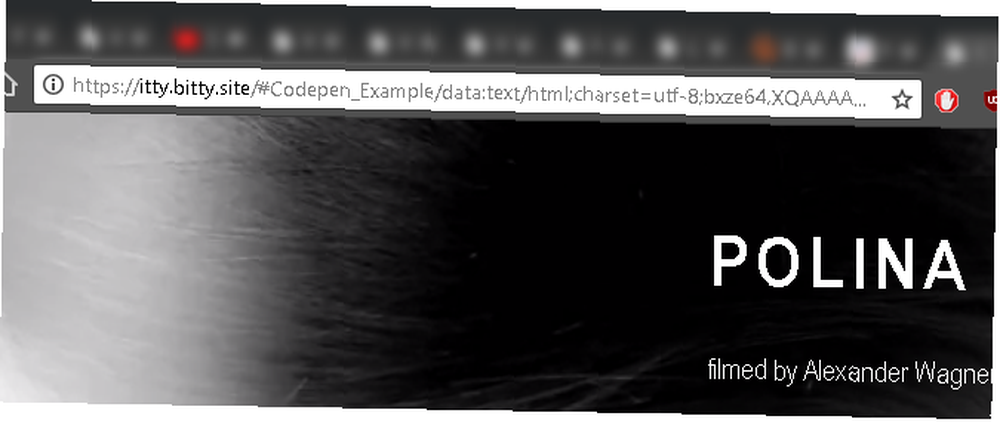
Site, web sitenizin boyutunu size pencerenin sağ üst kısmında gösterir. Siteler boyut olarak dalgalanabilse de, bağlantınız boyut olarak da dalgalanacaktır. Bazı siteler, birkaç bayttan daha büyük bağlantıları paylaşmanıza izin vermez ve bu da daha büyük siteleri paylaşma yeteneğinizi sınırlayabilir.
Neyse ki, yaratıcı, farklı platformların hangi boyutlarda yer alacağını açıklamak için birçok popüler platform için mümkün olan maksimum bayt boyutlarını yayınladı:

Örneğin, Bitly kullanarak bir web sitesini kısaltmak istiyorsanız, çok küçük bir web sitesi oluşturmanız gerekecektir. Bu Microsoft Edge için de geçerli. Ancak, yalnızca tarayıcılarda paylaşmayı düşünüyorsanız, çok daha büyük bir site oluşturabilirsiniz.
Bağlantıdan Itty Bitty Sitesine
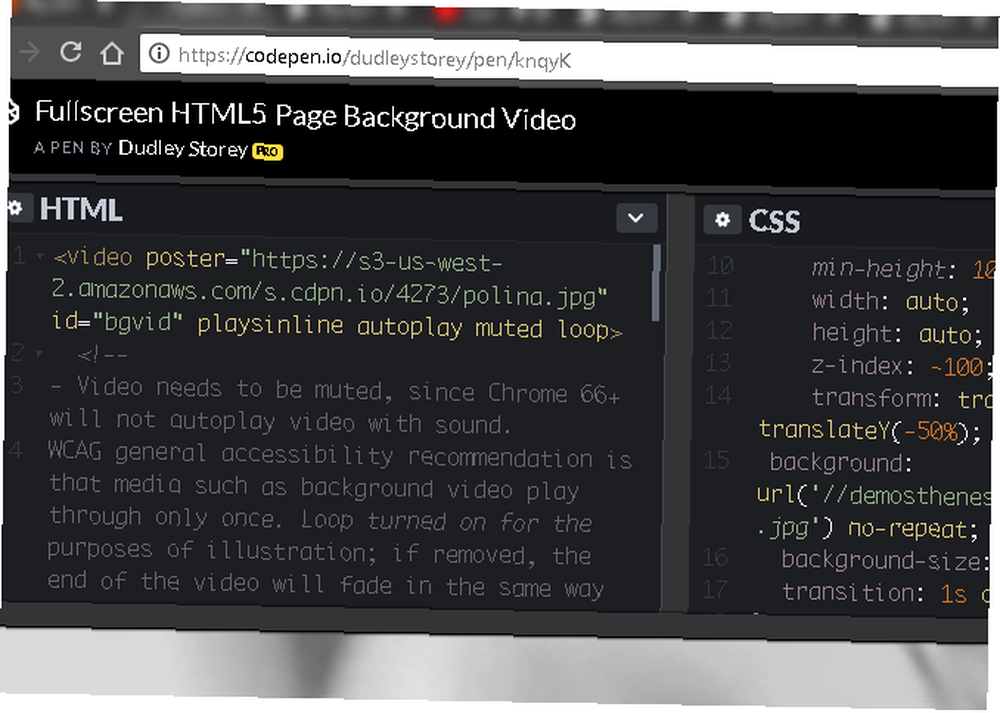
HTML dosyalarını doğrudan içine bırakarak veya site içeriğini doğrudan yazarak Itty Bitty siteleri oluşturabilirsiniz, ancak daha önce Dudley Storey tarafından yapılan bir Codepen projesini kullanarak göstereceğim.
Codepen, sitenizi Itty Bitty kullanarak oluşturmanın en kolay yoludur. Codepen, kullanıcılara hem kullanımı kolay bir geliştirici ortamı hem de uygun bir bağlantı süreci sunar.

Yukarıdakiler, güçlü bir HTML omurgasının ve diğer ince programlama eklemelerinin basit bir web sitesi oluşturmasının harika bir örneğidir. Neyse ki, yukarıda listelenen platformların çoğunda paylaşabileceğiniz kadar küçük de.
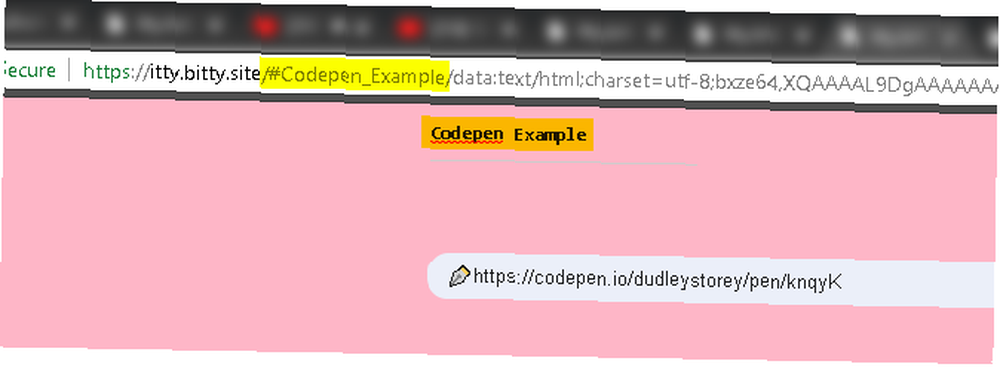
Bir Codepen projesini bir Itty Bitty sitesine dönüştürmek için Pen'in bağlantısını Itty Bitty sitesine yapıştırın. Ardından, gri üzerine fare başlıksız sitenizi yansıtacak şekilde metni yazın ve düzenleyin.

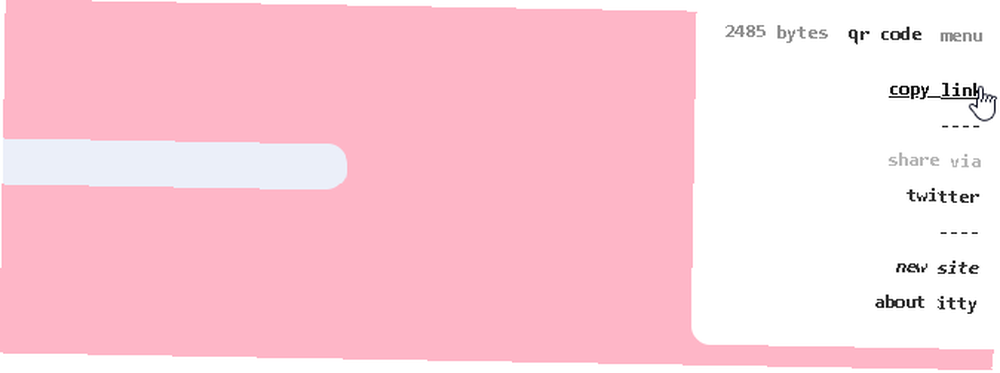
Sonra, tıklayın Menü pencerenin sağ üst köşesinde.

Itty Bitty ile bağlantınızı yarattığınız yer burasıdır. Yeni bir web sitesi oluşturmuş gibi görünmese de,!
Bir kez tıkladığınızda Bağlantıyı kopyala seçeneği, siteyi görüntülemek için bağlantıyı tarayıcınıza yapıştırabilirsiniz. Ayrıca not etmek önemlidir: varsayılan olarak, Itty Bitty siteleri QR kodu ile gönderilebilir.
Bu, kaybolan cihazlar için fiziksel bir referans eklemek gibi, çeşitli seçeneklere izin verir.

Tebrikler, artık sunucusuz ve ücretsiz olan bağlantıya hazır bir web siteniz var!
Itty Bitty Link'inizi daha da kısaltın
Ayrıca, bir bağlantı kısaltma aracı kullanarak dağınık bir bağlantı oluşturabilirsiniz. Bitly kullanacağım, yalnızca bağlantıları kısaltmanıza izin vermekle kalmaz, aynı zamanda ücretsiz bir hesaba kaydolursanız bağlantıyı kendi metninizle özelleştirmenize olanak tanır.
Orijinal Codepen örneğimiz Bitly kullanarak yoğunlaşmak için çok büyük, işte JT Helms'ın başka bir harika projesi. Bu Kalemi Itty Bitty sitesine dönüştürmek için yukarıdaki işlemi basitçe izledim.
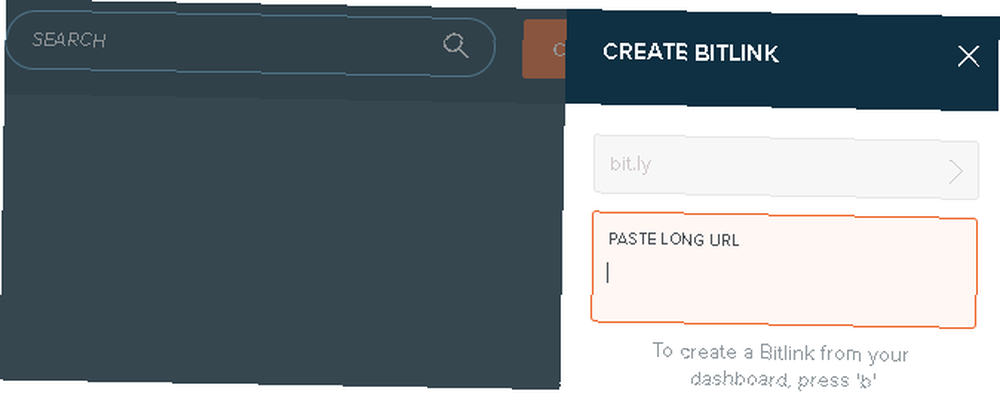
Bağlantınız olduğunda, Bitly'ye gidin. Bağlantınızı Bitly’in açılış sayfasına yapıştırın veya hesabınıza giriş yapın ve yaratmak buton. Bağlantınızı aşağıdaki istemde girin.

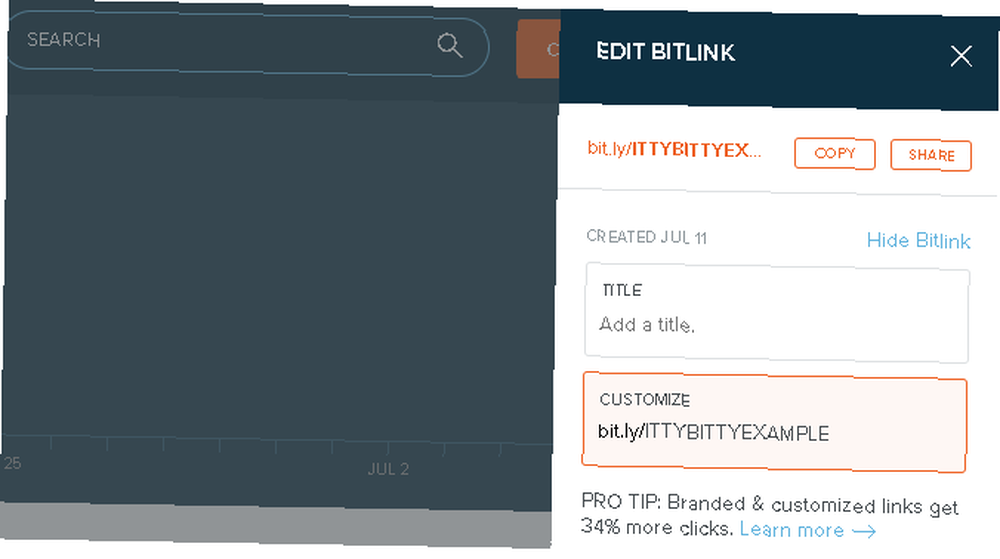
Bağlantınızı yapıştırdığınızda, otomatik olarak dönüştürülecektir. Ardından, oturum açtıysanız, Bitly'nin editörünü kullanarak bağlantınızı uygun gördüğünüz şekilde ayarlayın..

İlk bağlantıyı ITTYBITTYEXAMPLE olarak değiştirdim. Artık bit.ly/ITTYBITTYEXAMPLE'e gidebilirsiniz, tabii ki ücretsiz olması ve web barındırma veya sunucu bakımı gerektirmemesi dışında.
Itty Bitty Siteleri için Güvenlik

Bu, küçük HTML siteleri oluşturmanın harika ve zekice bir yolu olsa da, kusurları yoktur. Bir Itty Bitty sitesini diğerlerinden olabildiğince kolay bir şekilde kötüye kullanabilirsiniz. Bu, sitelerin sizi uyarılar gibi özelliklerle kızdırabileceği anlamına gelir.
Site hala deneysel bir aşamada olduğundan, güvenli bir web varlığı oluşturmak için ana yöntem olarak mutlaka siteye güvenmeyin.
Itty Bitty Olasılıkları Sonsuz
Çevrimiçi olarak bulunan yaratıcılık genellikle etkileyicidir. Ancak, nadiren, Itty Bitty kadar basit, erişilebilir ve kullanımı kolaydır. Küçük bir uygulamayı tanıtmak ister misiniz? Div elemanları ile uğraşmak mı? Her şey Itty Bitty sitesini kullanarak kolayca yapılabilir.
Ayrıca, belirli bir sayı veya siteyle sınırlı değilsiniz. Sitenin yaratıcısı Nocholas Jitkoff'tan not alın ve kapsamlı, çok sayfalı bir açıklayıcı web sitesi için bir siteyi bir site içinde bağlayın. Veya bir ASCII buldozer hazırlayın. Olasılıklar küçük boyutta fakat kapsamı sınırsız, bu nedenle bugün bu küçük çevrimiçi deneyi deneyin!
HTML ve CSS bilginizi geliştirerek daha da ileri düzeyde olun ve daha da iyi siteler yapın. Adım Adım Öğreticilerle HTML ve CSS Öğrenin Adım Adım Öğreticilerle HTML ve CSS Öğrenin HTML, CSS ve JavaScript'i merak ediyor musunuz? Web sitelerini sıfırdan nasıl oluşturacağınızı öğrenmek için bir yeteneğiniz olduğunu düşünüyorsanız - işte denenmeye değer birkaç adım adım öğretici. Bir Itty Bitty sitesi oluşturmadan önce! Veya InMotion Hosting İncelememize göz atın Komple InMotion Web Yeni Başlayanlar İçin Hosting İncelemeleri Komple InMotion Web Hosting Yeni Başlayanlar İçin İnceleme Güvenilir web hosting ister misiniz? InMotion Hosting incelememiz hizmetin sizin için iyi bir seçenek olup olmadığını ortaya çıkarır. sitenizi barındırmanın başka bir yolu için.











