
Harry James
0
2705
12
 Bir logo tasarımcısı olarak, blog sahipleri için sık sık bir logo yapmam isteniyor. Çoğunlukla, bloglar basit bir tasarım, göz dostu, üç renkli şema ve WordPress destekli web siteleri olan Web 2.0 stiline sahiptir..
Bir logo tasarımcısı olarak, blog sahipleri için sık sık bir logo yapmam isteniyor. Çoğunlukla, bloglar basit bir tasarım, göz dostu, üç renkli şema ve WordPress destekli web siteleri olan Web 2.0 stiline sahiptir..
Logolarına dikkat ettiyseniz, ortak noktalarının neler olduğunu görebilirsiniz: parlak, yansıtılmış (sık sık) ve açık renkli metin. Aslında böyle bir logo oluşturmak için çok yetenekli bir sanatçıya gerek yok, bu yüzden bu eğitimde, blogunuz için Photoshop'ta nasıl güzel görünümlü, basit ve göze hoş bir logo oluşturacağınızı göstereceğim..
Böylece, bana blogunuz için bir logo sipariş eden bir e-postayı bırakmadan önce, kendiniz deneyin (cehennem, paramı burada mı kaybediyorum?) Sadece benden daha iyi yapamayacağınızı öğrenmek için.
- Adobe Photoshop'u açın ve yeni bir belge oluşturun (Ctrl + N veya Dosya-> Yeni). Genişliği ve yüksekliği sırasıyla 400 ve 100 piksel olarak ayarlayın. Çözünürlüğü 72 piksel / inç yapın, arka planı beyaz olarak bırakın. Not: bu boyut ve çözünürlük ayarları yalnızca web uyumludur. Yazdırma için, daha yüksek bir çözünürlük kullanın (300 piksel / inç gibi).
- Yazma aracını kullanarak Arial gibi açık ve yuvarlak bir yazı tipi seçin, boyutu 60 olarak ayarlayın ve bir metin yazın (ör. Blogunuzun başlığı). Rengi gök mavisine ayarlayın (onaltılık kod: # 0099cc):

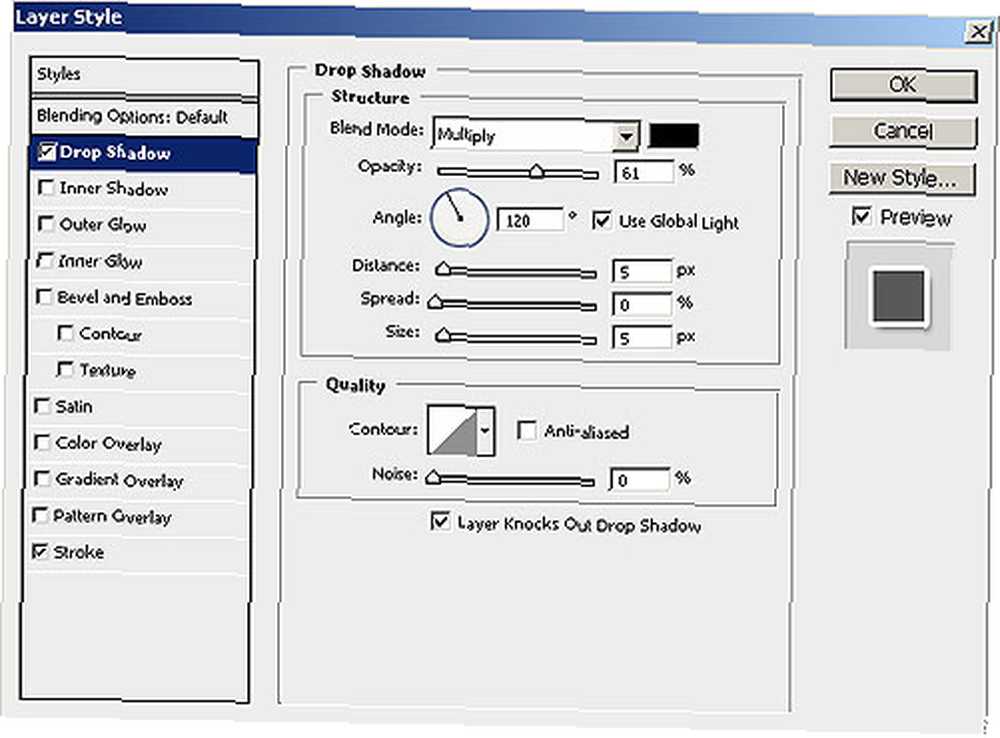
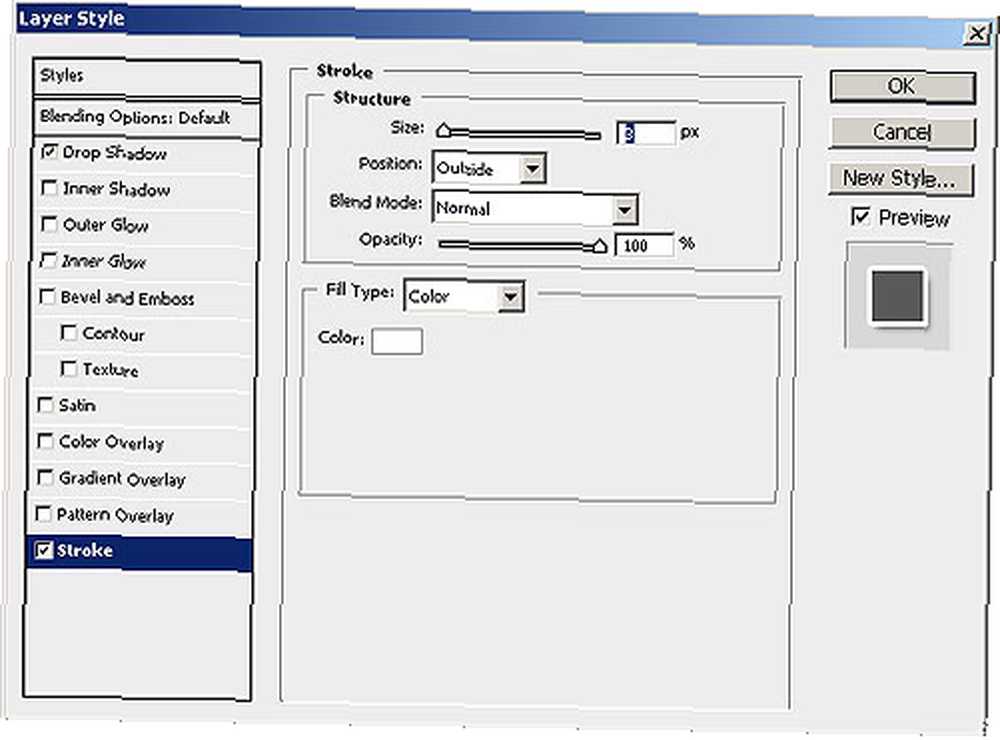
- Metin katmanınızı sağ tıklayın, seçin harmanlama seçenekleri ve aşağıdaki ekran görüntülerinde gösterildiği gibi ayarlayın:
(Alt Gölge: Yapı: Karışım Modu - Çarp, Opaklık -% 61, Açı - 120, Mesafe - 5, Yayma - 0, Boyut - 5;
Strok: Yapı: Boyut - 3, Konum - Dış, Karışım Modu - Normal.)


- Click tamam. İşte bulmanız gerekenler:

Neredeyse bitti. Bir sonraki adımda, metne parlak bir efekt katacağız..
- Ctrl + tıklama Metin katmanınızda yalnızca metni seçmek için:

- Yeni katman oluştur (Ctrl + Üst + N veya Katman-> Yeni Katman-> Tamam).
- Boya Kovası aracını kullanma
 , seçimi beyaz renkle doldurun:
, seçimi beyaz renkle doldurun:

- Seçimi kaldır (Kontrol D) ve Eliptik Seçim Çerçevesi aracıyla
 aşağıdaki gibi bir seçim yapın:
aşağıdaki gibi bir seçim yapın:

- Şimdi seçimi tersine çevirmeliyiz. Bunun için basın Ctrl + Shift + I veya seçimin üzerine sağ tıklayın ve Tersini seç. Basın silmek ve seçimini kaldırın:

- Bu katmanın opaklığını 32'ye ayarlayın:

- Şimdi parlak blog başlığınıza bir göz atın:

- Başlığın altına bazı anahtar kelimeler ekleyelim. Aynı yazı tipini kullanarak, boyut 12 ve açık gri renk (hex kodu: # b0b0b0), yaptığım gibi bir şey yazın “İnternet. Hayat. gelecek.”?? (Neden bilmiyorum, sadece kafamın üstünden, tabii ki sizinkileri kullanıyorsunuz) ana metin altında:

tamam!
Logonuzu şeffaf bir arkaplanla kaydetme konusunda bir ipucu:
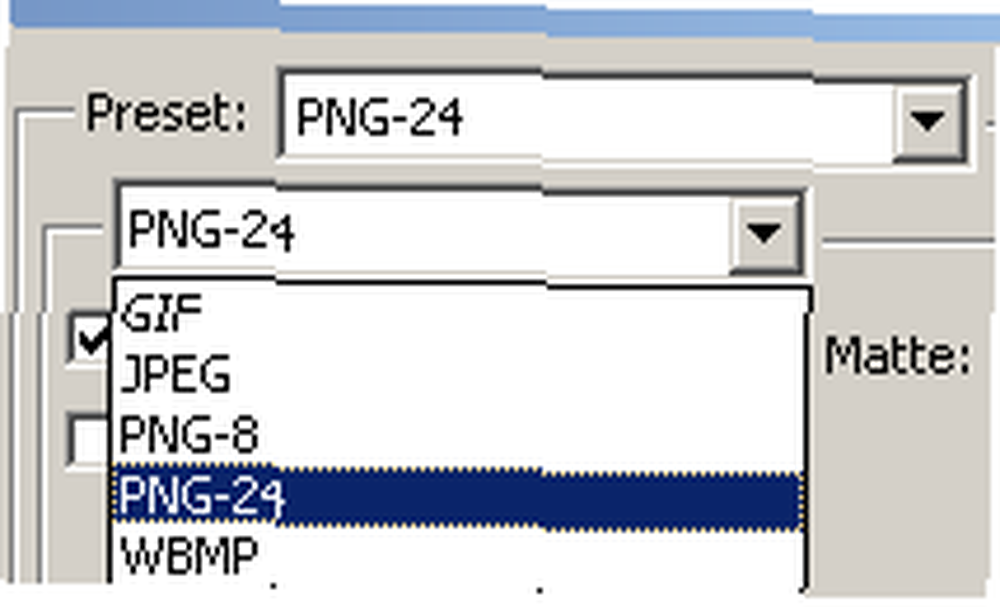
 Sakla Arka fon soldaki göz simgesini tıklatarak katman. Git Dosya-> Web ve Aygıtlar İçin Kaydet (olabilir “Web İçin Kaydet“, Photoshop sürümünüze bağlı olarak, CS4) kullanın veya Ctrl + Alt + Üst + S. Açılır pencerenin sağ üst köşesinde, ekran görüntüsünde gösterildiği gibi ön ayarları göreceksiniz:
Sakla Arka fon soldaki göz simgesini tıklatarak katman. Git Dosya-> Web ve Aygıtlar İçin Kaydet (olabilir “Web İçin Kaydet“, Photoshop sürümünüze bağlı olarak, CS4) kullanın veya Ctrl + Alt + Üst + S. Açılır pencerenin sağ üst köşesinde, ekran görüntüsünde gösterildiği gibi ön ayarları göreceksiniz:

Seçmek PNG-24, Şeffaflık onay kutusunu işaretleyin ve tıklayın Kayıt etmek. Artık web tasarımınızdaki herhangi bir arka planda kullanabilirsiniz.
Gördüğünüz gibi, biraz bilgiyle, Photoshop'ta blogunuz için basit bir logo oluşturabilirsiniz..
Umarım bunu basit ve kolay bir öğretici bulursunuz. Herhangi bir öneri, fikir ve sorularınızı bekliyoruz - yorumlarda onları burada bırakmaktan çekinmeyin.











