
Owen Little
0
757
88
Okuyucularınızın telefonlarını yakınlaştırmasına izin verme: WordPress blogunuzun mobil bir versiyonunu sunun. İşte nasıl.
Blog yayınlamaya gelince, düşünmeniz gereken ilk şey ziyaretçilerinizdir. Kendinize sormanız gereken önemli bir soru: blogunuzun hareket halindeyken kolayca erişebilmesini ister misiniz? Cevabınız evet ise, web sitenizin bir akıllı telefon üzerinde bir masaüstü bilgisayarda olduğu gibi güzel bir şekilde oluşturulmasını sağlamalısınız -.
Web sitenizi mobil veya tablete hazır hale getirmenin birkaç yolu vardır. İster farklı cihazlara adapte olabilen duyarlı bir WordPress teması, isterse de özel bir mobil sürüm oluşturmanıza olanak sağlayan bir WordPress eklentisi olsun, aşağıdaki seçenekleri size sundum.
Bu çözümler hakkında en iyi şey, hiçbir şekilde kesinlikle hiçbir kodlama bilgisi gerektirmemeleridir. Web sitelerini tasarlama veya kodlama hakkında hiçbir şey bilmek zorunda kalmadan birkaç dakika içinde çalışan bir mobil siteye sahip olabilirsiniz.
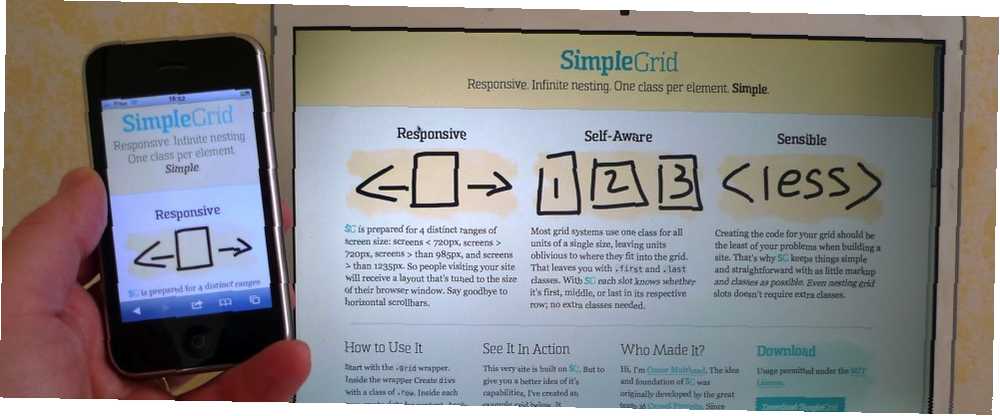
Duyarlı Temalar
WordPress blogunuzu mobil uyumlu hale getirmenin en kolay ve en etkili yolu, duyarlı bir tema seçmektir. Duyarlı temalar, bir siteyi ziyaret ederken kullandığınız cihaza otomatik olarak uyarlanır. Böylece, daha küçük ekranlı bir bilgisayardaysanız, site o ekranın boyutuna göre ayarlanır. Akıllı telefondaysanız, otomatik olarak mobil bir tema görüntüler..
Duyarlı bir tema kullanmak uygundur, çünkü üçüncü parti fişlere veya ek düzeltmelere güvenmek zorunda kalmazsınız ve hepsi bir arada çözüm hayatı kolaylaştırır. Peki, iyi yanıt veren temaları nerede buluyorsun??
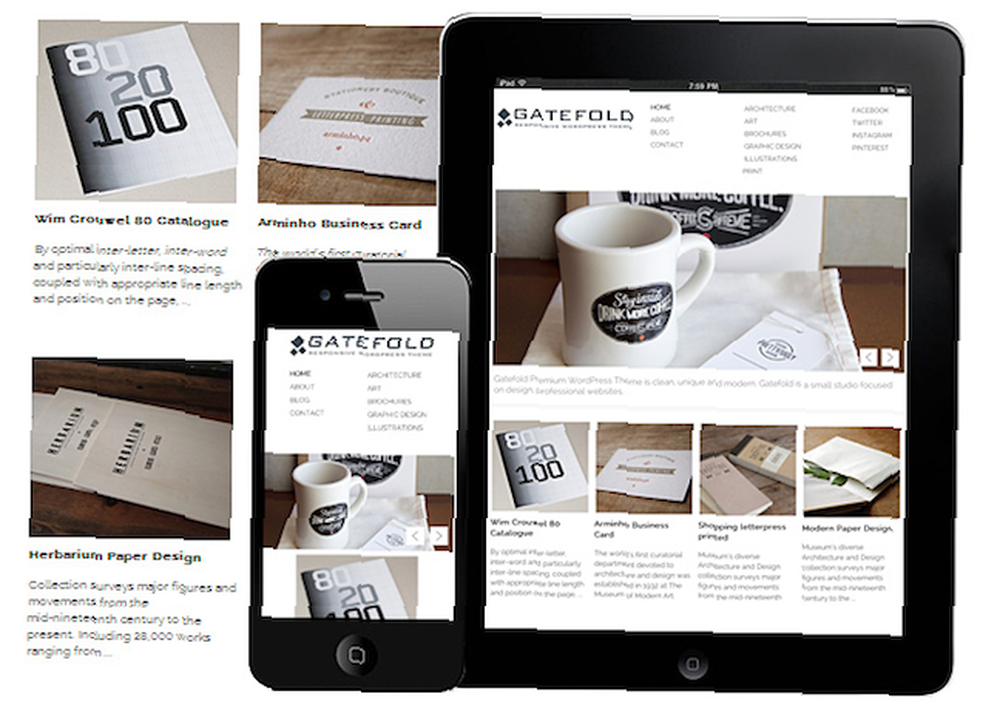
Ücretli bir tema arıyorsanız, Themeforest'in seçebileceği 2.000'in üzerinde duyarlı teması var. Ücretsiz bir tema kullanmayı tercih ediyorsanız, aralarından seçim yapabileceğiniz çok az insan var. Bazı harika duyarlı portföy temaları sunduk. Bu Ücretsiz WordPress Temalarından Biriyle Şaşırtıcı Duyarlı Bir Portföy Oluşturun Bu Ücretsiz WordPress Temalarından Biriyle Şaşırtıcı Duyarlı Bir Portföy Oluşturun Bugünlerde, özellikle de sizler için güzelce tasarlanmış bir web sitesine sahip olmak yeterli değil Bir fotoğrafçı, sanatçı veya grafik tasarımcı. Siteniz yanıt vermiyorsa, bugünlerde şansınız ....

Bir portföy web sitesi oluşturmak istiyorsanız, duyarlı temalar pek iyi değil. 250'den fazla duyarlı tema içeren bu liste size mevcut çeşitliliği göstermektedir - ve listelenen tüm temalar ücretsizdir..
Ayrıca Dessign'ın etkileyici duyarlı temalar setini de kontrol ettiğinizden emin olun, bunlardan birkaçı Squarespace'in tarzını hatırlatıyor.
eklentiler
WordPress temanıza zaten zaman, emek veya para harcadıysanız ve sitenizi mobil uyumlu hale getirmek için duyarlı bir temaya geçmek istemiyorsanız, bunun yerine bir eklenti seçebilirsiniz. Bununla birlikte, bir eklentiyi kullanmanın dezavantajı, blogunuzun temasıyla seçmiş olabileceğiniz kişiliğini kaybetmeniz ve eklentinin sağladığı stille yapmak zorunda olmanızdır..
Tüm bu eklentilerin sunduğu önemli bir özellik, izleyicilerin isterlerse masaüstü siteye geçmelerini sağlamaktır..
Karşılaştığımız en popüler eklentilerden biri WPtouch. Birkaç yıl önce eklentiyi inceledik WPtouch ile Wordpress Blogunuzu Mobil Kolaylaştırabilir WPtouch ile Wordpress Blogunuzu Mobil Kolaylaştırabilir ve eklentinin temasının görünümü ve hissi pek değişmedi. WPTouch bir tak ve çalıştır eklentisidir, yani ziyaretçilerinizin sitenizin mobil bir versiyonunu görmesini sağlamak için yapmanız gereken hiçbir şey yoktur. Bununla birlikte, ayarları ayarlayabilir ve sitenizin mobil sürümünde kullanılan simgeleri kişiselleştirebilirsiniz. Eklenti hakkında bir şikayetimiz varsa, görünümünün yıllar boyunca hiç değişmemiş olması - bu yüzden biraz tarihli görünüyor.
Siteniz WPTouch etkinken şu şekilde görünür:

Mobil Dedektör Başka bir büyük eklenti ve 5.000 mobil cihaz tarafından algılanması bulunuyor. Eklenti ayrıca aralarından seçim yapabileceğiniz çeşitli temalar sunar. Bu temaların bazıları şık, minimal ve moderndir ve WPTouch'a bir ayak uydurur. Hepsinden iyisi: WordPress'in resmi temaları, Yirmi Onbir ve Yirmi Oniki'nin mobil versiyonlarını sunuyor. WZ Mobile Theme, öne çıkan resimlerinizi ana sayfada görüntülemenizi sağlayan bir başka harika seçenek..
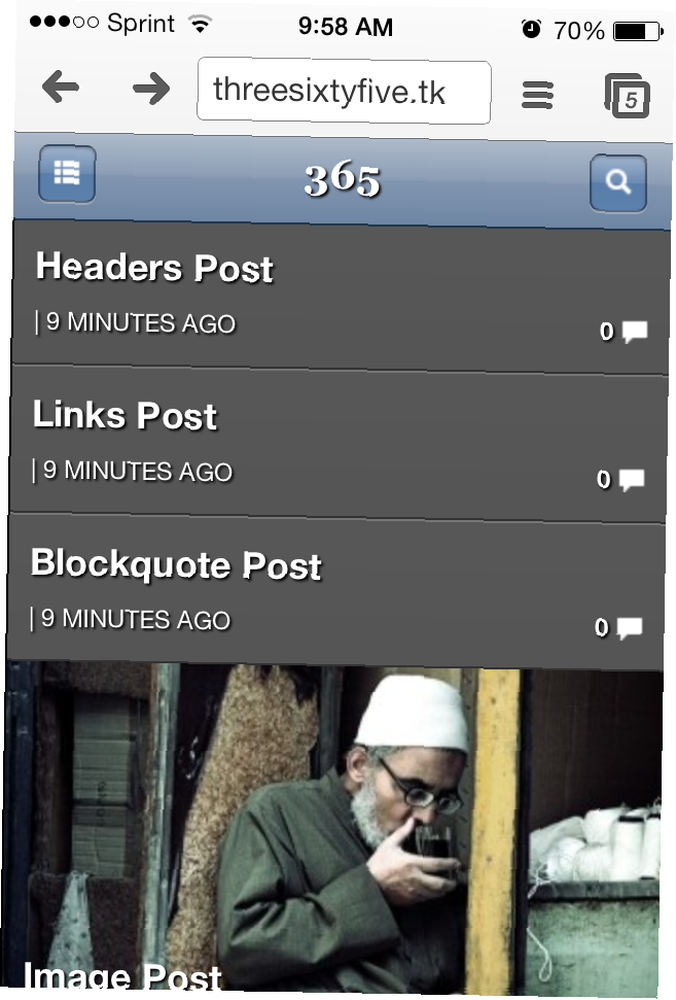
Siteniz Mobil Dedektör etkinken, WZ Mobil Tema’da şöyle görünür:

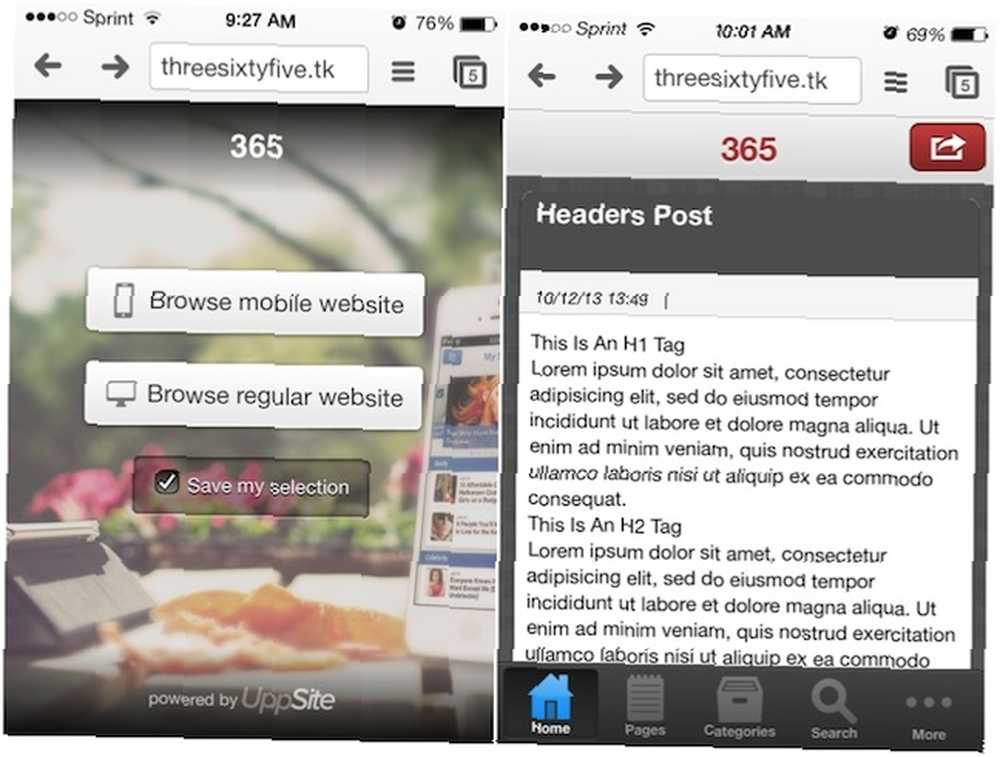
UppSite sitenizi mobil siteye (HTML5) veya masaüstü versiyonuna göz atmaları için ziyaretçilere sitenizi ilk kez yüklerken, seçenek sunan bir açılış sayfası görüntüleyerek kendisini diğer benzer eklentilerden ayırır. Ayrıca seçimlerini de kaydedebilir. Aynı zamanda, blogunuzda görünmeden önce bazı ayarları seçmeniz gereken eklentilerden biri. Kurulum yaparken, ne tür bir site çalıştırdığınızı seçebilirsiniz - bir blog, bir işletme sitesi veya bir kombinasyon.
Ayarları araştırırken, UppSite'ın oldukça zengin özellikli bir eklenti olduğunu göreceksiniz. Eklentiyi ayarlarken, simgenizi, onunla birlikte gelen metni ve rengini seçebilirsiniz.
Eklentiyi ayarladıktan sonra, başka özelleştirme seçenekleri de var, ancak bazıları eklentinin premium sürümüyle sınırlı. Ücretsiz sürümü, mobil sayfanızın ve üst çubuğun arkaplanını değiştirmenizi sağlar. Premium versiyonuyla, aynı zamanda indirilebilir bir iOS, Android ve Windows Phone uygulaması elde edersiniz ve açılış sayfanızı özelleştirebilirsiniz - ancak tüm bunlar sizi aylık 99.99 $ geri döndürür.
Mobil siteniz UppSite etkinken şu şekilde görünür:

Tüm bu eklentilerden birini seçmemiz gerekirse, Mobil Dedektör olacaktır. İşi asgari miktarda adımda yapar. İş siteniz üzerinde daha fazla kontrol sahibi olmak istediğiniz biraz daha sağlam bir şeye ihtiyacınız varsa, UppSite ihtiyaçlarınız için daha uygun olabilir;.
Ekstra Araçlar
WordPress blog'unuzun tamamen mobil erişilebilir olduğundan emin olmanın başka bir yolu da ücretsiz olarak Embed Responsively aracını kullanmaktır. Bu araç, YouTube videolarını, Instagram fotoğraflarını ve videolarını, Google Haritalar'ı ve daha fazlasını yerleştirmenize olanak sağlarken, embed tasarımınızın sınırları dahilinde kalmasını sağlar. Bazı gömülü görüntülerin veya videoların içerikle çakışabileceğini göreceksiniz. Embed Responsively bu sıkıntılara son veriyor.
Duyarlı bir şekilde Embed hakkında daha fazla bilgi edinmek için derinlemesine incelememize göz atın YouTube, Vimeo, Instagram ve Google Haritalar'ı Duyarlı Olarak Nasıl Katıştırın YouTube'da, Vimeo, Instagram'da ve Google Haritalar'ı Duyarlı Olarak Nasıl Yerleştirin? son iki ya da üç yılda dünya 'Duyarlı' olmalı. 4 inç akıllı telefon ekranından her şeye göz atmanın gelişiyle ... .
Hangisini Seçmelisin?
Ziyaretçilerinize, web sitenizin tasarımının bir masaüstü tarayıcıdaki tasarımını mobil bir tarayıcıdaki tasarımına yaydığı kesintisiz bir deneyim sunmak istiyorsanız, duyarlı bir tema seçmelisiniz. Bu, sonunda artık desteklenmeyen eklentileri güncelleme ihtiyacını ortadan kaldırarak, hayatı daha da kolaylaştıracak.
İzleyicilerinizin web sitenizi mobil sürümünde nasıl gördüğünü daha fazla kontrol altına almak ve para kazanma ve katılım gibi ekstra ayrıntılar hakkında düşünmek istiyorsanız, bir eklenti sizin için en iyisidir.
WordPress blogunuzun mobil kullanıma hazır olduğundan emin olmak için nasıl ipucu ya da püf noktaları var mı? Yorumlarda bize bildirin.
Resim Kredisi: Luc Legay











