
Edmund Richardson
0
4667
469
WordPress kullanmanın avantajlarından biri de tam esnekliğidir. Yalnızca yazılar ve sayfalar için değil: özel yazı türleri temel özellikleri neredeyse her şeye genişletebilir.
Bugün özel gönderi türleri ile neler yapabileceğinize bakalım ve aynı zamanda özel bir gönderi türü kullanarak bir etkinlik listesi oluşturmanın hızlı bir pratik örneğini inceleyelim. Etkinlik.
Not: Bu eğitim sadece eğitim amaçlı düşünülmelidir, böylece özel yazı tipleri oluşturmak için kullanılan kodu öğrenebilirsiniz. Gerçekten, WordPress siteniz için harika bir etkinlik listesi eklentisi istiyorsanız, iyi geliştirilmiş ve ücretsiz olan Etkinlikler Takvimini deneyin..
WordPress'te Özel Yazı Türleri Nelerdir??
Genellikle, bir WordPress sitesi iki tür içerikten oluşur: tarihli blog gönderileri ve statik sayfalar. WordPress blog'u kuran çoğu kişimiz Blogunuzu WordPress ile ayarlayın: Ultimate Guide Blogunuzu WordPress ile ayarlayın: Ultimate Guide Kendi blogunuzu başlatmak ister ancak bunun nasıl olduğunu bilmiyor musunuz? Bugün mevcut olan en güçlü blog platformu olan WordPress'e bakın. sayfaların bu gibi şeyler için kullanılması gerektiğini bilirler. “Benim hakkımda” veya “İletişim bilgileri”, normal yazılar blogunuza giderken.
Ancak bunun ötesinde, ya blog'un kronolojik sırasına tam olarak uymayan ve kesinlikle statik olmayan başka bir özel içerik türü eklemek istiyorsanız? Özel gönderi türlerinin girdiği yer.
Kulüp veya grup siteleri için oldukça yaygın bir talep, bir tür etkinlik takvimi yapılmasıdır. Uygulanabilecek bir çözüm, ayrı bir Etkinlikler kategorisi oluşturmaktır. Bununla ilgili sorun, ana blog zaman çizelgesinde görüntülenecek olmalarıdır ve gerçekten iki kavramı tamamen ayırmamız gerekir..
Bu amaçla, admin arayüzünün kendi ayrı bölümüne sahip olacak event adında yeni bir gönderi türü oluşturalım..
WordPress'te Özel Bir Yazı Tipi Nasıl Oluşturulur
Bunu, tema dosyalarınızı doğrudan ayarlayarak yaparız. Bir eklenti aracılığıyla aynı efekti elde edebilirsiniz, ancak kavramı ve pratiği göstermek için onları doğrudan yazmak daha kolaydır. Bunu yapmakta rahat değilseniz, tahrip edici olmayan bir kod eklemenizi sağlayan Özel İşlevler eklentisini kullanmayı düşünün..
Özel İşlevlerim
Temanı aç functions.php içindeki tema klasöründe saklanan dosya wp-content / themes; veya bulacağınız Özel İşlevler eklentisini kullanın. Ayarlar > PHP Ekleyici. Dosyanın sonuna şu kodu ekleyin:
add_action ('init', 'events_init'); function events_init () $ args = array ('labels' => array ('name' => __ ('Events'), 'tekil_adı' => __ ('Event'),), 'public' => true, 'has_archive' => true, 'rewrite' => array ("slug" => "events"), 'destekler' => array ('thumbnail', 'editör', 'başlık', 'özel alanlar')) ; register_post_type ('olaylar', $ args); Bunu kapatmadan önce php yaptığınızdan emin olun (?>) etiketinde, eğer biri varsa functions.php dosya.
Kodu okumak için biraz zaman ayırın. Bazı özellikleri (arayüz için etiketler gibi) ve URL'lerin (yeniden yazma) nasıl kullanılması gerektiğini ve bu post-type'ın hangi özellikleri desteklediğini bildiriyor. Örneğin, destek özelliği ile özel posta türünüze özel bir alan ekleyebilirsiniz..
Bu durumda, küçük resimleri, etkinlik açıklaması için bir içerik düzenleyicisi, etkinlik başlığı ve özel alanları desteklemek için etkinlik türümüzü ilan ettik. Biz de ekledik has_archive, Böylece, etkinlik sayfasına gitmek, bir bloga benzeyen tüm etkinliklerin bir arşivini getirir.
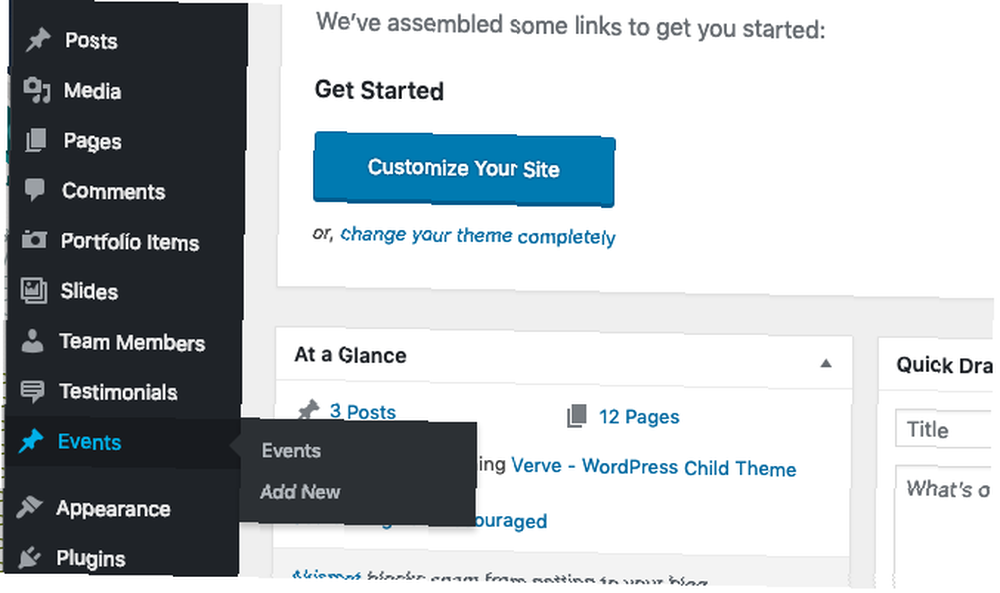
İşte bu, şimdi temanızı kaydedip blogunuzu yeniden yüklerseniz, herhangi bir hata yapmadığınızı varsayarak yönetici kenar çubuğunuzda yeni bir etkinlik bölümü görmeniz gerekir. yuppi!

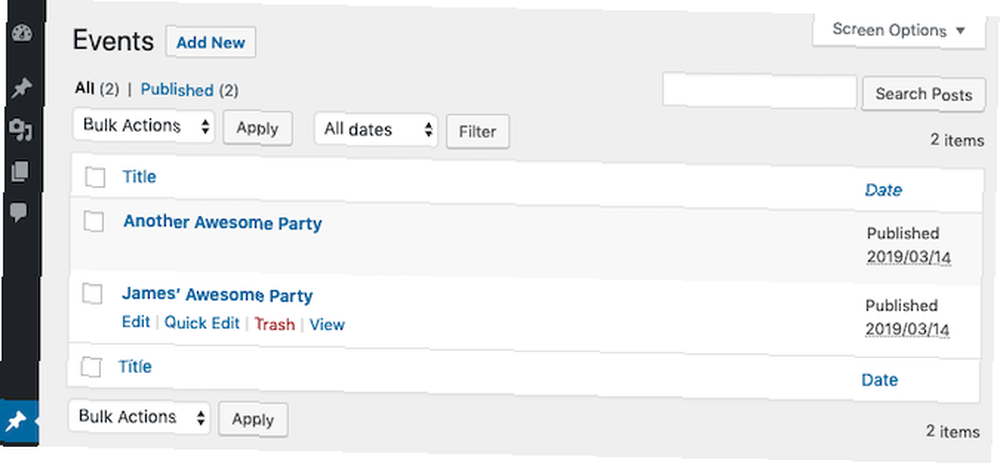
Şimdi bazı örnek olaylar ekleyin.

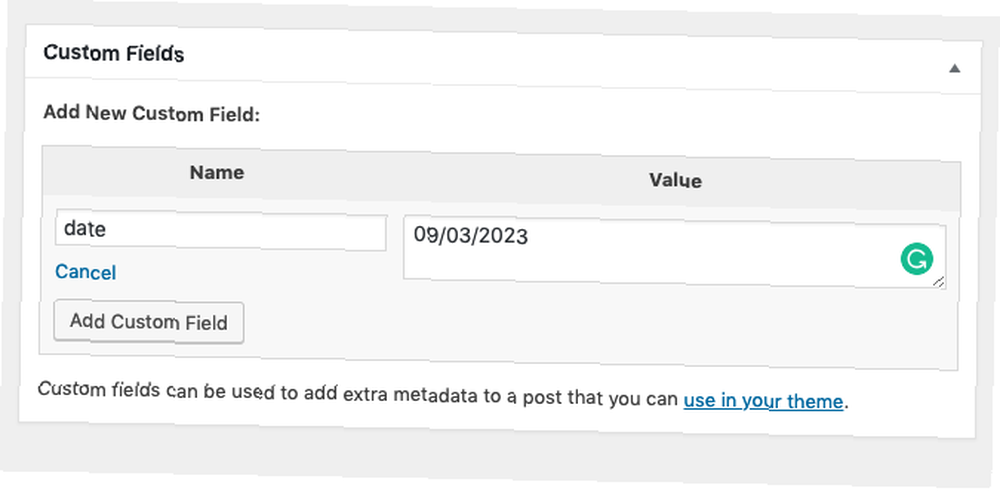
Sonra bu bir olay olduğundan, adlı özel bir alan oluşturun tarih Etkinliğin ne zaman gerçekleşeceğini belirtmek için kullanım aa / gg / yyyy biçim.

Gönderinin tarihi, bildirimin yayınlandığı zamanı temsil ettiğinden, gönderinin tarihi yerine etkinliğin gerçek tarihini belirtmek için özel alanlar kullanmamız gerektiğini unutmayın. Muhtemelen gelecekte gerçekleşecek etkinlikleri ekleyeceğinizden, yayınlanma tarihini gerçek etkinlik tarihine ayarlamak işe yaramaz.
Olayı bu noktada görüntülemeye çalışırsanız, 404 hatası alabilirsiniz. Bunun nedeni, WordPress'in bu yeni gönderi türünü hesaba katmak için Permalink URL yapınızı yeniden oluşturması gerektiğidir. Yönelmek Ayarlar> Kalıcı Bağlantılar sayfa ve tekrar kaydet isabet.
Artık bireysel etkinlik gönderisini görebilmelisiniz. Alan adınızdan sonra URL’nin ilk kısmının / Olaylar /. Bunu bu kod satırında seçtik:
'rewrite' => array ("slug" => "olaylar"),Olaylar Listesi Sayfasını Özelleştirme
Blogunuzda tüm bu fantastik etkinliklere sahip olduğunuza göre, onları bir yerde listelemek güzel olurdu. Bunun için özel bir sayfa şablonu oluşturacağız, böylece bu sayfayı Hakkında veya İletişim ile birlikte normal menü öğelerinize ekleyebilirsiniz..
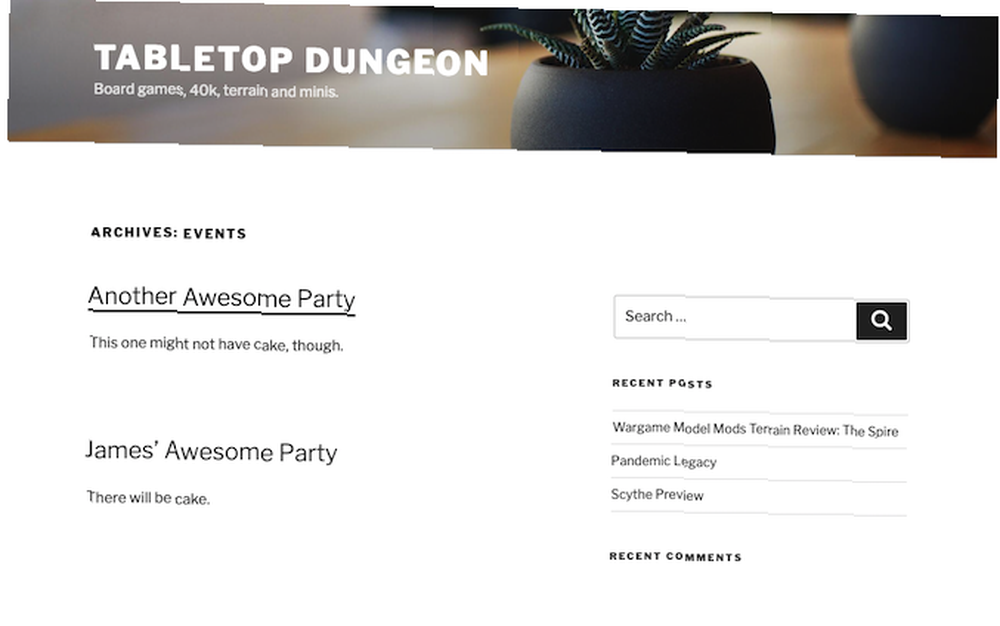
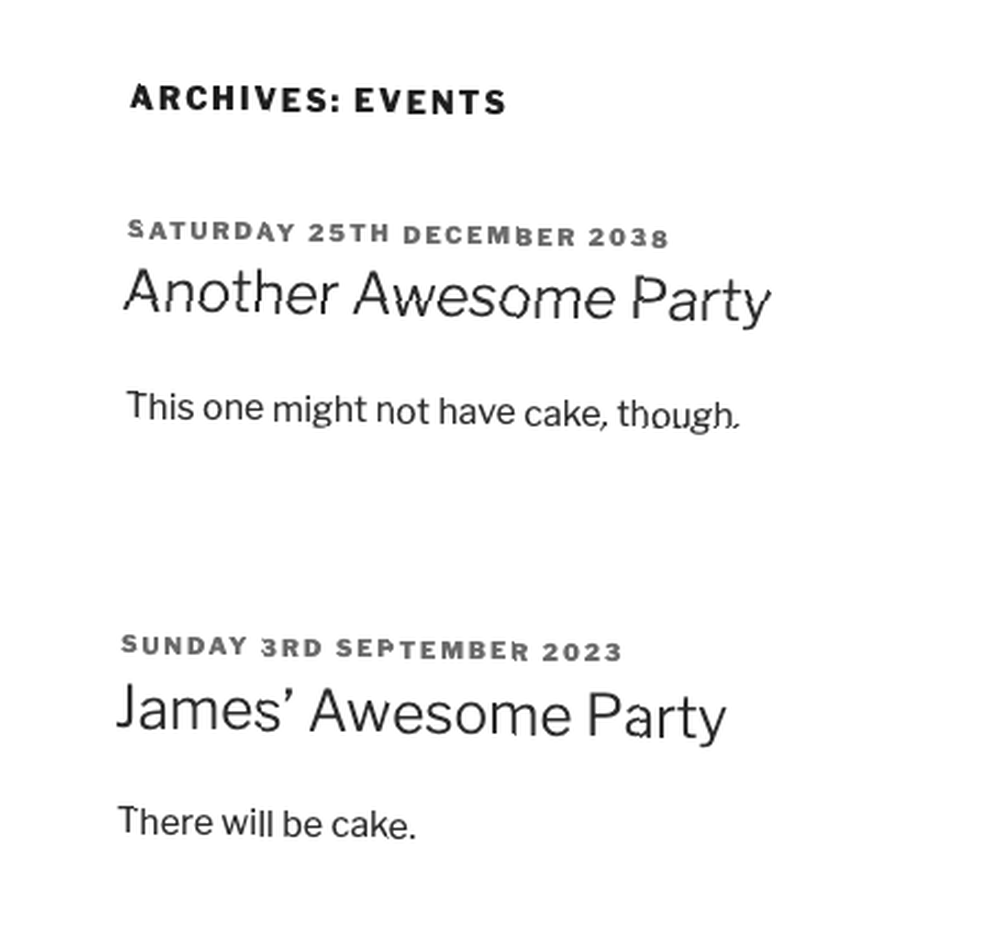
Etkinlik yayını türünün bir arşivi olması gerektiğini önceden belirttiğimizden, devam edebilir ve ziyaret ederek varsayılanın ne olduğunu görebilirsiniz. / Olaylar /. Test sitemdeki standart Yirmi Onyedi temasında, şunu anladım:

Bu çıktının özelleştirilmesi, hangi temayı kullandığınıza bağlı olacak ve tüm WordPress şablon sistemini kapsayan bu makalenin kapsamı dışındadır. Bununla birlikte, bu eğitimin iyiliği için Yirmi Onyedi kullandığınızı varsayacağım..
Bir kopyasını oluşturarak başlayın için arşiv, ve yeniden adlandır arşiv-events.php. Bu, standart bir adlandırma kuralıdır; WordPress, etkinlik sonrası türünün arşivini görüntülemek için bu şablonu otomatik olarak kullanır..
Dosyayı inceledikten sonra, Yirmi Onyedi yazar, ihtiyaçlarımız için çok karmaşık olan bir post format mekanizması sağladı:
/ * * İçeriğin Post-Format'a özel şablonunu dahil et. * Bunu bir alt temada geçersiz kılmak istiyorsanız, içerik -___. Php (burada ___ Posta Biçimi adıdır) adında bir dosya * ekleyin ve bunun yerine kullanılır. * / get_template_part ('template-parts / post / content', get_post_format ()); Not: Orijinal temadaki herhangi bir güncellemede yaptığınız değişikliklerin üzerine yazacağından bir alt tema önerilir. Bu WordPress destek makalesi, Yirmi Onyedi için bir çocuk teması oluşturma işlemini açıklar. Kısacası, sadece orijinal tema üzerinde çalışacağım ve çalışmalarımın daha sonraki bir güncellemede kaybedilmesi umrumda değil.
Tüm bloğu kesin ve yerine aşağıya yapıştırın. Bu, öğrenme açısından, bu yazı biçimi şablonlarında olanların basitleştirilmiş bir kopyasıdır:
','');?> Etkinlikler sayfasını tekrar kaydedip önizleme yaparsanız, artık tarihleri olduğunu göreceksiniz. Ama yanılıyorlar. Şu anda etkinlik tarihi yerine yayınlanma tarihini gösteriyorlar. Son adım olarak, etkinliğin düzenleneceği gerçek tarihe geçelim. Zaman üreten biti bulun, twenty_seventeen_time_link (), ve aşağıdaki ile değiştirin:
tarih ('l jS FY', strtotime (get_post_meta (get_the_ID (), 'tarih', doğru)))Bu, belirlediğimiz post meta alanından tarihi alıyor, sonra da PHP'yi kullanıyor. tarihi () daha okunabilir bir şeye biçimlendirme işlevi.

Sonraki adımlar?
Mevcut web sunucunuzdan memnun değilseniz, kendimiz kardeş sitelerimiz için kullandığımız WP Engine gibi yönetilen bir WordPress sunucusunu kullanmanızı öneririz. Aksi takdirde, InMotion Hosting bu linki kullandığınızda özel indirimlerimiz ile daha ucuz olan uygun fiyatlı planlar sunar..
Ardından, etkinlik yayın türünü oluşturduğumuzda, öne çıkan küçük resimler için zaten destek kodladığımızı unutmayın. Öne çıkarılan resimler ve küçük resimler göndermek için kılavuzumuzu kullanın. etkinlik listeleme arşivinde öne çıkan bir görüntüyü yakalamak ve görüntülemek için.











