
Michael Cain
0
2965
298
 Çok dolu ve yoğun bir yaşamı olan birçok insan gibi, bir blog yazısı yazmak için zaman bulmak çok zordur. Daha önce makalesinde açıklanan üç Joel gibi bloglama için kullanılabilecek çok sayıda Firefox eklentisi var. Ancak, ScribeFire'ı keşfettiğimde ve yazılımın bir incelemesini yazdığımda, Scribefire ile Tarayıcınızdan Daha İyi Blog Nasıl Yapılır? Scribefire ile Tarayıcınızdan Daha İyi Blog Nasıl Scribefire ile, etkilenmekten bahsettiğim şeylerden biri de bir blog yazısı oluşturma yeteneği şablon.
Çok dolu ve yoğun bir yaşamı olan birçok insan gibi, bir blog yazısı yazmak için zaman bulmak çok zordur. Daha önce makalesinde açıklanan üç Joel gibi bloglama için kullanılabilecek çok sayıda Firefox eklentisi var. Ancak, ScribeFire'ı keşfettiğimde ve yazılımın bir incelemesini yazdığımda, Scribefire ile Tarayıcınızdan Daha İyi Blog Nasıl Yapılır? Scribefire ile Tarayıcınızdan Daha İyi Blog Nasıl Scribefire ile, etkilenmekten bahsettiğim şeylerden biri de bir blog yazısı oluşturma yeteneği şablon.
Benim için bu özellik altın cinsinden ağırlığına değer, çünkü bir blog yazısı yazarken çok fazla çaba harcandı ve yayınlarımı Google Reklamları ve resimlerle doğru bir şekilde biçimlendirdi. Bu makalede, biçimlendirmeyi otomatik olarak işlemek için ScribeFire'ı yapılandıracağım. Bu şekilde yapmanız gereken tek şey pop açık ScribeFire'ı açmak ve içeriği bir araya getirmek - tüm biçimlendirme ve reklam yerleşimi otomatik olarak eklenecek ve bunun hakkında düşünmeniz bile gerekmeyecek.
ScribeFire'ı Ayarlama
Firefox, Chrome veya Safari için ScribeFire eklentisini yükleyebilirsiniz - umarım kapsamazsınız. ScribeFire'a Araçlar menü öğesinden erişebilir, F8 tuşuna basabilir veya tarayıcınızın üstündeki veya altındaki araç çubuğundaki ScribeFire simgesine tıklayabilirsiniz..

Daha önce yaptığım incelemedeki tüm bloglama özelliklerini zaten ele aldım. Scribefire ile Tarayıcınızdan Daha İyi Blog Nasıl Yapılır? Scribefire ile Tarayıcınızdan Daha İyi Blog Nasıl Yapılır? Bu nedenle ScribeFire'ı nasıl kullanacağınızdan emin değilseniz, emin olun. önce kontrol etmek için. Ne ben Gerçekten mi Buraya odaklanmak istediğinizde, tıklattığınızda yayınları önceden biçimlendirebileceğiniz kurulum bölümüdür. “blog bu” belirli bir web sayfası için düğme. Bu özelliğe, kurulum düğmesine tıklayarak erişebilirsiniz.

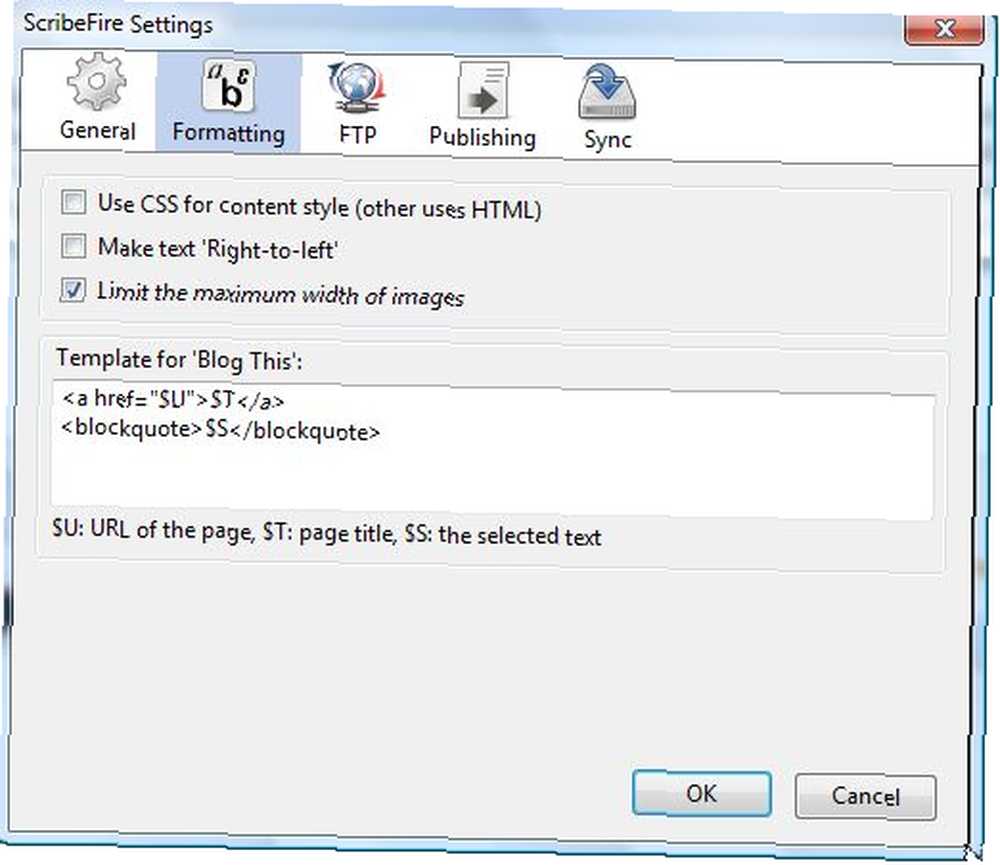
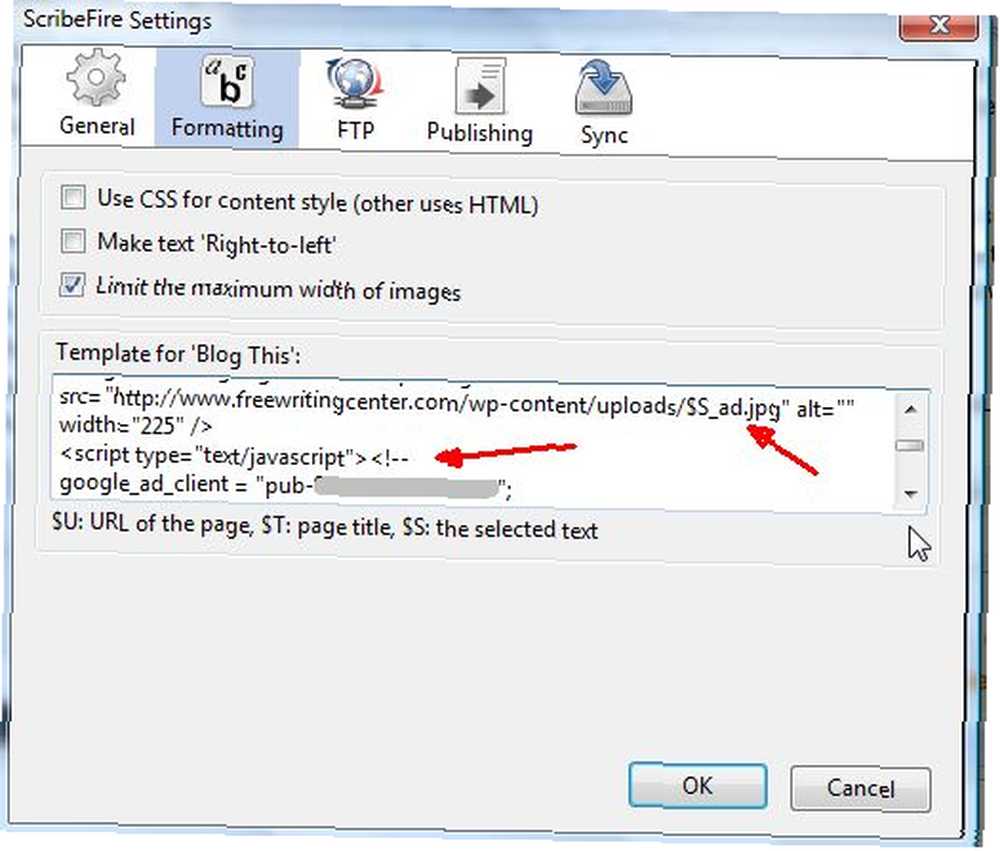
Bu, blog gönderim şablonunuzu geliştirebileceğiniz sayfayı açar. Benim durumumda iki şey yapacağım - Google Reklam şablonunu ayarlayacağım ve ayrıca yayındaki ilk resimleri eklemek ve biçimlendirmek için web sayfasından seçilen bir kelimeyi de ekleyeceğim..

Yukarıdaki şablon alanındaki metin, ScribeFire'ı ilk yükledikten sonra bulacağınız varsayılan şablondur. Temel olarak, URL ($ U), sayfa başlığı ($ T) ve seçtiğiniz web sayfasındaki metni ($ S) sunmak üzere ayarlanmıştır. Benim durumumda, şablon dinamik bir başlık resmi, doldurabileceğiniz içerik alanları ve daha sonra başka bir resmin yanında Google Reklamı ekleyecektir..
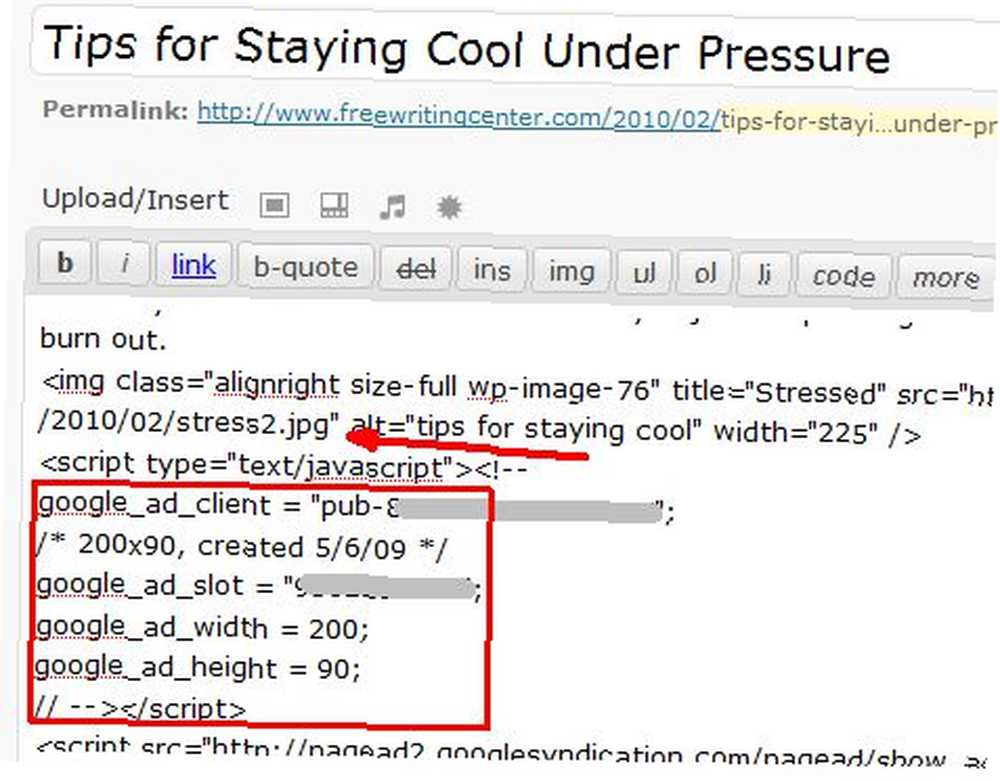
İşte Google Reklam kurulumunun mevcut bloguma bakışı (şu anda bunu yeni bir giriş yazdığım her seferde kopyalayıp yapıştırmam gerekiyor).

Bunlar, ScribeFire ile dinamik olarak oluşturmanız gereken iki öğedir - Google Reklam ve yayınınıza bağlı olarak değişecek olan resim. Bir web sayfasındaki metni vurgulayabildiğiniz ve ScribeFire şablonunuzda $ S değişkeni haline geldiğinden, bundan yararlanıp her şablonda farklı bir resim adı oluşturmak için kullanabilirsiniz.
İşte nasıl göründüğü.

Şablonda, $ S değişkenini kullanarak yükleme alanınızdaki resimlere bağlanabilirsiniz; bu, önce bir web sayfasındaki bir kelimeyi vurgulayıp ScriptFire'ı tıklatarak resminizi adlandırabilmenizi sağlar “Bunu blog’a gönder” bağlantı. Örneğimde $ S_intro ve $ S_ad kullandım. “bilgisayar,” Blog girişi otomatik olarak tanıtım resmini adlandırır “computer_intro.jpg” ve reklam resmi “computer_ad.jpg” - Tüm yapmanız gereken, bu isimlerle resim yüklemek ve yazı onları düzgün bir şekilde görüntüleyecektir..
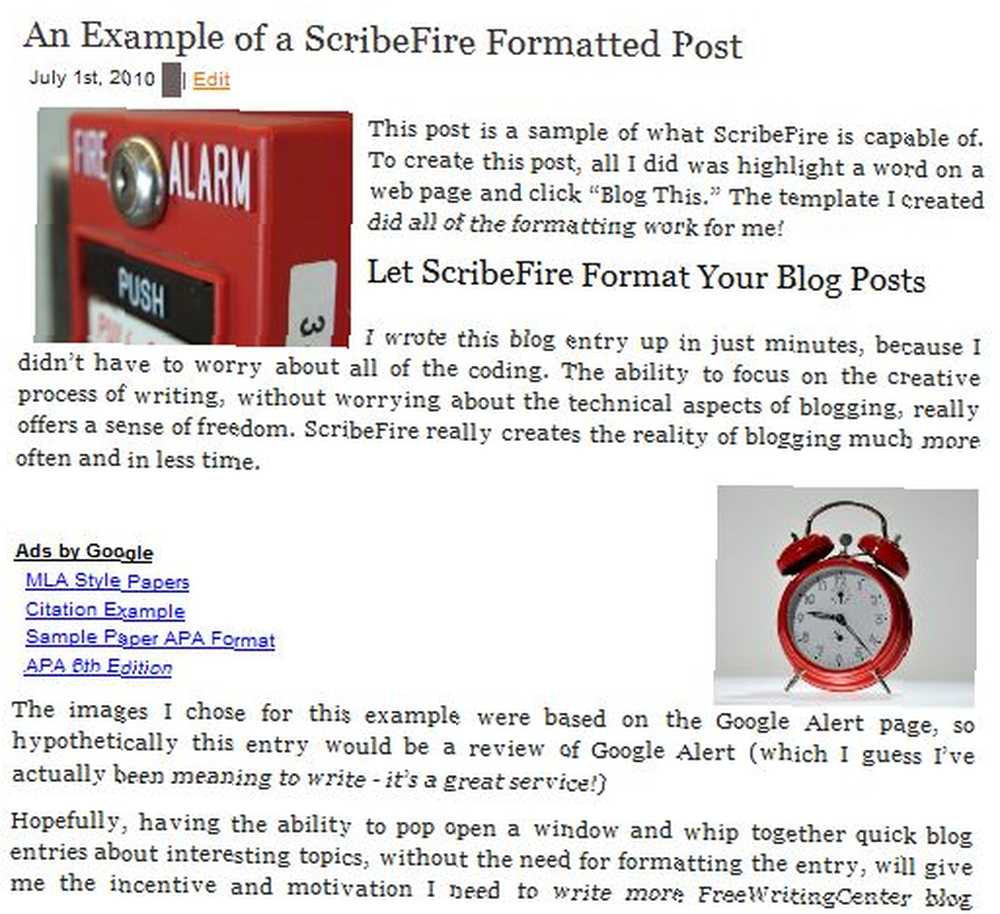
Bir ScriptFire gönderisinin kelimeyi vurguladıktan sonra nasıl göründüğü “Uyarılar” bir web sayfasında ve ardından Tamam “Bunu blog’a gönder”.

Her blog girişi yazdığınızda bu kodu girmenize gerek yoktur. Resimler ve Google Reklam kodu otomatik olarak oluşturulur ve tüm yapmanız gereken yayınınızı yazmaktır. Buraya uygun adlara sahip dosyaları blogumun medya bölümüne yükledim.

İçerik için blog gönderisi şablonundaki alanları doldurduğumda, bu yalnızca yayıncılık meselesidir ve her şey otomatik olarak otomatik olarak biçimlendirilir. Bir düğmeyi tıklatarak iyi biçimlendirilmiş bir blog yazısı yazmak en hızlı ve en kolay yöntemlerden biridir..
İşte ScribeFire'dan yayınlandıktan sonraki blog yazısı.

Şimdi şablon doğru kurulduğuna göre, yeni bir gönderi oluşturmak sadece üç adımlı bir işlemdir. İlk önce, resimleri adlandırmak istediğiniz herhangi bir web sayfasındaki bir kelimeyi vurgulayın ve “Bunu blog’a gönder” ScribeFire menüsünde. İkincisi, doğru adlara sahip görüntüleri yükleme alanınıza yükleyin. Son olarak, içerik alanlarını yazınızla doldurun. Biçimlendirme konusunda endişelenmenize gerek yok, sadece yazın!
İsterseniz, başlık ve URL değişkenlerini şablonunuzun bir parçası olarak kullanarak yaratıcı olabilirsiniz - belki de bu web sayfasının bağlantısını ve başlığını belirten genel bir giriş oluşturabilirsiniz. Bununla birlikte, şablonunuzu yapılandırırsanız, motivasyonunuz sizi etkilediğinde blogunuza yeni içerik eklemek için size zaman kazandırır..
Hiç kullanmayı denediniz mi “Bunu blog’a gönder” ScribeFire özelliği? Senin fikrin nedir? Blog oluşturma çabalarınızda size zaman kazandırdı mı? Görüşlerinizi aşağıdaki yorumlar bölümünde paylaşın.











