
William Charles
0
748
53
 En son size nasıl basit bir etkinlik listesi oluşturduğumu gösterdim Kendi Etkinliklerinizi Nasıl Yapabilirsiniz WordPress'teki Özel Yazı Tiplerini Kullanarak Listeleme Kendi Etkinliklerinizi Nasıl Yapabilirsiniz WordPress'te Özel Yazı Türlerini Kullanma WordPress'te Özel Mesaj Türlerini Kullanma işlevsellik İşte eklentileri olmadan nasıl yapılacağını. WordPress 3.0 belki de en güçlü özelliğini kullanarak - özel yazı türleri. Bunu daha da geliştirmek için bazı talepler yapıldıktan sonra, bugün öğrendiklerimizi bir araya getirmek için bir ürün inceleme veritabanı oluşturacağız..
En son size nasıl basit bir etkinlik listesi oluşturduğumu gösterdim Kendi Etkinliklerinizi Nasıl Yapabilirsiniz WordPress'teki Özel Yazı Tiplerini Kullanarak Listeleme Kendi Etkinliklerinizi Nasıl Yapabilirsiniz WordPress'te Özel Yazı Türlerini Kullanma WordPress'te Özel Mesaj Türlerini Kullanma işlevsellik İşte eklentileri olmadan nasıl yapılacağını. WordPress 3.0 belki de en güçlü özelliğini kullanarak - özel yazı türleri. Bunu daha da geliştirmek için bazı talepler yapıldıktan sonra, bugün öğrendiklerimizi bir araya getirmek için bir ürün inceleme veritabanı oluşturacağız..
Her biri ilişkilendirilmiş bir görüntünün yanı sıra fiyat, puanlama, özellikler gibi bazı meta bilgileri içeren özel posta türlerini kullanarak ayrı bir ürün listesi tutabileceksiniz ve hepsini bir yolla bitireceğiz. bunları bir kenar çubuğu widget'ında ve bir dizin sayfasında görüntüleyin. Okumaya devam etmek.
Gereksinimler:
Çalışan bir WordPress 3.0+ kendi kendine barındırılan kurulumuna ihtiyacınız olacak ve bu kapsamlı PHP kodlamasını kullanacak. Size kodu vereceğim, ancak değişken adlarını ihtiyaçlarınıza göre ayarlamak veya stilini değiştirmek için PHP ve XHTML ile nispeten rahat olmanız gerekir. CSS ve XHTML'de yeni başlayanlar için kursa ihtiyacınız varsa, harika ücretsiz başlangıç kılavuzumuzu indirmenizi tavsiye edebilirim. Ben de kullanmanızı öneririm temiz bir şekilde kodlanmış fakat temel tema - varsayılan Yirmi on veya Yirmi onbir tema aslında düzenlemek için oldukça karmaşıktır, bu nedenle, bununla bütünleşmeyi denemeden önce bunu daha basit bir şey üzerinde deneyin.
Gönderi Türleri Oluşturma WordPress'te Özel Yazı Tiplerini Kullanarak Kendi Olaylarını Listeleme Nasıl Yapılır WordPress'te Özel Yazı Tiplerini Kullanma Kendi Olaylarınızı Nasıl Yapabilirim? İşte eklentileri olmadan nasıl yapılacağını.
Geçtiğimiz hafta öğretici okuduysanız, WordPress'te özel bir yazı türü oluşturma konusunda biraz bilgi sahibi olmalısınız. Bu temel kodu kopyalayıp yeni bir eklentiye yapıştırın, etkinleştirin ve çalışacağımız bir veri setine sahip olmak için yeni ürünler eklemeye başlayın. (Not: Yol boyunca bir şeyler eklemeye çalışmadan şimdi tam ve tam kodu indirmeyi tercih ediyorsanız, bunun yerine bu bitmiş kodu kullanın. Öğreticiyle birlikte hala devam edebilir ve gittikçe özelleştirebilirsiniz)

Ayrıca, şimdi her bir ürünle ne tür bir meta-bilgi almak istediğinize karar vermek akıllıca olacaktır. Örneğin bir dijital kamera veri tabanı gerekebilir:
- Perakende fiyatı
- çözüm
- HD Video
- Satın Alma Bağlantısı
- Değerlendirme
Bu bilgiyi doğrudan ürünün açıklamasına ('içerik yayınla)' eklemek yerine, bu bilgiyi elde etmek için özel alanlar oluşturacağız. Ürün ekle ekranında, özel alanları etkinleştirdiğinizden emin olun, ardından her bilgi grubu için yeni bir alan oluşturun. Yalnızca bir kez yeni alanlar oluşturmanız gerekir - eklediğiniz sonraki ürün, açılan alandan özel alanın adını seçebileceksiniz. Özel bir resim eklemeyi unutmayın, bunu daha sonra bilgi ürününün yanında görüntülemek için kullanın..
Tek Ürün Şablonu
Ürünlerinizden birini şimdi görüntülemeye çalışırsanız, büyük olasılıkla bir 404 Bulunamadı hata. Bunu düzeltmek için kalıcı bağlantı ayarları WordPress ve sadece hit Ayarları kaydet bir Zamanlar. Şimdi yeni ürün girişlerinizden birini gördüğünüzde, temanıza bağlı olarak, biraz düz bir şey görebilirsiniz. Başlık ve açıklama metni orada, ancak tüm özel meta bilgilerimiz ve görselimiz ne olacak?
Tek ürün görünümlerini özelleştirmek için, adlı yeni bir şablon dosyasını özelleştirmemiz gerekir. Tek products.php - Bunu var olanı çoğaltarak yapın. single.php bu yüzden temellerimiz yerinde ve sıfırdan başlamıyoruz.

Bu noktada, görüntülenen çizgide çok küçük bir değişiklik yapacağım “Yazan (tarih) tarihinde (yazar)”, bu yüzden sadece okur “Tarihinde veritabanına eklendi (tarih)”. Bu sadece şablonun çalıştığından emin olabilirim ve tek ürün sayfasını yenilemenin bu değişikliği anında göstermesi gerekir..
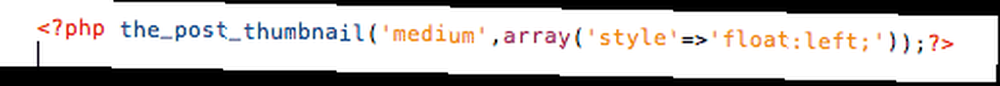
Şimdi, ürüne eklediğimiz özellikli yazı resmini eklemek için bu satırın yapması gerekir (ihtiyacınız olması durumunda stil bilgisini de dahil ettim). Kodun tamamını kendi single-products.php adresime gönderdim, ancak temam için benzersiz olduğunu unutmayın, bu yüzden bunu kendi tema dizininize kopyalamak beklenmedik sonuçlar verebilir.

Herhangi bir yere meta bilgi eklemenin en basit yolu kullanmaktır:

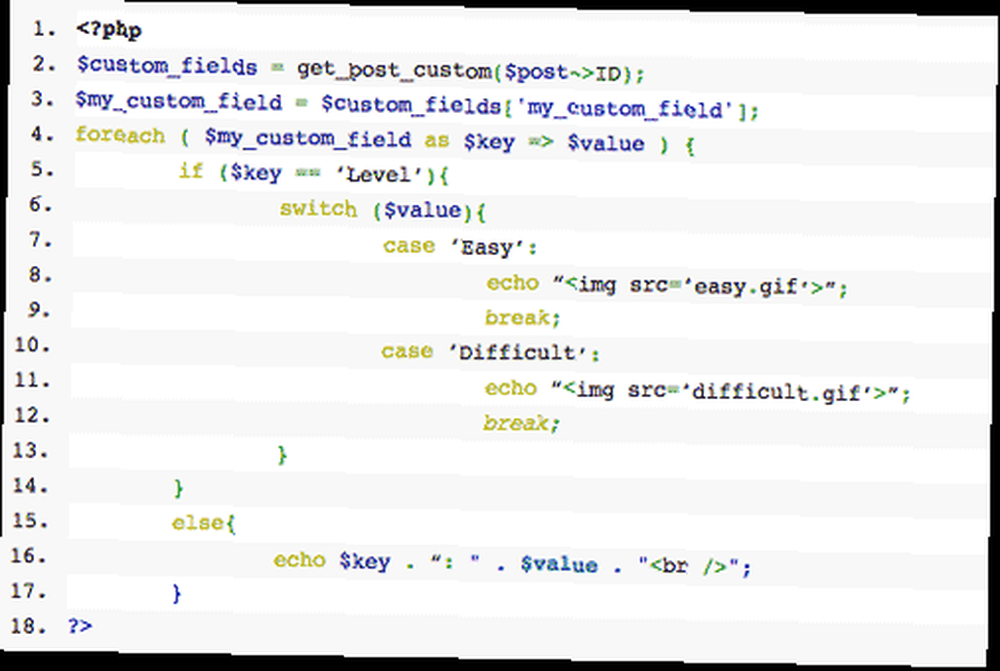
… Ama bu bize sadece anahtar / değer çiftlerinin çok basit bir çıktı listesini verecektir. Döndürülen değerlerle daha karmaşık bir şey yapmak için (örneğin yıldız derecelendirme grafiği görüntüleme gibi), tüm değerleri almanız ve ardından bunların üzerinde yinelemeniz gerekir. [Kodu buradan görüntüleyin]:

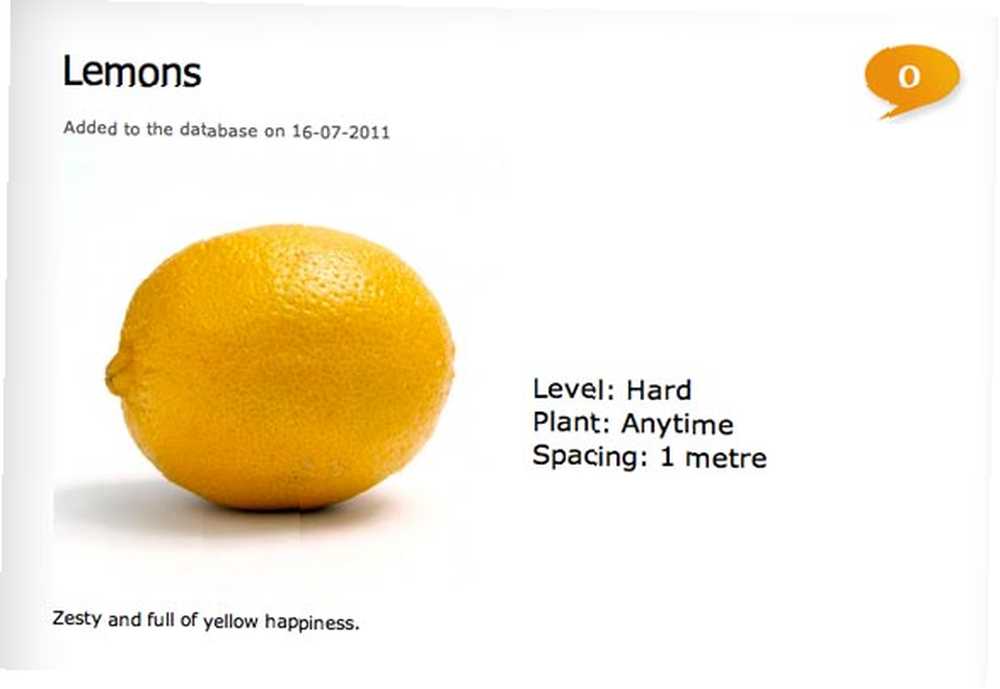
Yukarıdaki örnekte, her bir özel alan adını kontrol ediyorum ( $ anahtar) denilen olup olmadığını görmek içinseviye'. Eğer o olduğu Seviye olarak adlandırılan, sadece alanın değerini tekrarlamak yerine, içeriği temel alan farklı bir grafiksel öğe görüntülüyorum. Diğer tüm özel alanlar için, değeri olduğu gibi, alanın adıyla birlikte tekrarlar yapıyorum (ki bu tam olarak ne the_meta () ) Yapar. Artık tek ürün sayfam şuna benziyor:

Gerçekten kendi temanıza ve ne elde etmek istediğinize bağlı olduğu için onu tek ürün görünümleri için orada bırakacağım. Şimdilik, veritabanında en üst sıradaki 3 ürünü görüntülemek için bir kenar çubuğu pencere öğesine geçelim?
Widget
Bunu yapmak için, daha önce size verdiğim kodu biraz değiştirdim: Nasıl bir Temel WordPress Widget Yazabilirsiniz Nasıl Kendi Temel WordPress Widget'lar Nasıl Oluşturulur Kendi Bir Temel Wordpress Widget'lar Nasıl Oluşturulur Birçok blogcu mükemmel bir Wordpress widget'ını arayacaktır tam olarak ne istiyorsa onu yapacak, ancak küçük bir programlama deneyimi ile özel widget'ınızı yazmanın daha kolay olduğunu görebilirsiniz. Bu hafta…… ama tek bir rastgele gönderi göstermek yerine, bunu [ile tam kodu görüntüle] ile ayarladım:

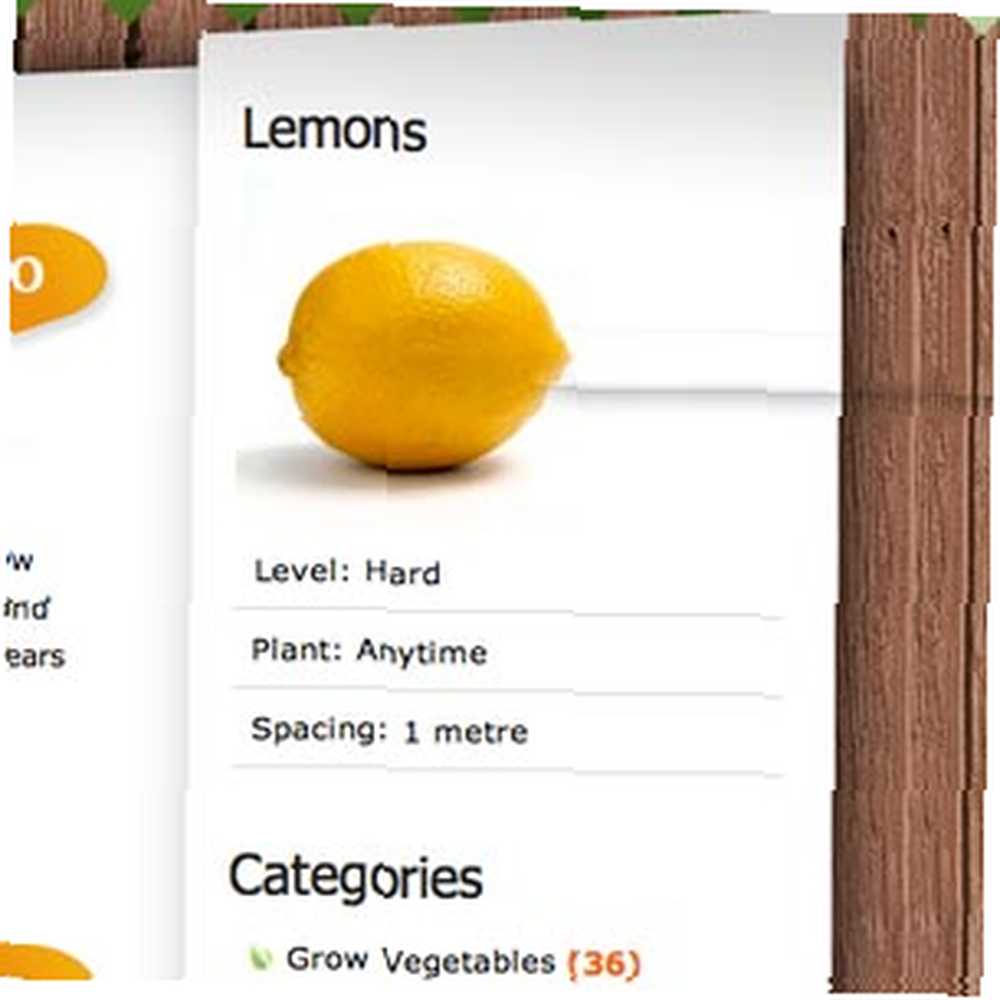
Bu bana aşağıdaki örnek ekran görüntüsüne benzeyen 3 gönderi verecek. Ürünlerinizden hiçbirini göremiyorsanız, gerçekten de bu adın bir meta anahtarına sahip olduğunuzdan emin olmak için & meta_key = Puan yazan bölümü dikkatlice kontrol edin. Ayrıca, söz konusu ürünle ilişkili meta bilgisini, öne çıkan küçük resimle birlikte görüntülemeyi de seçtiğime dikkat edin;.

Ürün Arşivleri veya Listeleme
Sonunda, bir indeks / arşiv sayfası yapmak istedim, böylece ziyaret etmek http://yourdomain.com/products/ bir blog dizinine benzer şekilde, tüm ürünlerin basit bir listesini gösterir. Temel alıntı + küçük resim stili nasıl gösterileceğini gösterdim Nasıl temanıza küçük resimler ekleyebilirim Nasıl Seçtiğim Resimler ekleyerek Wordpress nasıl caz sürüm 2.9 ve blog postanızla ilişkilendirilmiş bir resmi temanızın çeşitli bölümlerinde kolayca görüntülemenizi sağlar. Bugün göstermek isterdim… yazı çoğunlukla yeterliydi, ancak özelleştirmek için yazıyı kopyaladım. için arşiv benim temamda dosya ve yeniden adlandırıldı arşiv-products.php.
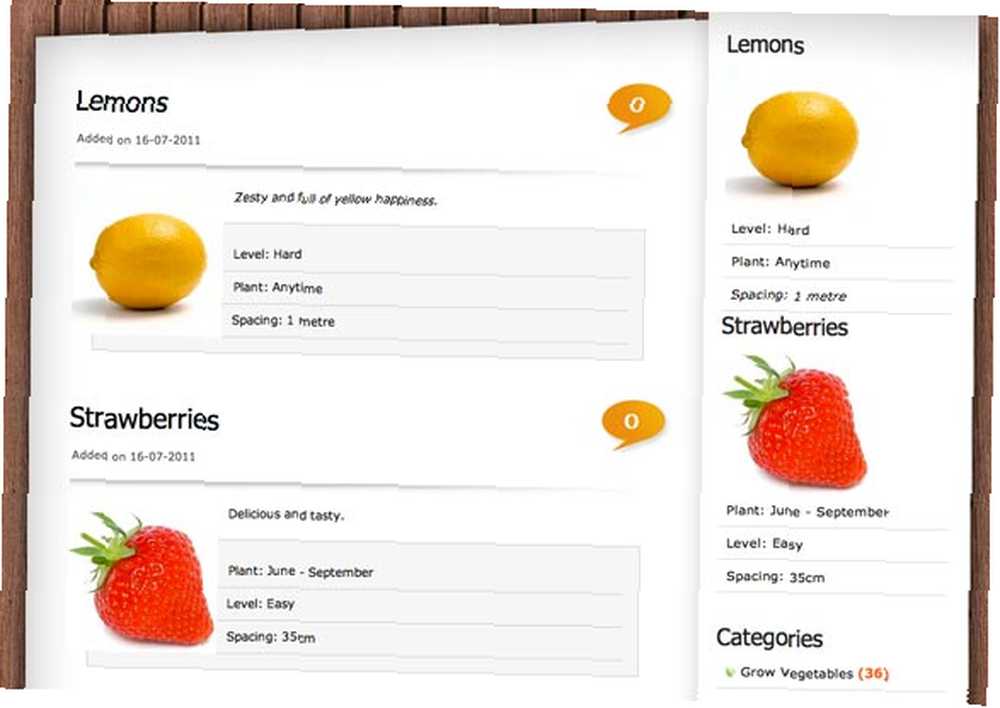
Zaten bir arşiv sayfanız yoksa, çoğaltın index.php ve yeniden adlandır arşiv-products.php. Yine, makale meta-bilgi satırını ayarlayarak ve bir arama ekleyerek the_meta () bir yerlerde, şunu anladım:

Açıkçası, hem arşivlerle hem de kenar çubuğuyla biraz saçma görünüyor ve biraz daha stil ayarlaması yapabilirdi, ancak bunu size bırakıyorum!
Bugün benden. Kodun tamamını çevrimiçi olarak burada görüntüleyebilirsiniz - tüm dosyayı kopyalayıp yapıştırın veya indirin; products.php, ve eklenti dizininize yerleştirin. Artık potansiyel olarak WordPress blogunuzu herhangi bir şeyin veritabanına genişletebilmelisiniz! Bireysel sorunlara cevap vermek zor olabilir, ancak biraz yardım almak ya da takdirinizi göstermek istiyorsanız lütfen yorumlarınızı yayınlayın - beğeneceğiniz bir tweet ya da Facebook, hatta sizin için bir söz bile olsa Bunu uygulamaya karar verirseniz blog. Okuduğunuz için teşekkürler ve sahip olduğumuz diğer tüm WordPress eğitimlerini unutma!











