
Owen Little
0
2066
228
 Elinizi web tasarımında hiç denediyseniz ve gerçekten sanatsal bir insan değilseniz, o zaman programlamanın gerçek olmadığını biliyorsunuz demektir. “dizayn” denklemin bir kısmı biraz zorlayıcı olabilir.
Elinizi web tasarımında hiç denediyseniz ve gerçekten sanatsal bir insan değilseniz, o zaman programlamanın gerçek olmadığını biliyorsunuz demektir. “dizayn” denklemin bir kısmı biraz zorlayıcı olabilir.
Bazı insanlar için, ailemde görüntü oluşturma yazılımı satın almak için çok ucuz olan bazı üyeler gibi, zorluk, kendilerine özel logolar veya arka planlar yapmak istediklerinde ortaya çıkar. Bazı programcılar için sorun, CSS kodu gerektiğinde ortaya çıkar ve en son CSS standartlarını hızlandıramadılar..
En yeni web tasarım trendlerini ve standartlarını takip etmek için kendinizi hızlandırarak çok zaman harcayabilirsiniz. Çok sayıda WYSIWYG web tasarım aracı ortaya çıktıktan sonra, web siteleri oluşturmak bugünlerde programcı olmayanlara daha fazla düşüyor. Bununla ilgili sorun, bir tasarım üzerinde ince ayar yapmak istediğinde, ne yapmak istediğinizi yapmak için bir program ayarlamaya geldiğinde, bir programcıya geri dönmeniz gerekiyor, etrafta dolaşmak yok..
Neyse ki, yardım için bir programlayıcıya gitmeden önce yardımcı olabilecek birçok kaynak var. Burada MUO'da, web tasarımını seviyoruz ve sık sık konuyu ele alıyoruz, örneğin Ann's Firebug, Amatör Kılavuzu'nu FireBug ile Web Sitesi Tasarımını Özelleştirmek için Amatör Kılavuzu, FireBug ile Web Sitesi Tasarımını Özelleştirmek için veya Steve'in harika web tasarımı blogları listesini takip etmek 6 En İyi Web Tasarımı İzlenecek Bloglar İzlenecek En İyi Web Tasarım Blogları .
Herkesin kullanabileceği gerçekten yararlı bir web tasarım araçları listesi sağlayan özel bir site Mudcu.be.
Mudcu.be Web Tasarım Araçları
Mudcu.be, çok küçük bir bütçeyle (ya da bütçesiz) çalışan bir web tasarımcısı için temel araçlara bir araç kutusu derdim. Bu sitede bulacağınız araçlar grafiklere ve web sitenizin renklerini tasarlamaya ve koordine etmeye odaklanmıştır. Sonuçta, renkler gerçekten bir tasarım yapabilecek veya bozabilecek şeylerdir, bu yüzden bunlar kullanışlı olacak önemli araçlardır.
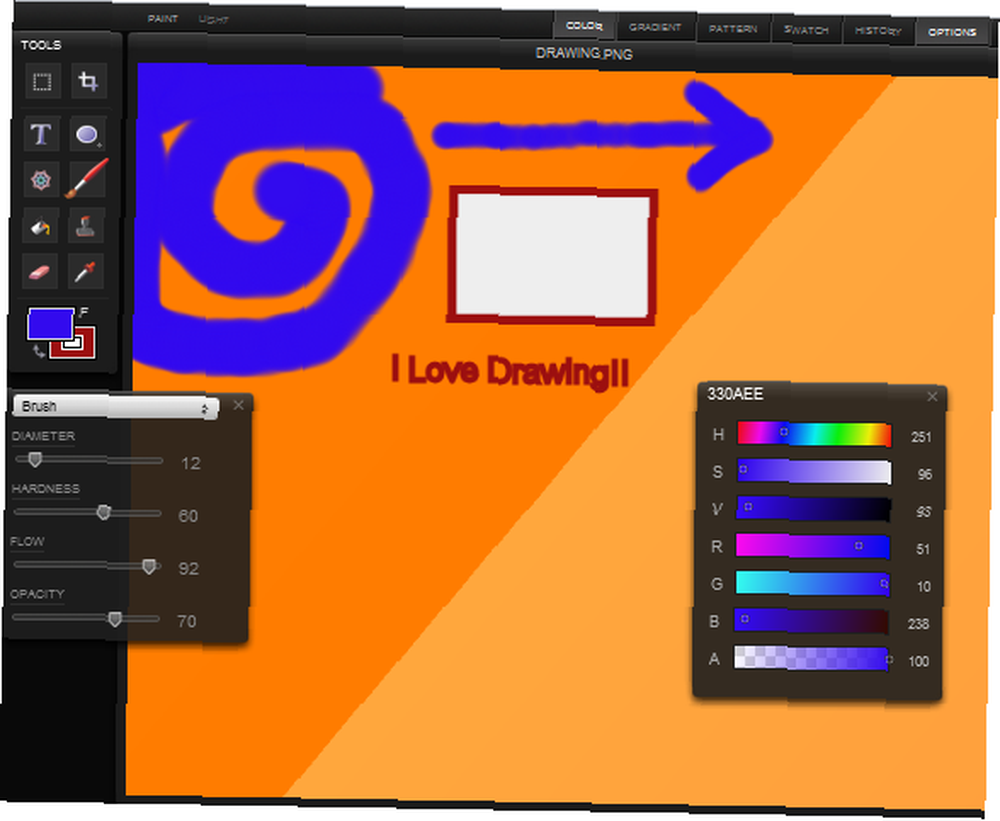
Eğer kaliteli boya veya görüntü oluşturma yazılımı için kullanılabilecek paraya sahip olmayan kişilerden biriyseniz ya da küçük bir dizüstü bilgisayar veya netbook ile seyahat ediyorsanız ve web tabanlı bir görüntü düzenleme çözümüne ihtiyacınız varsa. Mudcu.be'de yardımcı olabilecek bir araç Sketchpad'dir..

Eskiz defteri aracı, Windows Paint'ten farklı olmayan web tabanlı bir araçta istediğiniz görüntüyü hemen hemen üretmenize izin verir. Ancak, Sketchpad'i bir süre kullandıktan sonra, Windows Paint'ten çok daha kolay ve çok daha esnek bir kullanım olduğunu hissettim. İşiniz bittiğinde, en üstte bulunan küçük disk resmine tıklamanız yeterlidir ve yeni oluşturduğunuz görüntüyü bilgisayarınıza kaydedebilirsiniz. İşte bu kadar kolay.
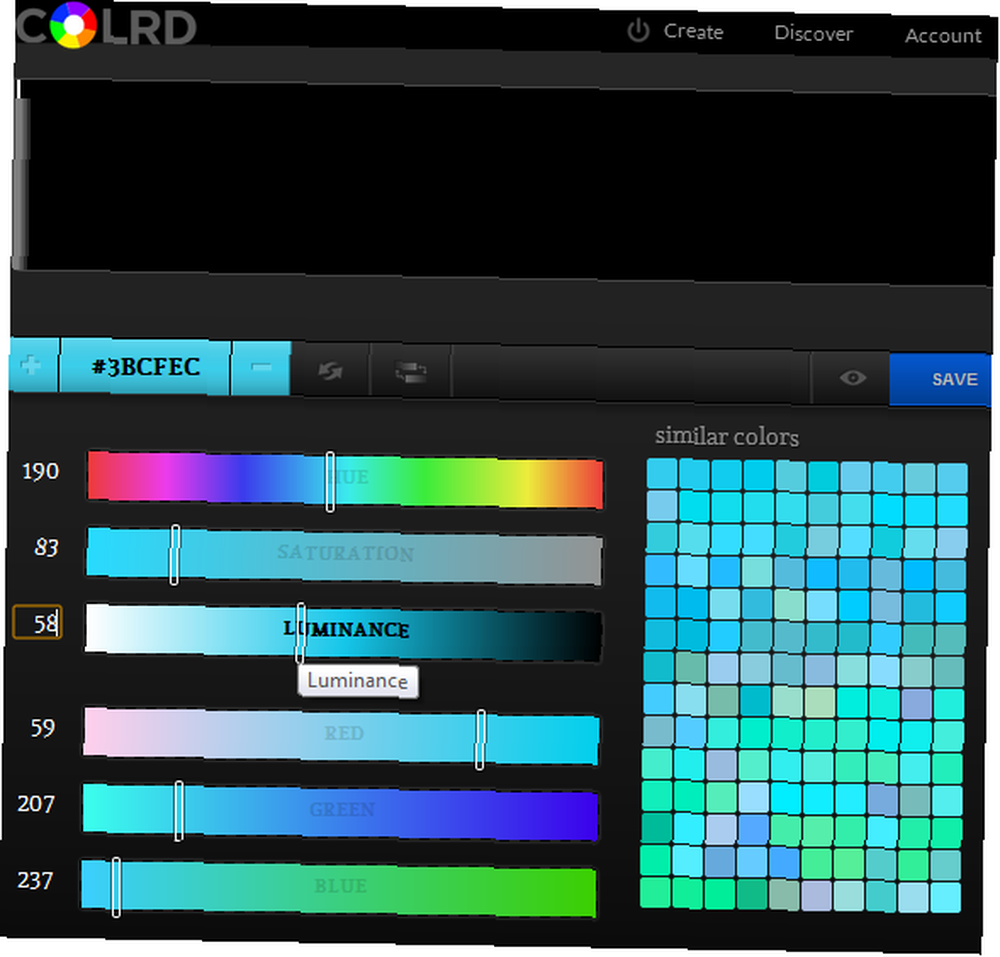
Şimdi, bence Michael Deal'ın sitesinde sunduğu en havalı araçlar, COLRD renk gradyan araçlarının seçimi. Bunlar, ihtiyacınız olan rengin tam tonunu elde etmek için renk öğelerini dikkatlice ayarlamanıza izin veren bir dizi renk paleti aracıdır. Tonu, doygunluğu ve parlaklığı ayarlarsınız ve kırmızı, yeşil ve mavi seviyelerini ayarlarsınız ve isterseniz sağdan gelen benzer renkteki kutuyu seçebilirsiniz. İşiniz bittiğinde, oluşturduğunuz gölgenin renk kodu sürgülerin hemen üstünde listelenir..

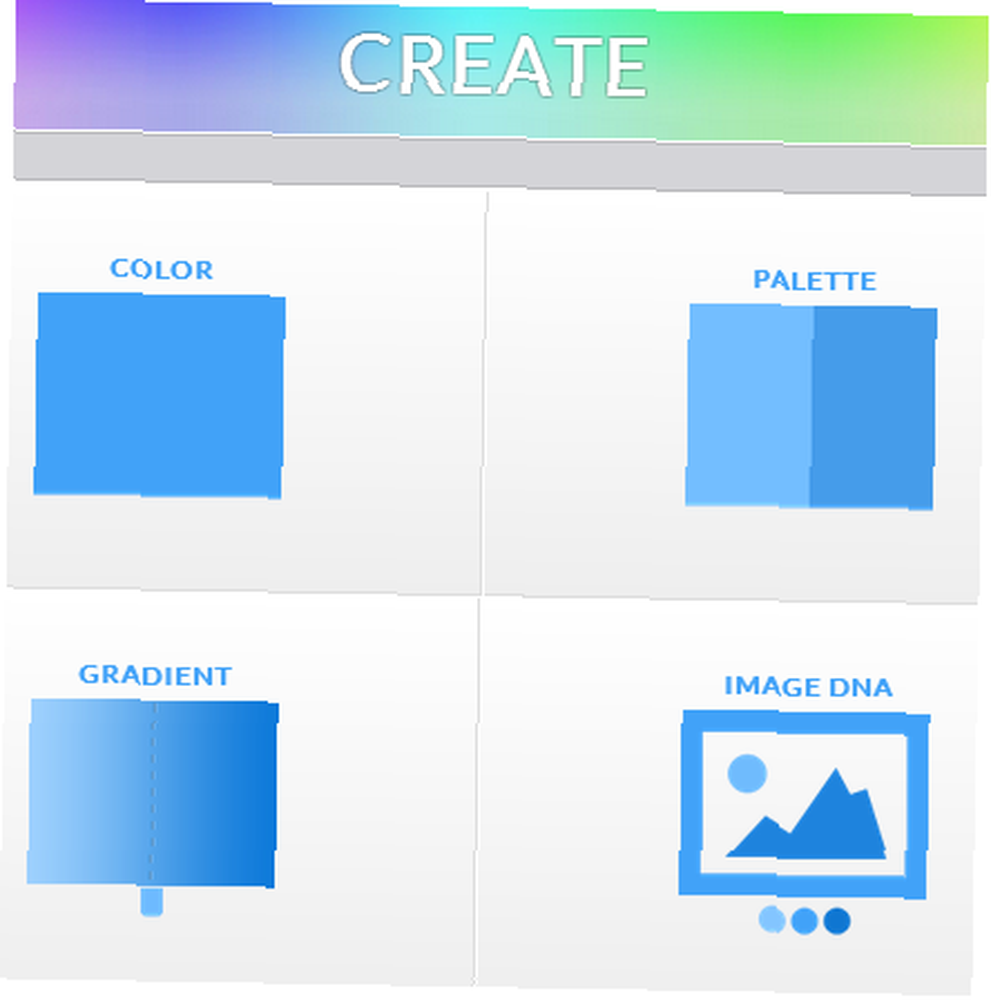
COLRD araçları serisi, yukarıdakiyle benzer web uygulamaları içerir. “yaratmak” Menü yukarıdaki Renk aracından seçim yapmanıza olanak sağlar veya Palet, Degrade veya Görüntü DNA'sı ile gidebilirsiniz.

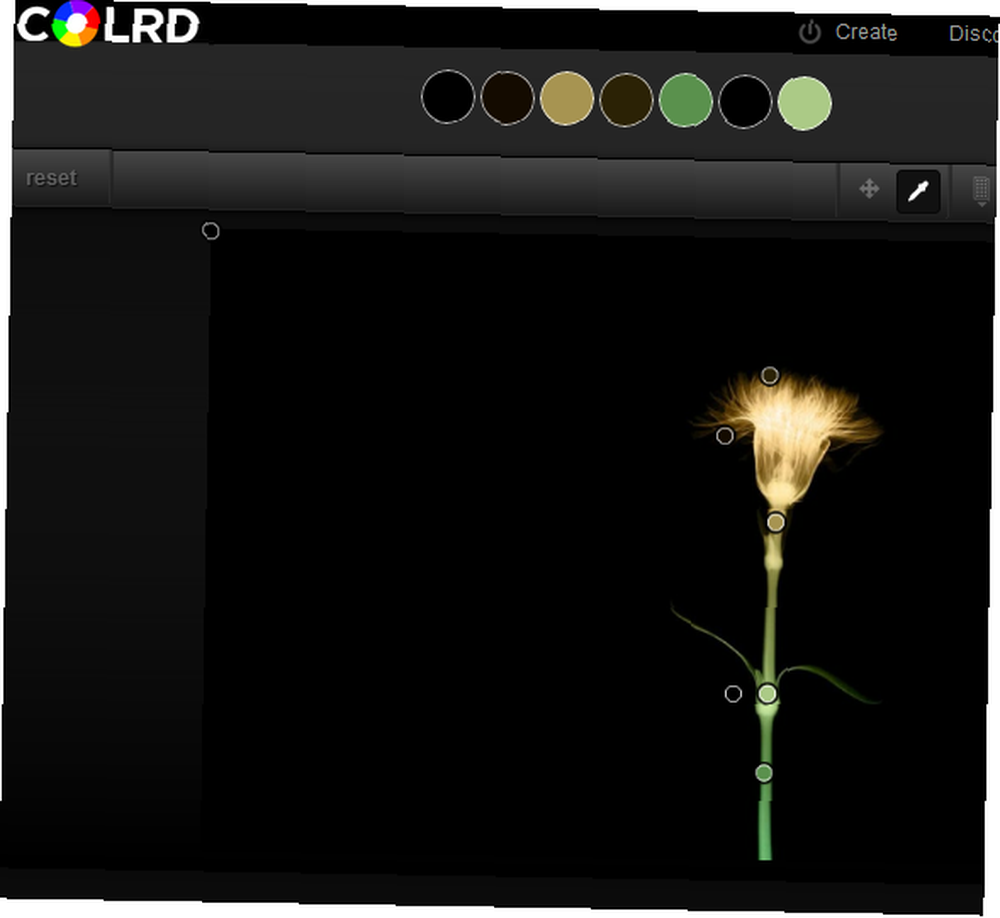
Diğer araçlar kendi kendini açıklar, ancak Image DNA gerçekten bahsetmeye değer. Bu araçla, bilgisayarınızda bulunabilecek herhangi bir resmi açabilir ve ardından fotoğrafın içindeki renkleri tanımlamak için aracı kullanabilirsiniz..
Bunun gibi bir aracın güzelliği, web sayfanızda belirli görüntüleri kullanmayı planlıyorsanız, bu web uygulaması, web sayfanızda kullanabileceğiniz ve fotoğrafınızdaki baskın renklerle mükemmel şekilde eşleşen renkleri belirlemenizi sağlar. Bu, amatör web tasarımcılarının bir web sayfasında sık karşılaşılan renk sorununu aşmalarına yardımcı olabilir - neyin iyi bir tasarım olacağını iğrenç bir web sitesine dönüştürmek.

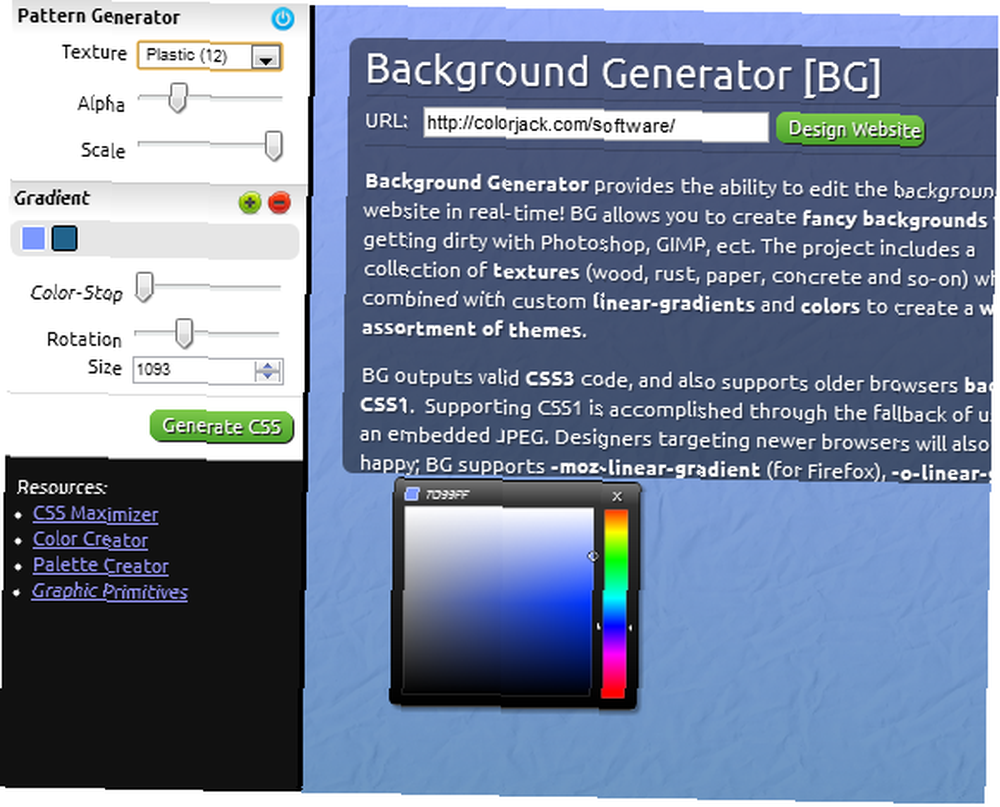
Zavallı web sitelerinden bahsetmişken, bu gün ve yaşta, neden dünyada insanlar hala 1990'lı yıllarda ortaya çıkmış gibi görünen kötü geçmişlere sahipler? Web sitenizin renklerini ve resimlerini yukarıdaki araçlarla sıraladıktan sonra, Arka Plan Oluşturucusu'na geçebilirsiniz..
Bu web uygulaması, uzun bir listeden seçim yapmanıza izin verecek “dokular” arka plan için. Düzgün bir şekilde yerleştirmezseniz bazıları sevindirici görünebilir, ancak renk gölgesinde ince ayar yapmak için Gradient seçimlerini kullanırsanız, resimleriniz ve web sitesi renklerinizle iyi görünmesi için birçoğu gerçekten iyi görünür. İşiniz bittiğinde, sadece “CSS oluştur” düğmesine basın ve CSS kodu sizin için üretilir. Bundan daha kolay olmaz.

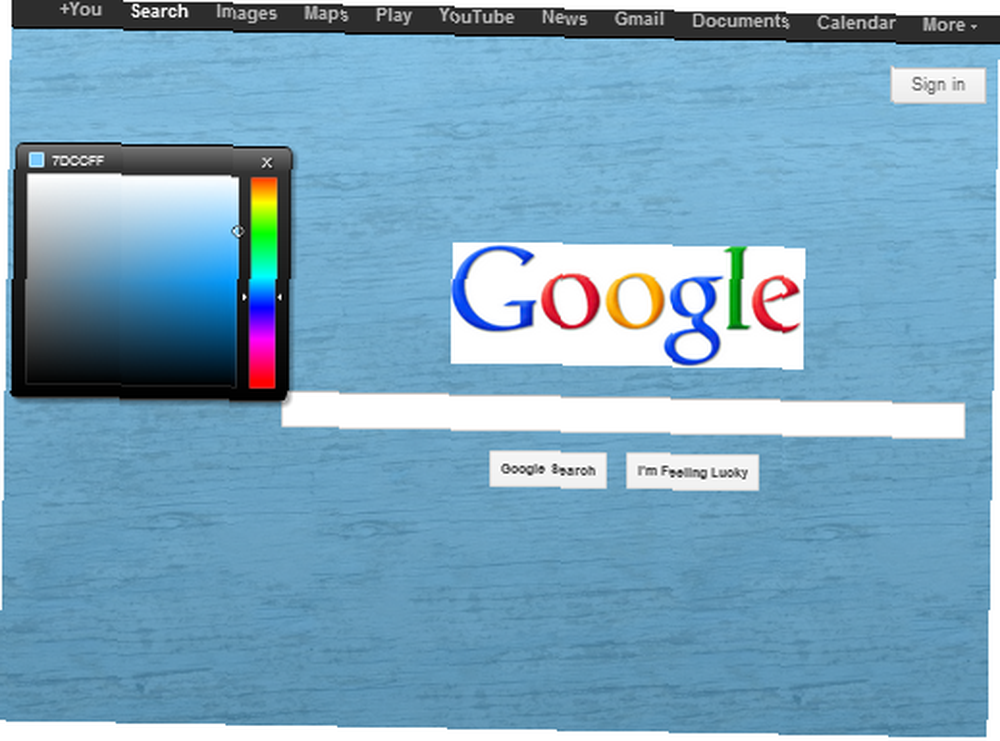
Araç bile bir gelir “simülatör” özelliği, gerçekte uygulamadan önce web sayfanızdaki arka planı test edebileceğiniz bir özellik. Simülatörü Google.com’da çalıştırdığımda nasıl göründüğü.

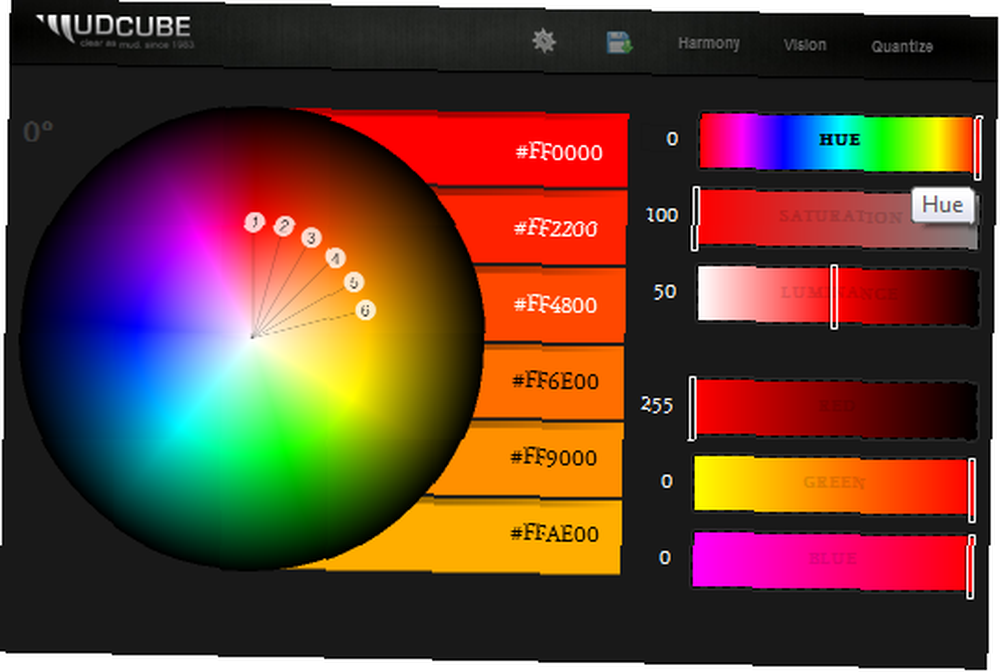
Michael rengi sever ve hiçbir araç bunu Renk Küresinden daha fazla gösteremez. Web sitesinde tarif ettiği gibi, renk küresi size izin vermesi gerekiyordu “renk uyumlarını görselleştirin” geldiği formülleri kullanarak. Aslında oldukça etkileyici çünkü belirli bir renk seçimiyle başlamanıza izin veriyor, kırmızı diyorsunuz - ve sonra seçim renginizi, içinde akan diğer renklerin gradyanına ayırıyor “armoni”. Bunlar, tüm renklerin birlikte iyi çalışmasını sağlamak için web sitenize yapıştırmak istediğiniz renkler olacaktır.

Sadece bir süre Renk Küresi ile uğraşırken şunu söylemeliyim ki, hangi formülleri kullandığını bilmesem de, renk seçeneklerinin gerçekten birlikte iyi çalıştığını.
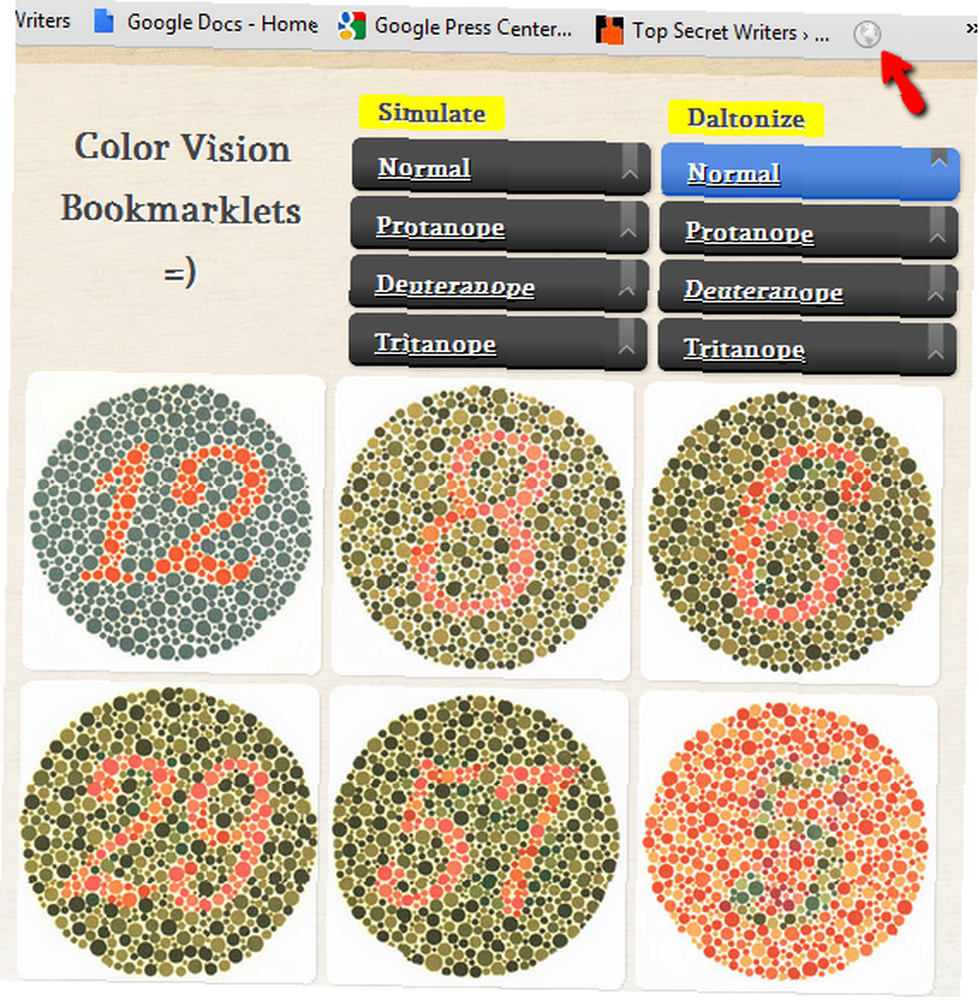
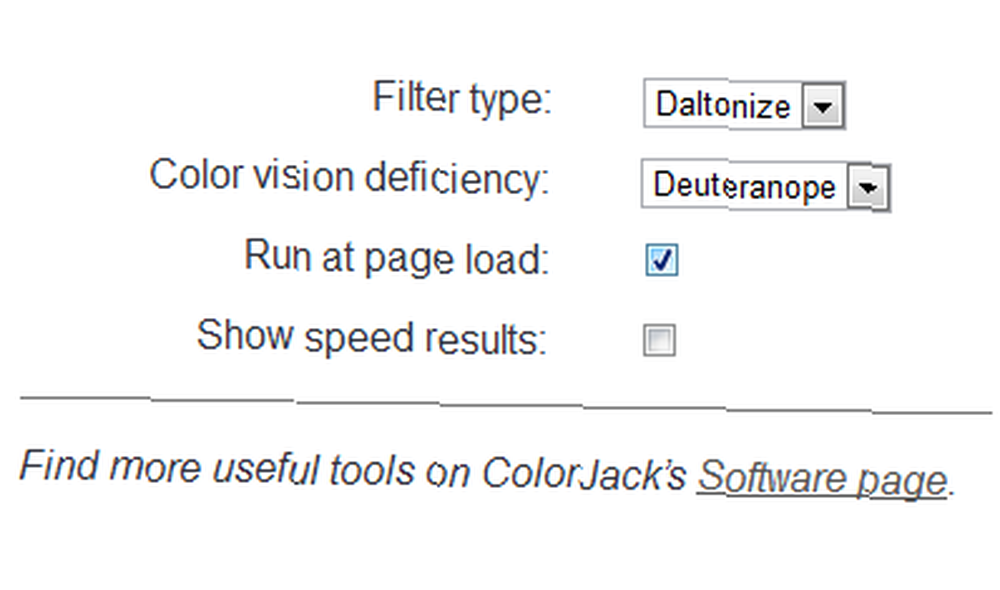
Michael'ın bahsetmeye değer uygulamalarından bir diğeri de Daltonize adlı bir Appspot teklifi. Bu, sahip olduğunuz renk körlüğünün türünü tanımlamanıza izin veren gerçekten etkileyici bir araçtır ve ardından tarayıcınızın web sayfalarını size kendi gözünüzün körlüğünü dikkate alacak biçimde göstermesini sağlamak için bu seçimi kullanın.

Yer imini tarayıcınıza yükledikten sonra, talimatları izleyerek araç çubuğunuzda (en azından Chrome'da) bir küre simgesi göreceksiniz. Daltonize ayarları, tarayıcıyı her açtığınızda renk görme eksikliklerini belirlemenizi sağlar ve ayrıca renk körlüğü türü seçimini istediğiniz zaman değiştirebilirsiniz.

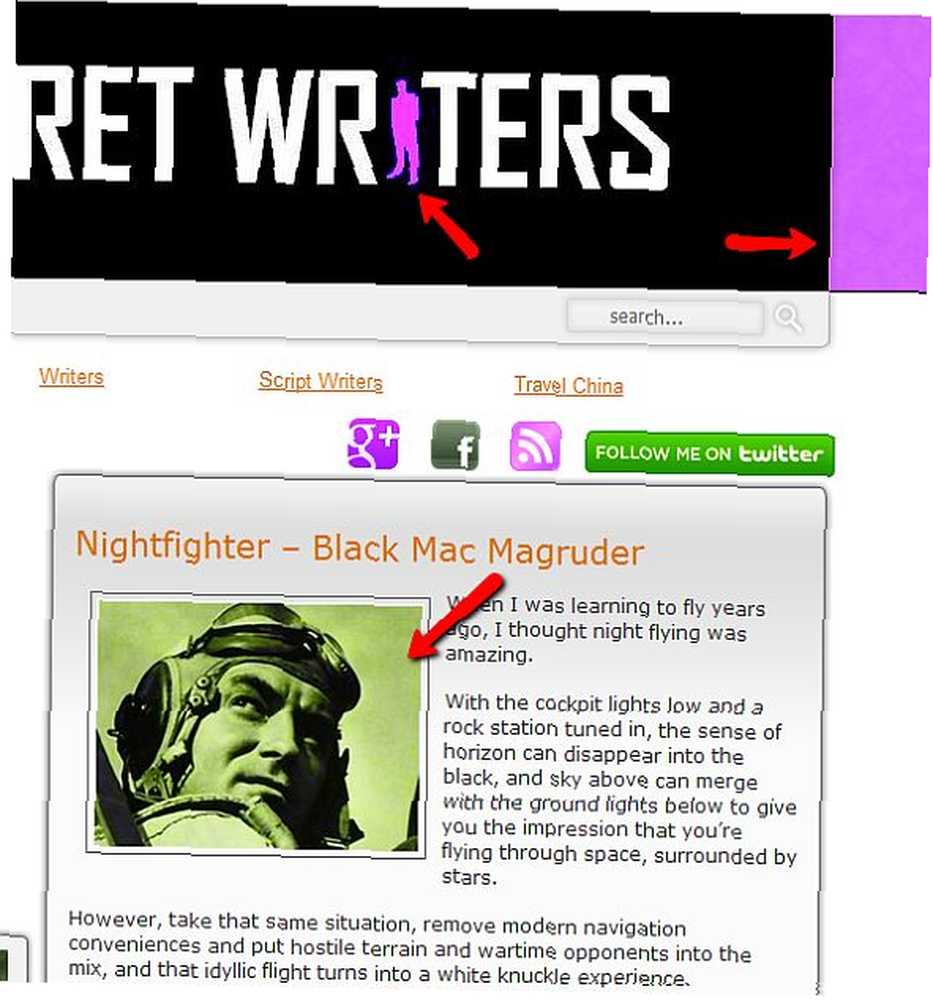
Renk körlüğü filtresini kullandığınızda, sonuçta ortaya çıkan sayfa neye benziyor. Renk körü değilseniz, aşağıdaki resimde normalde başlık tarafları için turuncu bir gölgeye sahip olan blogum ve simge rengini parlak mor renk olarak göstereceğim. Ayrıca sitedeki bazı resimlere de dikkat çekiyor. Çok etkileyici bir araç!

Bu, Mudcu.be adresinde mevcut olan tüm tasarım araçlarının bir listesi değildir, bu nedenle renk sizin içinse veya rengi web tasarımınıza daha iyi dahil etmenin yollarını arıyorsanız, bu site mutlaka ziyaret edilmeli.
Web tasarım çalışmalarınızda renklerle hiç mücadele ettiniz mi? Bir şeyleri eşleştirmek için hangi araçları veya teknikleri kullanıyorsunuz? Düşüncelerinizi ve görüşlerinizi aşağıdaki yorumlar bölümünde paylaşın!
Image Credit: Shutterstock Üzerinden web tasarımı











