
Harry James
0
3264
583
 Google Haritalar’ı kullanmaya başladığım süre boyunca, onu hayatımla birleştirmenin mümkün olduğunca çok yolunu buldum. Motorola Android araba GPS yazılımıma entegre edildi; Google Latitude, seyahat ederken Haritalar konumumu çocuklarımla paylaşmama izin veriyor ve her zaman bir aile gezisindeyken etrafımızdaki parkları ve tarihi yerleri aramak için kullanıyorum.
Google Haritalar’ı kullanmaya başladığım süre boyunca, onu hayatımla birleştirmenin mümkün olduğunca çok yolunu buldum. Motorola Android araba GPS yazılımıma entegre edildi; Google Latitude, seyahat ederken Haritalar konumumu çocuklarımla paylaşmama izin veriyor ve her zaman bir aile gezisindeyken etrafımızdaki parkları ve tarihi yerleri aramak için kullanıyorum.
Diğer MakeUseOf yazarları, Tina'nın Google Haritalar hakkındaki en iyi 5 şeyi içeren listesi gibi Google Haritalar tarafından sunulan harika özellikleri de paylaştı. Google Haritalar Hakkında Beş En İyi Şey, Google Haritalar Hakkında Beş En İyi Şey ve Eyal'in ortak Google Haritalar oluşturma konusundaki makalesi Paylaşılan Ortak Google Haritalar Oluşturma Paylaşılan Ortak Google Haritalar Oluşturma. Henüz tahmin etmediysen, büyük hayranlarız..
Bugün size harita üzerinde yerleştirebileceğiniz boylam ve enlem yollarını kullanarak kendi özelleştirilmiş Google Haritalar'ınızı doğrudan kendi blogunuza veya web sitenize eklemenizi sağlayan MapTheWay adında serin bir Google API tabanlı uygulama göstermek istiyorum. XML dosyası.
Bu, ziyaretçileriniz için birden fazla konumu eşlemek için kullanışlı bir yöntemdir, çünkü ya bir geziyi manuel olarak çizebilir ya da XML dosyasını bir komut dosyası ile düzenleyerek yol noktalarını otomatik olarak ayarlayan etkileşimli yazılım oluşturabilirsiniz. Sadece ekran görüntüleriyle değil, aslında gömülü haritalarla bir blog yazısı yazabildiğinizi hayal edin. Ziyaretçileriniz ortaya koyduğunuz haritaları görebilir ve dilediğiniz gibi her bir noktaya başlık koyabilirsiniz..
Web Sitenizde Birden Çok Yer Eşlemek İçin MapTheWay'i Kurma
Bu dersten geçerken, bu özelliğin web sitenize gömülü olmasının neden bu kadar kullanışlı olduğunu göreceksiniz. Google Haritalar’da haritaları saklamanıza veya paylaşmanıza gerek yok - yapmanız gereken tek şey yol noktalarınız ve işteizin yeni bir XML dosyasını oluşturmaktır - dakikalar içinde yeni bir haritayı anında paylaşabilirsiniz.
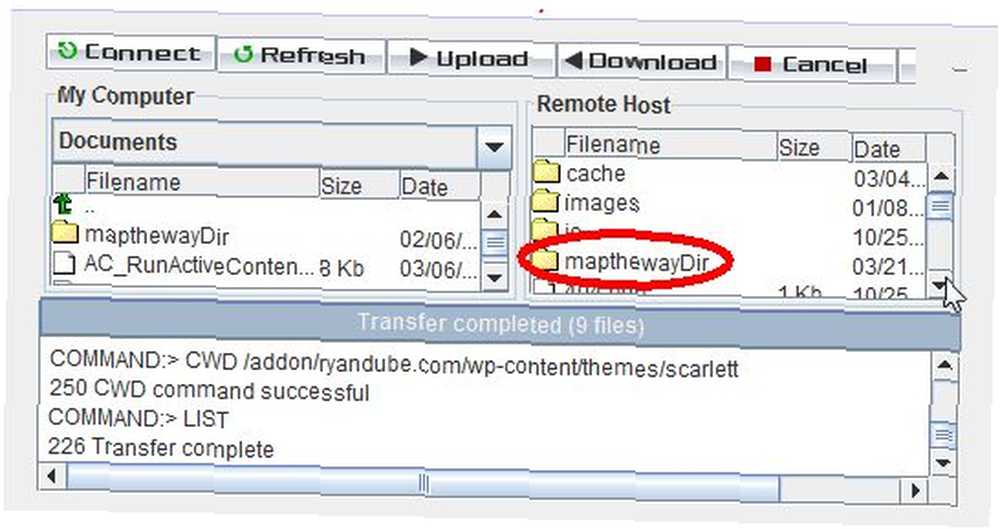
Başlayalım ve bunun neden blogunuz veya web siteniz için kurmanın çok havalı bir araç olduğunu göreceksiniz. Önce ücretsiz temel sürüm dosyalarını PC'nize indirin, sonra da FTP’yi FTP’ye “mapthewayDir” klasörünü (ve tüm içeriği) web sitenizin http kök klasörüne.

WordPress blogunda, klasörü ve içeriği (temel dosyalar ile birlikte) index.php dosyanızın saklandığı tema klasörünüzdeki aynı seviyedeki dizine yüklemek istersiniz. Blogunuzda birden fazla yeri eşlemenin yarısını zaten yaptınız!
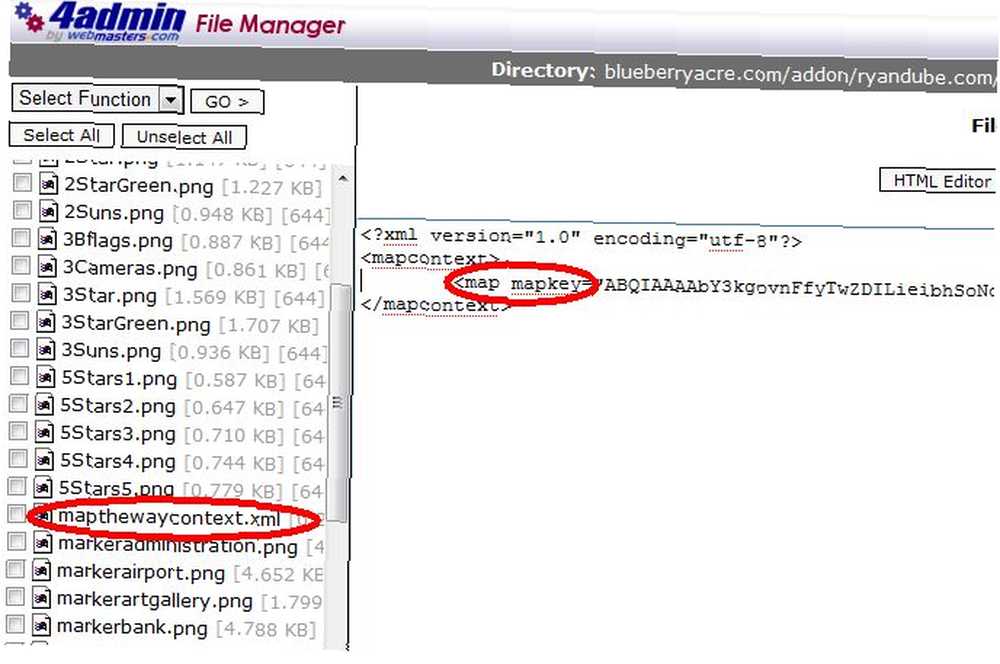
Şimdi, web siteniz için zaten bir API harita anahtarınız yoksa, Google’a gidin ve MapTheWay dizinini yüklediğiniz etki alanını kullanarak bir Google Haritalar API’sı için kaydolun. Anahtarınızı aldıktan sonra, web sunucunuzdaki mapthewayDir dizininize gidin ve dosyayı düzenleyin. mapthewaycontext.xml kendi Google API anahtarınızla.

Bu arada, dilerseniz harita dilini İngilizce yerine Fransızca (fr) veya Portekizce (po) olarak değiştirebilirsiniz. Görünen o ki şu anda mevcut olan tek diller. Artık MapTheWay sitenize yüklenmiştir ve haritalarınızı yerleştirmeye başlamak için hazırsınız!
Yol Noktalarını Ayarlama ve Haritanızı Görüntüleme
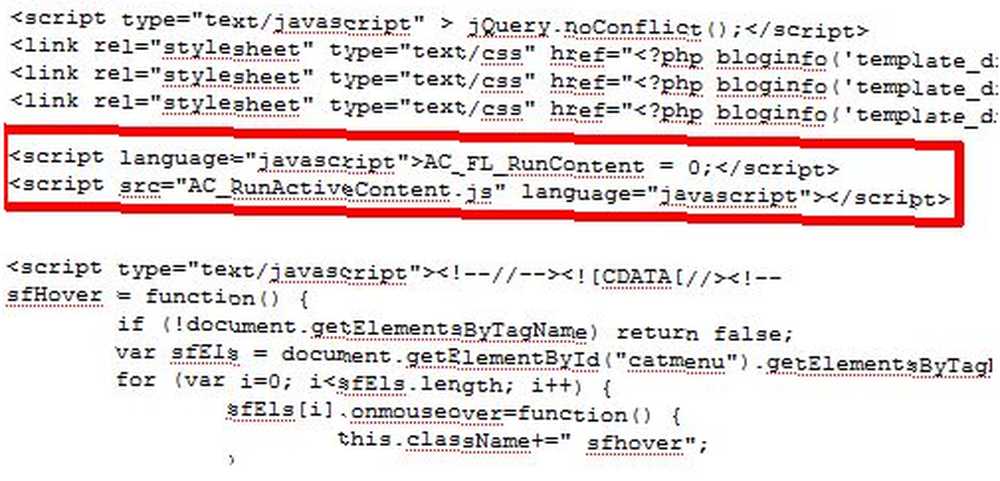
İndirme paketinin bir parçası olan ve kontrol etmek isteyeceğiniz birkaç dosya var. Bu dosyalardan ikisi HtmlHead.txt ve HtmlBody.txt. Ne zaman bir haritanızı sayfalarınızdan birine yerleştirmek isterseniz, başlık betiğinin ve gövde betiğinin sayfaya dahil edildiğinden emin olmanız gerekir. Başlık komut dosyası değişmez. Ve tahmin edin, eğer bir WordPress teması kullanıyorsanız, bir header.php'ye sahip olma ihtimaliniz oldukça iyidir - sadece senaryoyu bir kez ekleyebilir ve her şey hazır.

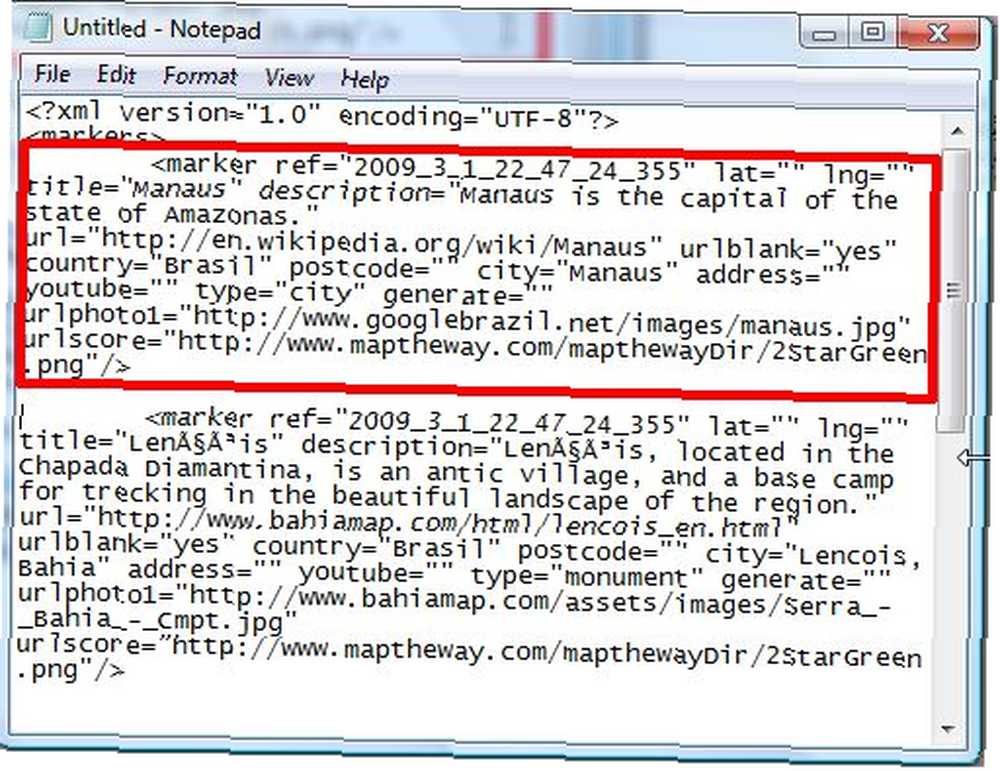
Şimdi, XML dosyanızı Yol Puanlarınızla dolu olarak ayarlamanız gerekir. Kullanılacak şablon MyWebPage.xml mapthewayDir klasöründe bulunur. Bu dosyanın formatı aşağıda gösterilmiştir..

Örnek dosyada kullanılan değişkenlerin çoğu ücretsiz sürümde mevcut değildir. Ücretsiz kurulumunuz için, lat, lng, başlık, açıklama, ülke, posta kodu, şehir ve adresi (lng ve lat hariç tümü isteğe bağlı) ayarlamaya odaklanmanız gerekir. “tip” işaretleyici görüntü dosyasının adı “Kent” dosyaya atıfta bulunur “işaretleyici [şehir] .png. Dolayısıyla, bu adlandırma kuralını kullanırsanız kendi işaretleme simgelerinizi özelleştirebilirsiniz..
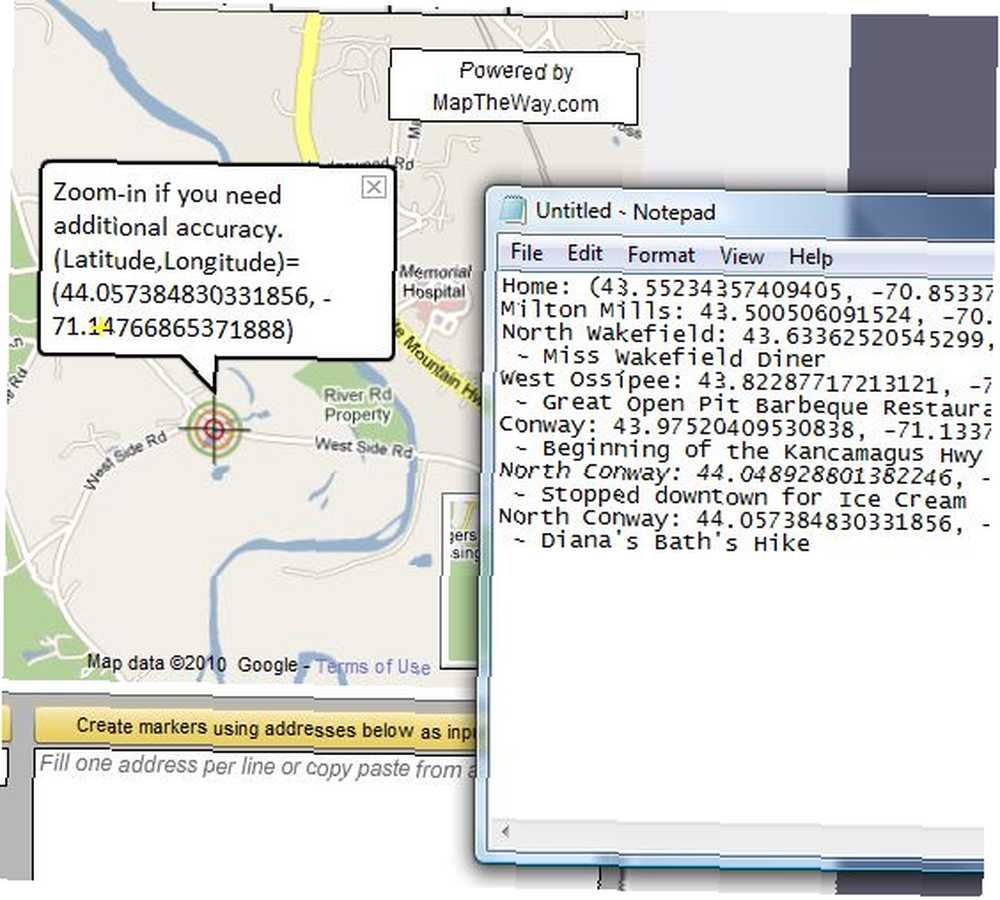
Buradaki ilk sorunuz muhtemelen - bu biraz karışık değil mi? Bulunduğunuz yerin en kötüsünü ve uzunluğunu nasıl biliyorsunuz? Endişelenmeyin dostlarım, sizi korudum - çünkü bu harika ücretsiz uygulamayı indirdiğinizde, aynı zamanda bu konum noktalarını belirlemek için kullanışlı bir yardımcı program indirdiniz. Tarayıcınıza gidin, etki alanınıza gidin ve dosyayı açın. Etki alanınızda çalışmazsa, MapTheWay'de ücretsiz olarak sunulan yardımcı programı kullanın.

Hedefi rotanız boyunca basitçe sürükleyin, size her noktanın boylamını ve enlemini verecektir. Yolculuğunuzu takip ederken her bir yol noktasını not edin. İşiniz bittiğinde, yalnızca şablonu değiştirin MyWebPage.xml yeni yol noktalarınız ve açıklamalarınızla ve bunu mapthewayDir klasöründe yeni bir XML dosyası olarak kaydedin.
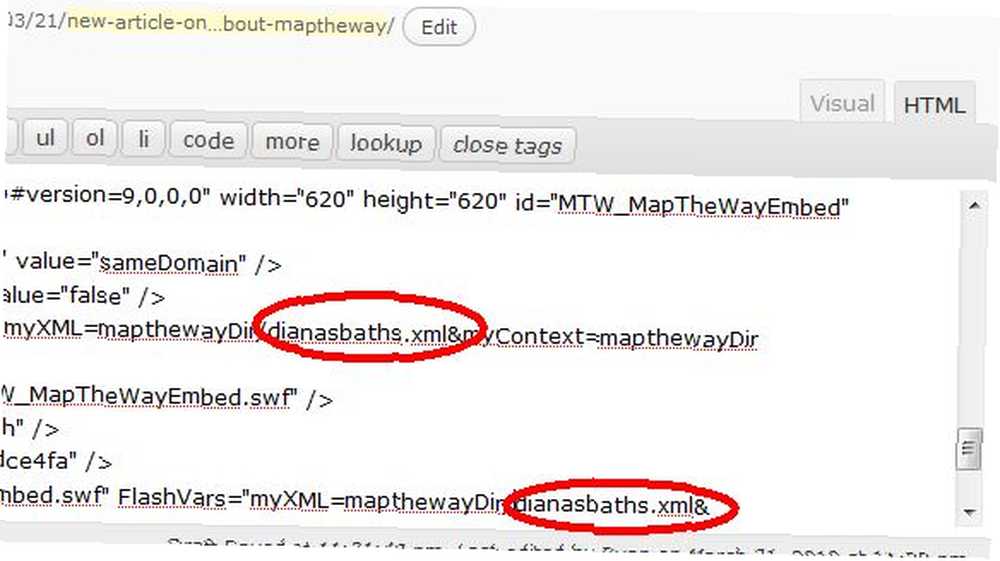
İşiniz bittiğinde, tek yapmanız gereken, haritada bulunan kodu kullanarak haritayı web sayfanıza yerleştirmektir. HtmlBody.txt dosya. Xml dosyasının adını kodda 3 kez bulmalısınız, bu nedenle bu üç girişi yeni XML dosya adınızla düzenlemeniz gerekir..

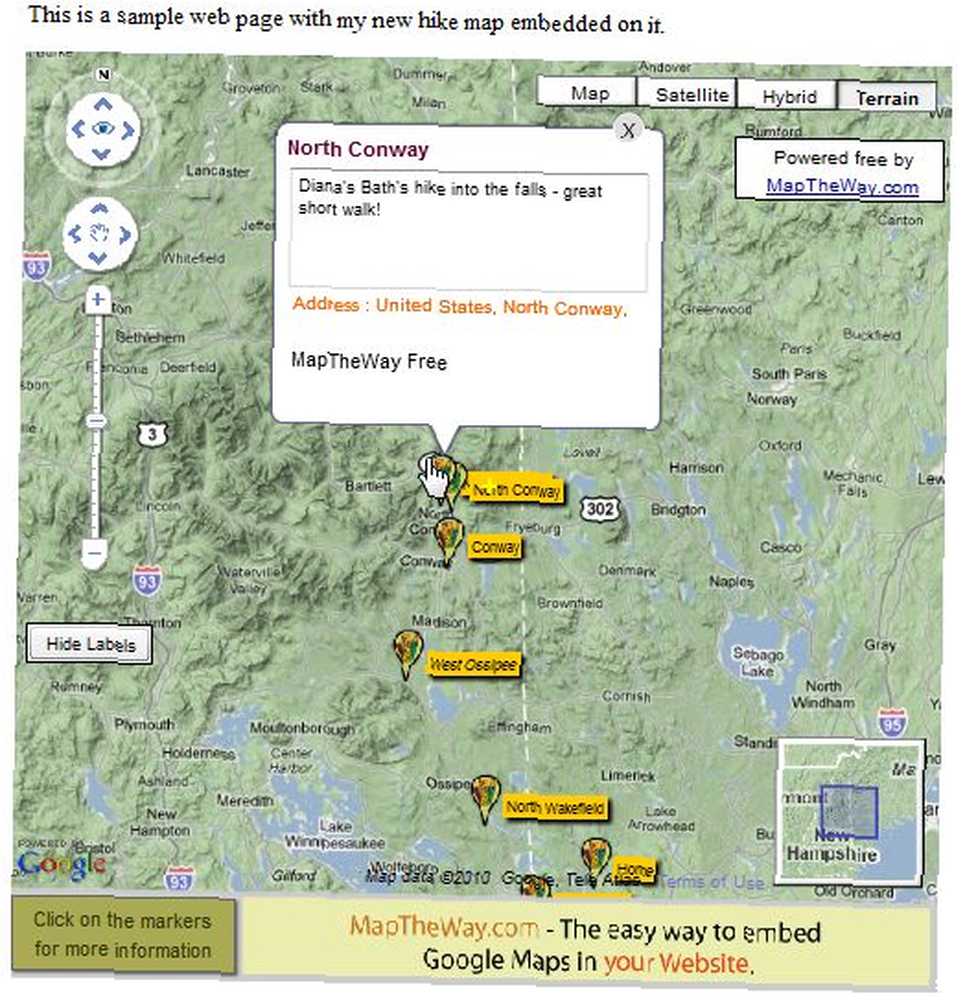
Sayfayı kaydedin; yeni haritanız artık web sitenize gömülüdür!

Harita web sayfama mükemmel şekilde yerleştirildi. Kullanıcı tıkladığında başlıkların tümü görünür “Etiketleri Göster,” ve kullanıcı bir yol noktası için bir simgeye tıklarsa, açıklama metniniz görüntülenir. Harita profesyonel görünüyor ve başlangıçta ilk başladığında tüm yol noktalarınıza odaklanmaya çalışıyor.
Bu kurulumla ilgili fark ettiğim tek şey, WordPress dosya yapısından (uygulama etki alanınızın kökünde bulunmayı seviyor) gerçekten beğenmediğimden, yeni bir etki alanına yükleyerek çalışmasını sağladım. Son zamanlarda satın alındı ve bu eğitimde gösterilen kodla bir index.html dosyası oluşturun. Yani, kendi web sitenizi oluşturduysanız - bu uygulamayı gömmek bir esinti olacak. Blogunuzda kullanmak istiyorsanız, doğru çalışması için biraz değişiklik yapmanız gerekecek - ancak bu, bu makalenin kapsamı dışında.
Bu yüzden MapTheWay'e web sitenizde bir şans verin ve bize ne düşündüğünüzü bildirin. Doğrudan web sitenize harita yerleştirmenin başka güzel yollarını biliyor musunuz? Kaynaklarınızı aşağıdaki yorumlar bölümünde paylaşın.











