
Owen Little
0
1019
58
 İnterneti tasarlamanın zorluklarından biri, sitenizin farklı ekran çözünürlükleriyle nasıl görüneceğini bulmak. Bir süre önce en yaygın ekran çözünürlüğü 800 × 600 idi. Daha sonra, bilgisayarlar iyileştikçe ve ekranlar büyüdükçe, en yaygın ekran boyutu 1024 × 768 oldu. Şimdi, monitörler her zamankinden daha büyük ve oluyor birçok farklı boyutta. Bir web tasarımcısının görevlerinden biri, sitelerinin en yaygın çözünürlüklerde nasıl görüneceğini görmektir (ViewLike.Us ViewLike.us: Web Sitesini Farklı Çözümlerde Test Etme ViewLike.us: Web Sitesini Farklı Çözümlerde Test Edin).
İnterneti tasarlamanın zorluklarından biri, sitenizin farklı ekran çözünürlükleriyle nasıl görüneceğini bulmak. Bir süre önce en yaygın ekran çözünürlüğü 800 × 600 idi. Daha sonra, bilgisayarlar iyileştikçe ve ekranlar büyüdükçe, en yaygın ekran boyutu 1024 × 768 oldu. Şimdi, monitörler her zamankinden daha büyük ve oluyor birçok farklı boyutta. Bir web tasarımcısının görevlerinden biri, sitelerinin en yaygın çözünürlüklerde nasıl görüneceğini görmektir (ViewLike.Us ViewLike.us: Web Sitesini Farklı Çözümlerde Test Etme ViewLike.us: Web Sitesini Farklı Çözümlerde Test Edin).
Ayrıca web sitenizi farklı çözünürlüklerde test etmeyi kolaylaştıracak Firefox eklentileri de var. Burada seçim için 3 Firefox eklentisi listeledik. Aslında, sizinle paylaşacağım her eklenti farklı kullanıcı türlerine hitap edecek. Farklı kullanıcılar farklı türdeki kısayolları daha hızlı ve kolay bulur. Hangisi sizin için doğru? Her birine hızlı bir göz atarak öğrenelim.
firesizer
Birincisi Firesizer denir.

Bu eklentiyi kullanmak muhtemelen daha kolay olamazdı! Temel olarak alt çubuğa bakın ve geçerli pencere boyutunuzun nerede olduğunu göreceksiniz ...

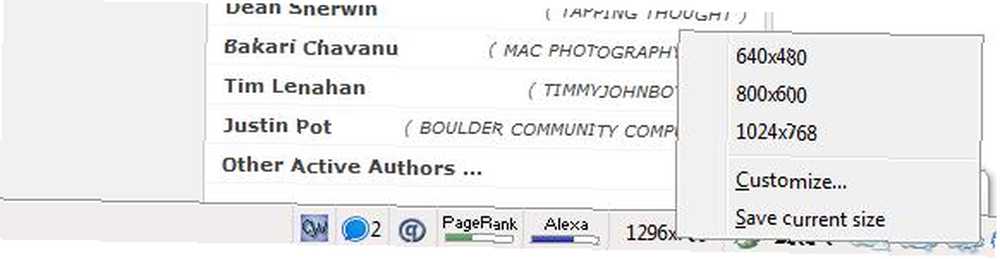
Tarayıcı pencerenizin boyutunu değiştirmek için, boyut göstergesine sağ tıklayın…

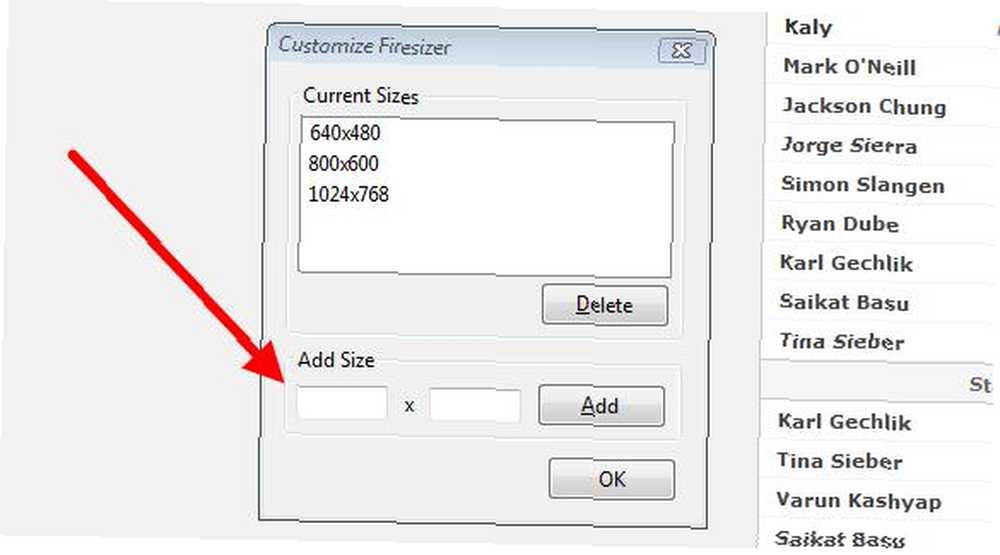
Seçilebilecek üç genel boyut vardır. Üzerine tıklayarak özelleştirilmiş bir boyut ekleyebilirsiniz. “Özelleştirmek… ” ve kendi bedeninizi ekleyerek…

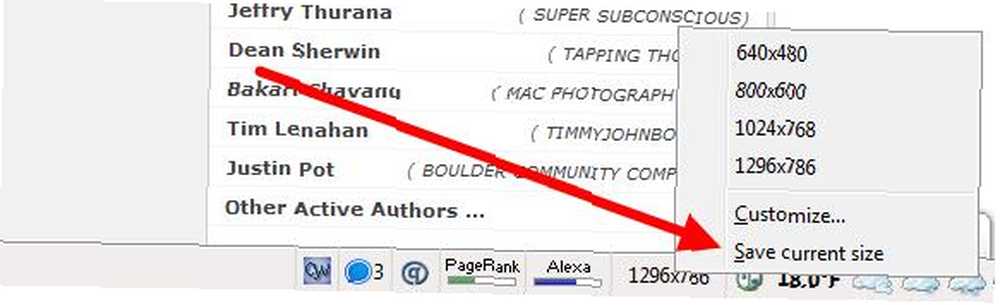
Ya da sadece tıklayabilirsiniz “Mevcut boyutu kaydet” tarayıcı penceresinin geçerli boyutunu kaydetmek için boyutlar listesine eklemek üzere…

Bu eklenti gerçekten bu kadar kolay! Web sitesini farklı çözünürlüklerde test etmenin daha hızlı veya daha kolay bir yolunu düşünebiliyor musunuz? Kesinlikle yapamam!
ResizeIT
İkinci Firefox eklentisi bu yazıyı kapsayacak ResizeIT.

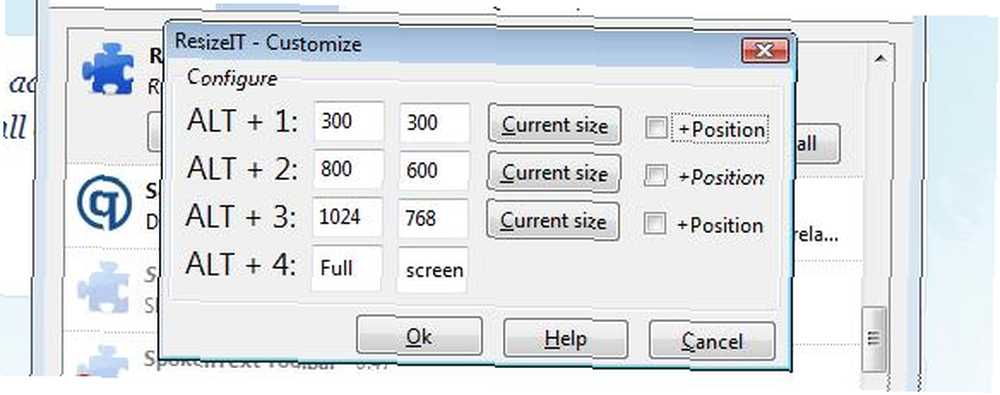
ResizeIT, klavye kısayollarını masaya getirir! Temelde 4 kısayol için farklı boyutlar ayarlayabilirsiniz ve bir anda web projelerinizi farklı çözünürlüklerde test etmek daha da kolaylaşır! Kısayol kombinasyonları ALT-1, ALT-2, ALT-3 ve ALT-4'tür. ARAÇLAR menüsüne giderek Eklentiler'i seçin ve ResizeIT etiketinin yanındaki seçenekler düğmesini tıklayın..

Gördüğünüz gibi, taraklar için boyut ayarlarını gerçekten seçebilirsiniz.
Yine Bir Başka Pencere Resizer
Bu yazının son Firefox eklentisi üzerinde durulacak.

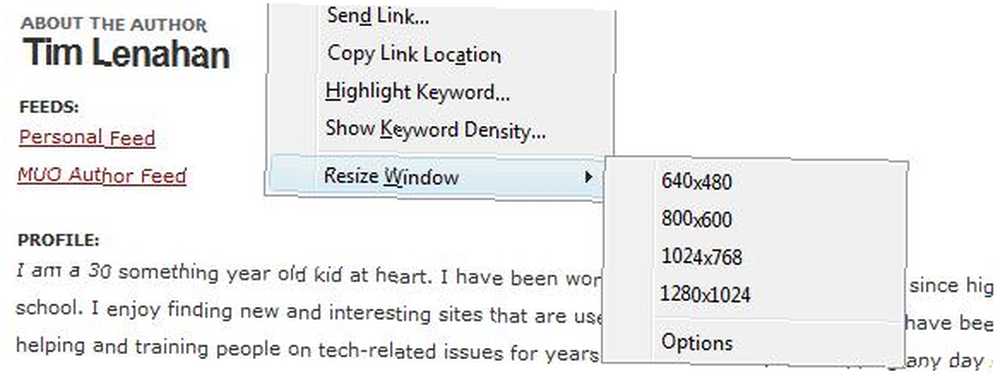
Dışarıdaki fare kullanıcıları için bu sizin için! Bunun nedeni, Firefox pencerenizi yeniden boyutlandırmak sadece bir tık uzağınızda! Sayfadaki herhangi bir yeri sağ tıklayın ve “Pencereyi Yeniden Boyutlandır” Menünün alt kısmında seçenek belirir.

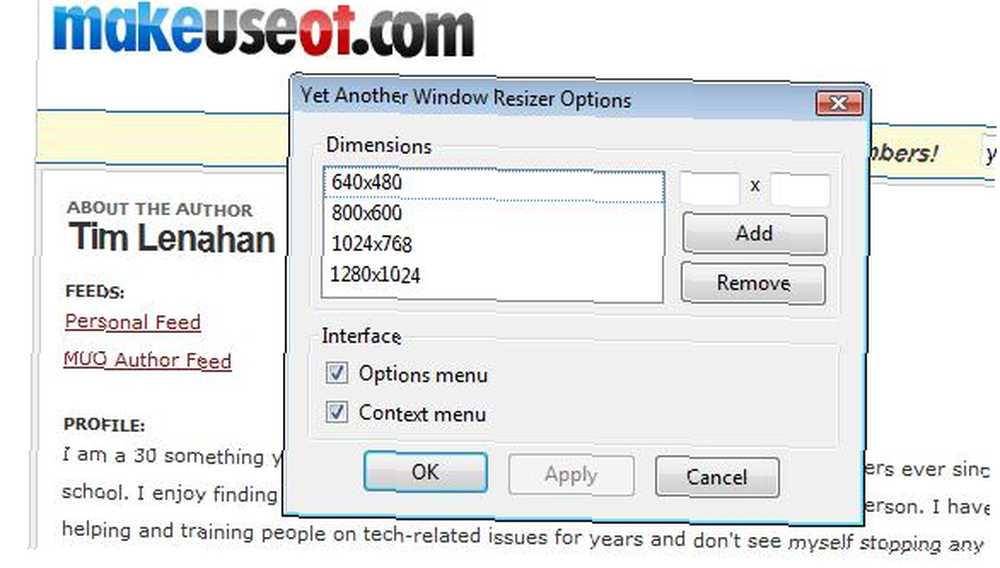
Burada ele alınan diğer eklentiler gibi, özel boyutlar da belirleyebilirsiniz..

Böylece, web sitenizi farklı çözünürlüklerde test etmeyi kolaylaştıran üç Firefox eklentisi var. Bir tanesi size durum çubuğunda (Firesizer), bir tanesi klavye kısayollarını kullanarak (ResizeIT) ve bir diğeri de sağ tıklama menüsü (Yine Başka Bir Pencere Resizer) ile erişmenizi sağlar.
Web sitelerini farklı çözünürlüklerde test etmenin başka yolları da var. Bunun bir yolu, farklı bir çözünürlük ayarına sahip ikinci bir monitöre sahip olmaktır (bu makalede belirtildiği gibi 6 Çift Monitörün Daha Verimli Olmasını Sağlama Yolları 6 Çift Monitörlerin Daha Verimli Olmasını Ayarlama Yolları). Okuyucular, web sitelerini (ve diğer projeleri) farklı ekran çözünürlüklerinde test etmek için başka hangi yollara sahiptir??











