
Edmund Richardson
0
5089
799
 Bir blog yazarıysanız, kendi özel alanınızdaki en son haberleri takip etmek için ayak uydurmak gerçekten önemlidir. İnsanlar, önemli bir olayı ilk kez kapsayanlardan biri olduğunuzda sizi daha ciddiye alır - hatta daha çok, ana akım medyadan önce bile sarsan.
Bir blog yazarıysanız, kendi özel alanınızdaki en son haberleri takip etmek için ayak uydurmak gerçekten önemlidir. İnsanlar, önemli bir olayı ilk kez kapsayanlardan biri olduğunuzda sizi daha ciddiye alır - hatta daha çok, ana akım medyadan önce bile sarsan.
Eğer bir haber Blog yazarı, son dakika haberleri takip etmenin önemi çok daha önemlidir. Daha fazla haberle ilgili olayları kendi blogumda yazmaya başladığımdan beri, gerçek zamanlı haberleri sürekli izlemenin ne kadar önemli olduğunu anladım. Dizüstü bilgisayarımla iki ekran kullandığımdan, yalnızca gelen haber tıklamaları için bir ekran ayarlayabileceğimi fark ettim..
Tek sorun, Yahoo Widget'lar veya GlowDart gibi tek bir satır haberi yayınlamak için uygun uygulamalar olsa da, bu ekranların ya gelen metinlerin çok küçük bir akışını kapsadığını ya da tam olarak istediğiniz şekilde görünmesini sağlamak için özelleştirilmelerinin zor olmasıdır. tam ekran modu.
Kendi Tam Sayfa Gerçek Zamanlı Haber Ekranınızı Oluşturma
Bu sorunu çözmek için kendim bir şey inşa etmem gerektiğini anladım. Gerçekten tüm bir uygulamayı yazmak için zaman ayırmak istemediğim için gömülü RSS akışlarıyla bir web sayfası oluşturmaya karar verdim. Tarayıcımı tam ekran modunda açarak bu sayfayı görüntüleyebilirim.
Bu sayfayı oluşturmak için kullandığım ve kendi oluşturmak için gereken her şey, ücretsiz bir CSS tabanlı web sayfası şablonu (SliceJack tarafından oluşturulan ücretsiz işletme şablonunu seçtim) ve Google Web Elements’e erişmek için bir Google hesabı ve Google Uyarıları.
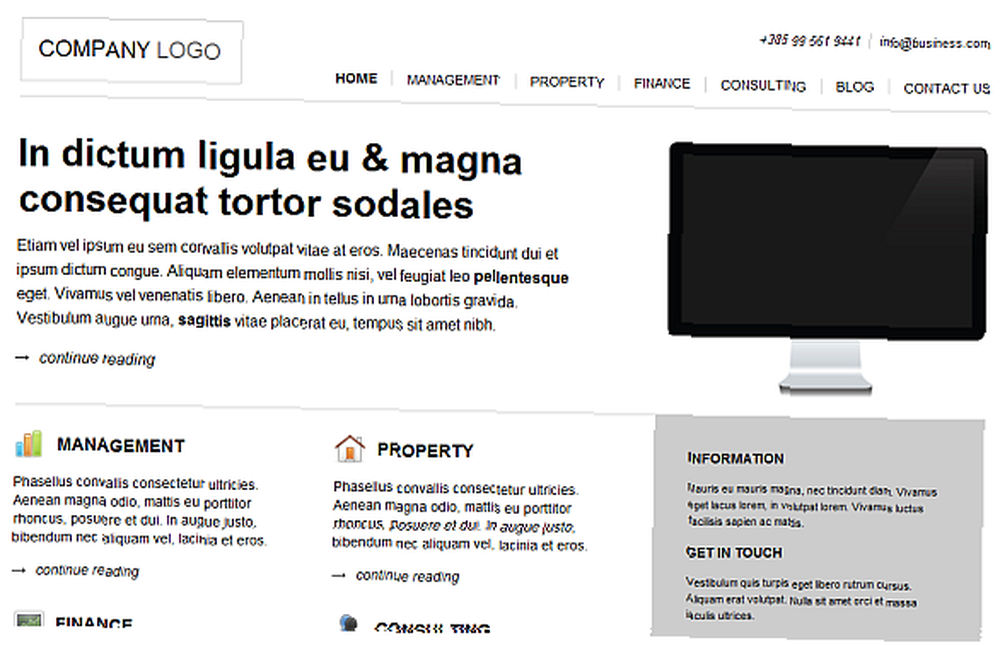
Arka plan kodunu kırmaya başlamadan önce SliceJack'in varsayılan işletme şablonunun nasıl göründüğü.

Bu web sayfaları oluşturmak için en sevdiğim yöntem, itiraf ediyorum - tekerleği yeniden icat etmekten nefret ediyorum. Bu sayfa, son haber akışı web sayfama entegre etmek istediğim tüm öğeleri içeriyor.
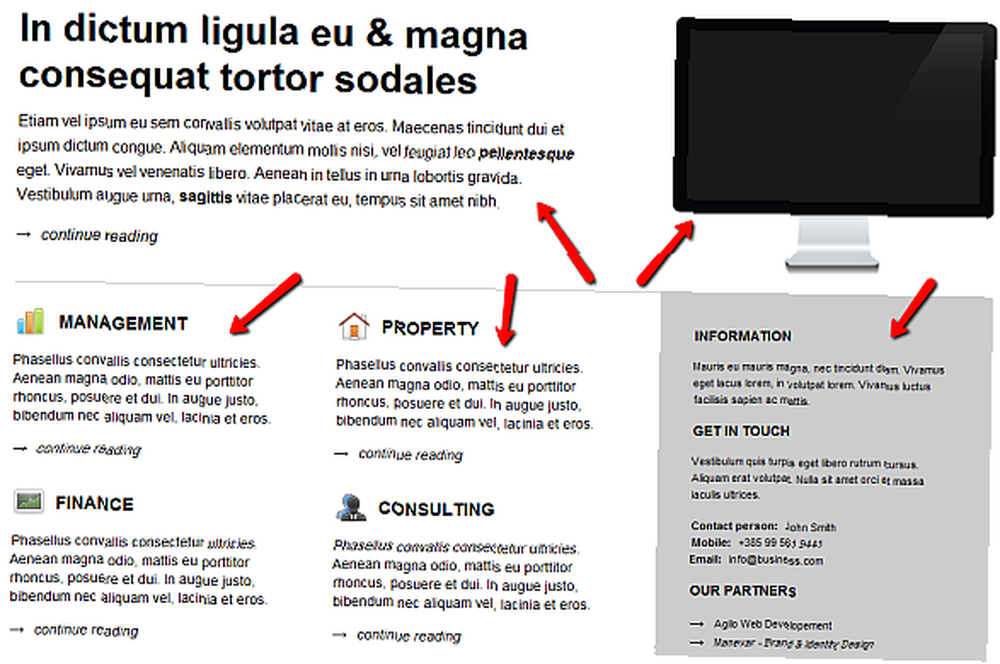
Üstteki iki unsur - ana makale ve resim - Silmeye gidiyorum. Gerçekten kullanmak istediğim, sayfanın ortasındaki üç sütun..

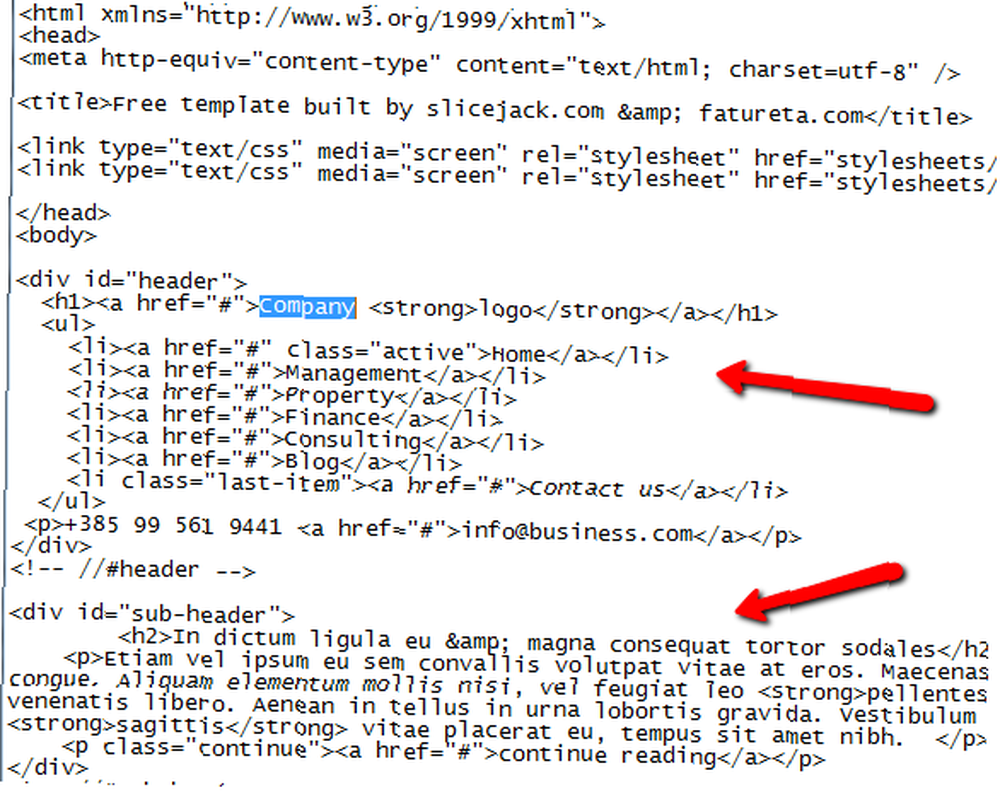
Şablonu kendi bilgisayarınıza indirdiğinizde, ana klasörde index.html dosyasını, daha sonra da bir stil sayfaları klasöründeki .css dosyalarını bulacaksınız. İndex.html dosyasını görüntülerken, değiştirmek istediğiniz bölümleri bulmak genellikle oldukça basittir. Bu durumda, görüntülemek için üst çubuğu düzenliyorum. “Haberlerim” ve farklı kategorilerdeki menü bağlantılarını değiştirmek için ek haber sayfaları oluşturacağım.

Etiketleri arayarak genellikle sayfanın bölümlerini bulabilirsiniz. “id =” parametresi, formatlamayı tanımlamak için hangi CSS öğesinin kullanılacağını gösterir. Ancak, bu durumda ben sadece tanımladığım bölümün tamamını sileceğim. “. Bu bölümü sayfadan silmek kadar kolaydır..
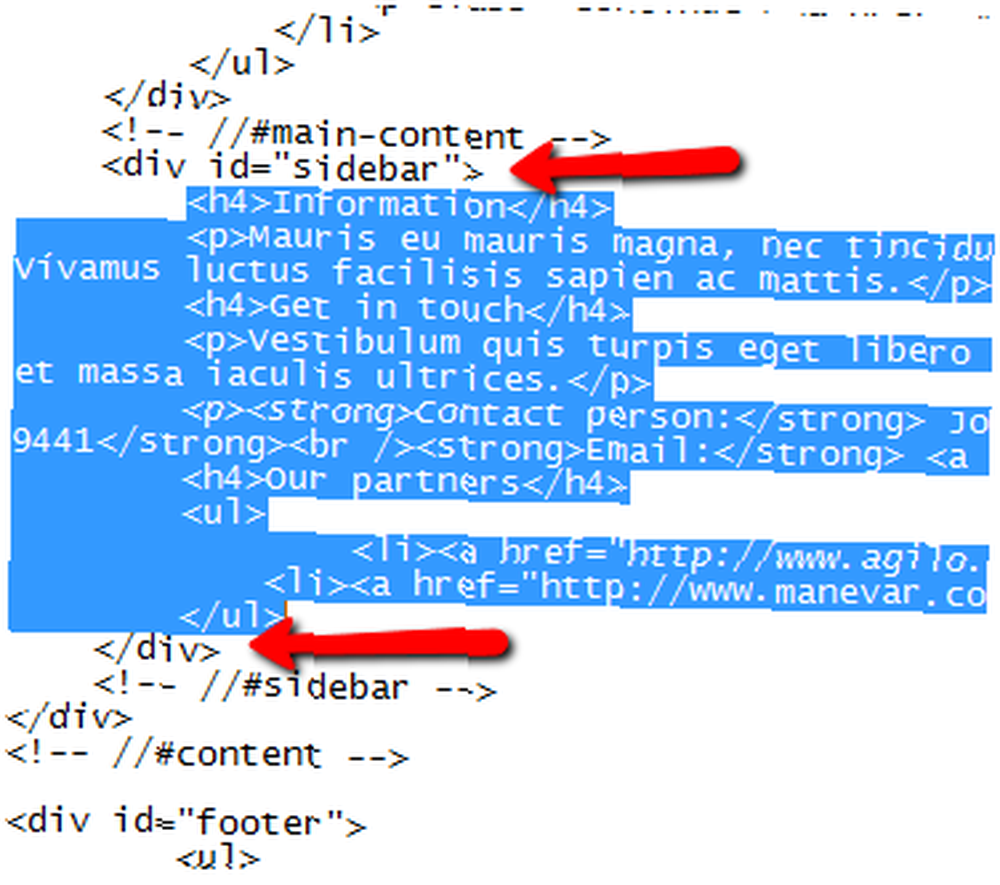
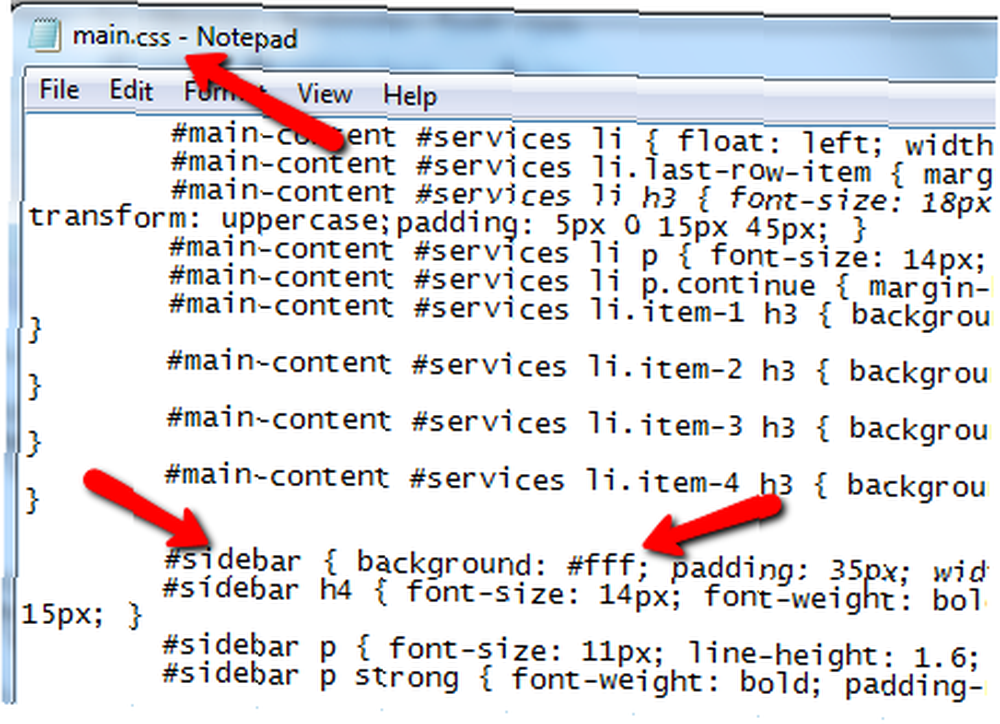
Şablona yapmak istediğim bir sonraki şey, sağ kenar çubuğu sütununu YouTube'dan yayınlanan bir yayın akışına değiştirmek. Öncelikle, etiketlerle değiştirmek istediğiniz bölümü tekrar tanımlayın. İçinde sağ kenar çubuğu bölümünü buldum “kenar çubuğu” div etiketi.

Bu bölümün rengini sevmiyorum (gri ve içinde beyaz bir video ile aptalca görünürdü), bu yüzden onu beyaza dönüştürmek zorundayım. Ana css dosyasını bulun ve kimliği arayın. buldum “kenar çubuğu” main.css içinde ve arka plan #FFF olarak ayarlanmış. Beyaza dönüşmek için bunu # 000 yaptım.

Widget'ları Özel Sayfanıza Gömme
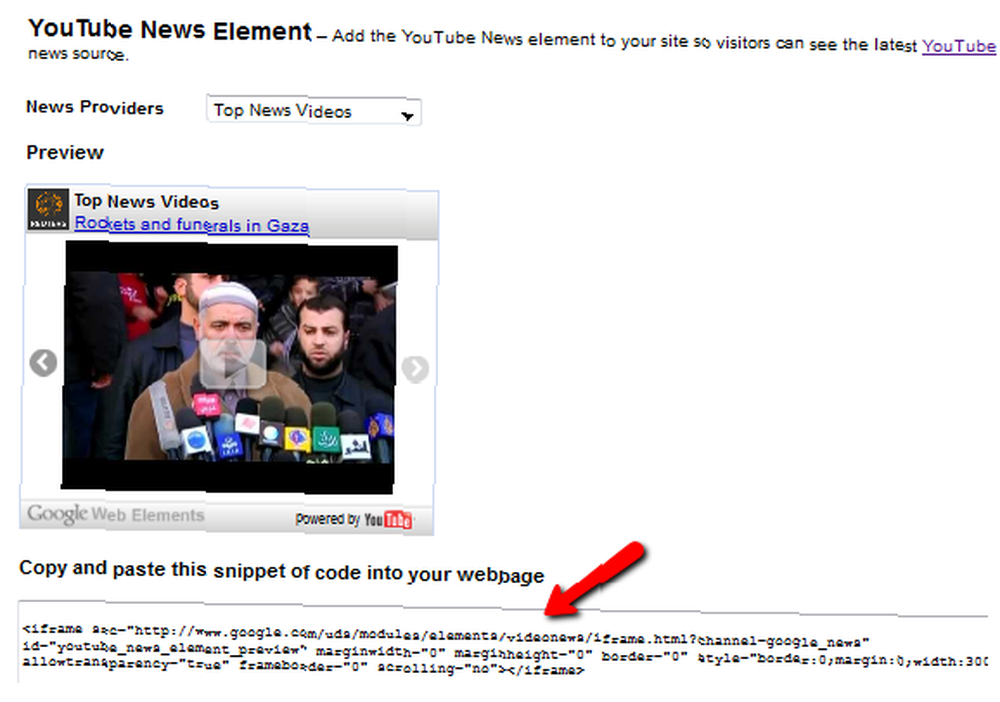
Şimdi eğlence kısmı için. Biçimlendirme hakkına sahip olduğunuzda, akış yayınlarını sayfanıza gömmeye başlayabilirsiniz. Yapmak istediğim ilk şey, Google öğelerini Google Web Elements’ten YouTube öğesinin içine gömmek..

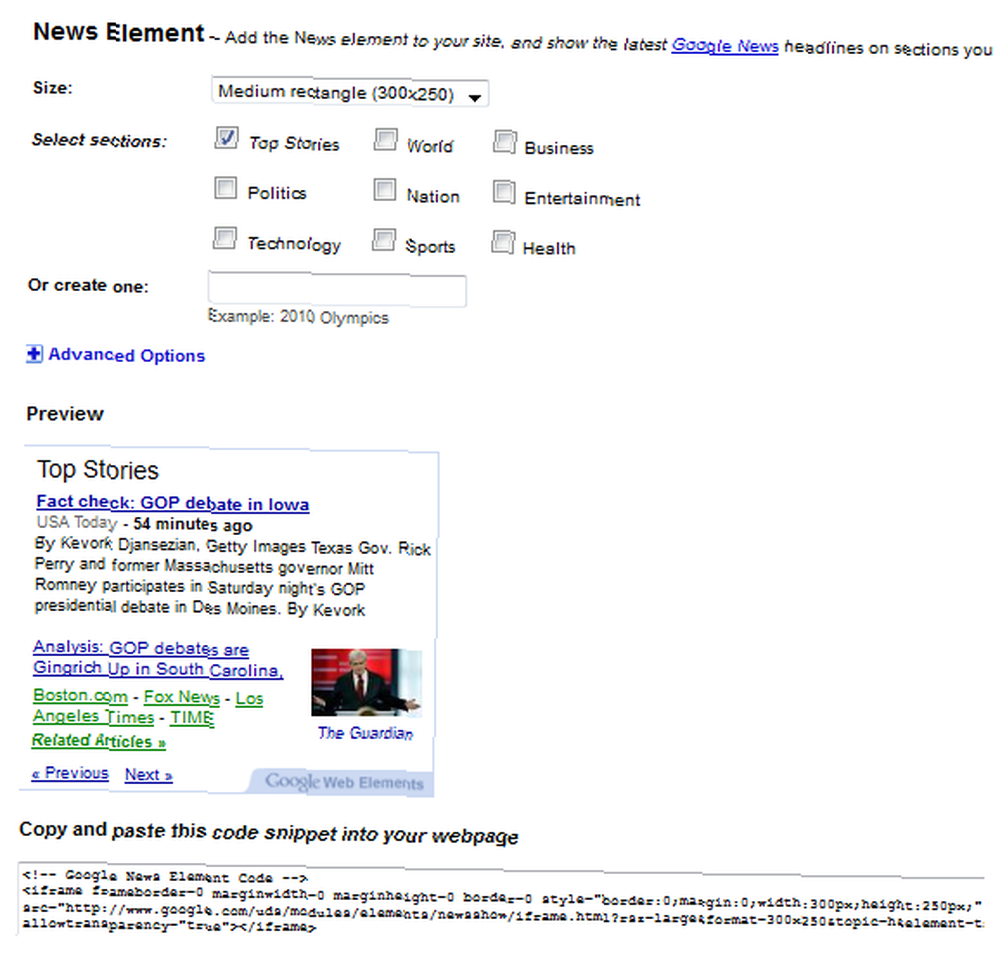
İstediğiniz haberin kaynağını seçip kodu kopyalayıp yapıştırmanız yeterlidir. Aslında, yayın akışı sayfanızı Google Reader öğesini kullanarak yalnızca Google Web Elements ile oluşturabilirsiniz. Ancak, gerçek zamanlı güncellemeler için kaç kaynağın mevcut olduğunu göstermek istiyorum. Devam etmeden önce, kesinlikle Google Haberler Öğesini aldığınızdan ve bu kodu kopyalayıp sayfanıza yapıştırdığınızdan emin olun..

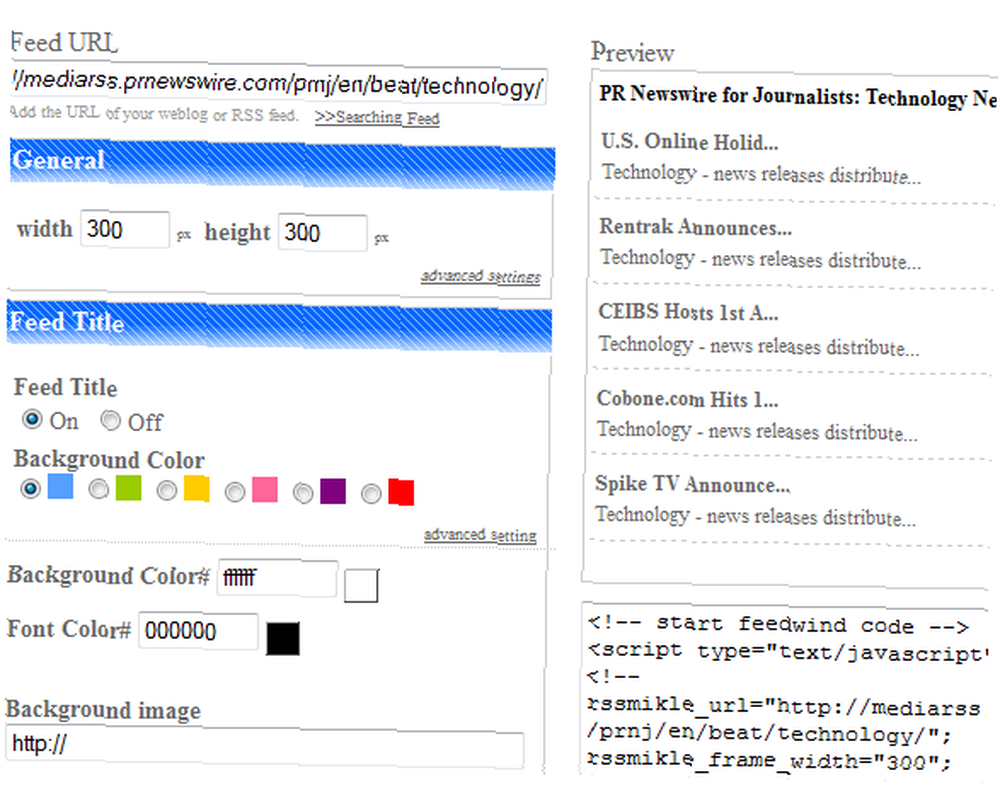
Haber akışlarını RSS yoluyla almak için bir başka harika kaynak ise FeedWind Feed Wind: RSS Akışlarından Gömülebilir Bir Widget Oluştur Feed Wind: RSS Akışlarından Gömülebilir bir Widget Oluştur. Gerçekten hoşuma gidiyor, çünkü istediğiniz yayına yapıştırın, özelleştirin ve sayfanıza ekleyebileceğiniz güzel, temiz bir widget.

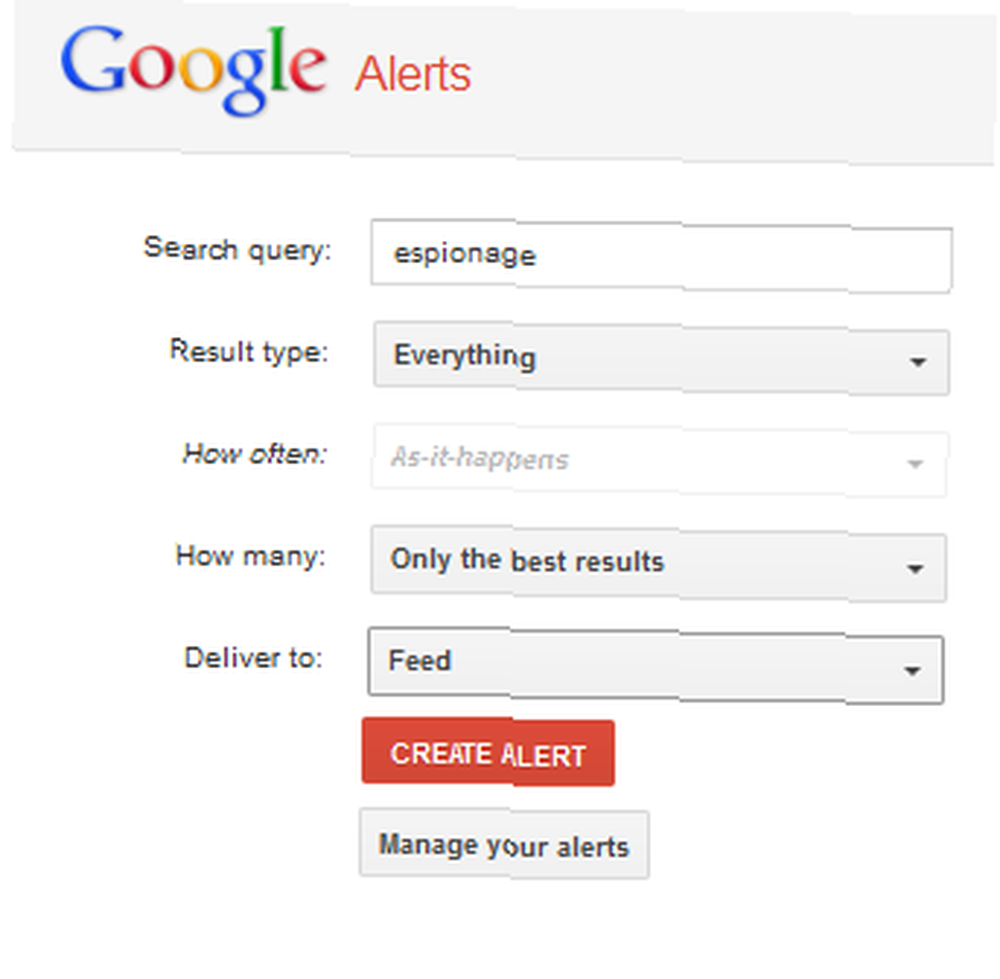
Ayrıca, haberleri belirli bir alan içerisinde izleyecekseniz, o alandaki Google aramasını da izlemeyi unutamazsınız. Google Uyarıları içinde, sadece “besleme” içinde “İçin teslim” alan.

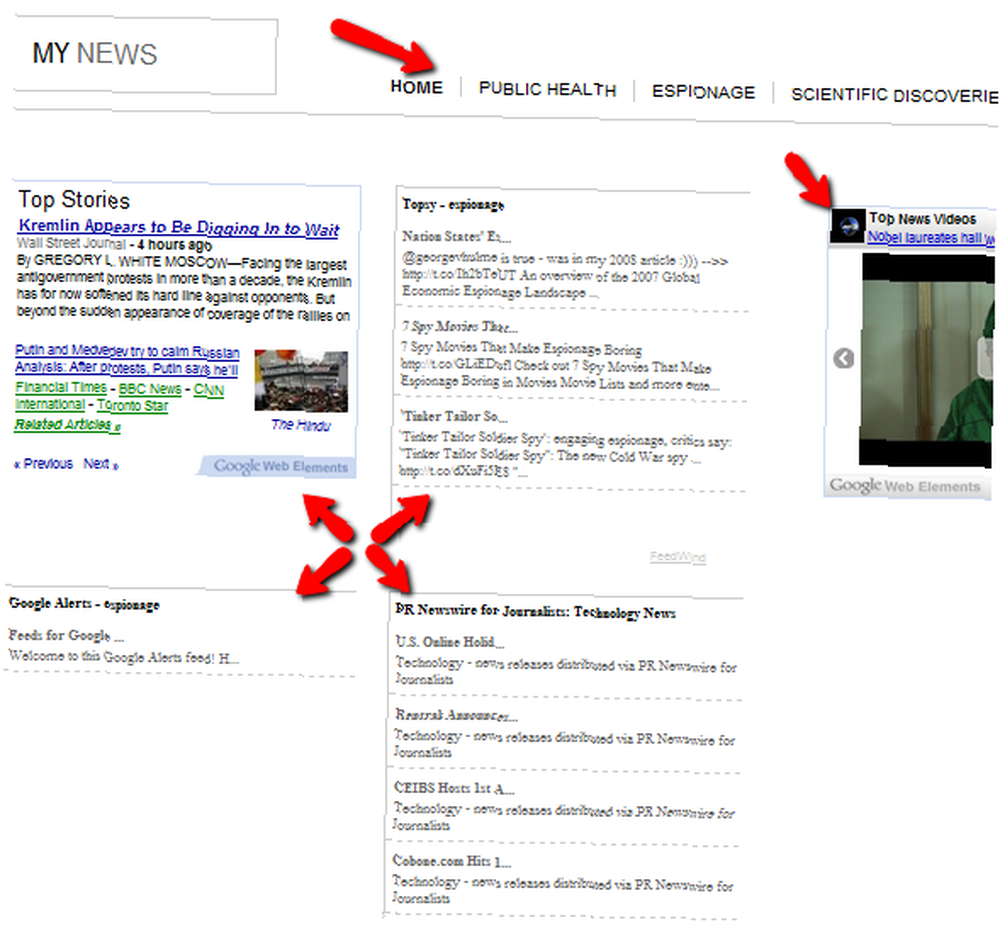
Ardından, Google Arama sonuçları widget'ınızı oluşturmak için bu feed URL'sini FeedWind'da kullanabilirsiniz. Şimdi, bu farklı haber kaynaklarının tümü sayfaya yerleştirildi - gerçek zamanlı akış haber ekranı sonunda bitti. Üst menü, hedeflenen haber kaynaklarını getiren widget'lar gibi, bunun gibi birden fazla sayfa oluşturmanıza olanak sağlar..

Ve bunu yapmak çok kolaydır, ilk ana sayfayı hazırlamanız yeterlidir. Gördüğünüz gibi, CSS şablonunu kullanmak, çeşitli haber yayınlarını, tam sayfa, gerçek zamanlı, güzel bir haber ekranı için ekleyebileceğiniz hoş bir formatlı sayfa sunar..
Bu, herhangi bir yerde ücretsiz bulacağınız akış haberleri ticker uygulamalarının çoğundan daha iyidir ve aynı zamanda tam olarak gereksinimlerinize göre özelleştirmenize olanak tanır - bu bir uygulama yerine bir web sayfasını kullanmanın güzelliğidir.
Bu makale ile birlikte kendi sayfanızı oluşturdunuz mu? Herhangi bir yere asıldı mı ya da gerçek zamanlı akış haber widget'ları için diğer harika kaynakları keşfettin mi? Görüşlerinizi aşağıdaki yorumlar bölümünde paylaşın.
Resim Kredisi: ShutterStock











