
Michael Fisher
0
2222
533
İki tür dijital görüntü vardır: rasterler ve vektörler.
Raster görüntüler, ayrı piksellerden oluşur ve çok fazla ayrıntı içerir. Ancak, kaliteyi kaybetmeden onları büyütemezsiniz.
Çizgilerden ve şekillerden bir vektör görüntüsü yapılır. Genellikle daha az ayrıntılı olurlar, ancak onları hiçbir şey kaybetmeden istediğiniz kadar büyük yapabilirsiniz.
İhtiyaçlarınız için çok küçük bir raster grafiğiniz olduğunda, çözüm görüntüyü bir vektöre dönüştürmektir - vectorize adı verilen bir işlem. Ve bunu Adobe Illustrator'da yapabilirsiniz. Hızlı ve basit bir işlemdir ve mükemmel sonuçlar verir. Adobe Illustrator kullanarak bir görüntüyü vektöre dönüştürme yöntemi.
Vektör Görüntü Nedir??
Vektör görüntüsü, piksellerden çok değerlerden oluşan ölçeklenebilir bir görüntüdür.
Çevrimiçi bulunan görsellerin çoğu raster görüntüler (açıklanmış ve Test Edilen JPEG, GIF veya PNG? Açıklanan ve Test Edilen JPEG, GIF veya PNG® Dosya Filtipleri Açıklanan ve Test Edilen JPEG, GIF'ler, PNG'ler, ve diğer resim filetypes? Ne zaman bir başkası yerine kullanmanız gerektiğini biliyor musunuz? Korkma, MakeUseOf her şeyi açıklar!). Raster görüntüler, bir görüntüyü iletmek için kare pikseller (renk bitleri) kullanır. Vektör grafikleri, ölçeklenebilir renk çokgenlerini kullanarak renk iletir. Vektör görüntüleri statik kareler yerine dinamik renk bölümleri kullandığından, mükemmel çizgiler ve net renkler sağlarlar..
Vektör görüntülerini içeren geometri, onları çözünürlükten bağımsız kılan formülseldir. Bu, bir vektör görüntüsündeki renkli çokgenler her zaman şeklini koruyacağından, ölçeklendiğinde veya küçüldüğünde görüntülerin kalitesini kaybetmediği anlamına gelir. Aynı şey raster görüntüler için de geçerli değildir, çünkü bu görüntülerin renk bilgileri ölçeklendiğinde gerilir..
Bir JPG dosyasını Adobe Illustrator'da bir vektöre nasıl dönüştüğünüzü öğrendikten sonra, görüntü kalitesini kaybetmeden bulduğunuz her şeyi istediğiniz boyuta ölçeklendirebilirsiniz..
1. Adım: Vektöre Dönüştürülecek Bir Resim Seçin
Kullandığınız görüntü, daha büyük görüntülerin düzenlenmesi daha uzun süreceği gerçeği dışında, aşağıdaki işlemi kullanırken farketmez. Bununla birlikte, vektör görüntüleri diğerlerinden daha iyi çalışan bazı görüntüler vardır..
Tek bir konuyu bir manzaradan veya benzerinden düzenlemek daha iyidir. Tercihen, görüntü beyaz veya saydam bir arka plana sahip olmalı ve nispeten düşük bir çözünürlüğe sahip olmalıdır.

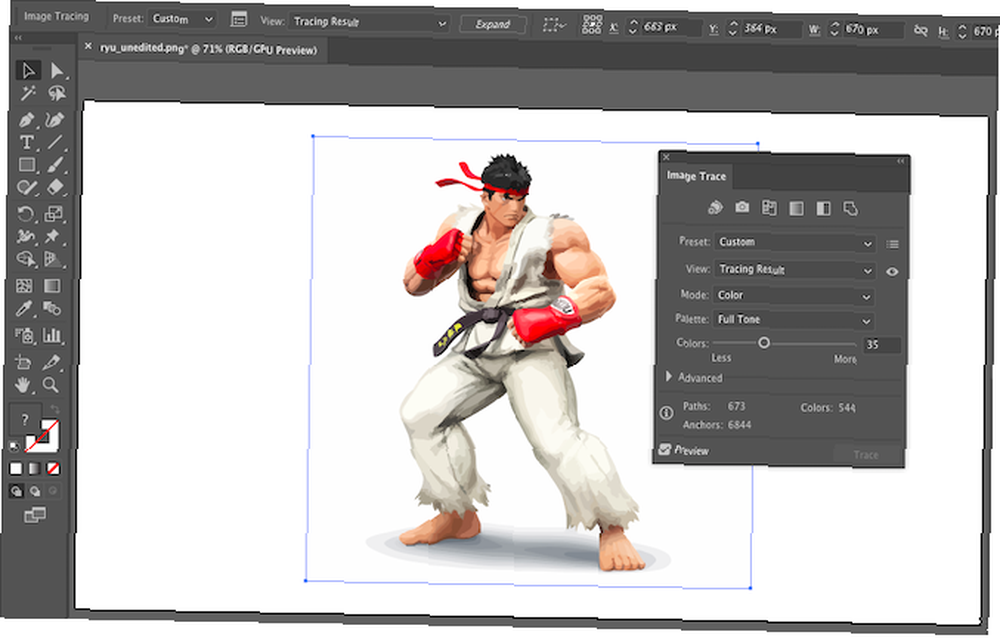
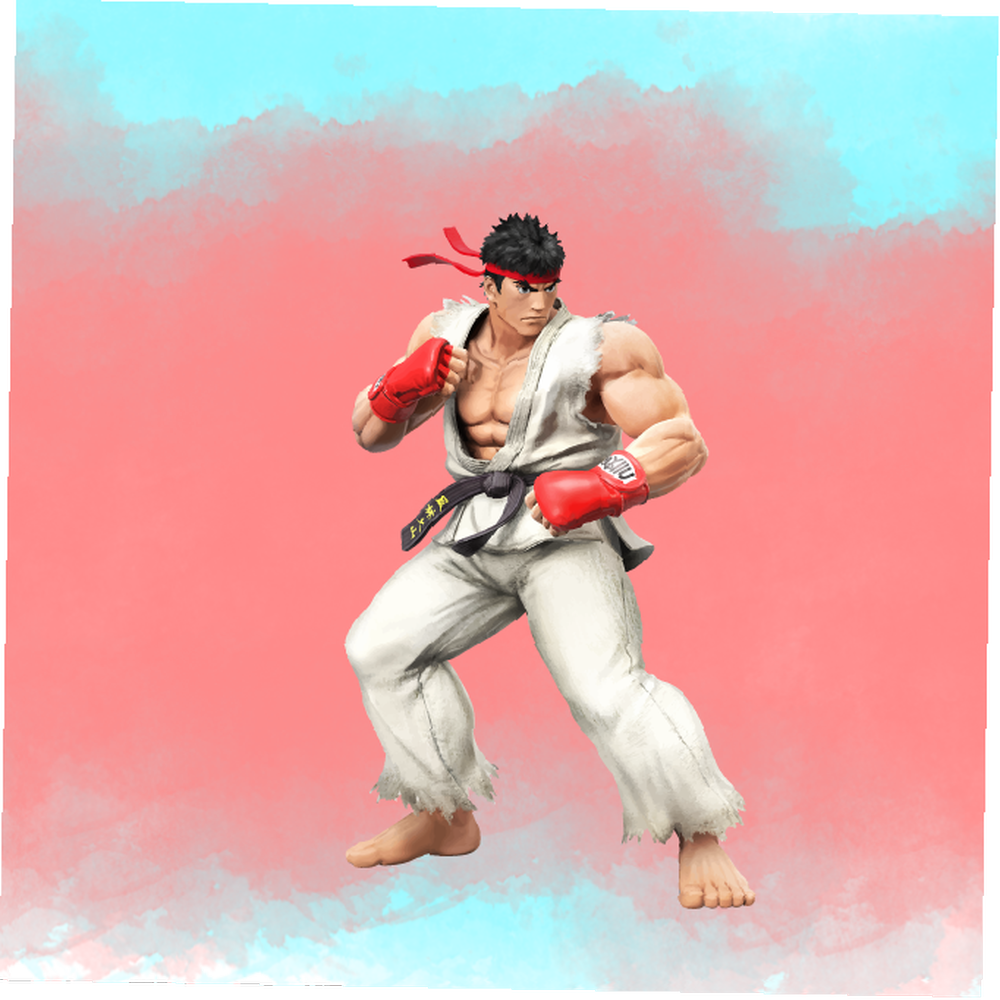
Yukarıdaki Street Fighter serisinden Ryu imajını kullanacağız. Çeşitli nedenlerden dolayı mükemmel bir örnek olarak çalışır. Birincisi, bu tek bir konu. Aynı zamanda tanınabilir bir karakter olduğu için kendisini bir vektör görüntü formatına da borçludur. Vektör görüntüleri formatı genellikle logolar veya tanınabilir görüntüler için kullanılır.
Adım 2: Bir Görüntü İzleme Ön Ayarı Seçme
Illustrator uygulamasında görüntüleri vektörlendirmenize izin veren özel bir araç bulunur. Buna Image Trace adı verilir ve işin çoğunu otomatik olarak yapan bir dizi ön ayar ile birlikte gelir. Geniş anlamda, dönüştürdüğünüz görüntü türüne en çok benzeyen Görüntü İzleme ön ayarını kullanmanız gerekir..

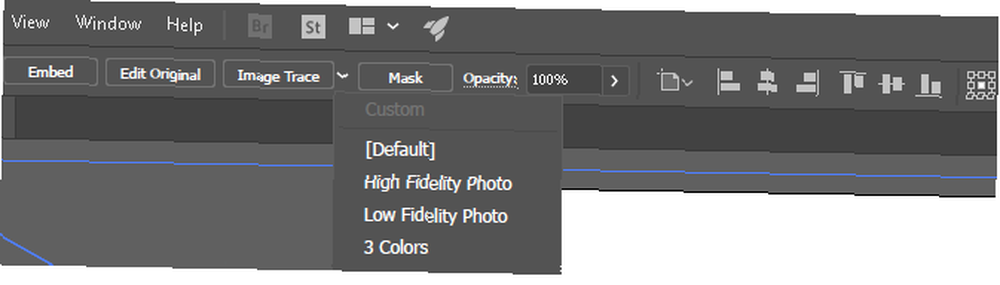
Yanındaki açılır oku tıklayın Resim izi seçmek için Ön ayar. Kullanacağız Düşük Kaliteli Fotoğraf. İzlemeye başlamak için tıklayın.
Adım 3: Görüntüyü Görüntü İzlemeyle Vektörlendirin
Düğmeyi tıkladığınızda görüntünüz otomatik olarak izleme işleminden geçer. Resminizde birkaç değişiklik olduğunu not edersiniz, ancak genel olarak aynı kalması gerekir. Örneğin, aşağıdakiler izleme işleminden önceki imajımızın bir örneğidir.

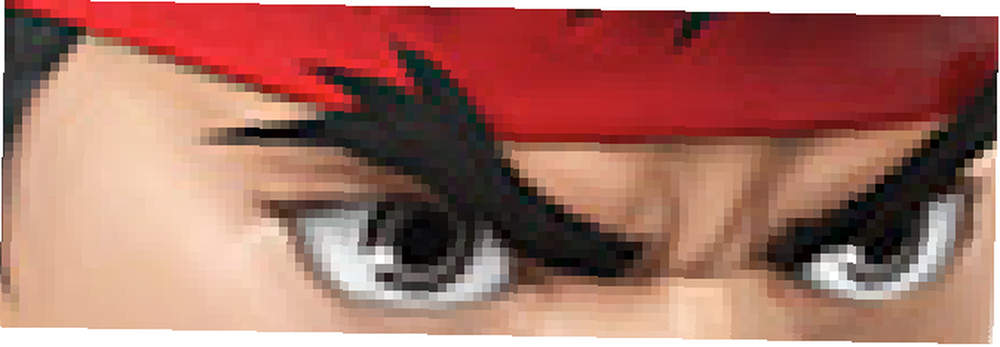
Pikselleşmeyi not edin. İşlemden sonraki resim şöyle:

Ayrıntıların çoğu orijinal görüntüden çıkarılmış olsa da, daha net görünmektedir. Görüntünün yakınlaştırılması ne kadar olursa olsun, renkli şekillerin pikselleşmediğini unutmayın..
Uzaklaştırıldı, görüntü hemen hemen aynı görünmelidir. Düzenlemeden önce genel görüntümüz.

Düzenlemeden sonra görüntümüz:

Bazı durumlarda üst görüntü daha net görünse de, vectorized görüntümüzün kalitesi hala oldukça etkileyicidir..
Adım 4: İzlenen Görüntünüzü İnce Ayarlayın
Resmi izledikten sonra, resmi açın. Görüntü İzleme Paneli dönüşüme ince ayar yapmak.
seçmek kip Renkli, gri tonlamalı ve siyah beyaz arasında geçiş yapmak için Ayrıca, sürükleyin Renkler vektör görüntünüzü basitleştirmek için sola kaydırın veya daha fazla ayrıntı eklemek için sağa kaydırın.

Ayarlarınızdan memnunsanız ve tekrar kullanmak istiyorsanız, Hazır Ayarları Yönet Presets seçeneğinin yanındaki düğmeye basın. Şimdi ayarlarınızı yeni olarak kaydedebilirsiniz. Ön ayar.
Adım 5: Renk Gruplarını Çöz
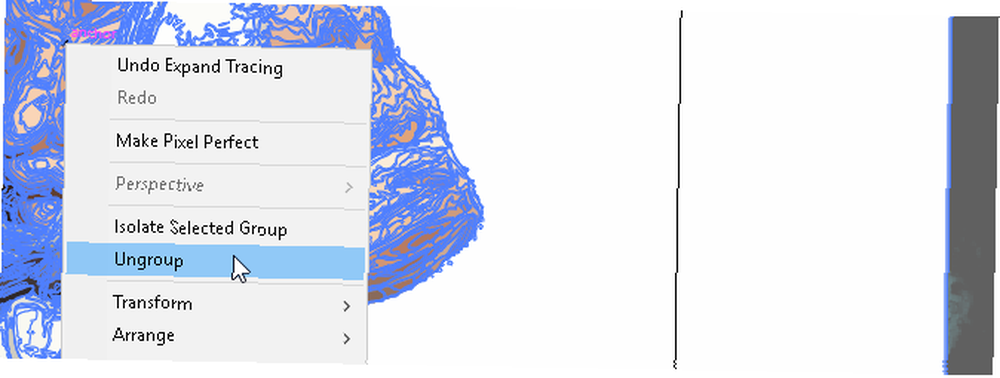
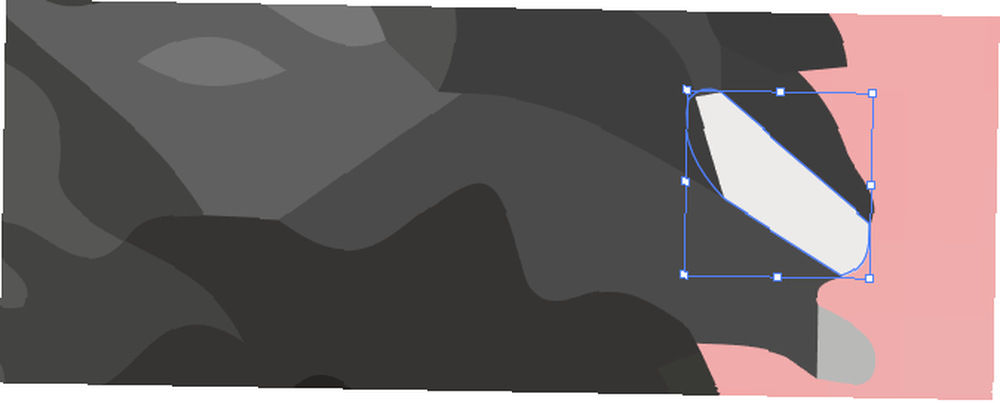
Resminiz şimdi orijinal raster resmine uygun renkli şekillerde sipariş edildi. Vektörünüzü bitirmek için, düzenlemek için bu renk gruplarını ayırmanız gerekir. Bunu yapmak için, izlenen görüntünüzü seçin ve üzerine tıklayın. genişletmek pencerenin üstündeki düğme.

Bu, vektör görüntüsünü oluşturan bileşik şekilleri görüntülemenizi sağlar. Şekillerin her biri mavi ile gösterilmiştir. Sonraki, sağ tık görüntü Çöz menüde. Bu, renk şekillerinizi ayrı parçalara ayırmanıza olanak sağlar.

Senin içinde Katmanlar panelinde, renk gruplarınızın katmanlara ayrıldığını göreceksiniz..
Adım 6: Vektör Resminizi Düzenleyin
Raster bir görüntüyü vektöre dönüştürdükten sonra görüntüyü düzenlemek için boş alanınız vardır. İstediğiniz renk grubunu silerek başlayın. Tüm renk gruplarını, bir şekle tıklayarak ve başlığına tıklayarak seçebilirsiniz. > Aynı> Dolgu Rengi'ni seçin.. Bu işlem, telefonunuzu kullanarak seçilen gruba aynı renkteki tüm grupları seçecektir. Doğrudan seçim aracı (bir).

O zaman vur geri tuşu Klavyenizdeki şekilleri silmek için Belirli bir renk grubunu değiştirmek veya genişletmek istiyorsanız, bunu Doğrudan Seçim aracını kullanarak bir katman seçerek de yapabilirsiniz. Bir katman seçtikten sonra, boş alanları doldurun veya tasarımınızı kullanarak tasarımınıza ilave renkler ekleyin. Dolma kalem veya Fırça araçlar.
Adım 7: Resminizi kaydedin
İşte sinir bozucu beyaz arka planı sildikten ve yukarıda verilen yöntemi kullanarak görüntüyü biraz değiştirdikten sonra orijinal görüntü..

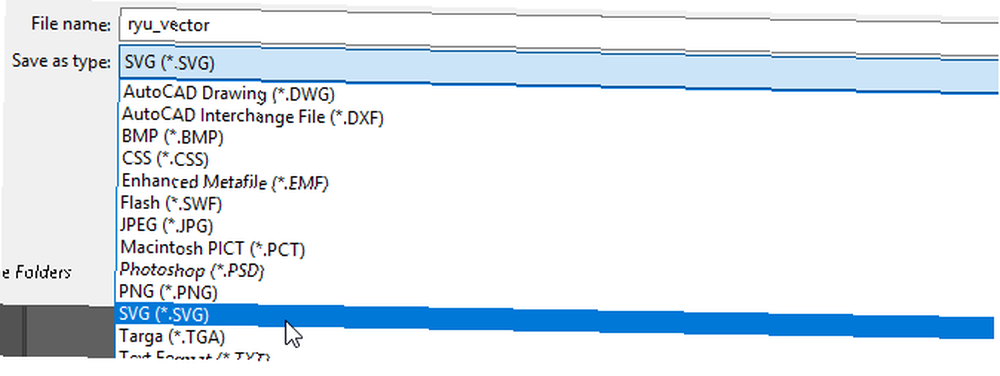
Şimdi bir görüntüyü Illustrator'da bir vektöre dönüştürme konusunda son adıma hazırız: Kalitesini korumak için görüntüyü bir vektör formatında kaydetme. Seçilebilecek çeşitli vektör görüntü formatları vardır: PDF, AI, EPS, SVG ve diğerleri. Kullanacağız SVG biçim. Resminizi tamamladığınızda, başa gidin Dosya> Dışa Aktar> Farklı Dışa Aktar.
Aşağıdaki pencerede dosyanızı adlandırın ve SVG yanındaki açılır menüde Türü olarak kaydet.

Bu kadar. Ölçeklenebilir vektör dosyanız şimdi PC'nize kaydedilmelidir.
Uzlaşma, Vectorize!
Artık bir görüntüyü Illustrator'da bir vektöre nasıl dönüştürebileceğinizi biliyorsunuz. Yeni tasarımınızı istediğiniz boyuta göre ölçeklendirin.

Karmaşık vektör dosyalarının raster benzerlerinden önemli ölçüde daha büyük olabileceğini unutmayın. Bu, yüklenmesi ve düzenlenmesi daha uzun sürebilir anlamına gelir. Bununla birlikte, vektör görüntünüz ölçek ne olursa olsun kalitesini koruyacaktır.
Ya Illustrator'unuz yoksa veya başka bir şey kullanmayı tercih ederseniz? Photoshop'ta vektör grafikleri ile çalışabilirsiniz Photoshop'ta Vektör Grafikleri ile Çalışıyor ve Çalışıyor Photoshop'ta Vektör Grafikleri ile Çalışıyor ve Çalışıyor Photoshop, vektör grafikleri için şaşırtıcı derecede yetenekli bir alternatiftir. İşte Photoshop'ta vektör grafikleri oluşturma hakkında bir giriş dersi. ve ayrıca bir çok harika tarayıcı tabanlı Illustrator alternatifi var. 8 En İyi Ücretsiz Tarayıcı Tabanlı Adobe Illustrator Alternatifleri En İyi 8 Ücretsiz Tarayıcı Tabanlı Adobe Illustrator Alternatifleri Adobe Illustrator, bütçeniz için çok pahalıysa, bol miktarda ücretsiz tarayıcı vardır. Adobe Illustrator alternatiflerine dayanarak deneyebilirsiniz. deneyebilirsin. Birçoğunda benzer sonuçlar alabilirsiniz.











